Site Members: עריכת סרגל ההתחברות (Login Bar) והתפריט
3 דקות
העמוד הזה מתייחס לגרסה הקודמת של אפליקציית Members Area. אם אתם משתמשים בגרסה החדשה, הקליקו כאן. הקליקו כאן כדי לבדוק איזו גרסה יש לכם.
חברי האתר נכנסים לאתר שלכם דרך סרגל ההתחברות (Login Bar), ואחר כך הם יכולים להקליק עליו כדי לגשת במהירות לתפריט לחברי האתר. ניתן להתאים את ההגדרות, העיצוב והפריסה של האלמנטים האלה לסגנון האתר שלכם.
בעמוד זה תלמדו איך לערוך את סרגל ההתחברות ואת התפריט:
שינוי ההגדרות של סרגל ההתחברות והתפריט
בחרו איזה מידע יוצג בסרגל ההתחברות, ערכו את הטקסטים והוסיפו פתיח ידידותי (למשל "היי רוני!").
כדי לשנות את ההגדרות:
- הקליקו על סרגל ההתחברות ב-editor.
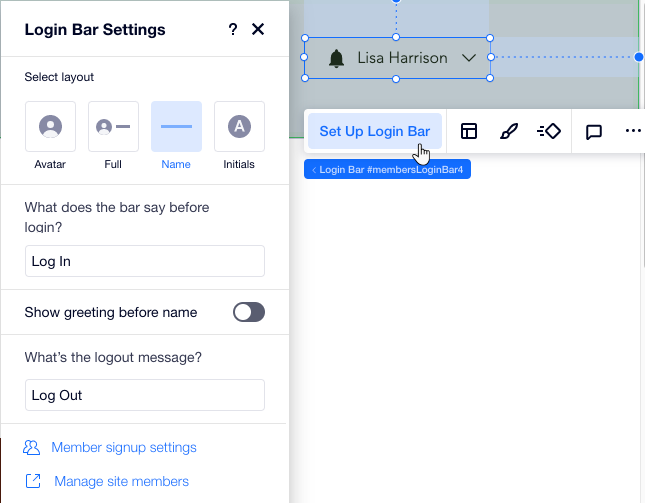
- הקליקו על Set Up Login Bar (הגדרת סרגל כניסת החברים).
- בחרו מה אנשים יראו בסרגל ההתחברות תחת Select layout (בחירת פריסה):
- Avatar: רק תמונת הפרופיל של החבר מוצגת.
- Name: רק שם החבר מוצג.
- Initials: ראשי התיבות של השם הפרטי ושם המשפחה של כל חבר אתר
- Full: מוצגים שם החבר ותמונת הפרופיל שלו. הפעילו את המתג Show greeting before name כדי להוסיף פתיח לפני שם החבר. לאחר מכן, הכניסו את טקסט הפתיח.
- ערכו את הטקסט בסרגל ההתחברות:
- What does the bar say before login? (מה כתוב בסרגל לפני התחברות?): ערכו את הטקסט שמופיע לפני כניסת החברים לחשבון. זה עוזר לגולשים באתר לדעת מה עליהם לעשות (לדוגמה, "הרשמה", "כניסה לחשבון").
- What's the logout message? (מה הודעת ההתנתקות?): ערכו את הטקסט שעליו חברי האתר מקליקים כדי לצאת מהחשבון שלהם.

עיצוב סרגל ההתחברות והתפריט
שנו את העיצוב של סרגל ההתחברות ותפריט החברים כדי שיתאימו לסגנון האתר. אתם יכולים לשנות את הצבעים, הפונטים, המסגרות ועוד.
כדי לעצב את סרגל ההתחברות והתפריט לחברי האתר:
- הקליקו על סרגל ההתחברות ב-editor.
