Accessibilità: preparare immagini e gallerie
11 min
In questo articolo:
- Linee guida per scrivere l'alt text
- Aggiungere alt text nell'Editor
- Aggiungere l'alt text alle singole immagini
- Aggiungere l'alt text alle gallerie
- Aggiungere alt text nel Wizard accessibilità
- Generare alt text con l'IA
- Contrassegnare le immagini come decorative
- Mostrare il testo nelle immagini sul tuo sito
- Mostrare immagini di testo sul tuo sito
I visitatori con problemi visivi possono utilizzare tecnologie assistive come gli screen reader per navigare sul tuo sito. Aggiungi descrizioni a immagini e gallerie utilizzando un alt text per renderle accessibili a questi visitatori.
L'alt text fornisce informazioni sui contenuti multimediali del sito e aiuta i motori di ricerca e gli screen reader a "leggerli".
Da dove provengono le informazioni di Wix?
- Le nostre raccomandazioni si basano sulle Linee guida per l'accessibilità dei contenuti web (WCAG), che è un documento sviluppato dal World Wide Web Consortium (W3C) (contenuti in inglese).
- Questo articolo si basa sui seguenti criteri di valutazione:
- Contenuti non testuali (1.1.1) (contenuti in inglese)
- Immagini di testo (1.4.5) (contenuti in inglese)
Linee guida per scrivere l'alt text
Quando scrivi alt text incentrato sull'accessibilità, ti consigliamo di tenere a mente quanto segue:
- Scegli il focus: identifica il messaggio o le informazioni più importanti nell'immagine e centra l'alt text attorno a quell'informazione
- Sii descrittivo e specifico: l'alt text dovrebbe spiegare in modo chiaro e accurato il contenuto dell'immagine ai visitatori. Assicurati di non utilizzare lo stesso alt text per 2 o più immagini su una singola pagina del sito
- Tieni a mente il contesto: considera il modo in cui l'immagine si collega al contenuto della pagina
- Sii conciso: ti consigliamo di mantenere l'alt text breve. Includi solo i dettagli pertinenti ed evita informazioni ridondanti o ripetute (es. non è necessario includere termini come "immagine di" o "foto di")
Suggerimento:
Includi le parole chiave del tuo sito per ottimizzare anche l'alt text per la SEO.
Aggiungere alt text nell'Editor
L'alt text garantisce che i visitatori che utilizzano gli screen reader possano accedere e comprendere il contenuto del tuo sito, quindi ti consigliamo di aggiungerlo a tutte le immagini pertinenti quando le carichi.
Suggerimento:
Assicurati di pubblicare il sito in modo che l'alt text sia online.
Aggiungere l'alt text alle singole immagini
Aggiungi alt text alle immagini nel tuo site builder (Editor Wix ed Editor Studio) dal pannello Impostazioni.
Editor Wix
Editor Studio
- Vai al tuo Editor
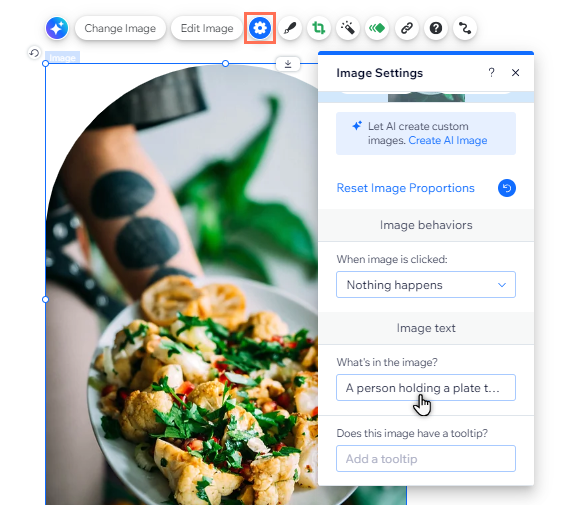
- Clicca sull'immagine nella tua pagina
- Clicca sull'icona Impostazioni

- Inserisci una descrizione dell'immagine sotto Cosa contiene l'immagine?
- Premi Invio sulla tastiera per salvare le modifiche

Aggiungere l'alt text alle gallerie
Usa il Gestore media del tuo sito per aggiungere alt text alle immagini della galleria.
Editor Wix
Editor Studio
- Vai al tuo Editor
- Clicca sulla galleria nella pagina
- Clicca su Gestisci Media o Cambia immagini
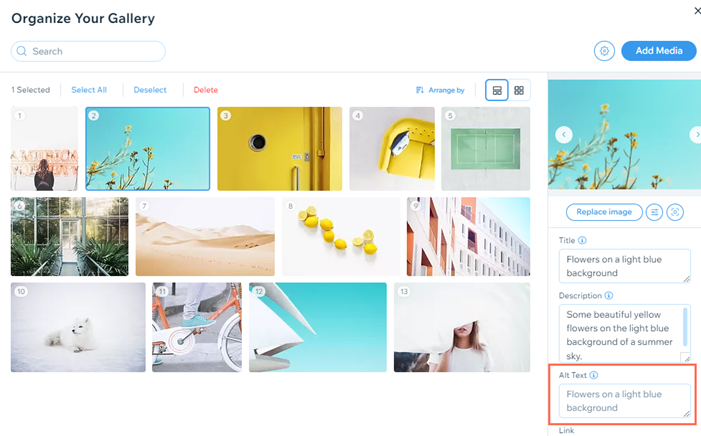
- Clicca su un'immagine per selezionarla
- Inserisci un titolo per l'immagine a destra
- (Per Wix Pro Gallery) Modifica l'alt text della tua immagine sotto Alt text se vuoi che sia diverso dal titolo dell'immagine
- Clicca su Fatto

