Editor Studio: utilizzare i menu a tre linee
6 min
In questo articolo:
- Aggiungere un menu a tre linee
- Gestire un menu a tre linee
- Personalizzare un menu a tre linee
I menu a tre linee offrono una soluzione pulita ed efficiente in termini di spazio, che appare solo quando i visitatori cliccano sull'icona del menu.
Nell'Editor Studio, hai il pieno controllo sugli elementi di design del menu a tre linee, permettendoti di personalizzarlo in base al branding e allo stile specifici del tuo cliente. Questa flessibilità aiuta a creare un'esperienza di navigazione intuitiva che si allinea perfettamente alla loro visione.

Aggiungere un menu a tre linee
Aggiungi un menu a tre linee in qualsiasi momento dal pannello Aggiungi elementi. A seconda delle esigenze del cliente, puoi aggiungere più menu al sito e gestirli/personalizzarli singolarmente.
Per aggiungere un menu a tre linee:
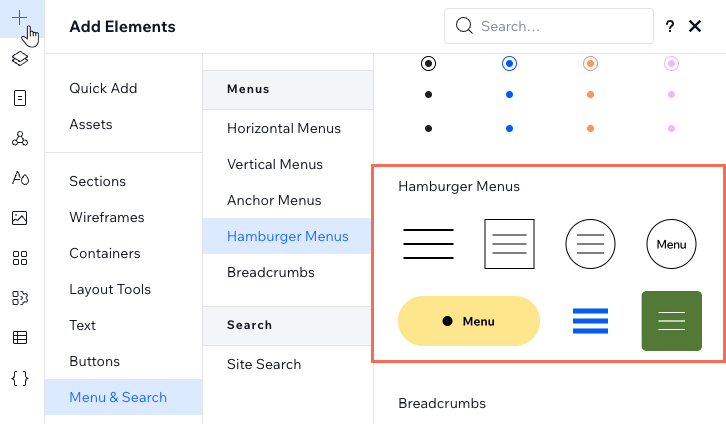
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Menu e ricerca
- Clicca su Menu a tre linee
- Trascina il menu pertinente nella posizione desiderata sulla pagina

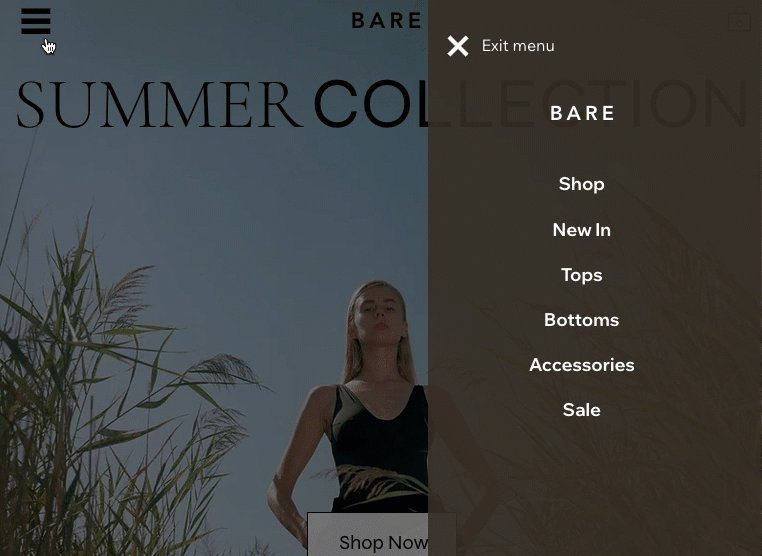
Gestire un menu a tre linee
Dopo aver aggiunto un menu a tre linee al sito, scegli il menu che mostra. Puoi visualizzare menu diversi su ogni singolo menu a tre linee, fornendo un contesto specifico per la pagina/sezione in cui si trova.
Per gestire un menu a tre linee:
- Seleziona l'icona del menu a tre linee
- Clicca su Modifica menu
- Seleziona l'elemento verticale del menu
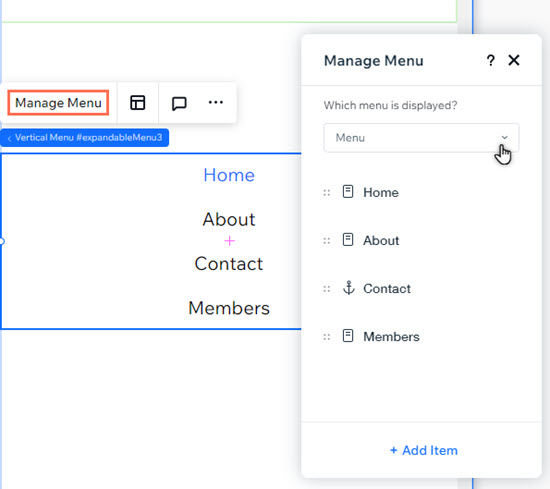
- Clicca su Gestisci menu
- Clicca sul menu a tendina sotto Quale menu viene visualizzato?
- Menu esistente: seleziona il menu che hai scelto dal menu a tendina
- Nuovo menu:
- Clicca su Gestisci menu del sito
- Clicca su + Aggiungi nuovo e crea il menu personalizzato

Lo sapevi?
Puoi aggiungere elementi al menu che hai scelto cliccando su + Aggiungi elemento nella parte inferiore del pannello.
Personalizzare un menu a tre linee
Dopo aver aggiunto un menu a tre linee, personalizzalo totalmente per adattarlo all'aspetto del sito.
Per personalizzare un menu a tre linee:
- Seleziona l'icona del menu a tre linee
- Scegli cosa personalizzare:
Icona del menu a tre linee
Contenitore e overlay del menu
Menu verticale
Icona del tasto Chiudi


 per decidere quale icona e/o testo mostrare
per decidere quale icona e/o testo mostrare per regolare l'allineamento dell'icona o del testo. Se stai mostrando sia un'icona che un testo, puoi impostare la spaziatura tra di loro e la posizione dell'icona
per regolare l'allineamento dell'icona o del testo. Se stai mostrando sia un'icona che un testo, puoi impostare la spaziatura tra di loro e la posizione dell'icona
 per espanderlo in modo che occupi l'intero schermo, o puoi semplicemente modificare le dimensioni sull'area di lavoro
per espanderlo in modo che occupi l'intero schermo, o puoi semplicemente modificare le dimensioni sull'area di lavoro per scegliere se mostrare o meno un overlay di sfondo, nonché l'opzione di toccare all'esterno per chiudere il contenitore
per scegliere se mostrare o meno un overlay di sfondo, nonché l'opzione di toccare all'esterno per chiudere il contenitore



