Editor Studio: aggiungere un'animazione in entrata
4 min
In questo articolo:
- Aggiungere un'animazione in entrata
- Personalizzare un'animazione in entrata
- Rimuovere un'animazione in entrata
Aggiungere un'animazione in entrata a un elemento è un ottimo modo per attirare l'attenzione dei visitatori su di esso. L'animazione appare quando l'elemento appare per la prima volta sullo schermo, quindi attira immediatamente l'attenzione. Ce ne sono di molti tipi tra cui scegliere e puoi personalizzarle in base alle esigenze del cliente.

Aggiungere un'animazione in entrata
Puoi aggiungere un'animazione in entrata a elementi e sezioni specifici o alla pagina del sito nel suo insieme.
Per aggiungere un'animazione in entrata:
- Seleziona l'elemento pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Animazioni ed effetti

- Clicca su + Aggiungi sotto Entrata
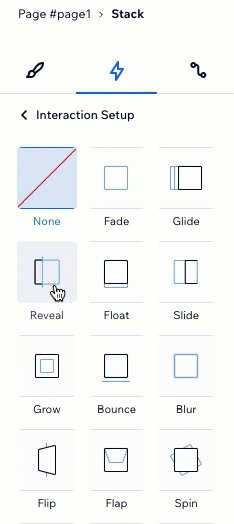
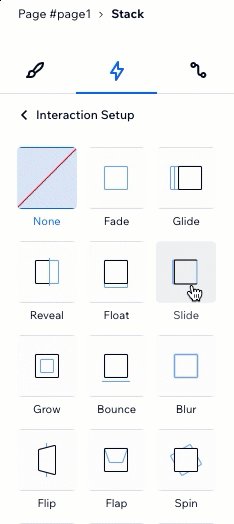
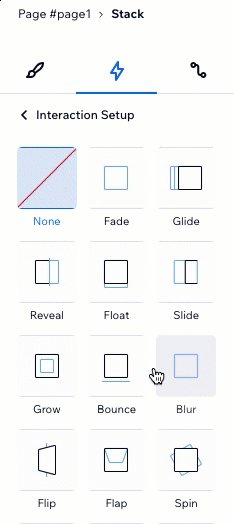
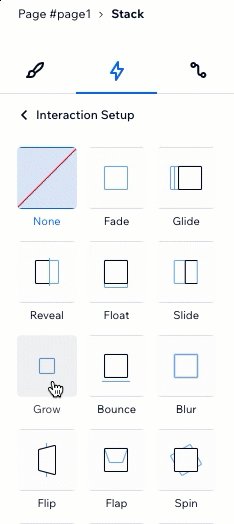
- Seleziona un'animazione dall'elenco
Suggerimento: passa il mouse sulle animazioni per visualizzarne un'anteprima - (Facoltativo) Clicca su Regola animazione in basso per personalizzare impostazioni come direzione, ritardo e durata

Personalizzare un'animazione in entrata
Dopo aver scelto un'animazione, impostala in modo che si comporti come desideri. Scegli la durata dell'animazione, quando inizia, la sua intensità e altro ancora.
Per personalizzare un'animazione in entrata:
- Seleziona l'elemento, la sezione o la pagina pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Animazioni ed effetti

- Clicca sull'animazione che vuoi modificare
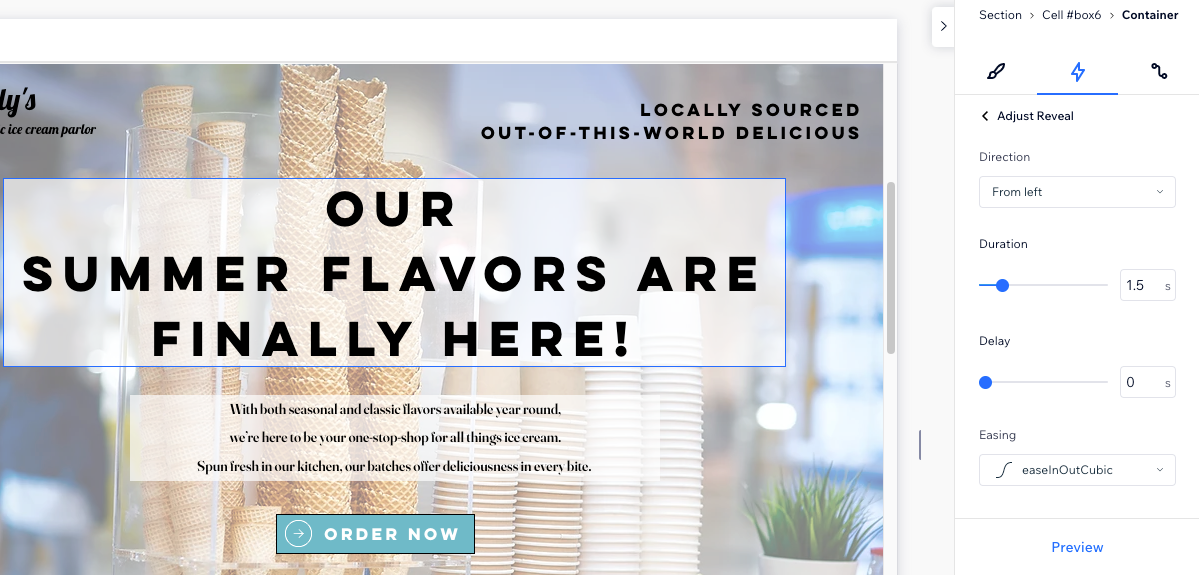
- Clicca su Regola animazione per modificarne le impostazioni:
- Direzione: decidi da quale direzione deve provenire l'animazione
Suggerimento: a seconda del tipo di animazione, puoi impostare la direzione in gradi (es. 180°) oppure puoi scegliere un'opzione dal menu a tendina (es. da sinistra, in senso orario) - Durata: modifica la durata dell'animazione
- Ritardo: imposta il tempo che intercorre tra il caricamento della pagina e l'inizio dell'animazione
- Interpolazione: scegli quanto gradualmente l'animazione deve entrare e/o uscire
- Direzione: decidi da quale direzione deve provenire l'animazione
Nota:
Le opzioni di personalizzazione disponibili dipendono dall'animazione che hai scelto.

Rimuovere un'animazione in entrata
Puoi rimuovere un'animazione in entrata in qualsiasi momento dal pannello Ispezione.
Per rimuovere un'animazione in entrata:
- Seleziona l'elemento pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Animazioni ed effetti

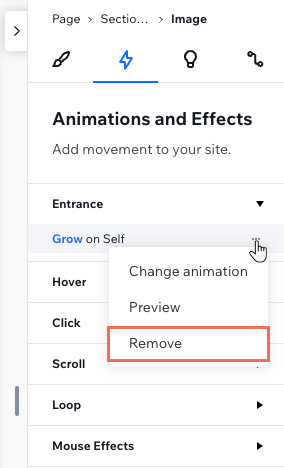
- Passa il mouse sull'animazione e clicca sull'icona Altre azioni

- Clicca su Rimuovi