CMS: הצגת מוצרי Wix Stores בעמוד רשימה דינמי
9 דקות
מערכת ניהול התוכן CMS עוזרת לכם להציג את מוצרי Wix Stores באופן יצירתי ברפיטר שניתן להתאמה מלאה בעמוד רשימה דינמי. פשוט בוחרים את האלמנטים שצריכים בעמוד (למשל טקסט, כפתורים, תמונות) ומחברים אותם לשדות הרלוונטיים שמשמשים את המוצרים שלכם (למשל שם, מחיר, כמות במלאי).
אתם יכולים לקשר כפתורים או תמונות לעמוד המוצר כדי שהלקוחות יוכלו להקליק כדי ללמוד עוד לפני הרכישה. ניתן גם ליצור כפתורי Add to Cart (הוספה לעגלה) ו-Quick View (תצוגה מהירה) כדי ליהנות מחוויית קנייה חלקה.

לפני שתתחילו:
- צרו מוצרים משלכם ב-Wix Stores.
- אם עדיין לא עשיתם זאת, עליכם להוסיף את מערכת CMS לאתר שלכם.
- הפעילו את פיצ'ר האוספים של אפליקציות Wix כדי שתוכלו להשתמש ב-Wix Stores עם CMS.
שלב 1 | הוסיפו עמוד רשימה דינמי למוצרים שלכם
עברו אל Wix App Collections ב-CMS ב-editor וצרו עמוד רשימה דינמי מהאוסף Stores. העמוד הזה כולל רפיטר שכבר מחובר חלקית למוצרי Stores שלכם.
Studio Editor
Wix Editor
- עברו ל-editor.
- הקליקו על CMS
 משמאל ב-editor.
משמאל ב-editor. - הקליקו על Wix App Collections משמאל.
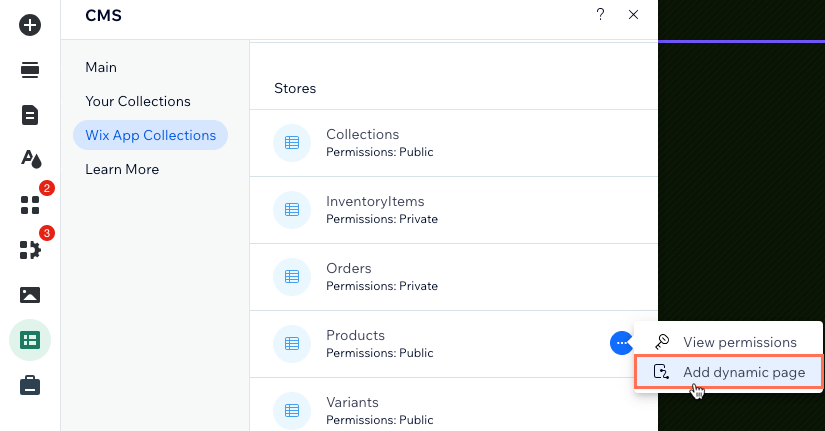
- גללו למטה אל StoreCatalog או Stores, עברו עם העכבר מעל Products (מוצרים) והקליקו על אייקון הפעולות הנוספות
 .
.
טיפים:
- אם יש לכם את אוסף StoreCatalog של אפליקציית Wix, האתר שלכם משתמש ב-Wix Stores Catalog V3.
- אם יש לכם את האוסף Stores של אפליקציית Wix, האתר שלכם משתמש ב- Wix Stores Catalog V1.
- בחרו ב-Add dynamic page (הוספת עמוד דינמי).

- הקליקו על List page (עמוד רשימה).
- הקליקו על Add to Site (הוספה לאתר).
טיפ:
אתם יכולים להציג את המוצרים שלכם ב-Pro Gallery או בטבלה במקום ברפיטר. כדי לעשות זאת, הסירו את הרפיטר והוסיפו גלריה או טבלה. אחר כך, בצעו את שאר השלבים במאמר זה כדי לחבר את הגלריה או הרפיטר ל-CMS.
