Aggiungere e configurare l'app Table Master
5 min
In questo articolo:
- Passaggio 1 | Aggiungi l'app Table Master al sito
- Passaggio 2 | Inserisci i dati della tabella
- Passaggio 3 | Personalizza il layout e la visualizzazione della tabella
- Passaggio 4 | Personalizza il testo e i colori della tabella
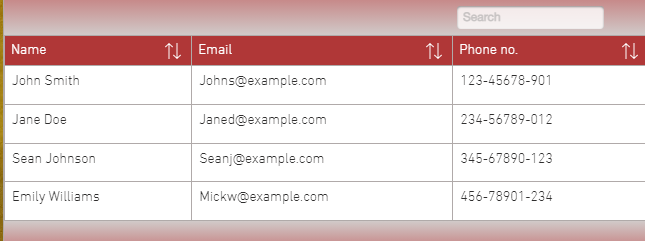
L'app Table Master ti consente di creare facilmente tabelle sul tuo sito Wix. Puoi caricare Fogli Google o inserire manualmente i dati delle tabelle. I visitatori del tuo sito possono visualizzare, ordinare e filtrare i dati della tabella senza doverli scaricare.
Usa una tabella per:
- Organizzare contenuti
- Creare liste
- Ordinare i dettagli dei contatti
- Aggiornare i dati
- e altro ancora
Prima di iniziare:
Il tuo foglio di calcolo deve essere pubblicato prima di poterlo caricare.

Passaggio 1 | Aggiungi l'app Table Master al sito
Aggiungi l'app Table Master al tuo sito. Una volta aggiunta l'app, puoi copiarla e incollarla per spostarla in un'altra pagina del tuo sito.
Nota:
L'app Table Master non è ancora disponibile per l'Editor Studio.
Per aggiungere l'app:
- Clicca su Aggiungi app
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Cerca l'app Table Master nella barra di ricerca
- Clicca su Aggiungi al sito

Passaggio 2 | Inserisci i dati della tabella
Puoi scegliere di caricare un foglio di calcolo di Fogli di Google o inserire manualmente i dati della tabella.
Per aggiungere i tuoi dati:
- Seleziona la tabella nell'Editor
- Clicca su Impostazioni
- Clicca sulla scheda Dati
- Aggiungi i tuoi dati manualmente o carica un foglio di calcolo Fogli Google
Aggiungi i dati manualmente
Carica un foglio di calcolo Fogli Google
Passaggio 3 | Personalizza il layout e la visualizzazione della tabella
Dopo aver aggiunto i dati, puoi personalizzare il layout e la visualizzazione della tabella. Seleziona il numero di colonne di dati da visualizzare, l'altezza della tabella e il modo in cui la tabella verrà mostrata sui dispositivi mobile.
Per personalizzare il layout e la visualizzazione:
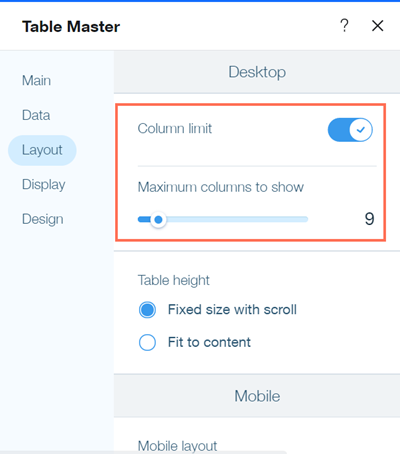
- Clicca sulla scheda Layout
- Clicca sull'interruttore Limite colonne per stabilire se la tabella mostra o meno un numero limitato di colonne
- Abilitato: è possibile selezionare il numero di colonne mostrate sotto Maximum columns to show (Numero massimo di colonne da mostrare). Trascina il cursore o inserisci un numero nel campo per modificarlo
- Disabilitato: il numero di colonne mostrate nella tabella è illimitato

- Seleziona l'altezza della tabella sotto Altezza tabella
- Dimensioni fisse con scorrimento: la tabella non si adatterà ai tuoi dati. Se nella tabella ci sono più righe di quelle che possono entrare nell'area visibile, sarà dotata di una barra di scorrimento verticale
- Adatta al contenuto: l'altezza della tabella verrà regolata in base al numero di righe
- Seleziona il comportamento della tabella sui dispositivi mobile alla voce Layout Mobile
- Espandi: la tabella mostrerà la prima colonna e i visitatori potranno cliccare su ogni riga per visualizzarne il contenuto
- Scorri: l'altezza della tabella è fissa e dispone di barre di scorrimento che i visitatori possono utilizzare per visualizzare più dati
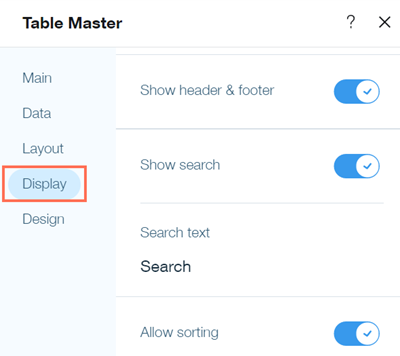
- Clicca sulla scheda Mostra

