Collegare un Pixel di TikTok al tuo sito Wix
Tempo di lettura: 3 min.
Un Pixel di TikTok è un pezzo di codice HTML che puoi aggiungere a un sito per monitorare le azioni dei visitatori, come la visualizzazione di una pagina o un acquisto.
Puoi utilizzare l'integrazione Pixel di TikTok di Wix per aggiungere un pixel al tuo sito e ottenere informazioni dettagliate sul tuo pubblico. Tieni traccia delle conversioni verso il tuo sito per le tue campagne pubblicitarie su Tiktok e ottieni i dati che puoi utilizzare per ottimizzare i tuoi annunci e migliorare il tuo retargeting.
Vuoi saperne di più?
Dai un'occhiata all'articolo di Tiktok su come funziona il pixel (articolo in inglese).
Importante:
- Per utilizzare questa integrazione devi avere un pacchetto Premium, un dominio collegato e un account TikTok
- Utilizzando questo servizio, ti impegni direttamente nei confronti di un provider di terze parti. Prima di utilizzare i suoi servizi, ti consigliamo di leggerne la politica sulla privacy e le condizioni di utilizzo. Riconosci e accetti che non rispondiamo per eventuali perdite o danni derivanti dal tuo utilizzo dei servizi di terze parti, né per eventuali dati personali scambiati tra te e il provider di servizi esterno
Passaggio 1 | Crea un pixel nel tuo account TikTok
Per prima cosa, devi creare un pixel nella sezione Eventi della dashboard del tuo TikTok Ads Manager. Dopo averlo creato, vedrai un ID per il pixel che dovrai aggiungere al tuo sito Wix.
Per creare un pixel:
- Vai alla dashboard di TikTok Ads Manager
- Passa il mouse su Assets (Risorse)
- Seleziona Events (Eventi)
- Clicca su Manage (Gestisci) sotto Web Events (Eventi web)
- Clicca su Create Pixel (Crea pixel)
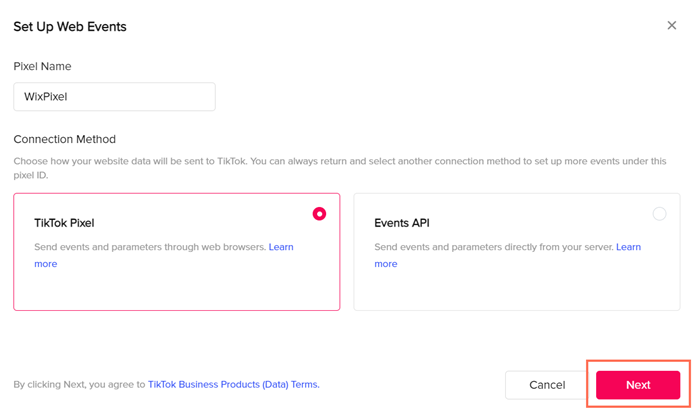
- Inserisci un nome per il pixel
- Seleziona TikTok Pixel sotto Connection Method (Metodo di connessione)
- Clicca su Next (Avanti)

- Seleziona Manually install pixel code (Installa manualmente codice pixel)
- Clicca su Next (Avanti)
- Seleziona Event Builder
- Clicca su Copy Pixel Code (Copia codice pixel)
Passaggio 2 | Collega il tuo pixel al tuo sito Wix
Successivamente, devi collegare il tuo nuovo pixel nella sezione Integrazioni mkt del Pannello di controllo del tuo sito. Ciò ti consente di monitorare le azioni dei tuoi visitatori nella tua dashboard di TikTok.
Per collegare il tuo pixel:
- Vai a Integrazioni Mkt
- Clicca su Connetti sotto Pixel di TikTok
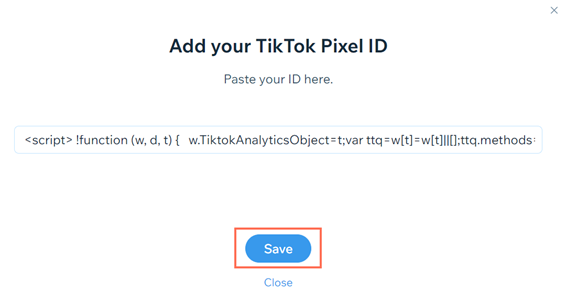
- Clicca su Aggiungi l'ID di TikTok
- Incolla il codice del pixel nel pop-up
- Clicca su Salva

Passaggio 3 | Verifica la connessione del pixel
Conferma il funzionamento del pixel dopo averlo collegato al sito. Puoi farlo utilizzando l'estensione Pixel Helper di Tiktok in un browser Chrome.
Per verificare il collegamento:
- Vai alla pagina TikTok Pixel Helper
- Clicca su Download Pixel Helper here (Scarica qui Pixel Helper)
- Clicca su Add to Chrome (Aggiungi a Chrome)
- Clicca su Add extension (Aggiungi estensione)
- In un'altra scheda, apri la home page del tuo sito
- Apri TikTok Pixel Helper. Dovresti vedere un messaggio che ti dice che ha trovato il tuo pixel
Gestisci il tuo Pixel TikTok
Puoi modificare il tuo Pixel di TikTok o eliminarlo se non ne hai più bisogno nella sezione Integrazioni Mkt del Pannello di controllo del tuo sito.
Per gestire il tuo pixel:
- Vai a Integrazioni Mkt
- Clicca su Visualizza sotto Pixel di TikTok
- Clicca sull'icona Altre azioni
 nell'angolo in alto a destra
nell'angolo in alto a destra - Seleziona cosa vuoi fare:
- Seleziona Modifica se devi aggiungere un codice pixel diverso
- Seleziona Disattiva per impedire temporaneamente al pixel di monitorare le azioni
- Seleziona Elimina per eliminare il pixel dal tuo sito
Azioni dei visitatori che puoi monitorare con il tuo Pixel di TikTok
Puoi scoprire i tipi di eventi che puoi utilizzare per monitorare il pixel sul tuo sito nella tabella qui sotto.
Evento | Descrizione |
|---|---|
Aggiungi al carrello | Quando un visitatore aggiunge un articolo sul tuo sito al suo carrello |
Completa il pagamento | Quando un visitatore completa un acquisto |
Completa la registrazione | Quando un visitatore si iscrive come membro del sito |
Contatta | Quando un visitatore ti contatta tramite il modulo di contatto |
Avvia il checkout | Quando un visitatore apre la pagina di checkout |
Iscriviti | Quando un visitatore si iscrive al tuo sito web utilizzando un modulo di iscrizione |
Visualizza contenuti | Quando un visitatore apre una pagina prodotto |
Hai trovato utile questo articolo?
|