Editor Studio: aggiungere effetti mouse
4 min
In questo articolo:
- Aggiungere un effetto mouse a un elemento
- Personalizzare un effetto mouse
- Rimuovere un effetto mouse
Migliora l'interattività del tuo design con i nostri effetti mouse accattivanti. Aggiungi un effetto mouse a un elemento che vuoi mettere in evidenza: il movimento del cursore del visitatore lo attiva automaticamente.
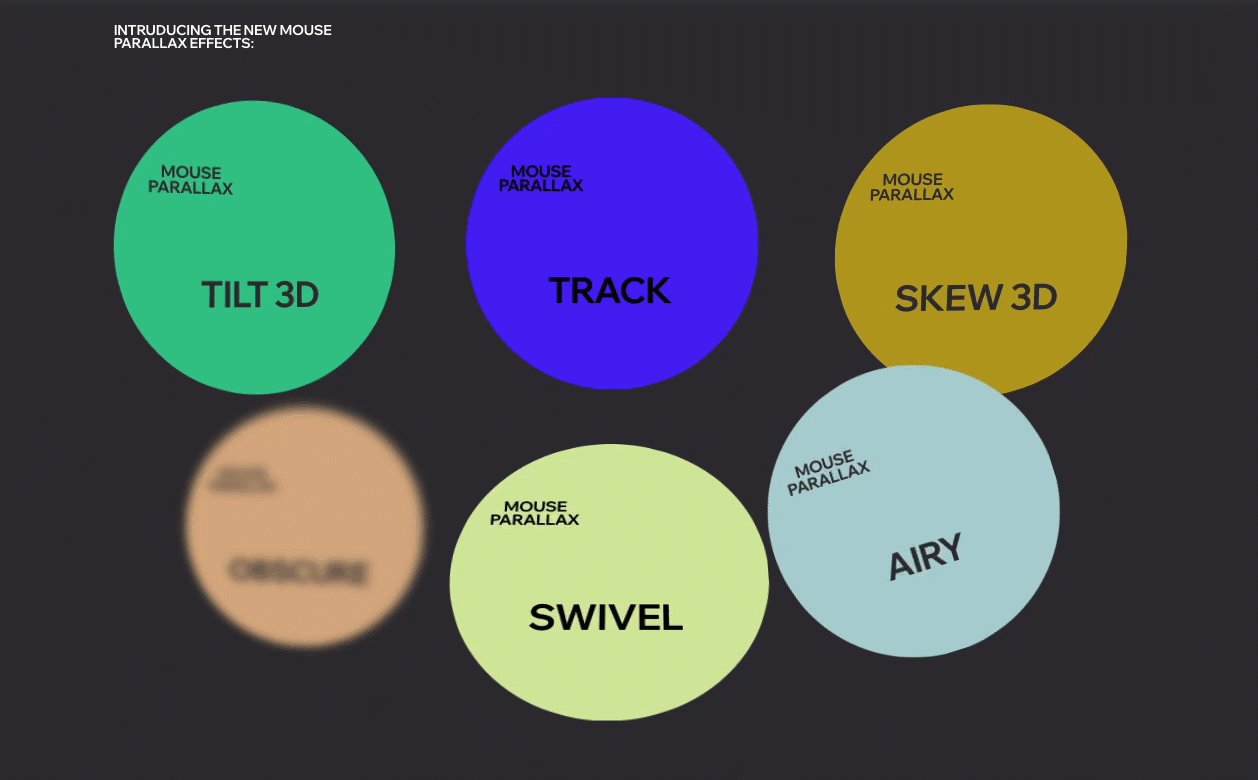
