I video danno vita alla storia del brand del tuo cliente, catturando l'attenzione e creando un collegamento significativo con i visitatori del sito. L'Editor Studio ti consente di mostrare facilmente video, incorporare contenuti dalle piattaforme social e migliorare il tuo design con elementi video unici.
Scegli tra lettori video singoli o VideoBox personalizzabili e perfeziona ogni dettaglio, dalle impostazioni di riproduzione ai tocchi di design creativi, per creare un'esperienza visiva coinvolgente.
Aggiungere un video
Seleziona l'elemento video più adatto al tuo design e ai tuoi obiettivi. Usa un lettore video singolo per una riproduzione semplice o opta per un VideoBox per una personalizzazione più avanzata. Puoi anche migliorare il design del sito con video di sfondo trasparente, creati da Wix, per un tocco decorativo unico.
Per aggiungere un nuovo video:
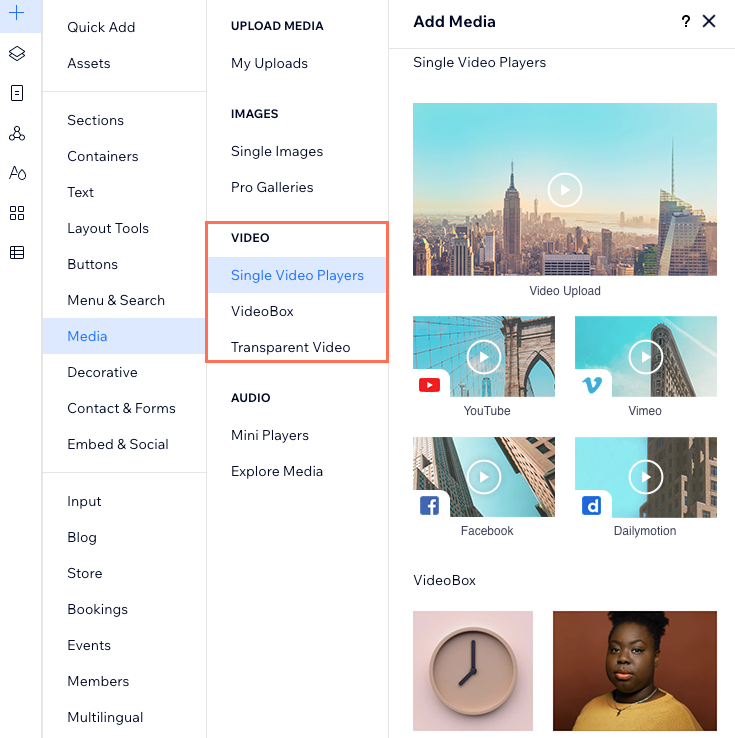
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Media
- Seleziona un tipo di video sotto Video:
- Lettori video singoli: carica il tuo video o incorporane uno da un social network
- VideoBox: mostra i tuoi video, i video Wix gratuiti o i video Shutterstock professionali in contenitori video dal design accattivante
- Video trasparente: aggiungi o carica i tuoi video con sfondo trasparente
- Trascina un video nella posizione desiderata della pagina
Personalizzare un lettore video singolo
Perfeziona il lettore video singolo per adattarlo perfettamente al design del tuo sito. Personalizza tutto, dal comportamento di riproduzione del video ai suoi controlli e layout, assicurandoti che offra un'esperienza raffinata e coinvolgente per ogni visitatore del sito.
Per personalizzare un lettore video singolo:
- Seleziona il lettore video
- Scegli come personalizzarlo:
Puoi sempre sostituire il video con un altro video, proveniente dal tuo computer o da risorse esterne (es. YouTube, Vimeo, Facebook, ecc.)
