Editor Studio: aggiungere un'animazione in loop
4 min
In questo articolo:
- Aggiungere un'animazione in loop
- Personalizzare un'animazione in loop
- Rimuovere un'animazione in loop
Crea un senso di movimento nel tuo design con animazioni che si ripetono ininterrottamente. Puoi aggiungere un'animazione in loop a qualsiasi elemento che vuoi che i visitatori notino: alcuni sono più discreti, altri attirano maggiormente l'attenzione.
Cosa succede alle animazioni su diversi punti di interruzione?
Quando aggiungi un'animazione sul punto di interruzione del desktop, questa si estende ai punti di interruzione più piccoli. Tuttavia, puoi impostare un'animazione diversa o personalizzare la stessa animazione, per punto di interruzione.
Vai alla nostra Wix Studio Academy (contenuti in inglese) per dare un'occhiata a webinar, tutorial e corsi aggiuntivi su Wix Studio.
Aggiungere un'animazione in loop
Puoi aggiungere un'animazione in loop a elementi e sezioni specifici o alla pagina del sito nel suo complesso.
Per aggiungere un'animazione in loop
- Seleziona l'elemento pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Animazioni ed effetti

- Clicca su + Aggiungi sotto Loop
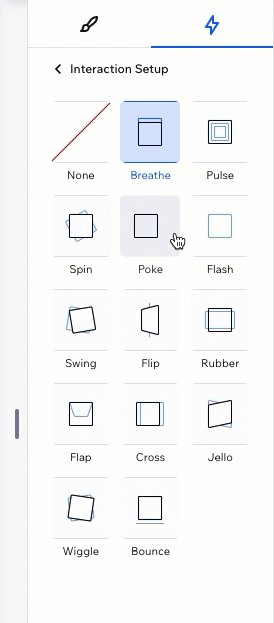
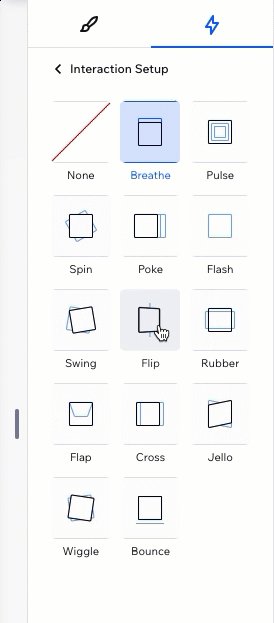
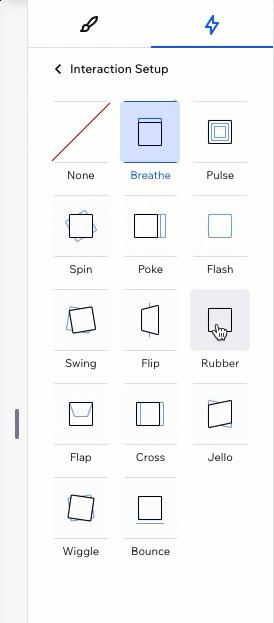
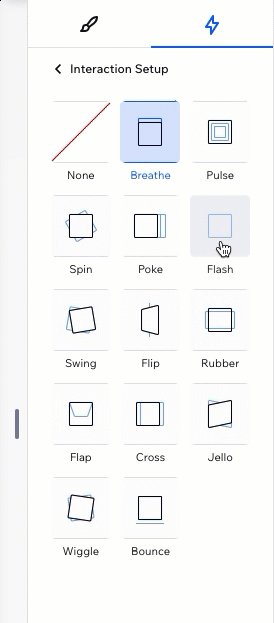
- Seleziona un'animazione dall'elenco
Suggerimento: passa il mouse sulle animazioni per visualizzarne un'anteprima

Personalizzare un'animazione in loop
Dopo aver scelto un'animazione, impostala in modo che si comporti come desideri. Scegli la durata dell'animazione, imposta l'intensità, aggiungi un ritardo tra le ripetizioni e altro ancora.
Per personalizzare un'animazione in loop:
- Seleziona l'elemento pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Animazioni ed effetti

- Clicca sull'animazione che vuoi modificare
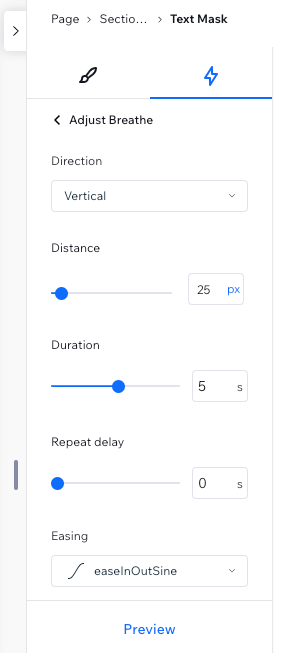
- Clicca su Regola animazione per modificarne le impostazioni:
- Direzione: scegli la direzione da cui dovrebbe provenire l'animazione (es. da sinistra, dall'alto)
- Intensità: rendi questa animazione più o meno discreta o aggressiva
- Durata: modifica la durata dell'animazione
- Ritardo ripetizioni: aggiungi un ritardo (in secondi) tra le ripetizioni in loop dell'animazione
- Interpolazione: scegli quanto gradualmente l'animazione deve entrare e/o uscire
Nota:
Le impostazioni disponibili dipendono dall'animazione che hai scelto.

Rimuovere un'animazione in loop
Puoi rimuovere un'animazione in loop in qualsiasi momento dal pannello Ispezione.
Per rimuovere un'animazione in loop:
- Seleziona l'elemento pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Animazioni ed effetti

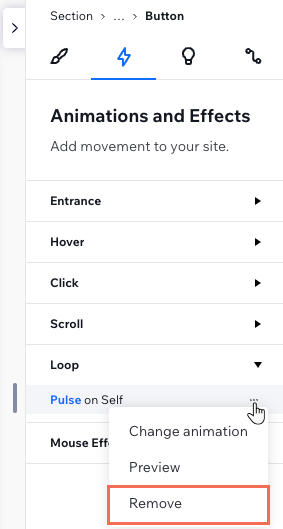
- Passa il mouse sull'animazione e clicca sull'icona Altre azioni

- Clicca su Rimuovi