E le descrizioni?
Potresti aver aggiunto in precedenza delle descrizioni alle immagini nell'Editor Wix. Questa opzione non è più disponibile e tutte le descrizioni esistenti sono state rimosse dal tuo sito live.
Aggiungere alt text nel Wizard accessibilità
Quando controlli un sito con il Wizard accessibilità, ti potrebbe essere chiesto di aggiungere un alt text alle immagini. Puoi utilizzare l'attività nel Wizard per fornire una descrizione breve e chiara per i visitatori del sito.
Il Wizard è disponibile sia nell'Editor Wix che nell'Editor Studio, quindi puoi migliorare l'accessibilità di qualsiasi sito su cui stai lavorando.
Suggerimento:
Per salvare le modifiche quando aggiungi l'alt text, clicca su Applica.
Per aggiungere l'alt text nel Wizard accessibilità:
Editor Wix
Editor Studio
- Vai al tuo Editor
- Clicca su Impostazioni in alto e seleziona Wizard accessibilità
- Clicca su Scansiona sito nel pannello Wizard accessibilità a destra
- Seleziona la scheda Problemi rilevati
- Clicca sulla pagina su cui vuoi lavorare
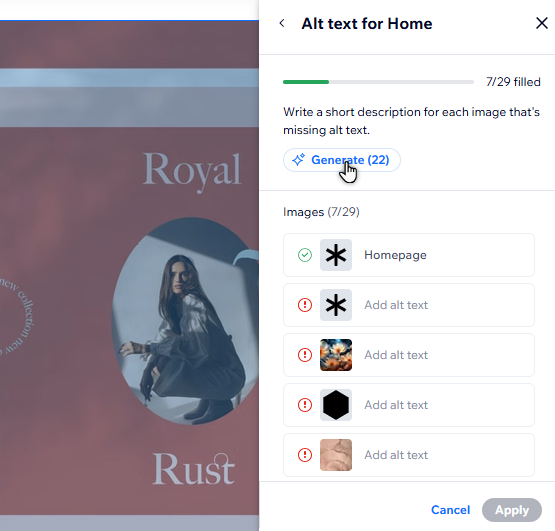
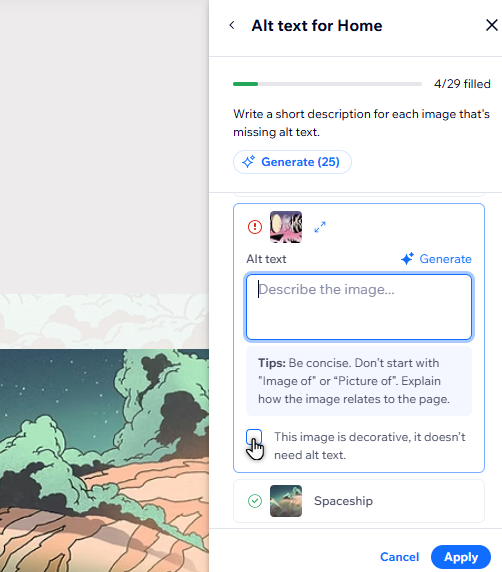
- Clicca su Aggiungi alt text alle immagini e seleziona l'opzione pertinente:
- (Se non tutte le immagini hanno un alt text) Clicca su Inizia
- (Se in precedenza hai aggiunto l'alt text a tutte le immagini), clicca su Modifica
- Clicca sull'icona Modifica
accanto all'immagine pertinente e inserisci il testo nel campo
- Clicca su Applica

