Wix Studio: מידע על Studio Editor
זמן קריאה: 5 דקות
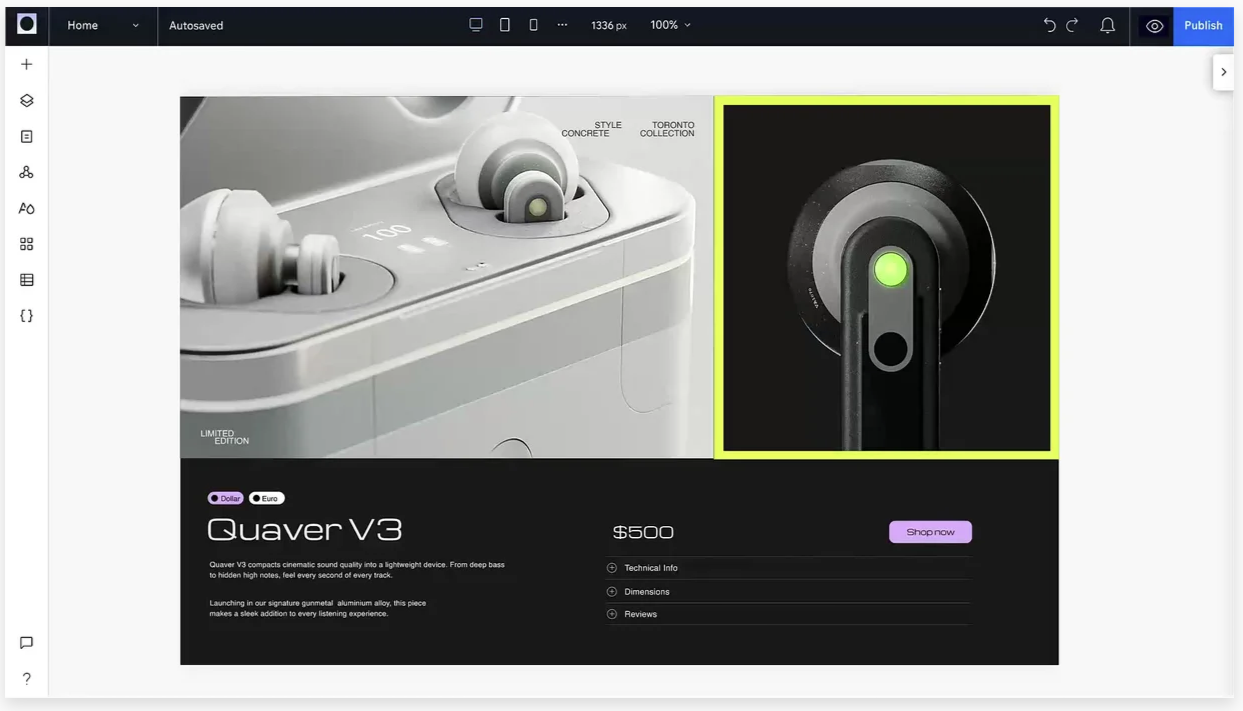
אנחנו שמחים להציג את ה-Studio Editor החדש שלנו – הפלטפורמה האולטימטיבית שמאפשרת לאנשי מקצוע ליצור אתרים מדהימים עבור הלקוחות שלהם. עם הממשק האינטואיטיבי, תקבלו חוויית עריכה חלקה ושליטה מלאה בפיקסלים, כדי שכל פרט יעמוד בתכנון שלכם.
רספונסיביות ה-AI תאפשר לכם לעצב אתרים שייראו ויפעלו טוב בכל מסך ומכשיר.

בניית אתרים רספונסיביים ללקוחות
ה-Studio Editor מספק מגוון כלים פרקטיים כדי להבטיח שהאתרים שלכם ייראו נהדר בכל המסכים. זה אומר שאתם יכולים להתמקד בעיצוב ולהשקיע פחות זמן בבחירת יחידות הגודל המתאימות לכל אלמנט.
אתם יכולים לעצב אלמנט עבור מסכי מחשבים, ואז לבחור התנהגות רספונסיבית שמתאימה לצרכים שלכם. ההתנהגות הרספונסיבית מבטיחה התאמה אוטומטית לנקודות ברייקפוינט שונות.
צריכים שליטה ובקרה מדויקות יותר?
השתמשו במידות מתקדמות ורספונסיביות כדי לשנות את הגודל ולמקם אלמנטים בכל ברייקפוינט.