שלב 2 | חברו את הרפיטר ל-CMS
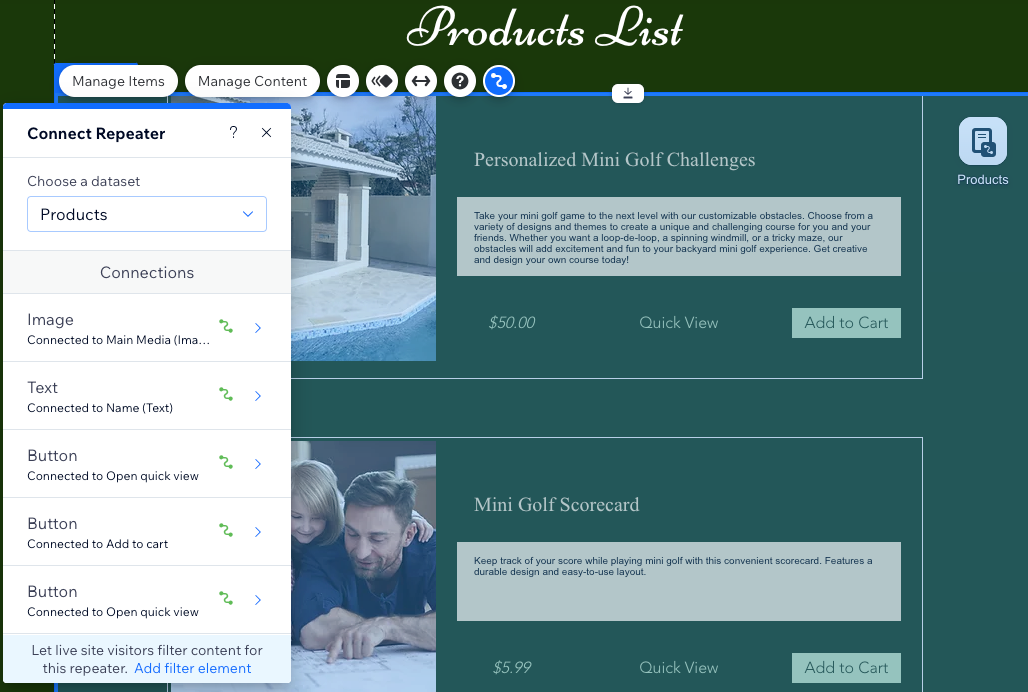
חברו את הרפיטר למערך נתונים שנקשר לאוסף המוצרים שלכם ב-Wix Stores. לאחר מכן חברו כל אלמנט של הרפיטר לערכים הדינמיים של האוסף שלכם שמשתנים בהתאם למוצר שמוצג. אפשר לקשר תמונה או כפתור ברפיטר לפעולות הקלקה של Add to cart (הוספה לעגלה) או Quick View (תצוגה מהירה).
Studio Editor
Wix Editor
- (לא חובה) הוסיפו אלמנטים לרפיטר (למשל כפתורים, טקסט, תמונות) או הסירו אלמנטים שאתם לא צריכים. אתם יכולים לשנות את הגודל של הרפיטר כך שיכיל את כל האלמנטים.
- הקליקו על אלמנט הרפיטר ובחרו באייקון החיבור ל-CMS
 .
. - הקליקו על התפריט הנפתח Choose a dataset (בחירת מערך נתונים) ובחרו ב-Products (מוצרים).
