App di Wix: Guide di design
3 min
In questo articolo:
- Aggiungere Guide di design al tuo sito
- Personalizzare le impostazioni dell'app Guide di design
L'app Guide di design ti consente di creare righe, colonne o celle nell'Editor Studio per strutturare e progettare il tuo sito in modo più organizzato.
Le guide appaiono nell'Editor come una griglia colorata e non viene visualizzata sul tuo sito live. Lo scopo di questo è quello di guidarti mentre inserisci gli elementi sul tuo sito e assicurarti che tutto sia allineato correttamente.
Guide di design di Wix è disponibile solo nell'Editor Studio.

Aggiungere Guide di design al tuo sito
Aggiungi lo strumento extra Guide di design di Wix dagli strumenti nell'Editor Studio.
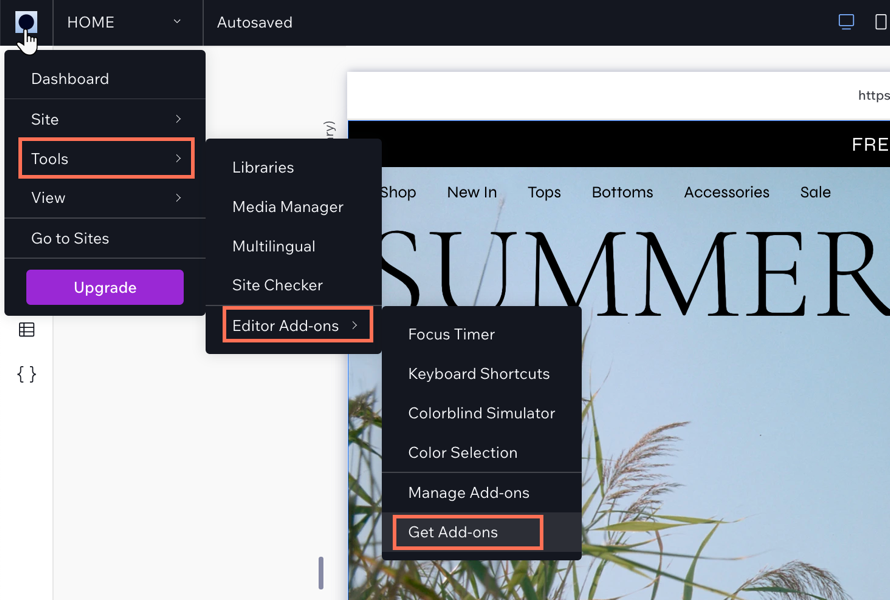
Per aggiungere Guide di design:
- Clicca sull'icona Wix Studio
 in alto a sinistra
in alto a sinistra - Clicca su Strumenti
- Clicca su Extra dell'Editor
- Clicca su Ottieni gli extra
- Clicca su Guide di design

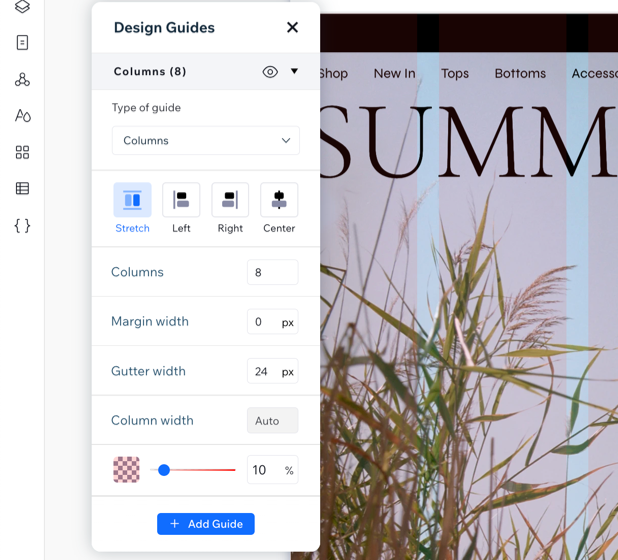
Personalizzare le impostazioni dell'app Guide di design
Personalizza la griglia per ottenere esattamente il layout che desideri. Puoi modificare il numero di colonne o righe in una griglia e modificarne le dimensioni, la spaziatura, ecc. Le impostazioni cambiano a seconda del tipo di griglia che hai scelto.
Per personalizzare le impostazioni:
- Clicca sull'icona Wix Studio
 in alto a sinistra
in alto a sinistra - Clicca su Strumenti
- Clicca su Extra dell'Editor
- Clicca su Guide di design
- Clicca sull'icona a tendina
 accanto alle colonne per visualizzare le impostazioni
accanto alle colonne per visualizzare le impostazioni - Scegli cosa vuoi personalizzare:
- Tipo di guida: clicca sull'icona a tendina
 e scegli una guida
e scegli una guida - Allineamento: imposta l'allineamento a sinistra, a destra o al centro
- Colonne: inserisci il numero di colonne necessarie per la tua guida
- Larghezza margine: imposta la larghezza del margine
- Larghezza spaziatura: imposta la larghezza della spaziatura. Questo è lo spazio tra le colonne
- Larghezza colonne: a seconda dell'allineamento, la larghezza delle colonne potrebbe essere impostata su Auto
- Opacità e colore: imposta un colore per le colonne e regolane l'opacità
- Tipo di guida: clicca sull'icona a tendina
- (Facoltativo): clicca su Aggiungi guida per aggiungere una nuova guida al tuo sito
Nota: questo sovrappone le guide una sull'altra in modo che le linee rosa siano più visibili durante la modifica