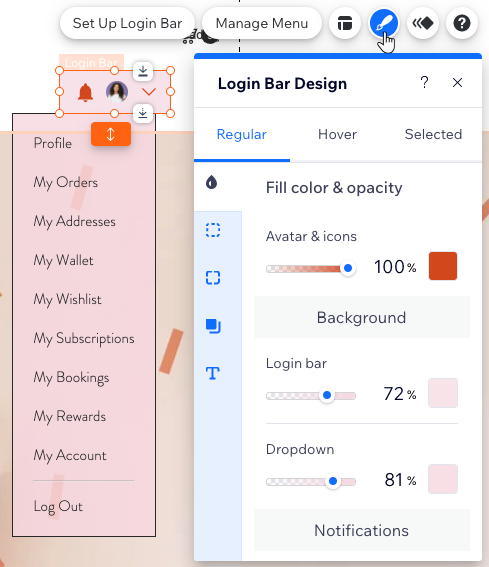
- הקליקו על אייקון העיצוב
 .
. - הקליקו על הטאב Regular (רגיל) ושנו את העיצוב באמצעות האפשרויות הבאות:
- Fill Color & Opacity: שנו את הצבעים ורמת האטימות של האייקונים, הרקע וההתראות בסרגל ההתחברות.
- Borders: שנו את הצבע, השקיפות והרוחב של מסגרות סרגל ההתחברות והתפריט.
- Corners: שנו את רדיוס הפינות של סרגל ההתחברות ושל התפריט. ככל שהרדיוס גדול יותר, הפינות מעוגלות יותר.
- Shadow: הוסיפו ועצבו הצללה לסרגל ההתחברות ולתפריט.
- Text: שנו את הצבעים והפונטים של הטקסט בסרגל ההתחברות ובתפריט.
- הקליקו על הלשוניות Hover (מעבר עם העכבר) ו-Selected (נבחר) כדי לבחור צבע שונה לטקסט כשחברים עומדים מעליו או מקליקים עליו עם העכבר.

שינוי הפריסה של סרגל ההתחברות והתפריט
שנו את הפריסה של סרגל ההתחברות ושל התפריט הנפתח שמופיע. אתם יכולים לבחור אילו אייקונים יוצגו בסרגל ההתחברות, לשנות את הגודל שלהם, לשלוט ביישור הטקסט ועוד.
כדי לשנות את הפריסה:
- הקליקו על סרגל ההתחברות ב-editor.
- הקליקו על אייקון הפריסה
 .
. - שנו את הפריסה באמצעות האפשרויות הבאות:
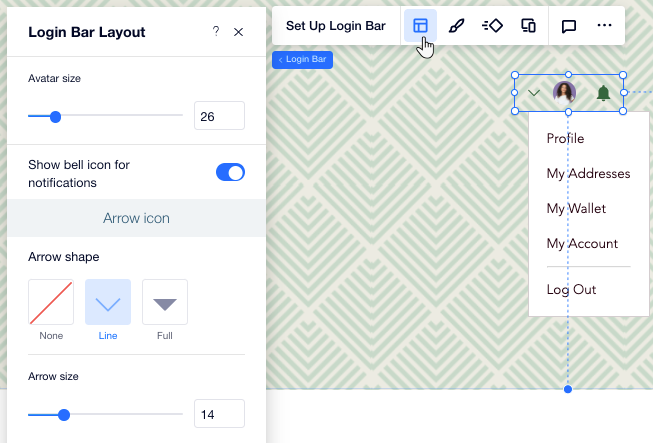
- Avatar size: גררו את פס ההזזה כדי לשנות את גודל תמונת הפרופיל של החבר בסרגל ההתחברות.
- Show bell icon for notifications: הקליקו על המתג כדי להציג או להסתיר אייקון פעמון שמסמן שיש התראות חדשות.
- Arrow shape: בחרו צורה עבור החץ שהגולשים יקליקו עליו כדי לפתוח את תפריט החברים. לאחר מכן גררו את פס ההזזה Arrow size כדי לשנות את גודל החץ.
- Align: בחרו איך ליישר את הטקסט בסרגל ההתחברות ובתפריט: Left (לשמאל), Center (למרכז) או Right (לימין).
- How is the login bar arranged?: בחרו אם האייקונים בסרגל ההתחברות יסודו מימין לשמאל או משמאל לימין.