Accessibilità: aggiunta di attributi ARIA alle applicazioni web personalizzate
4 min
In questo articolo:
- Aggiungere attributi ARIA
- Modificare gli attributi ARIA
- Tipi di attributi ARIA
Gli attributi ARIA forniscono informazioni aggiuntive sulla semantica degli elementi per le tecnologie assistive, come gli screen reader. Potresti decidere di aggiungere gli attributi ARIA ad ogni elemento o applicazione personalizzata sul tuo sito.
Gli attributi ARIA sono importanti, in quanto definiscono i modi in cui gli elementi personalizzati e le applicazioni possono essere resi accessibili quando non è possibile farlo con l'HTML nativo dell'elemento.
Importante:
Questa funzionalità è pensata per gli utenti che hanno applicazioni/elementi personalizzati che richiedono attributi ARIA. Se non li hai sul tuo sito, non è necessario modificare gli attributi ARIA.
Aggiungere attributi ARIA
Abbiamo già attributi ARIA hardcoded per la maggior parte degli elementi di un sito. Tuttavia, se hai creato applicazioni personalizzate, potrebbe essere necessario aggiungere i tuoi attributi ARIA ai fini dell'accessibilità.
Editor Studio
Editor Wix
Abilita la modalità sviluppatore (Velo by Wix) nell'Editor Studio per aggiungere attributi agli elementi. Velo ti consente di aggiungere codice, creare database e altro (articolo in inglese).
- Seleziona Codice
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Seleziona l'applicazione o l'elemento pertinente e clicca sull'icona Altre azioni
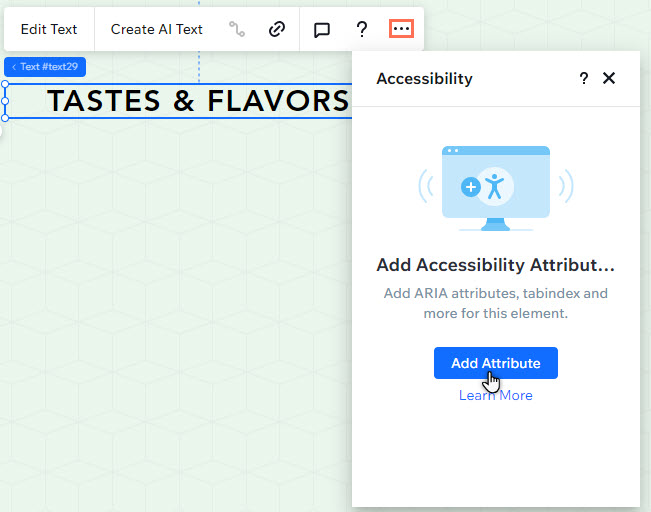
- Seleziona Accessibilità
- Seleziona Aggiungi attributo
- Seleziona un attributo dal menu a tendina
- Inserisci un'etichetta/seleziona il livello o il valore
- Seleziona Aggiungi

Puoi aggiungere Attributi ARIA ai seguenti elementi:
Elemento | Proprietà |
|---|---|
Finestra a comparsa | Etichetta |
Testo | label, role (heading, status, alert), live, relevant, atomic, hidden, current, level |
Riquadro contenitore | label, tabindex, role (region, group, none, status, alert), live, relevant, atomic, current, controls, hidden |
Striscia | label, tabindex, role (heading, status, alert), live, atomic, hidden, current |
Lista dinamica | label, role (heading, status, alert) |
Tasto di testo | tabindex, pressed, expanded, haspopup |
Lavoriamo continuamente per aggiungere attributi ARIA a più elementi. Contattaci se hai richieste specifiche sugli attributi ARIA.
Modificare gli attributi ARIA
Dopo aver aggiunto gli attributi alle applicazioni personalizzate, puoi modificarli e aggiornarli in qualsiasi momento con l'icona Accessibilità  . Questa icona viene aggiunta automaticamente agli elementi a cui hai collegato gli attributi.
. Questa icona viene aggiunta automaticamente agli elementi a cui hai collegato gli attributi.
Per modificare l'attributo:
- Seleziona l'elemento o l'applicazione nel tuo Editor
- Seleziona l'icona Accessibilità

- Passa il mouse sull'attributo pertinente e seleziona l'icona Altre azioni
- Seleziona Modifica
- Apporta le modifiche pertinenti e seleziona Salva
Tipi di attributi ARIA
Nome attributo | Categoria | Token |
|---|---|---|
tabindex | 0, -1 | |
Ruolo | token: secondo la definizione in primitivo | |
aria-level | int | |
aria-live | Live | token: polite, assertive |
aria-multiline | Descrizione | true, false |
aria-multiselectable | Descrizione | true, false |
aria-pressed | Stato | true, false |
aria-relevant | Live | token: all, additions, removals, text |
aria-activedescendant | Relazioni | ID_REF |
aria-atomic | Live | true, false |
aria-autocomplete | Descrizione | true, false |
aria-controls | Relazioni | ID_REF |
aria-current | Stato | step, page, true, false |
aria-describedby | Relazioni | ID_REF (elementi separati da spazi) |
aria-expanded | true, false | |
aria-haspopup | Relazioni | dialog, menu, true, false |
aria-hidden | true, false | |
aria-invalid | Stato | true, false |
aria-label | string | |
aria-labelledby | Relazioni | ID_REF (elementi separati da spazi) |