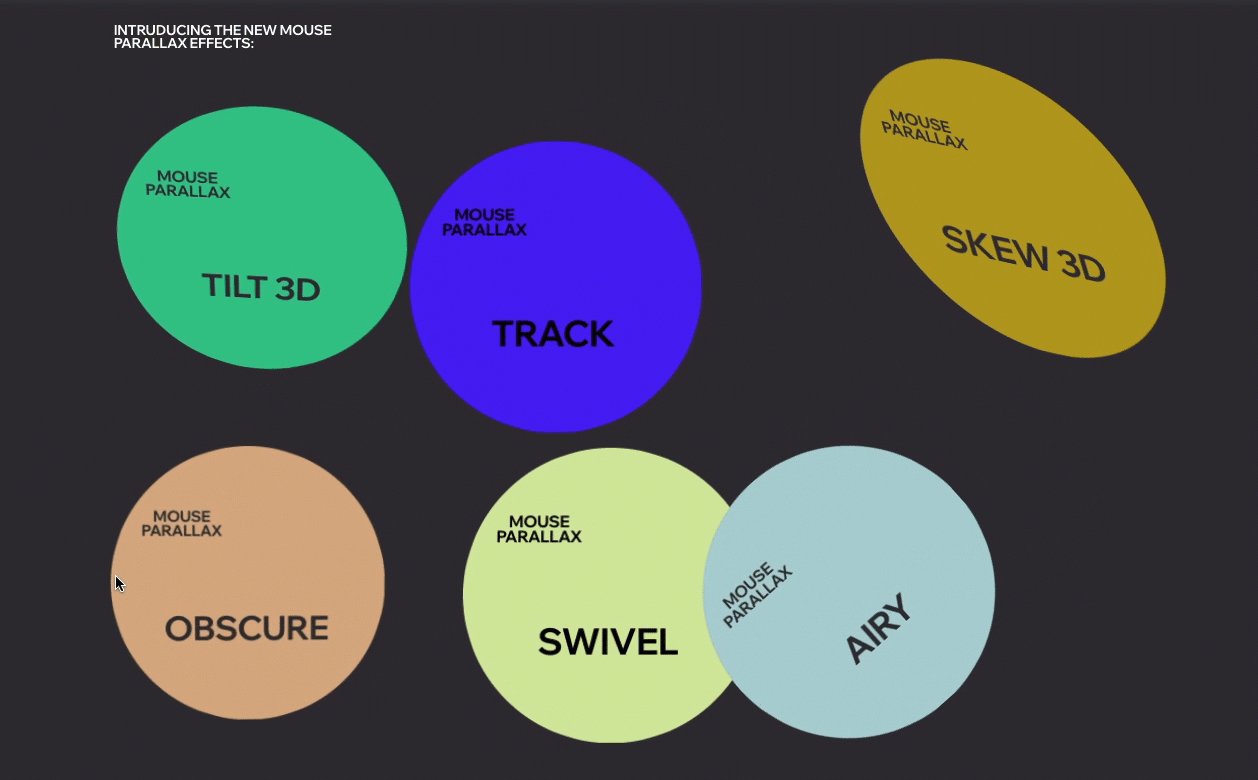
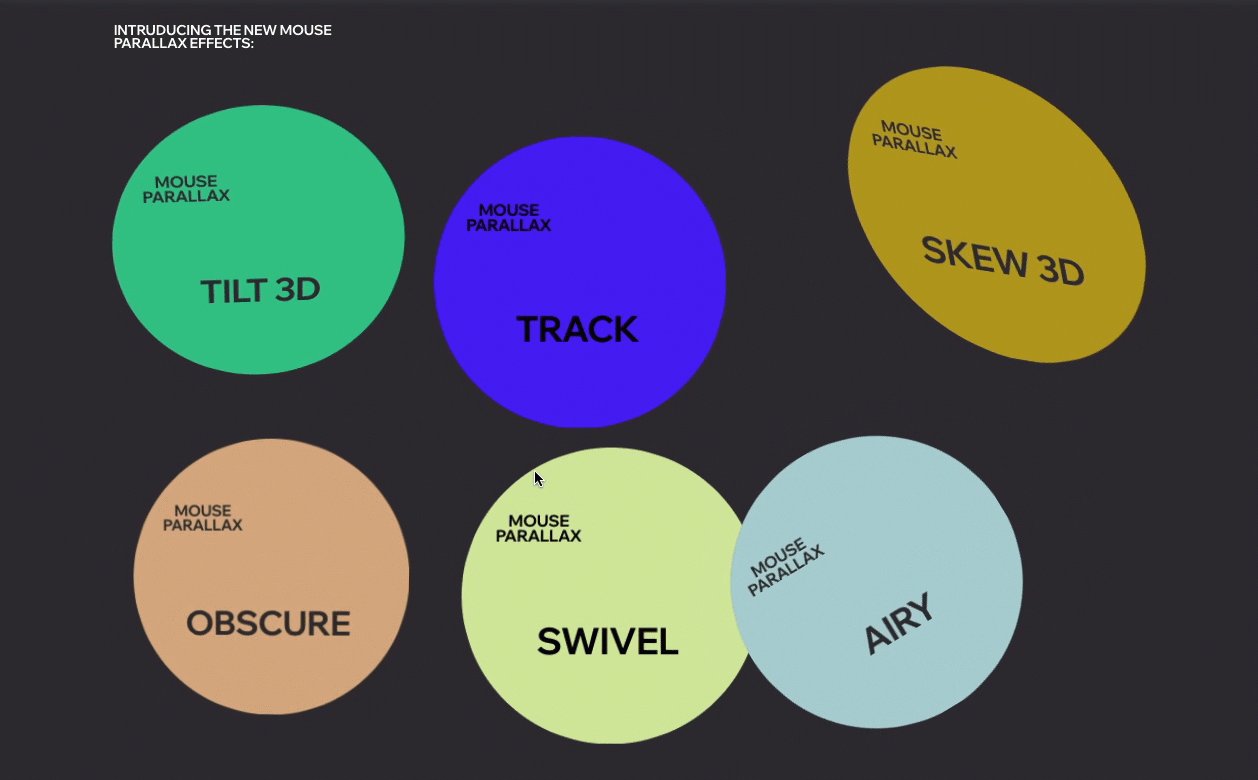
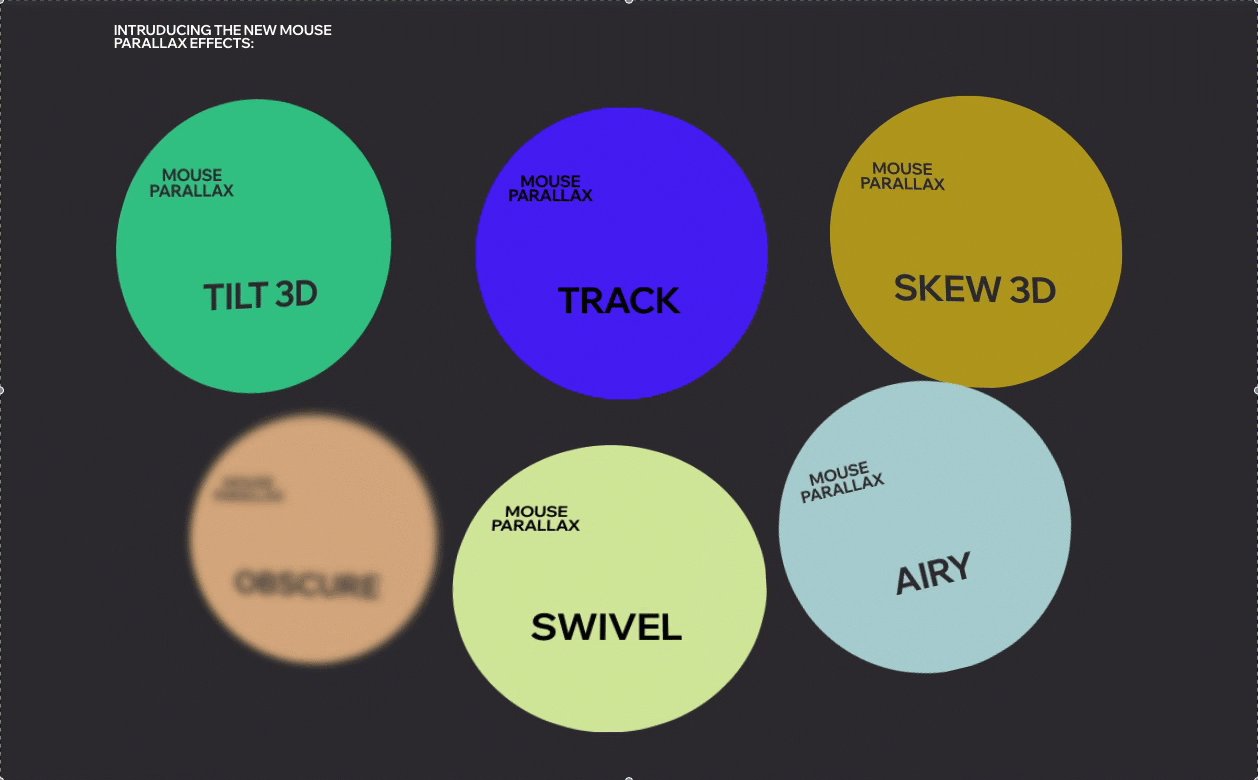
Offriamo molti effetti diversi che puoi adattare al sito del tuo cliente, come quelli che vedi qui sotto.

