Editor Studio: aggiungere testo alternativo alle immagini
5 min
In questo articolo:
- Aggiungere alt text alle immagini nell'Editor
- Aggiungere alt text alle immagini nel Wizard accessibilità
- Generare alt text con l'IA nel Wizard accessibilità
- Domande frequenti
Il testo alternativo (alt text) fornisce una descrizione concisa degli elementi visivi, aiutando i motori di ricerca e le tecnologie assistive a capire il contenuto. L'alt text può migliorare sia l'accessibilità del sito che la SEO, rendendolo una parte essenziale della creazione del sito.
Rendi una pratica standard includere il testo alternativo per tutte le immagini e le GIF sul sito del tuo cliente. Oltre a migliorare l'esperienza per i visitatori, l'alt text può migliorare la visibilità nei risultati di ricerca. Ciò eleva la qualità complessiva dei siti che crei e i clienti apprezzeranno l'accessibilità che ne deriva e il posizionamento più alto nei risultati di ricerca.
Aggiungere alt text alle immagini nell'Editor
Indipendentemente dal fatto che il sito abbia singole immagini, Pro Gallery o entrambe, puoi aggiungere l'alt text. Puoi aggiungerlo alle singole immagini dalle loro impostazioni e alle immagini della Pro Gallery dal Gestore media.
Per aggiungere un alt text nell'Editor:
- Vai al tuo Editor
- Clicca sull'immagine pertinente o sulla Pro Gallery
- Aggiungi l'alt text:
Immagini singole
Immagini della Pro Gallery
Nota:
Al momento non è possibile aggiungere alt text alle immagini/gallerie in blocco. Se vorresti vedere questa funzionalità, puoi votarla qui.
Aggiungere alt text alle immagini nel Wizard accessibilità
Ti potrebbe essere richiesto di aggiungere un alt text alle immagini quando esegui la scansione di un sito con il Wizard accessibilità. Se hai già aggiunto l'alt text, puoi comunque utilizzare il menu a tendina dell'attività per aggiornarlo.
Per aggiungere alt text nel Wizard accessibilità:
- Vai al tuo Editor
- Clicca su Controllo sito
sul lato sinistro dell'Editor
- Seleziona Risolvi i problemi di accessibilità
- Clicca su Scansione sito
- Seleziona la scheda Problemi rilevati
- Apri il menu a tendina della pagina pertinente
- (Se non tutte le immagini hanno il testo alternativo) Clicca su Inizia
- (Se in precedenza hai aggiunto il testo alternativo a tutte le immagini) Clicca su Modifica
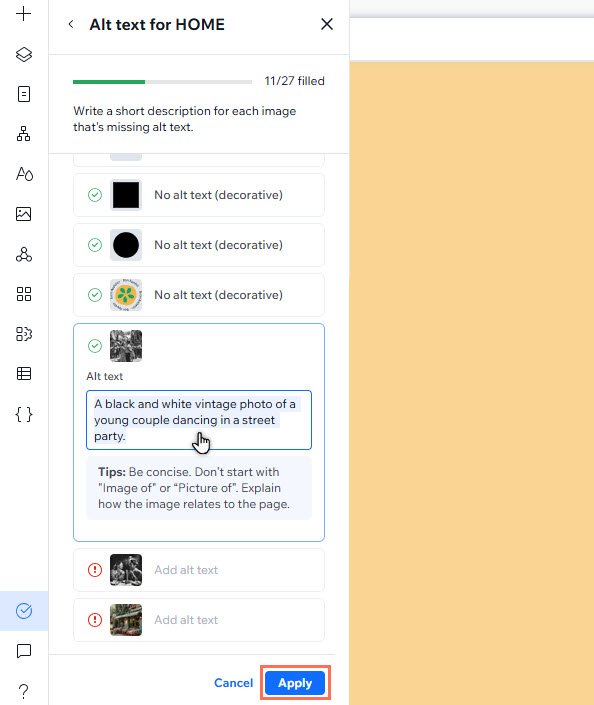
- Clicca sull'icona Modifica
accanto all'immagine pertinente e inserisci il testo nel campo
- Clicca su Applica
Suggerimento:
Puoi cliccare su Applica man mano che procedi, o quando hai finito di aggiungere il testo alternativo a tutte le immagini nel pannello.

Generare alt text con l'IA nel Wizard accessibilità
Non sai da dove iniziare? Puoi generare alt text con l'IA nel Wizard accessibilità. Lo strumento offre 2 opzioni per soddisfare al meglio le tue esigenze: puoi usarlo su immagini specifiche o generare testo in blocco per ogni immagine sulla pagina.
Importante:
- Le immagini SVG o GIF non sono supportate dallo strumento alt text con l'IA. Devi scrivere manualmente l'alt text per questi file
- Non possiamo garantire che l'alt text generato dall'IA sia sempre accurato. Ti consigliamo quindi di controllare il testo generato per ogni immagine e di modificarlo in base alle tue esigenze
Per generare l'alt text con l'IA:
- Vai al tuo Editor
- Clicca su Controllo sito
sul lato sinistro dell'Editor
- Seleziona Risolvi i problemi di accessibilità
- Clicca su Scansione sito
- Seleziona la scheda Problemi rilevati
- Apri il menu a tendina della pagina pertinente
- (Se non tutte le immagini hanno il testo alternativo) Clicca su Inizia
- (Se in precedenza hai aggiunto il testo alternativo a tutte le immagini) Clicca su Modifica
- Seleziona cosa vuoi fare:
- Genera alt text per una singola immagine:
- Clicca sull'icona Modifica
accanto all'immagine pertinente
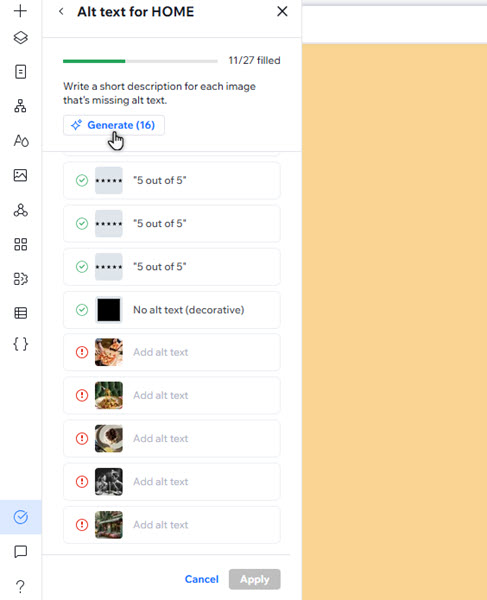
- Clicca su Generate (Genera)
- Clicca sull'icona Modifica
- Genera testo alternativo in blocco per tutte le immagini della pagina: clicca su Generate (Genera)
- Genera alt text per una singola immagine:
- Controlla il testo generato e apporta le modifiche necessarie
- Clicca su Applica
Utilizzi la modifica in blocco?
Lo strumento non crea testo alternativo per le immagini contrassegnate come decorative o che contengono già testo alternativo.

Nota:
Di tanto in tanto, potresti notare che lo strumento IA non sia riuscito a generare il testo alternativo per un'immagine o le immagini su una pagina. Puoi cliccare su Riprova in base alle tue esigenze
Domande frequenti
Seleziona una delle seguenti domande per scoprire di più sull'alt text.
Posso aggiungere alt text alle immagini dell'app?
Perché l'alt text è importante per l'accessibilità?
In che modo l'alt text influisce sulla SEO?