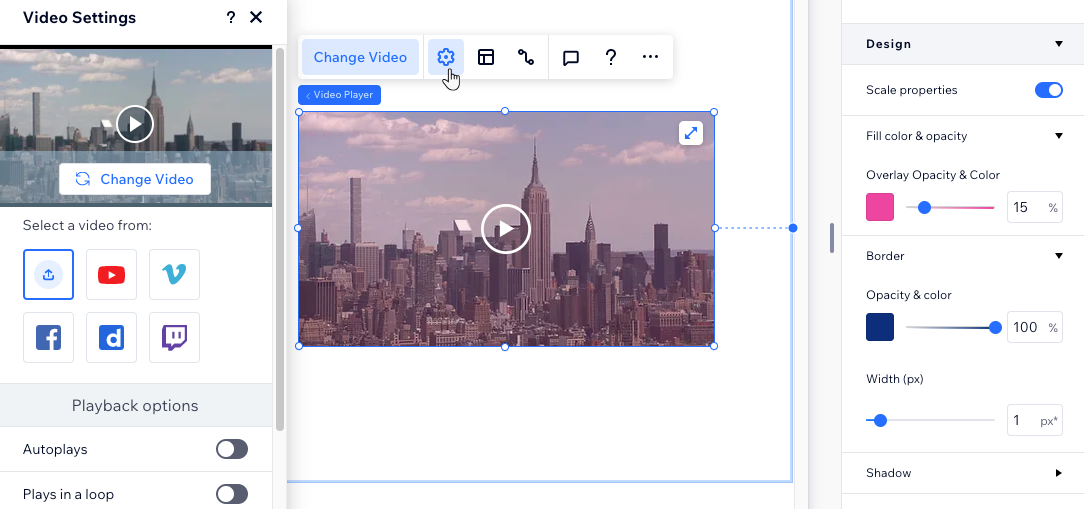
- Clicca su Cambia video
- Effettua una delle seguenti operazioni per sostituire il video attuale:
- Clicca su Cambia video per accedere ai tuoi file nel Gestore media
- Clicca su una qualsiasi delle icone dei social network per condividere un video. Assicurati di inserire l'URL del video in Qual è l'indirizzo web del video?
Scegli la modalità di riproduzione del video
- Clicca su Cambia video
- Clicca sull'interruttore Autoplay per scegliere come far partire il video:
- Abilitato: il video viene riprodotto automaticamente una volta caricato il sito
- Disabilitato: i visitatori devono cliccare sul tasto Play per far partire il video
- Clicca sull'interruttore Riproduzione ininterrotta:
- Abilitato: il video viene riprodotto ripetutamente una volta terminato (ininterrottamente)
- Disabilitato: il video viene riprodotto una sola volta
Nota: l'opzione di riproduzione ininterrotta non è disponibile per tutte le risorse esterne (ad esempio Facebook, Dailymotion).
Modifica il layout del lettore video
Dal pannello Layout, puoi scegliere se mostrare o meno il titolo del video e i suoi controlli e regolare le dimensioni del tasto Play a tuo piacimento.
- Clicca sull'icona Layout

- Clicca sull'interruttore Mostra tit. video:
- Abilitato: il titolo del video viene mostrato nella parte superiore del lettore
Suggerimento: puoi formattare e definire lo stile di questo titolo dal pannello Ispezione - Disabilitato: il titolo del video non è visibile
- Trascina il cursore sotto Dimensione del tasto Play per aumentare o diminuire la dimensione del tasto
- Seleziona un'opzione sotto In riproduzione, vedi i controlli:
- Al passaggio del mouse: i controlli video (ad esempio il tasto Play o Pausa) appaiono quando i visitatori passano il mouse sul lettore
- Mai: i controlli video non vengono mostrati
Nota: le opzioni disponibili dipendono dal tipo di video che aggiungi al lettore
Personalizza il design del lettore video
Dal pannello Ispezione, puoi progettare il tuo lettore video in base al tuo stile. Puoi modificare il colore dell'overlay e la sua opacità, aggiungere ombre, formattare il titolo del video e altro ancora.
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Scorri verso il basso fino a Design
- Effettua una delle seguenti operazioni per progettare il lettore video:
- Opacità e Colore Overlay: clicca sulla casella del colore per scegliere un colore diverso per l'overlay e trascina il cursore per regolarne l'opacità
- Bordo: aggiungi un bordo per mettere in risalto il tuo lettore video
- Ombra: clicca su Applica ombra per aggiungere e progettare un'ombra che appaia dietro il lettore
- Testo: scegli un colore per il titolo e il tasto Play e formatta il titolo a tuo piacimento
Personalizzare un VideoBox
I VideoBox ti danno la libertà creativa di integrare i video come elementi di design. Personalizza le impostazioni di riproduzione, sperimenta forme uniche e perfeziona ogni dettaglio, dall'immagine di copertina ai bordi, per un risultato davvero personalizzato e di grande impatto visivo.
