Aggiungere e configurare l'app Eventi di Google Calendar
6 min
In questo articolo:
- Passaggio 1 | Aggiungi Eventi di Google Calendar al tuo sito
- Passaggio 2 | Connetti il tuo account Google
- Passaggio 3 | Imposta la visibilità dei tuoi eventi
- Passaggio 4 | Modifica il layout, ciò che viene mostrato e le impostazioni
- Passaggio 5 | Progetta il design del tuo calendario
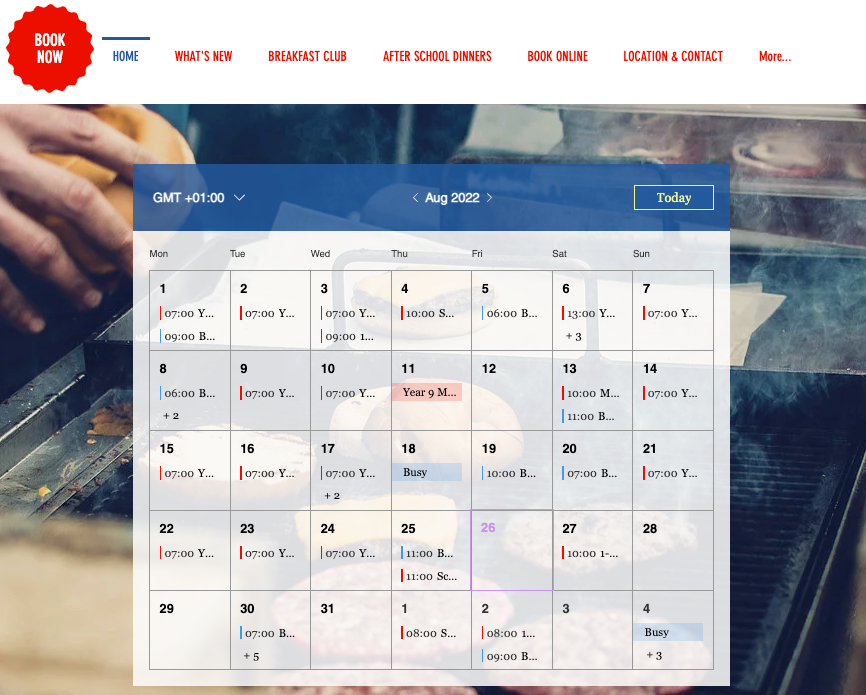
Aggiungi l'app Eventi di Google Calendar al tuo sito per tenere il tuo pubblico aggiornato sul tuo programma.
Visualizzando il tuo calendario, puoi mostrare la tua disponibilità, i prossimi eventi e altro ancora. Puoi aggiornare il layout del calendario per mostrare il programma del mese, della settimana o del giorno. Per allinearti al tuo brand, puoi anche personalizzare la palette di colori e i caratteri del calendario.