כדי להאיץ את התהליך, השתמשו בכלי פריסה רספונסיבית כדי לקבץ אלמנטים קשורים, על בסיס גריד CSS או flexbox. לדוגמה, גרידים שומרים אלמנטים בתאים שלהם, וסידור אלמנטים בשכבות (stacking) שומר על הסדר האנכי או האופקי שלהם.

שימוש חוזר בעיצובים שלכם ליעילות מרבית:
צרו נכסים דיגיטליים משלכם, כמו מקטעים מעוצבים ותבניות אתרים, שתוכלו לשמור, לשתף ולעשות בהם שימוש חוזר באתרים אחרים.

שיתוף פעולה באתרים בזמן אמת
Studio Editor הוא פלטפורמה שיתופית בזמן אמת שמאפשרת לצוותים לעבוד על אותו אתר בו-זמנית. אתם יכולים לערוך את הפריסה, העיצוב והתוכן של עמודים או אלמנטים בלי לעקוף פעולות של אנשים.

שינויים שאחרים עשו באתר כלשהו יופיעו ב-Editor תוך כמה שניות. מהירות העדכון עוזרת לעבוד ביעילות עם חברי צוות ולקוחות.

אתם גם יכולים לפתור כל בעיה שלקוחות או חברי צוות העלו ישירות על הקנבס. חלונית התגובות היא המקום שבו מנהלים את כל התקשורת שקשורה לאתר, מבלי לצאת מה-Editor – גם הצוות וגם הלקוחות שלכם יכולים להתייעץ, לתת משוב ולטפל בבעיות יחד.

אנימציות – העיצובים שלכם מתעוררים לחיים
שילוב אנימציות בעיצובים שלכם יכול מאוד לשדרג אותם. Studio Editor מציע 5 סוגים שונים של אנימציות, שבכל אחד מהם יש תזמון שונה לאנימציה.
אתם יכולים לקבוע שהאנימציות יופיעו כשהגולשים עוברים עם העכבר מעל אלמנט, מקליקים עליו או גוללים עליו. אפשר גם להוסיף אנימציית כניסה (שמופיעה בטעינה הראשונה של האלמנט) או אנימציית לופ ברצף - שתיהן לא תלויות באינטראקציה עם הגולשים.

לרתום את העוצמה של AI
הבינה המלאכותית (AI) היא לא סתם סיסמה – ב-Studio Editor יש שורת יכולות שמופעלות באמצעות AI ובזכותן תהליך יצירת האתר הרבה יותר מהיר.
יצירת פריסה רספונסיבית
ניתן להפוך את העמודים או המקטעים לרספונסיביים בלחיצת כפתור. כלי ה-AI שלנו מנתח את הפריסה הנוכחית, ואז ממקם מבנה רספונסיבי שגורם לה להיראות אידאלית. כך אין צורך לבדוק כל נקודת ברייקפוינט ולהשקיע זמן בפתרון בעיות העיצוב.

יצירת טקסט
ה-AI Text Creator שלנו מביא את ה-Chat GPT של OpenAI ישירות ל-Editor. פשוט מכניסים כמה פרטים כדי ליצור את ההנחיה (prompt), ומקבלים הצעות תוכן מותאמות אישית לפרויקט. מדובר בחיסכון בזמן ללא פשרה על האיכות.

יצירת תמונות
צריכים תמונות ייחודיות שלא מופיעות בשום מקום אחר? תארו את התמונה שאתם רוצים וקבלו כמה הצעות לשימוש באתר. יש סגנונות רבים לבחירה - איור, תלת מימד, Packshot, צילום ועוד - כך שהתוצאות יכולות להתאים בדיוק למה שאתם מחפשים.

ניהול כמויות תוכן גדולות במערכת CMS ללא קוד
ה-CMS שלנו (Content Managing System) מאפשר לכם לאחסן כמות עצומה של תוכן, ליצור תבניות לעמודים דינמיים ולקבל נתונים מהגולשים. אחרי שאתם מגישים את הפרויקט ללקוחות, הם יכולים להשתמש במערכת ה-CMS כדי לעדכן ולהוסיף תוכן מבלי להשפיע על העיצוב.

הוסיפו קוד CSS משלכם
הוספת CSS לאלמנטים פותחת מגוון חדש של אפשרויות עיצוב. היא מאפשרת לכם ליצור עיצובים ואנימציות ייחודיות במקסימום רספונסיביות.
בחרו אלמנט על הקנבס, ואז בחרו אחת מהמחלקות (classes) הגלובליות כדי להתחיל. לא מוצאים את זו שאתם רוצים? אתם יכולים להוסיף לקוד שיעורים מותאמים אישית משלכם.

זה עזר לך?
|