Per personalizzare un VideoBox:
- Seleziona il VideoBox
- Scegli come personalizzarlo:
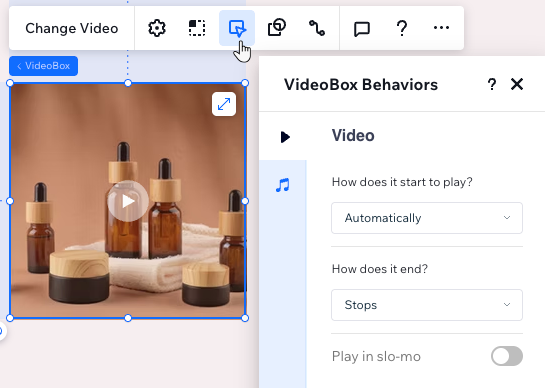
Imposta i comportamenti del VideoBox
Imposta sia il comportamento del VideoBox, personalizzando le impostazioni di riproduzione, pausa e loop, che il comportamento dell'audio. Testa le opzioni che ritieni possano migliorare il coinvolgimento e l'interazione dei visitatori.
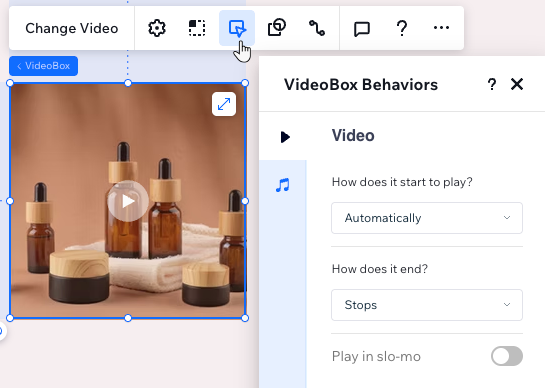
- Clicca sull'icona Comportamenti

- Personalizza i diversi comportamenti di riproduzione e audio:
- Scegli se il tuo video inizia al clic, al passaggio del mouse o automaticamente
- Decidi se il video deve essere riprodotto in loop continuo, al clic o se si deve interrompere una volta terminato
- Riproduci il tuo video al rallentatore o con l'audio
Suggerimento: queste opzioni sono disponibili solo per i video registrati in slow-mo e/o con audio. Molti video offerti da Wix includono slow-mo o audio

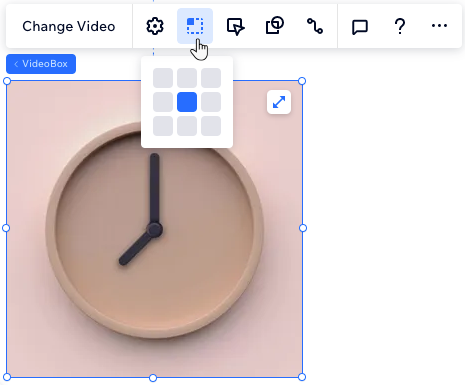
Scegli il punto focale di un VideoBox per ogni punto di interruzione. Ciò significa che quando il VideoBox viene ridimensionato per dimensioni di schermo diverse, viene sempre mostrata la parte del video che desideri.
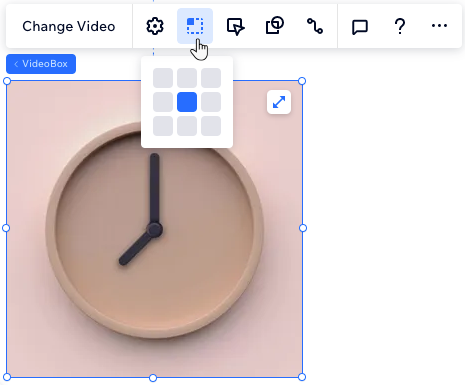
- Clicca sul punto di interruzione pertinente nella parte superiore dell'Editor
- Clicca sull'icona Punto focale

- Seleziona l'area del video che vuoi mantenere visibile quando il video viene ridimensionato

Personalizza il design del VideoBox
Qui puoi personalizzare il tuo VideoBox. Scegli un'immagine di copertina, un bordo e un'ombra e applica un overlay per creare un effetto unico. Scegli tra i numerosi modelli a disposizione quello che si adatta meglio al tuo stile specifico.