Passaggio 1 | Aggiungi Eventi di Google Calendar al tuo sito
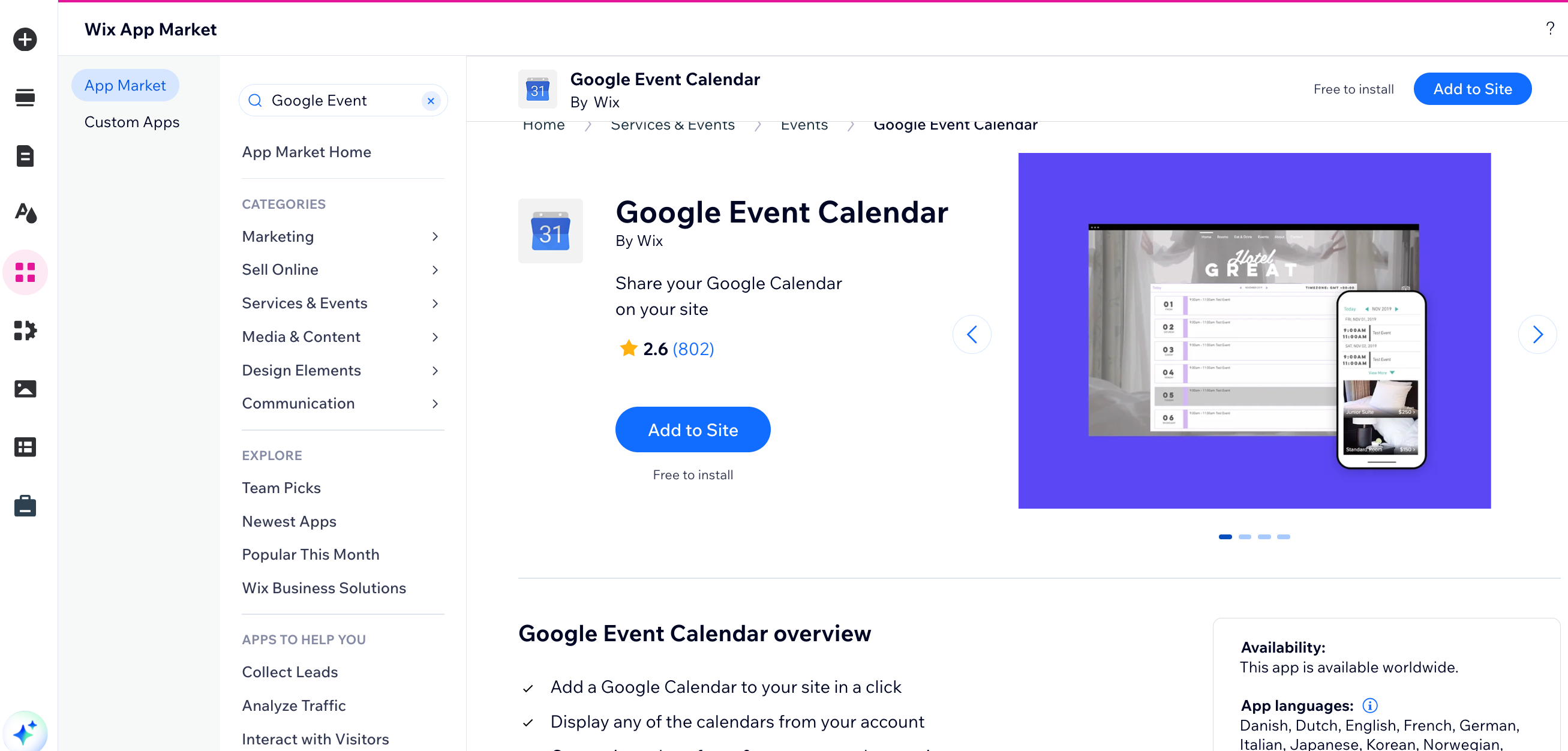
Aggiungi l'app Eventi di Google Calendar al tuo sito dal Wix App Market.
Editor Wix
Editor Studio
- Clicca su Aggiungi app
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Cerca l'app Eventi di Google Calendar nella barra di ricerca
- Clicca su Aggiungi al sito

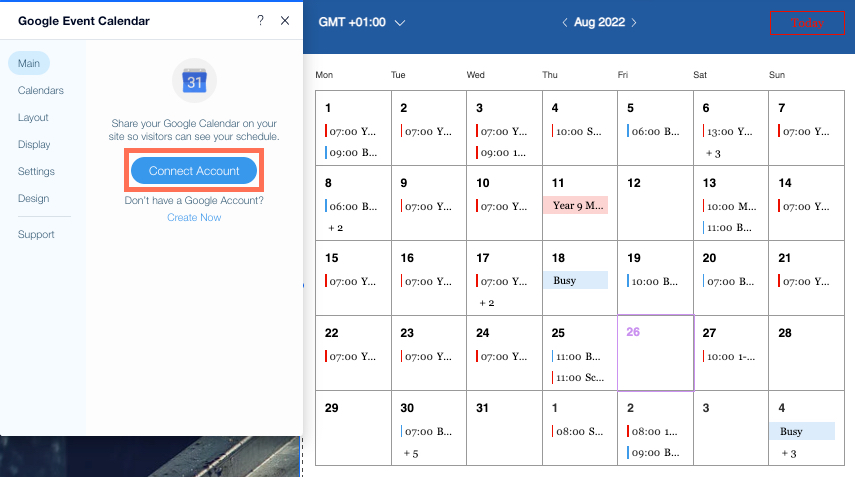
Passaggio 2 | Connetti il tuo account Google
Puoi accedere a qualsiasi tuo account Google per sincronizzare il calendario eventi.
