בקשת פיתוח ב-CMS: חלונות פופ-אפ דינמיים
בקשת פיתוח|אנחנו אוספים הצבעות בנושא הזה
נכון לעכשיו, אין אפשרות לחבר חלונות פופ-אפ לאוספי CMS כדי להפוך אותם לדינמיים. עם זאת, אפשר לחבר את האלמנטים המצורפים לחלון פופ-אפ לתוכן מאוסף CMS כדי להפוך את האלמנטים לדינמיים (למשל טקסט, תמונות, כפתורים).
אנחנו כל הזמן פועלים לעדכן ולשפר את המוצרים שלנו, ונשמח לקבל מכם משוב.
מה כן אפשר לעשות?
עם Velo, תוכלו ליצור חלון פופ-אפ שייפתח מעמוד פריט דינמי, ויציג אותו כמו שמוצג בעמוד שממנו נפתח הפופ-אפ.
לדוגמה, אם יש לכם עמודי פריטים דינמיים שמציגים את השירותים שאתם מציעים, אתם יכולים לקשר כפתור בעמוד לחלון פופ-אפ. בחלון הקופץ, תוכלו לחבר אלמנטים כמו טקסט, תמונות וכפתורים למערך נתונים שמתחבר לאותו אוסף. כתוצאה מכך, כשהגולשים מקליקים על הכפתור בעמוד הפריט הדינמי, ייפתח חלון פופ-אפ עם מידע נוסף על אותו הפריט המוצג בעמוד.
לפני שאתם מתחילים:
ודאו שבאתר שלכם יש את הדברים הבאים:
- חלון פופ-אפ.
- עמוד פריט דינמי עם כפתור שמקשר לחלון הפופ-אפ.
- שדות אוסף עבור התוכן שיופיע באלמנטים של חלון הפופ-אפ.
Studio Editor
Wix Editor
- עברו ל-Editor.
- עברו לעמוד הפריט הדינמי הרלוונטי.
- הפעילו את Velo Dev Mode:
- הקליקו על Dev Mode בחלק העליון של ה-Editor.
- הקליקו על Turn on Dev Mode (הפעלת מצב פיתוח).
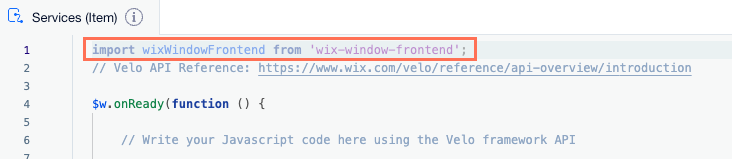
- העתיקו את קטע הקוד שלמטה והדביקו אותו בחלק העליון של קוד העמוד:
1import wixWindowFrontend from 'wix-window-frontend';
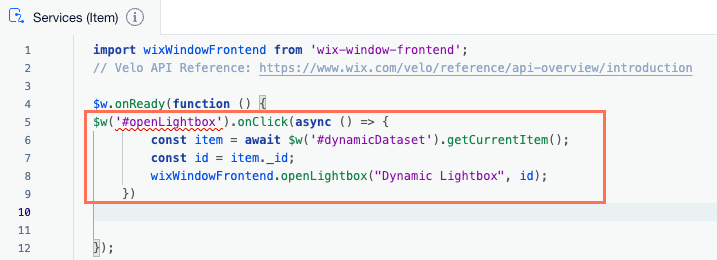
- העתיקו את קטע הקוד שלמטה והדביקו אותו אחרי: $w.onReady(function () {
1$w('#openLightbox').onClick(async () => { const item = await $w('#dynamicDataset').getCurrentItem(); const id = item._id; wixWindowFrontend.openLightbox("Dynamic Lightbox", id); })
2
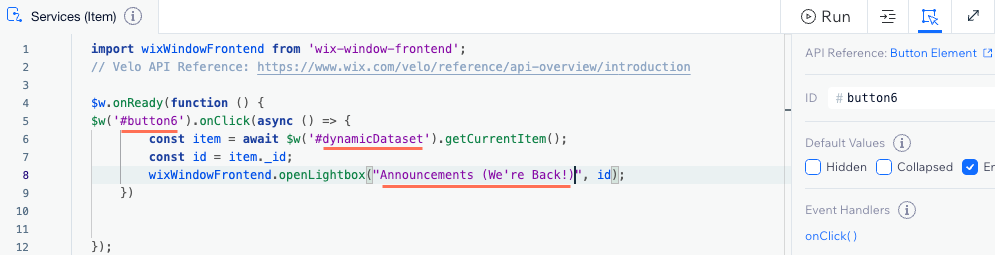
- בקוד לדוגמה שהדבקתם, החליפו את המזהים שרשומים למטה באלו שמשמשים את האתר שלכם:
- openLightbox: החלפה עם מזהה הכפתור שפותח את חלון הפופ-אפ.
- dynamic Dataset: החליפו אותו במזהה של מערך הנתונים של עמוד הפריט הדינמי.
- Dynamic Lightbox (חלונית לייטבוקס): החלפה עם שם חלון הפופ-אפ.

- ב-editor, היכנסו לחלון הפופ-אפ.
- הוסיפו מערך נתונים וחברו אותו לאותו אוסף של עמוד הפריט הדינמי:
- הקליקו על CMS
 בצד שמאל של ה-Editor.
בצד שמאל של ה-Editor. - הקליקו על Add Content Elements (הוספת אלמנטים של תוכן).
- הקליקו על Dataset (מערך נתונים).
- הקליקו על התפריט הנפתח Choose a collection (בחירת אוסף) ובחרו את אותו האוסף שמתחבר לעמוד הפריט הדינמי.
- הקליקו על Create (יצירה).
- הקליקו על CMS
- הקליקו על השדה Items per load (מספר פריטים בכל טעינה) בהגדרות של מערך הנתונים והקלידו את המספר 1.
- חברו את האלמנטים בחלון הפופ-אפ (למשל טקסט, תמונות, כפתורים) למערך הנתונים:
- הקליקו על האלמנט הרלוונטי בחלון הפופ-אפ.
- הקליקו על האייקון של חיבור ל-CMS
 .
. - הקליקו על התפריט הנפתח תחת Connections (חיבורים) ובחרו את השדות הרלוונטיים באוסף או בפעולות מערך הנתונים.
- חזרו על השלבים האלה עבור כל אלמנט בחלון הפופ-אפ שאתם רוצים לחבר.
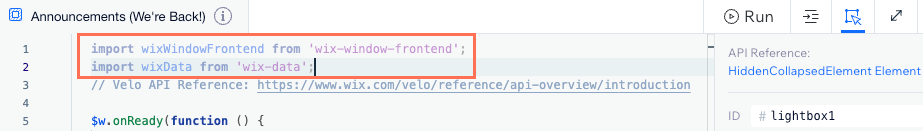
- העתיקו את קטע הקוד למטה והדביקו אותו בחלק העליון של קוד הפופ-אפ:
1import wixWindowFrontend from 'wix-window-frontend'; import wixData from 'wix-data';
- העתיקו את קטע הקוד שלמטה והדביקו אותו אחרי: $w.onReady(function () {
1const getData = async () => { const id = await wixWindowFrontend.lightbox.getContext(); $w('#dataset1').setFilter(wixData.filter().eq('_id', id)); } getData();
- בקוד לדוגמה שהדבקתם, החליפו את dataset1 עם מזהה מערך הנתונים של הפופ-אפ.
- בדקו את האתר בתצוגה מקדימה כדי לבדוק את הפונקציונליות שלו.
- כשאתם מוכנים, פרסמו את האתר.