Generare alt text con l'IA
Hai molte immagini? Puoi utilizzare lo strumento IA nel Wizard accessibilità per generare l'alt text. Scegli se generarlo per immagini specifiche o per tutte le immagini presenti nella pagina.
Importante:
- Non possiamo garantire che l'alt text generato dall'IA sia sempre accurato. Ti consigliamo quindi di controllare il testo generato per ogni immagine e di modificarlo in base alle tue esigenze
- Le immagini SVG o GIF non sono supportate dallo strumento alt text con l'IA. Devi scrivere manualmente l'alt text per questi file
Per generare l'alt text con l'IA:
Editor Wix
Editor Studio
- Vai al tuo Editor
- Clicca su Impostazioni in alto e seleziona Wizard accessibilità
- Clicca su Scansiona sito nel pannello Wizard accessibilità a destra
- Seleziona la scheda Problemi rilevati
- Clicca sulla pagina su cui vuoi lavorare
- Clicca su Aggiungi alt text alle immagini e seleziona l'opzione pertinente:
- (Se non tutte le immagini hanno un alt text) Clicca su Inizia
- (Se in precedenza hai aggiunto l'alt text a tutte le immagini), clicca su Modifica
- Scegli se generare testo per una singola immagine o in blocco:
- Genera alt text per una singola immagine:
- Clicca sull'icona Modifica
accanto all'immagine pertinente
- Clicca su Genera
- Clicca sull'icona Modifica
- Genera alt text in blocco per tutte le immagini della pagina: clicca su Genera
- Genera alt text per una singola immagine:
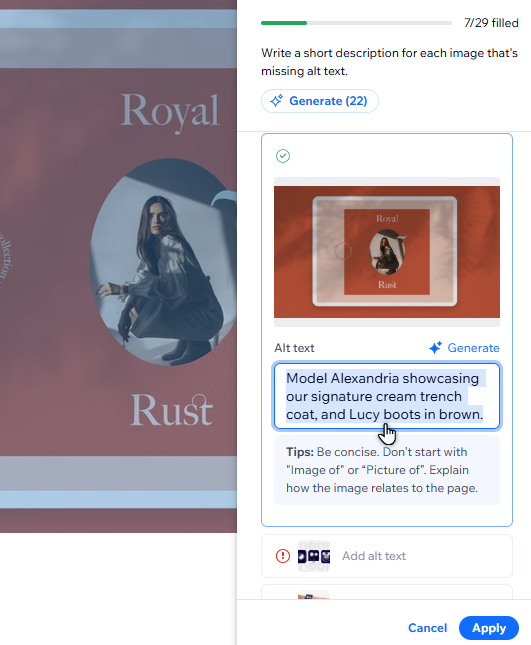
- Controlla il testo generato e apporta modifiche, se necessario
- Clicca su Applica

Note:
- Durante la modifica in blocco, lo strumento non genera alt text per le immagini contrassegnate come decorative o che contengono già alt text
- Di tanto in tanto, potresti notare che lo strumento IA non sia riuscito a generare il testo alternativo per un'immagine o le immagini su una pagina. Puoi cliccare su Riprova in base alle tue esigenze
Contrassegnare le immagini come decorative
Le immagini decorative non contribuiscono al contenuto del tuo sito, in quanto hanno solo scopo estetico o decorativo.
Se un'immagine su un sito è decorativa e non è rilevante per il contesto, non è necessario aggiungere l'alt text. Puoi contrassegnare un'immagine come "decorativa" nel Wizard accessibilità per assicurarti che i motori di ricerca e gli screen reader la saltino automaticamente.
Per contrassegnare le immagini come decorative:
Editor Wix
Editor Studio
- Vai al tuo Editor
- Clicca su Impostazioni in alto e seleziona Wizard accessibilità
- Clicca su Scansiona sito nel pannello Wizard accessibilità a destra
- Seleziona la scheda Problemi rilevati
- Clicca sulla pagina su cui vuoi lavorare
- Clicca su Aggiungi alt text alle immagini e seleziona l'opzione pertinente:
- (Se non tutte le immagini hanno un alt text) Clicca su Inizia
- (Se in precedenza hai aggiunto l'alt text a tutte le immagini), clicca su Modifica
- Clicca sull'icona Modifica
accanto all'immagine pertinente
- Seleziona la casella di spunta accanto a Questa immagine è decorativa. L'alt text non è obbligatorio perché non contiene informazioni importanti per gli screen reader
- Clicca su Applica

Sapevi che:
Dovresti aggiungere un alt text a tutte le immagini che contengono link e non contrassegnarle come decorative.
Mostrare il testo nelle immagini sul tuo sito
Questo si riferisce a immagini che contengono immagini o testo aggiunto.
Il testo nelle immagini non può essere "letto" dai motori di ricerca o dagli screen reader. Tuttavia, se l'immagine è necessaria e il testo ha un contesto rispetto al sito, è possibile aggiungerla alla descrizione dell'immagine.
Se il testo non ha contesto o non contribuisce al contenuto del sito, non è necessario aggiungerlo alla descrizione dell'immagine.
Seleziona un'opzione qui sotto per saperne di più sul testo dell'immagine da aggiungere o da non aggiungere alla descrizione dell'immagine.
Testo importante
Testo poco importante
Mostrare immagini di testo sul tuo sito
Le immagini di testo contengono solo testo e nessun altro elemento nella foto. Alcuni esempi di questo includono immagini di caratteri o loghi che contengono solo testo.
Poiché non sono elementi di testo "reali", le immagini del testo non possono essere lette dai motori di ricerca o dagli screen reader. Ti consigliamo di evitarli ove possibile e di sostituirli con elementi di testo reali per migliorare la SEO e l'accessibilità del tuo sito.
Prossimo passo:
Torna alla Checklist per l'accessibilità per continuare a migliorare l'accessibilità del tuo sito.



