Studio Editor: מידע על תאים וגרידים
זמן קריאה: 3 דקות
הגרידים הם כלי שימושי מאוד בעיצוב רספונסיבי. הגריד מורכב מתאים, וכל אלמנט, או קבוצת אלמנטים, מקבלים תא משלהם. כך הפריסה שלכם נשארת במקום הרצוי בכל גודל מסך, ונמנעת חפיפה של אלמנטים.
אתם יכולים להוסיף תאים כדי לארגן מקטע, או להפעיל גריד CSS מתקדם לשליטה מדויקת יותר. גריד ה-CSS זמין גם עבור אלמנטים כמו קונטיינרים ופריטים ברפיטר, שאי אפשר לפצל לתאים.

גריד במקטע
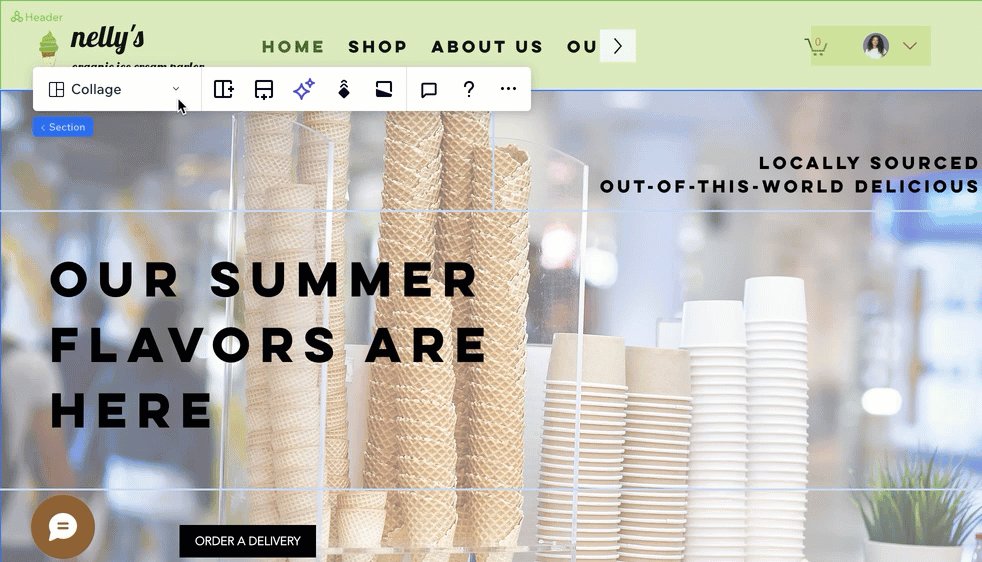
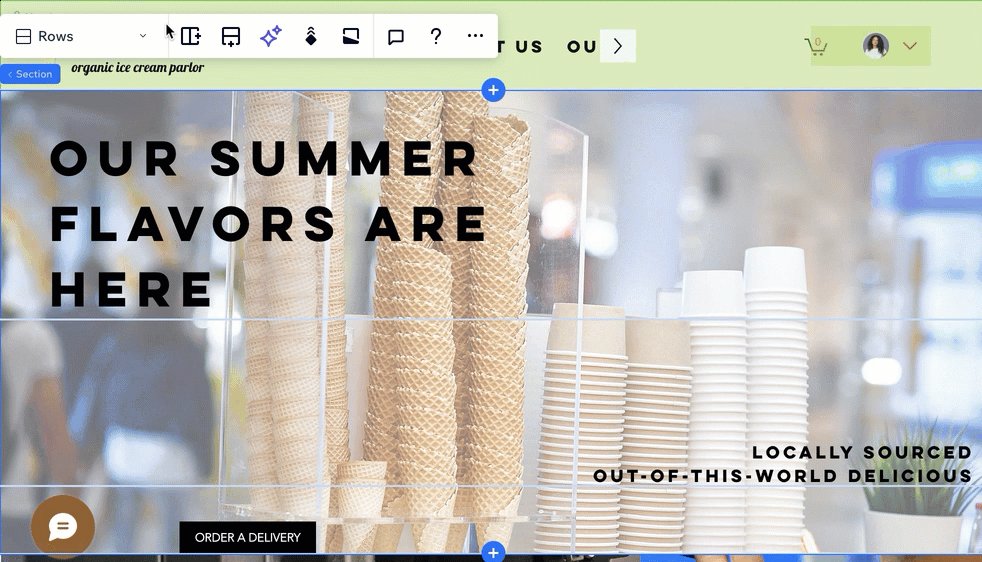
ב-Studio Editor, מקטעים מגיעים עם גריד מובנה, שמכיל תא בודד (שכולל את כל המקטע). פצלו את פריסת המקטע לתאים נוספים כדי לתת לתוכן מבנה רספונסיבי. לבחירתכם, יש מגוון פריסות שאפשר לערוך.

