Editor Studio: lavorare con grafica vettoriale e forme di base
5 min
In questo articolo:
- Aggiungere grafica vettoriale e forme di base
- Progettare grafica vettoriale e forme di base
- Modificare le impostazioni delle forme di base e della grafica vettoriale
- Aggiungere un link alle forme di base e alla grafica vettoriale
Migliora il tuo design con grafica vettoriale e forme di base professionali. Queste illustrazioni e icone scalabili (SVG) mantengono una qualità perfetta con qualsiasi dimensione, rendendole ideali per i siti responsivi. Scegli dalla libreria di Wix Studio di grafiche vettoriali e forme di base gratuite o carica i tuoi SVG per allinearli al brand del tuo cliente.
Suggerimento:
I file grafici vettoriali spesso contengono più colori, mentre nelle forme di base ce n'è solo uno. Tuttavia, sono entrambi file SVG.
Aggiungere grafica vettoriale e forme di base
Puoi usare la grafica vettoriale e le forme di base per decorare il sito del tuo cliente o come invito all'azione accattivante. Puoi scegliere tra le centinaia di opzioni gratuite disponibili da Wix Studio o puoi caricare la tua.
Clicca su un'opzione qui sotto per saperne di più.
Scegli tra le centinaia di opzioni gratuite disponibili su Wix
Carica il tuo SVG

Progettare grafica vettoriale e forme di base
Personalizza l'elemento grafica vettoriale o forma base, inclusi i colori, l'opacità e l'ombra, in modo che si adatti perfettamente al tuo design.
Nota:
Le opzioni di personalizzazione disponibili dipendono dal fatto che la grafica vettoriale presenti un colore singolo, più colori o una palette in scala di grigi.
Per personalizzare il design:
- Vai al tuo Editor
- Seleziona l'elemento grafica vettoriale o forma di base pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Progetta la grafica vettoriale o la forma di base usando le opzioni disponibili:
- Forma di base: modifica il colore di riempimento e l'opacità, aggiungi un bordo e applica un'ombra
- Grafica vettoriale: modifica i colori di riempimento, regola l'opacità e applica un'ombra
Nota: non è possibile modificare l'opacità separatamente per ogni colore della grafica vettoriale
Hai caricato il tuo SVG?
Se non riusciamo a identificare i colori nel tuo file SVG, potresti non riuscire a personalizzarli nell’Editor.

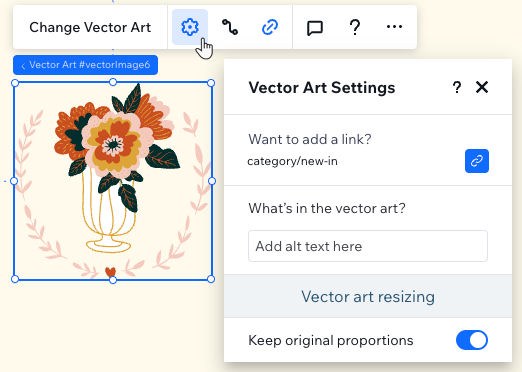
Modificare le impostazioni delle forme di base e della grafica vettoriale
Modifica le impostazioni della grafica vettoriale o delle forme di base a tuo piacimento. Aggiungi un link per trasformare l'elemento in un tasto e aggiungi il testo alternativo per renderlo accessibile. Inoltre, puoi assicurarti che l'elemento mantenga le sue proporzioni originali durante il ridimensionamento o puoi ridimensionarlo liberamente.
Per modificare le impostazioni:
- Vai al tuo Editor
- Seleziona l'elemento grafica vettoriale o forma di base pertinente
- Clicca sull'icona Impostazioni

- Scegli cosa fare dopo:
- Vuoi aggiungere un link?: aggiungi un link alla grafica vettoriale/forma di base
- Di che forma si tratta/Cosa contiene la grafica vettoriale?: inserisci una breve descrizione di ciò che puoi vedere in questa grafica vettoriale o forma di base, per aiutare i motori di ricerca e gli strumenti di accessibilità
- Mantieni proporzioni: abilita questo interruttore per assicurarti che le proporzioni originali dell'elemento vengano mantenute quando lo ridimensioni

Aggiungere un link alle forme di base e alla grafica vettoriale
Aggiungi un link per trasformare l'elemento in un tasto o in una chiamata all'azione. Puoi aggiungere un collegamento a diverse destinazioni, come una pagina del sito, un URL esterno o persino un numero di telefono. Aggiungere un link è un ottimo modo per incentivare l’interazione da parte dei visitatori del sito e creare qualcosa di funzionale e visivamente accattivante.
Per aggiungere un link:
- Vai al tuo Editor
- Seleziona l'elemento grafica vettoriale o forma di base pertinente
- Clicca sull'icona Collega

- Seleziona il tipo di collegamento dall'elenco a sinistra
- Inserisci le informazioni rilevanti
- Clicca su Fatto



 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor sul lato sinistro dell'Editor
sul lato sinistro dell'Editor