Per collegare il tuo account Google:
- Clicca sul calendario nell'Editor
- Clicca su Impostazioni
- Clicca su Connetti account

- Inserisci le credenziali dell'account che desideri visualizzare
- Clicca su Consenti per concedere l'accesso a Wix.com
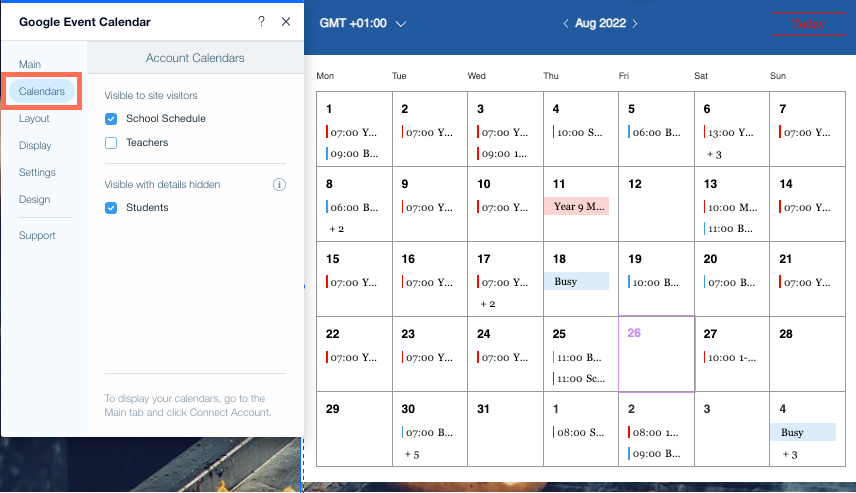
Passaggio 3 | Imposta la visibilità dei tuoi eventi
Scegli quali dei tuoi eventi mostrare ai visitatori del sito, quali far vedere come occupati e quali eventi sono privati.
Per selezionare la visibilità dei tuoi eventi:
- Clicca sul calendario nell'Editor
- Clicca su Impostazioni
- Clicca sulla scheda Calendari

- Seleziona le caselle di spunta accanto ai calendari che vuoi siano visibili ai visitatori del tuo sito o visibili ma con i dettagli nascosti.
Importante:
Se la scheda Calendari mostra il messaggio "Non visibile ai visitatori del sito", le informazioni sull'evento non sono visibili nell'app Eventi di Google Calendar del tuo sito. Per visualizzare i dettagli dei tuoi eventi, modifica le tue autorizzazioni di accesso.