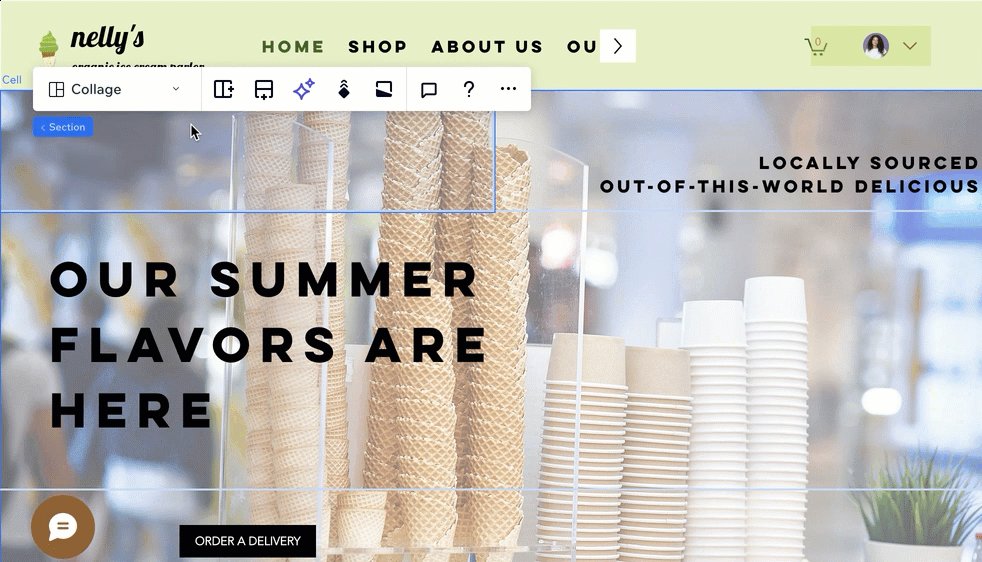
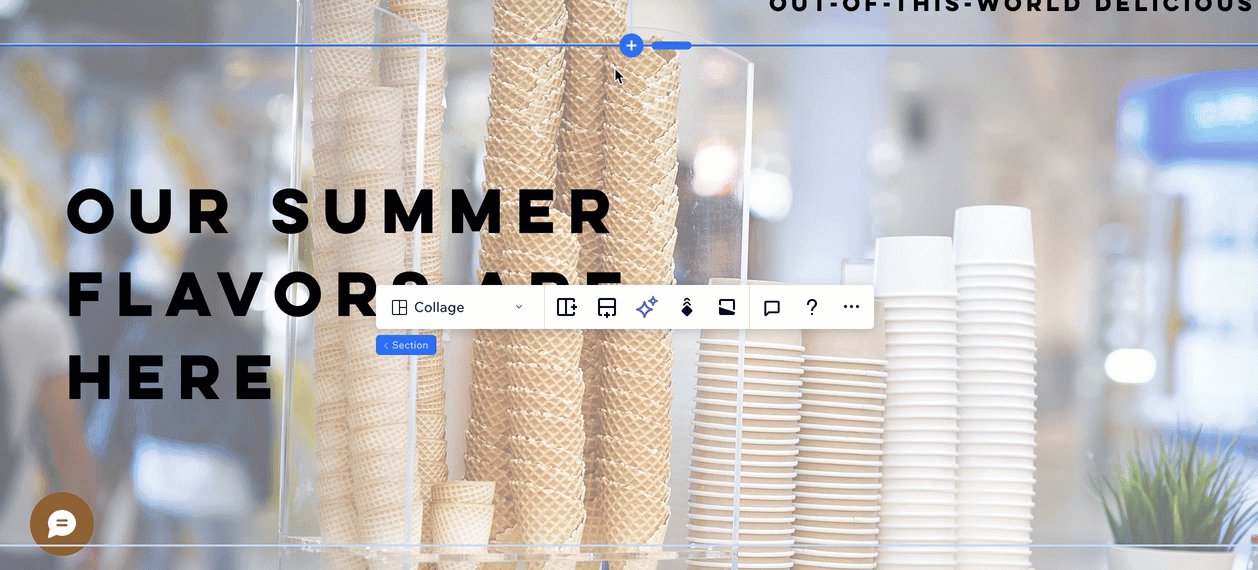
