Editor Studio: aggiungere e personalizzare i file di animazione Lottie
5 min
In questo articolo:
- Importare animazioni da LottieFiles
- Modificare l'animazione Lottie
- Impostare la riproduzione dell'animazione
- Aggiungere un nome accessibile a un'animazione Lottie
LottieFiles è un'ottima fonte di animazioni di alta qualità da aggiungere al sito dei tuoi clienti. Dopo aver importato l'animazione tramite il suo URL, puoi ridimensionarla in base alle tue esigenze e decidere se viene riprodotta ininterrottamente o meno.
Prima di iniziare:
Per importare un'animazione, devi avere un account LottieFiles.
Importare animazioni da LottieFiles
Aggiungi tutte le animazioni Lottie di cui hai bisogno per ravvivare il tuo design. Dopo aver salvato un'animazione nel tuo spazio di lavoro in LottieFiles, puoi copiare l'URL JSON e incollarlo direttamente nell'Editor Studio. L'animazione viene aggiunta istantaneamente come nuovo elemento della pagina.

In alternativa, puoi aggiungere un nuovo elemento Animazione Lottie e incollare l'URL pertinente nel pannello Impostazioni.
Importante:
Wix supporta solo gli URL Lottie in formato JSON.
Per aggiungere un elemento Animazione Lottie:
- Clicca su Aggiungi elementi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Media
- Clicca su Lottie
- Clicca sull'icona Aggiungi al sito
accanto a Animazione Lottie

- (In una scheda separata del browser) Copia l'URL JSON dell'animazione salvata dal tuo account LottieFiles
- Incolla l'URL dell'animazione nell'Editor:
- Clicca sull'elemento Lottie nell'Editor
- Clicca sull'icona Impostazioni

- Incolla l'URL sotto Qual è l'URL dell'animazione?
- Premi Invio sulla tastiera
Qual è il prossimo passo?
Clicca su Anteprima animazione nella parte superiore del pannello Impostazioni per vedere come appare prima della pubblicazione.

Lavorare con i punti di interruzione:
Puoi personalizzare le dimensioni dell'animazione Lottie per punto di interruzione, in modo che appaia ideale su ogni schermo.
Modificare l'animazione Lottie
Se vuoi passare a un'animazione Lottie diversa, puoi farlo facilmente incollando il nuovo URL nel pannello Impostazioni dell'elemento.
Per modificare l'animazione:
- Seleziona l'elemento animazione Lottie
- Clicca sull'icona Impostazioni

- Incolla l'URL della nuova animazione sotto Qual è l'URL dell'animazione?

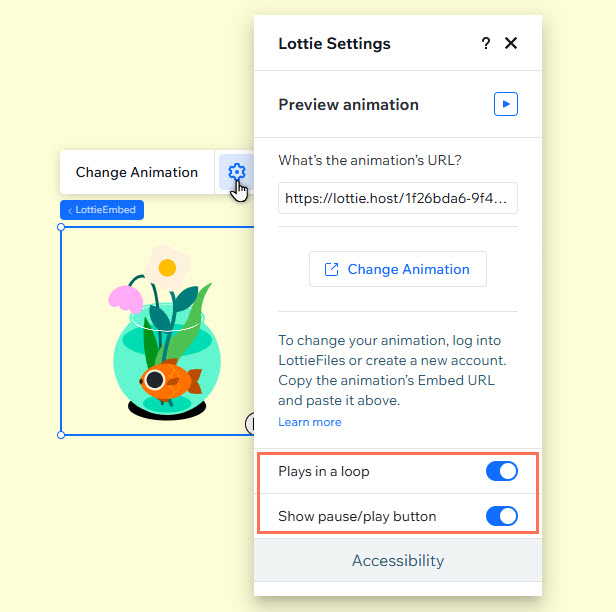
Impostare la riproduzione dell'animazione
Utilizzando gli interruttori, puoi scegliere la modalità di riproduzione dell'animazione Lottie sul sito del tuo cliente. Scegli se l'animazione viene riprodotta ininterrottamente e aggiungi un tasto di pausa/riproduzione per offrire ai visitatori del sito un maggiore controllo.
Per impostare la modalità di riproduzione dell'animazione:
- Seleziona l'elemento animazione Lottie
- Clicca sull'icona Impostazioni

- Usa gli interruttori per impostare il comportamento dell'animazione:
- Riproduzione in loop:
- Abilitato: l'animazione viene riprodotta continuamente in loop mentre i visitatori sono sulla pagina
- Disabilitato: l'animazione viene riprodotta solo una volta durante il caricamento della pagina
- Mostra il tasto di pausa e riproduzione
- Abilitato: i visitatori possono mettere in pausa e riprodurre l'animazione in base alle esigenze
- Disabilitato: i visitatori non possono sospendere o annullare la pausa (riproduzione) dell'animazione
- Riproduzione in loop:

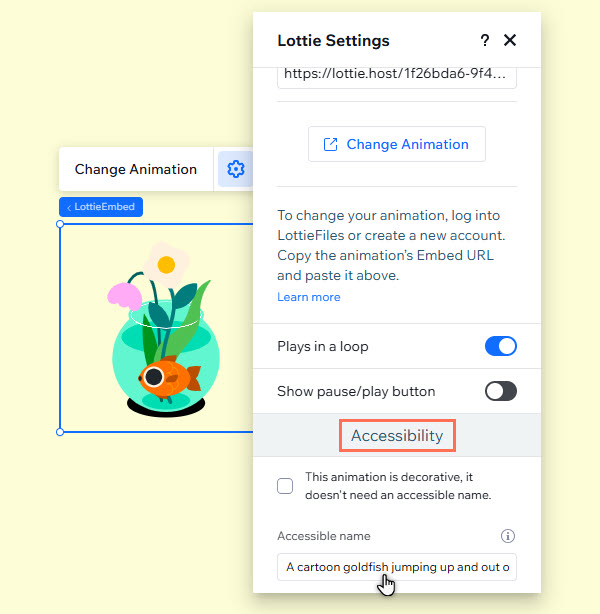
Aggiungere un nome accessibile a un'animazione Lottie
Aggiungi un nome accessibile all'animazione dal pannello Impostazioni. I nomi accessibili informano i visitatori che utilizzano le tecnologie assistive dello scopo e del contenuto dell'animazione e possono migliorare il posizionamento SEO del sito.
Puoi anche contrassegnare l'animazione come decorativa se non è una parte necessaria del contenuto o della funzione della pagina.
Per aggiungere un nome accessibile:
- Seleziona l'elemento animazione Lottie
- Clicca sull'icona Impostazioni

- Scorri verso il basso fino a Accessibilità e scegli cosa vuoi fare:
- Inserisci il testo descrittivo sotto Nome accessibile
- Contrassegna l'animazione come decorativa selezionando la casella di spunta

Dovresti sapere che:
Sui siti Wix sono supportati solo i file Lottie in formato JSON. Per motivi tecnici, non tutti i campi dei file sui file JSON possono essere contenuti. Le animazioni Lottie potrebbero quindi avere un aspetto leggermente diverso su un sito Wix live (es. mostrando una gamma o una quantità di movimento ridotta).