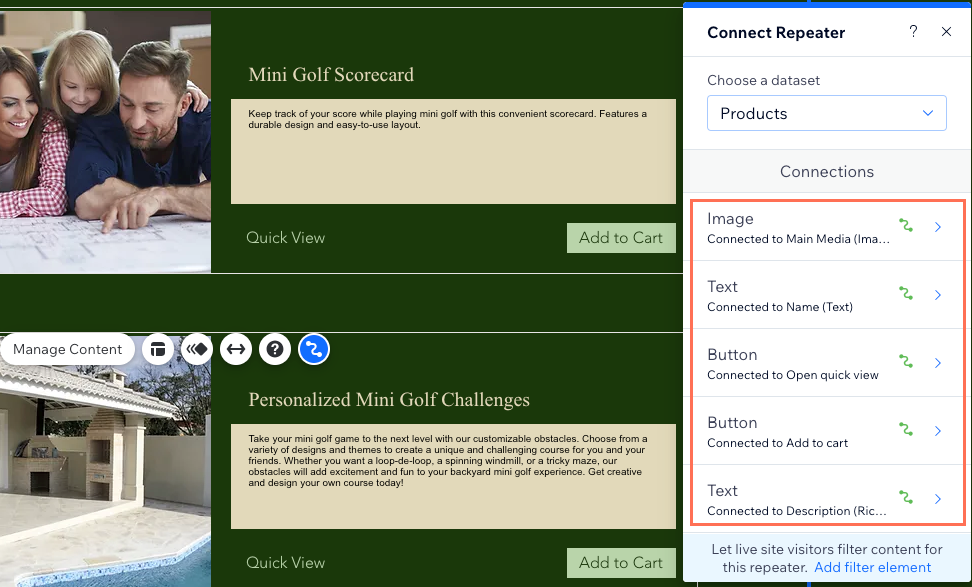
- תחת Connections (חיבורים), הקליקו על אלמנט הרפיטר שאתם רוצים לחבר.
שימו לב: אם אתם משתמשים ברפיטר ברירת המחדל שהגיע עם העמוד הדינמי, האלמנטים של התמונה והטקסט כבר יהיו מחוברים. אתם יכולים למחוק אלמנטים מיותרים של טקסט או לנתק ולהחליף אותם בטקסט סטטי. - הקליקו על התפריטים הנפתחים הרלוונטיים ובחרו אילו שדות ב-Wix Stores יתחברו לכל חלק באלמנט.
טיפ: אתם יכולים לקשר לשדה URL(Wix Stores Catalog V3) או Page URL (Wix Stores Catalog V1) כדי לתת ללקוחות דרך להקליק ולעבור לעמוד המוצר הרלוונטי.

- הקליקו על Repeater connections (חיבורי רפיטר) וחזרו על שלבים 4-5 למעלה כדי לחבר אלמנטים נוספים ברפיטר.
- הקליקו כדי לשנות את האלמנטים של הרפיטר לפי הצורך.
טיפ: אתם יכולים להוסיף או להסיר אלמנטים מהרפיטר בכל זמן שתרצו. אם אתם רוצים להשתמש בתוכן סטטי שלא משתנה בהתאם לקטגוריה הרלוונטית, נתקו את האלמנטים. - הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את עמוד המוצרים הדינמיים שלכם.
- הקליקו על Publish (פרסום) אם אתם מוכנים להפעיל את השינויים.
שלב 3 | (לא חובה) נהלו את הגדרות מערך הנתונים
בהגדרות של מערכי הנתונים, אתם יכולים לבחור את מקסימום המוצרים שאפשר להציג בכל פעם. אתם יכולים גם להוסיף פילטרים שיכללו רק מוצרים מסוימים, או להוסיף מיון כדי לשלוט בסדר שבו המוצרים מוצגים.
הערה:
השדה Items per load (מספר פריטים לכל טעינה) לא רלוונטי לטבלאות. כדי להגביל את מספר הפריטים המוצגים, אתם יכולים להקליק על אייקון הפריסה  ולהגדיר את גובה הטבלה ולהפעיל מספור עמודים.
ולהגדיר את גובה הטבלה ולהפעיל מספור עמודים.
 ולהגדיר את גובה הטבלה ולהפעיל מספור עמודים.
ולהגדיר את גובה הטבלה ולהפעיל מספור עמודים.Studio Editor
Wix Editor
- ב-Editor, הקליקו על הרפיטר או ה-Pro Gallery.
- הקליקו על אייקון החיבור ל-CMS
 .
. - הקליקו על Dataset Settings (הגדרות מערך נתונים).
- (לא חובה) הקליקו על סוג ההרשאה ליד Permissions (הרשאות) כדי לקבוע מי יוכל לראות, להוסיף, לעדכן או למחוק את תוכן האוסף באתר הפעיל.
