Wix Editor: הוספה והגדרה של חלון פופ-אפ
5 דקות
חלונות פופ-אפ מאפשרים למשוך את תשומת הלב של הגולשים כדי להציג להם הודעות ומידע חשוב. אפשר להוסיף אלמנטים להודעה המוצגת בחלון הפופ-אפ, להחליט מתי החלון יופעל ואפילו להגדיר באיזה אופן הגולשים יסגרו אותו.

שלב 1 | הוספת חלון פופ-אפ
חלון פופ-אפ הוא רכיב אינטראקטיבי שמוסר אינפורמציה לגולשים באתר. תוכלו לבחור מתוך מגוון של טמפלייטים וסוגים של חלונות כאלו, כמו Welcome (הודעת "ברוכים הבאים") ו-Contact (חלון ליצירת קשר).
כדי להוסיף חלון פופ-אפ:
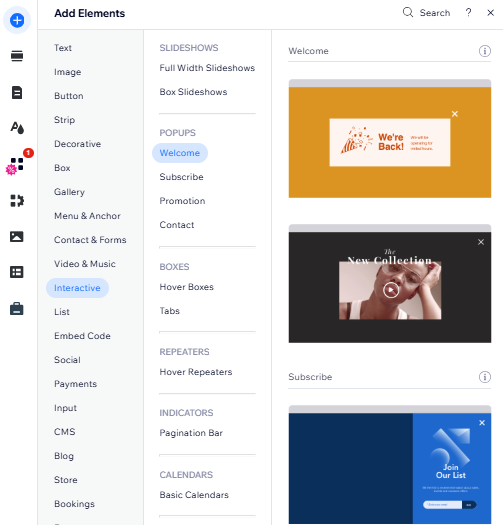
- הקליקו על Add Elements
(הוספת אלמנטים) משמאל ב-editor.
- הקליקו על Interactive (אינטראקטיבי).
- בחרו קטגוריה תחת POPUPS (חלונות פופ-אפ).
- כדי להוסיף את חלון הפופ-אפ שבחרתם לאתר, הקליקו עליו או גררו אותו.

שלב 2 | עיצוב חלון הפופ-אפ שבחרתם
בשלב הבא מתחילים לבנות את חלון הפופ-אפ ולעצב את המראה שלו. אפשר לערוך את האלמנטים הקיימים ולהוסיף אלמנטים נוספים כמו טקסט, כפתורים, טפסים, תמונות ועוד. ודאו שהאלמנטים שאתם מוסיפים קטנים יותר מחלון הפופ-אפ עצמו, כדי שהם יוצגו בו בצורה תקינה.
כדי להוסיף אלמנטים לחלון פופ-אפ:
- הקליקו על Pages & Menu (עמודים ותפריטים) בצד שמאל של ה-Editor.
- הקליקו על Popups (חלונות פופ-אפ).
- בחרו את חלון הפופ-אפ הרלוונטי כדי לצפות בו.
- הקליקו על חלון הפופ-אפ בקנבס.
- התחילו לערוך את חלון הפופ-אפ:
- הוסיפו עוד אלמנטים לפי הצורך.
טיפ: כשאתם גוררים את האלמנט מהחלונית Add Elements (הוספת אלמנטים), שחררו אותו ברגע שתראו את ההודעה Attach to Popup (חיבור לחלון הפופ-אפ). - הקליקו על אלמנטים קיימים כדי לערוך אותם.
- ערכו לפי הצורך את הרקע של חלון הפופ-אפ ואת שכבת הכיסוי מסביבו.
- הוסיפו עוד אלמנטים לפי הצורך.
שימו לב:
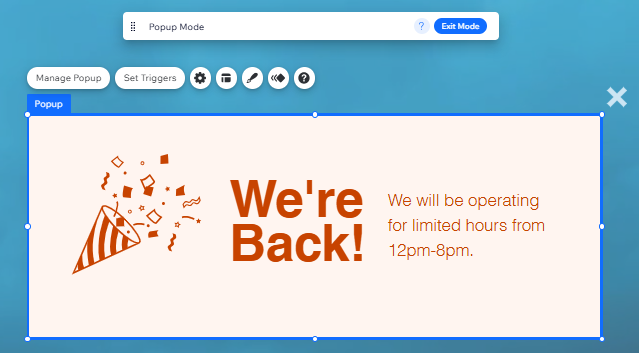
כשאתם מוסיפים חלון פופ-אפ, אתם נכנסים ל-Popup Mode (מצב פופ-אפ). המצב הזה מאפשר להגדיר ולערוך את חלון הפופ-אפ. כדי לחזור ל-editor הרגיל, הקליקו על Exit Mode (יציאה מהמצב) בסרגל העליון.

שלב 3 | עריכת ההגדרות של חלון הפופ-אפ
אחרי שעיצבתם את ההודעה שתוצג בחלון הפופ-אפ, צריך גם להגדיר מתי, איפה ואיך החלון 'יקפוץ' ויוצג לגולשים. אפשר להגדיר שהוא ייפתח אוטומטית ברגע שהעמוד נטען, או לקשר אותו לאלמנט שהגולשים צריכים להקליק עליו.
אפשר גם לתזמן את הופעת חלון הפופ-אפ לתקופה ספציפית (למשל בעונת החגים), וגם להגדיר איך הגולשים ייצאו ממנו.
כדי לשנות את ההגדרות של חלון הפופ-אפ:
- הקליקו על Pages & Menu (עמודים ותפריטים) בצד שמאל של ה-Editor.
- הקליקו על Popups (חלונות פופ-אפ).
- בחרו את חלון הפופ-אפ הרלוונטי כדי לצפות בו.
- הקליקו על חלון הפופ-אפ בקנבס.
- הקליקו על Set Triggers (הגדרת הטריגר).
- ערכו את ההגדרות של חלון הפופ-אפ:
בחרו איפה ומתי חלון הפופ-אפ יופיע
תזמון הופעת חלון הפופ-אפ לתאריכים ושעות מסוימים
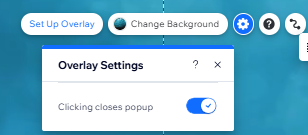
החליטו איך הגולשים יסגרו את חלון הפופ-אפ

מה השלב הבא?
אתם יכולים לשנות את העיצוב ואת המיקום של חלון הפופ-אפ כדי להתאים את אופן הצגת ההודעות באתר לצרכים שלכם. למדו איך לערוך ולעצב חלון פופ-אפ
שאלות נפוצות
הקליקו למטה כדי לקרוא את התשובות לשאלות נפוצות לגבי חלונות פופ-אפ:
האם אפשר להגדיר כמה חלונות פופ-אפ שיופיעו באותו עמוד?
האם אפשר לצפות בתצוגה מקדימה של חלון הפופ-אפ לפני שמפעילים אותו בפועל באתר?
האם אפשר לשתף לינק לחלון פופ-אפ?