Passaggio 4 | Modifica il layout, ciò che viene mostrato e le impostazioni
Personalizza il formato del tuo calendario e il modo in cui i dettagli dei tuoi eventi vengono visualizzati dai visitatori del sito:
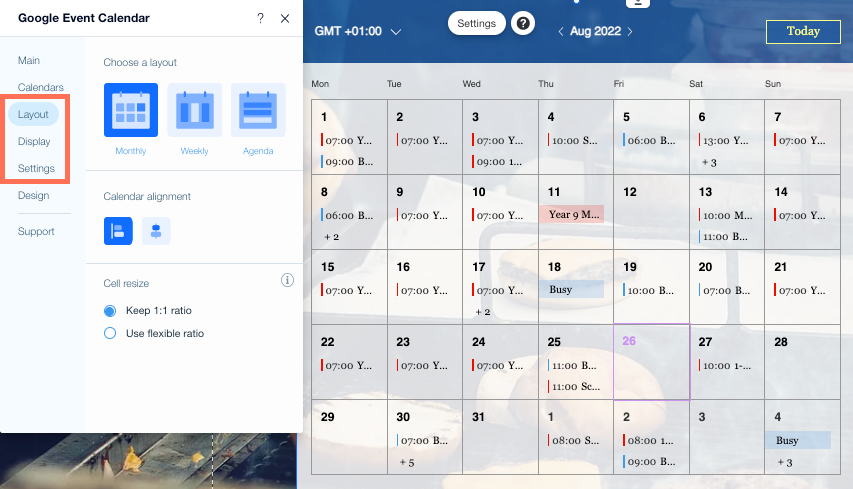
- In Layout, puoi modificare il calendario per mostrare un mese, una settimana o l'agenda del giorno
- In Mostra, puoi scegliere di mostrare il fuso orario, l'ora di inizio dell'evento e come visualizzare gli eventi privati
- In Impostazioni, puoi selezionare il formato dell'ora come 12 o 24 ore, il giorno della settimana in cui inizia il calendario e se il calendario mostra il fuso orario dei visitatori del sito o un fuso orario personalizzato

Per personalizzare il layout, ciò che viene mostrato e le impostazioni:
- Clicca sul calendario nell'Editor
- Clicca su Impostazioni
- Clicca per espandere i passaggi per personalizzare le schede Layout, Mostra e Impostazioni:
Scegli un layout per il tuo calendario
Aggiorna le impostazioni di visualizzazione
Modifica le impostazioni dell'app
Passaggio 5 | Progetta il design del tuo calendario
Puoi personalizzare il design del tuo calendario per completare il tuo sito, abbinarlo ai tuoi caratteri e allinearlo alla palette dei colori del tuo brand.
Per progettare il design del tuo calendario:
- Clicca sul calendario nell'Editor
- Clicca su Impostazioni
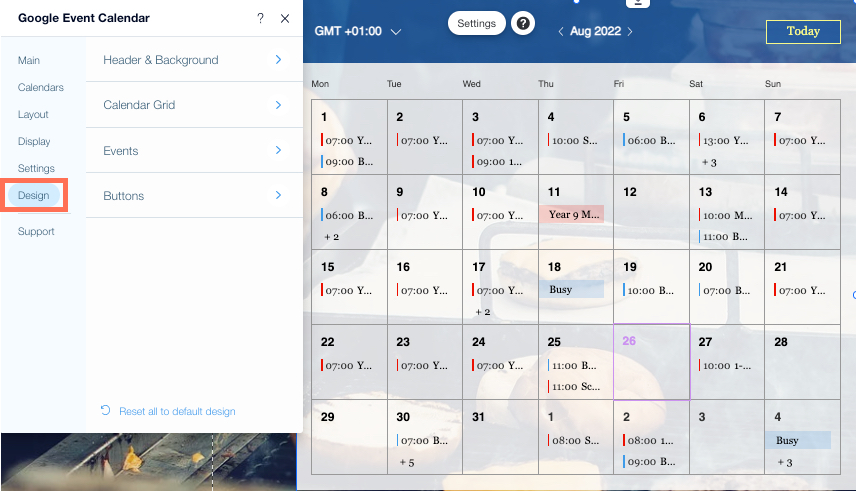
- Clicca sulla scheda Design
- Scegli gli elementi che vuoi personalizzare:
Intestazione e sfondo
Griglia calendario
Eventi
Tasti

Qual è il prossimo passaggio?
Scopri di più su come gestire la tua app Eventi di Google Calendar.