Nota:
Poiché questi effetti richiedono un cursore del mouse, non verranno riprodotti sui dispositivi touchscreen (es. cellulari, tablet, ecc.).
Aggiungere un effetto mouse a un elemento
Seleziona l'elemento che vuoi animare e apri il pannello Ispezione per scegliere uno dei nostri effetti mouse.
Per aggiungere un effetto mouse:
- Seleziona l'elemento pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Animazioni ed effetti

- Clicca su Effetti mouse, quindi clicca su + Aggiungi
- Seleziona un effetto dalla raccolta
- (Facoltativo) Clicca su Regola animazione in basso per personalizzare impostazioni come direzione, distanza e interpolazione

Personalizzare un effetto mouse
Dopo aver scelto un effetto mouse, impostalo in modo che si comporti come desideri. Rendi l'effetto più leggero o evidente decidendo impostazioni come la distanza, la direzione, la velocità, l'interpolazione e altro.
Nota:
Le opzioni di personalizzazione disponibili dipendono dall'effetto che scegli.
Per personalizzare un effetto mouse:
- Seleziona l'elemento pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Animazioni ed effetti

- Clicca sull'effetto sotto Effetti mouse per modificarlo
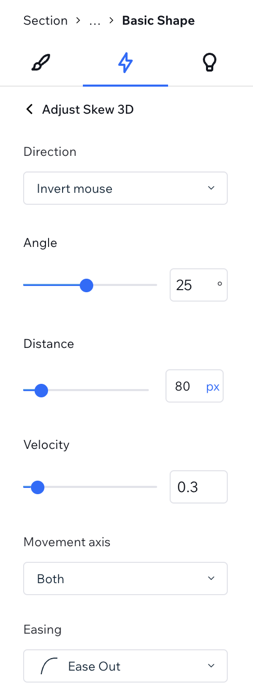
- Clicca su Regola animazione per modificarne le impostazioni:
- Direzione: decidi se seguire o seguire il mouse
- Segui il mouse: fa sì che l'elemento segua il movimento del cursore del mouse
- Allontana dal mouse: fa muovere l'elemento nella direzione opposta a quella del mouse. Ad esempio, se il mouse si sposta verso l'alto, l'elemento si sposta verso il basso
- Distanza: decidi di quanto può spostarsi l'elemento (in px, %, vh o vw)
- Velocità: trascina il cursore per modificare la velocità dell'effetto: più basso è il numero, più veloce sarà l'effetto
- Asse di movimento: decidi se l'elemento si sposta orizzontalmente, verticalmente o su entrambi gli assi
- Interpolazione: scegli la gradualità con cui l'effetto deve entrare e/o uscire
- Prospettiva: scegli la distanza dell'elemento dal cursore del visitatore. Un valore più basso comporterà un effetto 3D più intenso rispetto a un valore più alto
- Direzione: decidi se seguire o seguire il mouse
Suggerimento:
Abilita l'interruttore Muovi il mouse per vedere com'è per vedere l'effetto direttamente sull'area di lavoro, senza dover visualizzare l'anteprima del sito.

Rimuovere un effetto mouse
Puoi rimuovere un effetto mouse in qualsiasi momento dal pannello Ispezione.
Per rimuovere un effetto mouse:
- Seleziona l'elemento pertinente
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Clicca sulla scheda Animazioni ed effetti

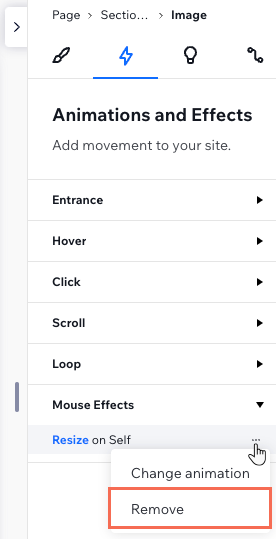
- Passa il mouse sull'animazione e clicca sull'icona Altre azioni

- Clicca su Rimuovi