- ערכו את השדה Items per load (פריטים בכל טעינה) כדי להגדיר את המספר המקסימלי של פריטים שאפשר לטעון בכל פעם.
שימו לב: זהו גם המספר המקסימלי של פריטים שיכולים להיטען כשהגולשים מקליקים על כפתורי Load More (טעינת פריטים נוספים), על כפתורי Next/Previous page (העמוד הבא/הקודם) או על סרגלי מספור. - (לא חובה) הקליקו על + Add Filter (הוספת מסנן) כדי להציג רק מוצרים ספציפיים בטבלה.
- (לא חובה) הקליקו על + Add sort (הוספת מיון חדש) כדי לבחור את הסדר שבו המוצרים מופיעים ברפיטר.
- הקליקו על Preview (תצוגה מקדימה) כדי לבדוק את עמוד המוצר הדינמי.
- הקליקו על Publish (פרסום) אם אתם מוכנים להפעיל את השינויים.
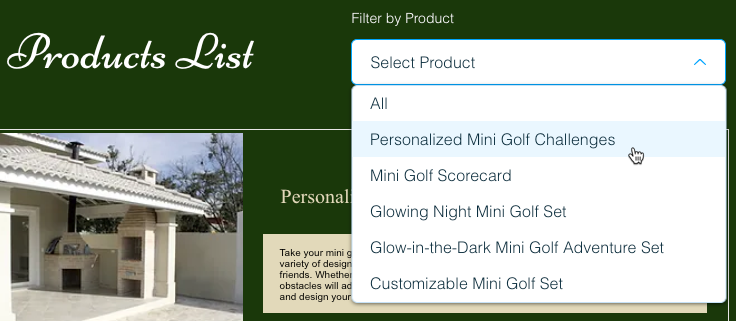
שלב 4 | (לא חובה) אפשרו ללקוחות לסנן מוצרים
חשוב לתת לקונים דרך לראות רק את המוצרים שרלוונטיים להם מבחינת קריטריונים כמו מחיר, מלאי או מותג. בחרו מבין האלמנטים של קלט הבאים שמאפשרים סינון: Radio Buttons (כפתורי רדיו), Checkboxes (תיבות סימון), Dropdowns (תפריט נפתח), Selection Tags (תגי בחירה) או Sliders (סליידר טווח בלבד).
למדו איך להגדיר אלמנטים של קלט שמאפשרים לגולשים לסנן תוכן באוסף.

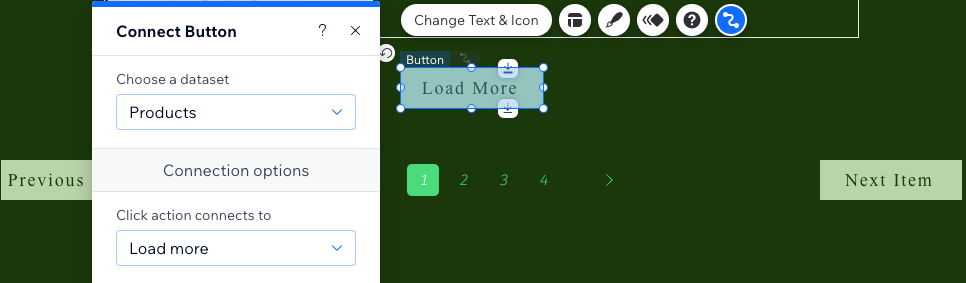
שלב 5 | (לא חובה) הוסיפו כפתור Load More (טעינת פריטים נוספים) או כפתורי ניווט
כדי לשפר את ביצועי העמוד, אפשר להגביל את מספר המוצרים שיופיעו ולהוסיף כפתור Load More (טעינת פריטים נוספים).
אתם יכולים גם להוסיף כפתורי ניווט שיאפשרו ללקוחות להקליק כדי לצפות בעמוד הבא/הקודם של האירועים המוצגים, או להוסיף סרגל מספור עמודים שיאפשר להם לצפות במספר מוגדר של מוצרים בכל פעם.

טיפ:
קראו פרטים נוספים על הפעולות של מערכי הנתונים של CMS שאפשר להפעיל על כפתורים ותמונות.