- Clicca sull'interruttore Mostra intestazione e piè di pagina per stabilire se mostrare l'intestazione e il piè di pagina nella tabella
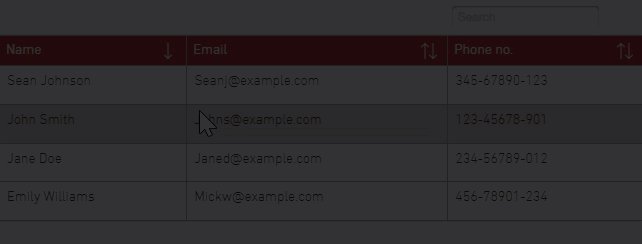
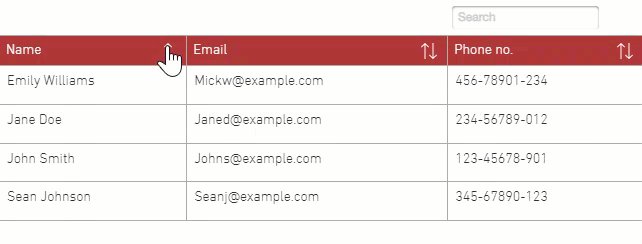
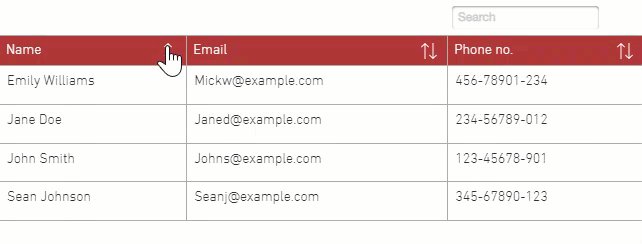
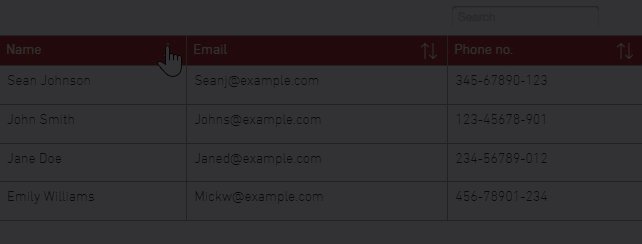
- Clicca sull'interruttore Mostra ricerca per stabilire se mostrare una barra di ricerca nella tabella
- (Facoltativo) Personalizza il testo predefinito della barra di ricerca sotto Testo per la ricerca
- Clicca sull'interruttore Abilita filtro per impostare se i visitatori possono ordinare i dati nella tabella.
Se abilitato, i visitatori possono cliccare su una colonna per disporre i dati in ordine alfabetico o numerico crescente o decrescente

Passaggio 4 | Personalizza il testo e i colori della tabella
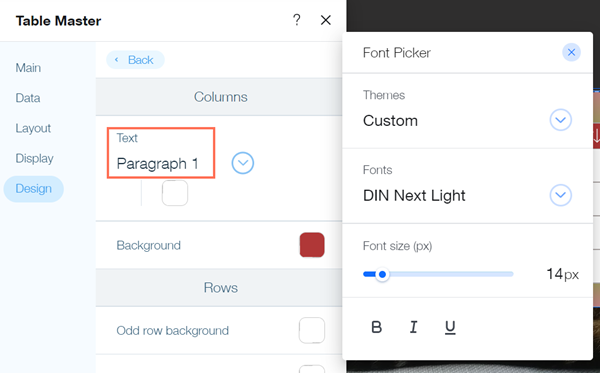
L'ultimo passaggio consiste nel personalizzare i caratteri e i colori del testo della tabella nella scheda Design. Puoi impostare i colori dello sfondo, dei bordi e delle righe della tabella e personalizzare il carattere del testo della tabella.
- Clicca sulla scheda Design
- Clicca su Colore sfondo
- Seleziona un colore per lo sfondo della tabella sotto Colore primario
- Clicca sull'interruttore Usa gradiente per definire se il colore di sfondo della tabella è dotato di un effetto sfumato

- (Facoltativo) Seleziona un secondo colore per lo sfumato accanto a Colore secondario
- Seleziona un colore del bordo, la larghezza del bordo e il raggio dell'angolo sotto Bordo esterno
- Clicca su Indietro
- Clicca su Tabella
- Clicca su Testo sotto Colonne o Righe per personalizzare i caratteri utilizzati nella tabella. Puoi selezionare opzioni di testo separate per righe e colonne

- Seleziona i colori di sfondo per le righe sotto Righe. Puoi impostare colori diversi per le righe pari e dispari e impostare un colore di sfondo al passaggio del mouse
- Seleziona un colore e una larghezza per i bordi interni della tabella sotto Bordo interno
- Pubblica il tuo sito per vedere le modifiche live
Suggerimento:
Puoi anche cercare nel Wix App Market per altre app per la tabella o creare una tabella utilizzando Velo by Wix.