- Clicca sull'icona Apri Ispezione
 in alto a destra dell'Editor
in alto a destra dell'Editor

- Scorri verso il basso fino a Design
- Per personalizzare il design del tuo video, procedi in uno dei seguenti modi:
- Immagine di copertina: scegli un'immagine diversa come copertina del VideoBox (cosa vedono i visitatori prima di cliccarci sopra)
- Motivo dell'overlay: abilita l'interruttore Apply Pattern Overlay (Applica modello di overlay) per aggiungere un modello interessante (animato o meno) che renda il video ancora più coinvolgente
- Bordo: applica un bordo attorno al VideoBox mentre ne scegli il colore, l'opacità e la larghezza
- Ombra: aggiungi un'ombra e scegline le dimensioni, il colore, l'angolo e la distanza dal video
- Contorno: rendi i bordi del VideoBox più arrotondati o squadrati. Puoi scegliere il raggio (in px) accanto a ciascun angolo
Nota: se aggiungi una maschera video, le opzioni Bordo e Contorno non sono disponibili.
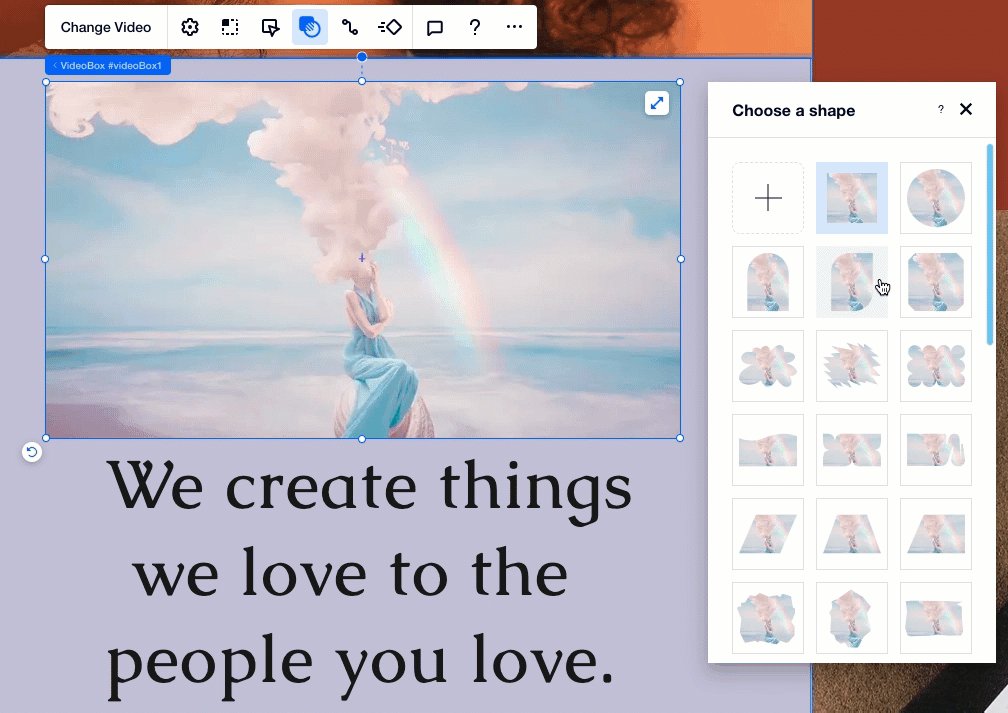
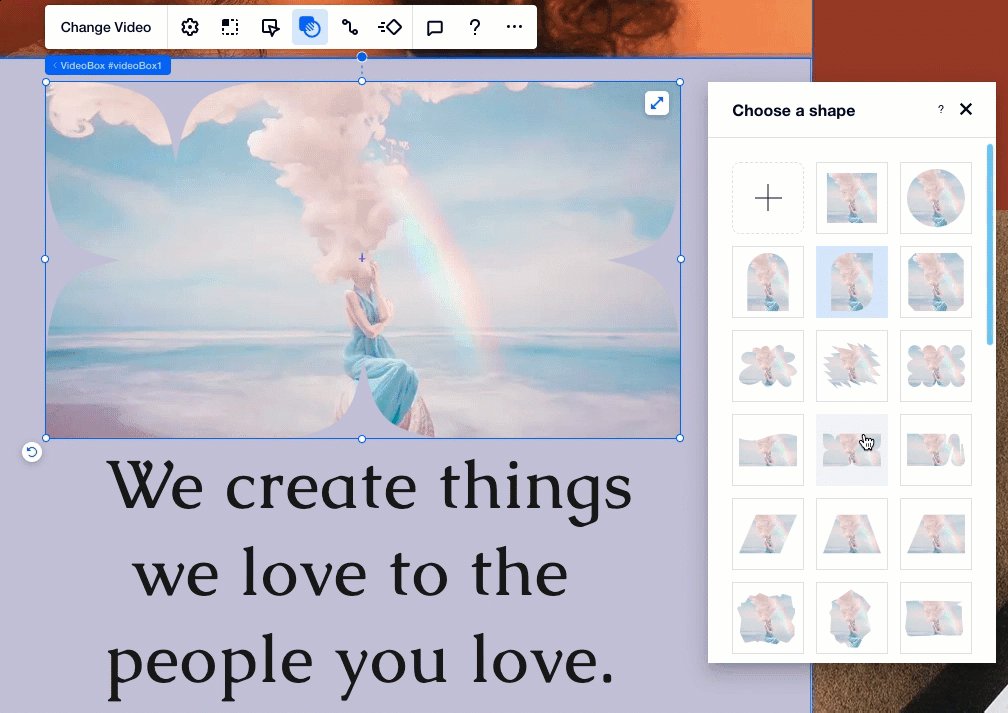
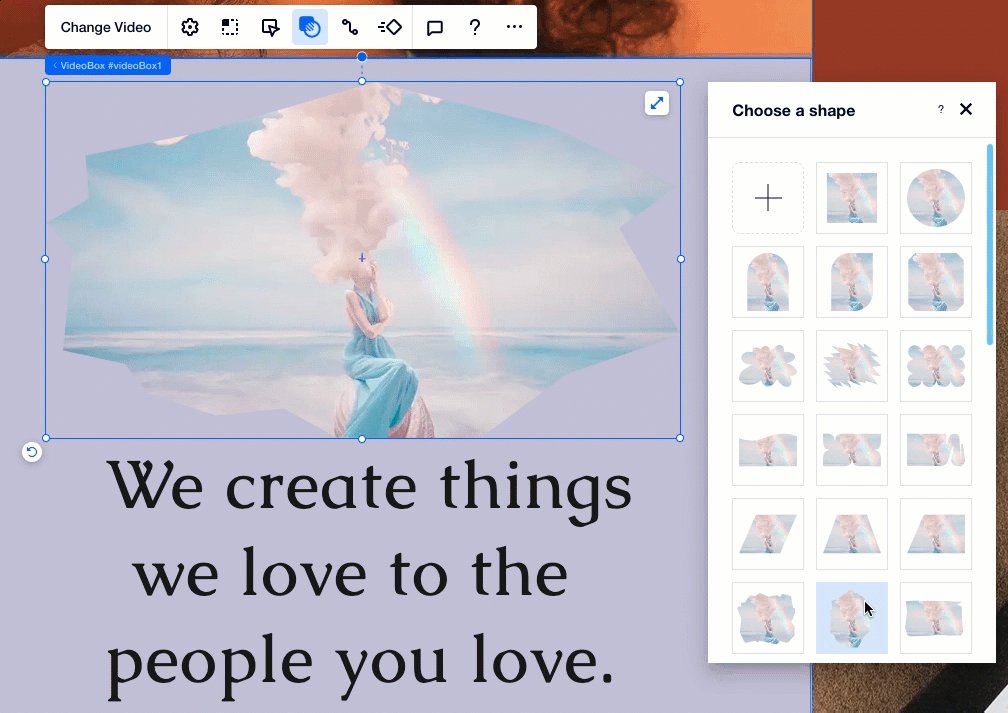
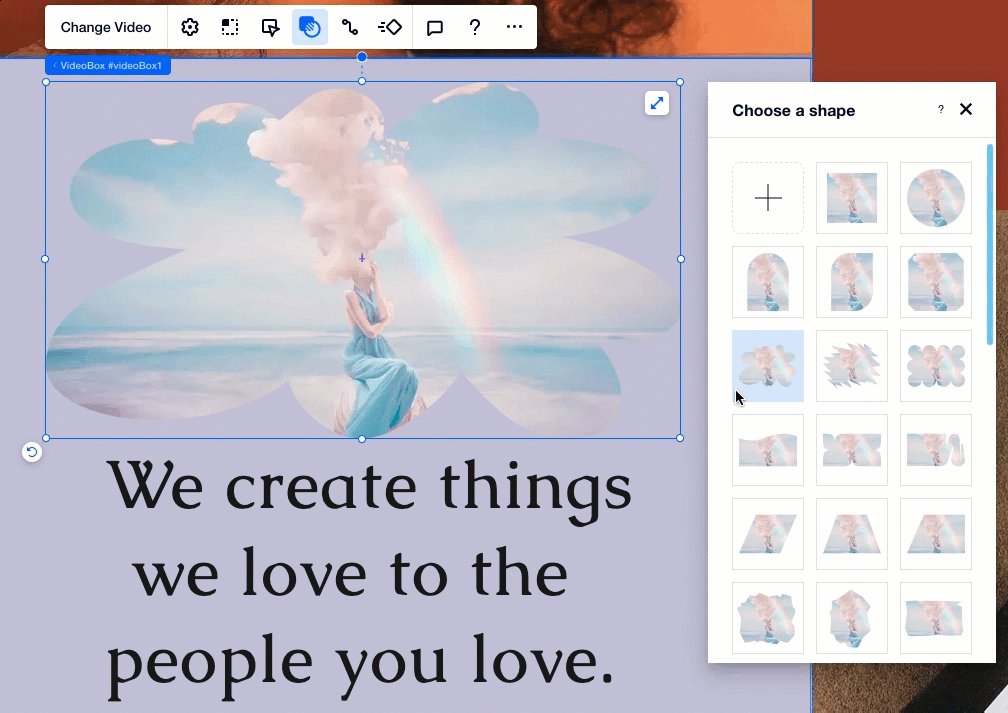
Aggiungi una maschera video
Usa una maschera video per dare al VideoBox una forma unica e un effetto visivo professionale. Scegli tra migliaia di forme e grafica vettoriale o carica una forma personalizzata (file SVG) per ritagliare il video.
Risoluzione dei problemi relativi agli elementi del video
Anche i migliori design possono riscontrare dei piccoli intoppi. Ecco alcuni problemi tipici che potresti incontrare con i video e come risolverli in modo efficace.
Perché il video non viene riprodotto sul mio sito online?
Gli elementi basati sul movimento, come video trasparenti o animazioni, potrebbero non essere riprodotti sui siti live a causa della funzionalità Movimento ridotto su alcuni sistemi operativi. Questa funzionalità di accessibilità impedisce l'esecuzione degli effetti di movimento per aiutare i visitatori con disabilità.
Controlla se Movimento ridotto è abilitato sul tuo dispositivo o sui dispositivi dei tuoi visitatori e scopri come disabilitarlo:
Nota: sui dispositivi mobile, la funzione Movimento ridotto potrebbe attivarsi automaticamente anche quando la batteria è scarica o in modalità di risparmio energetico.
Ho impostato la riproduzione automatica del video, ma è senza audio. Perché?
La maggior parte dei browser, inclusi Chrome, Firefox e Safari, blocca la riproduzione automatica dei video con audio per migliorare l'esperienza utente. Per assicurarti che il tuo video venga riprodotto automaticamente:
- Disattiva l'audio nelle impostazioni di riproduzione automatica
- Consenti agli utenti di abilitare manualmente l'audio dai controlli video
Browser che non supportano la riproduzione automatica con audio:
- Safari (macOS e iOS): versione 11 e successive
- Chrome: versione 61 e successive (desktop e mobile)
- Firefox: versione 66 e successive (desktop e mobile)
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor





 in alto a destra dell'Editor
in alto a destra dell'Editor