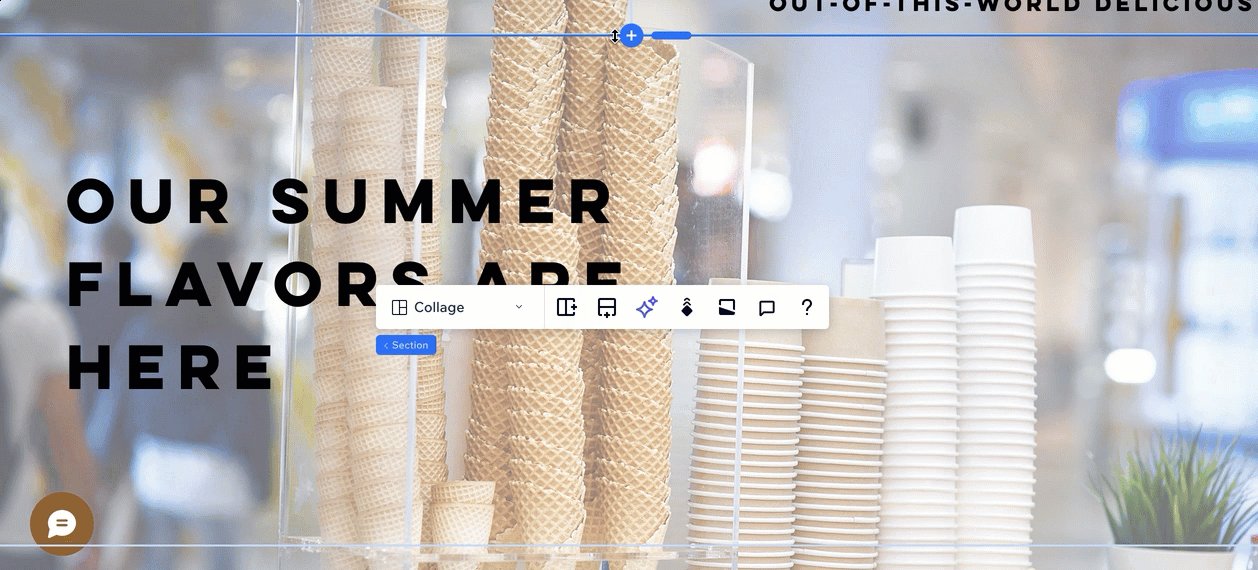
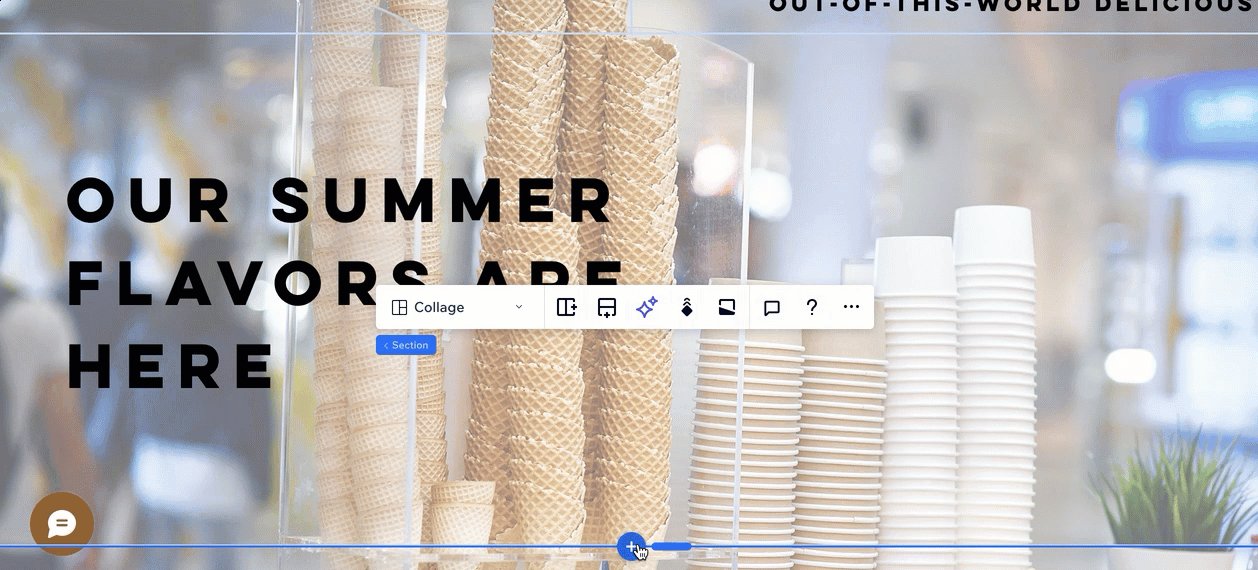
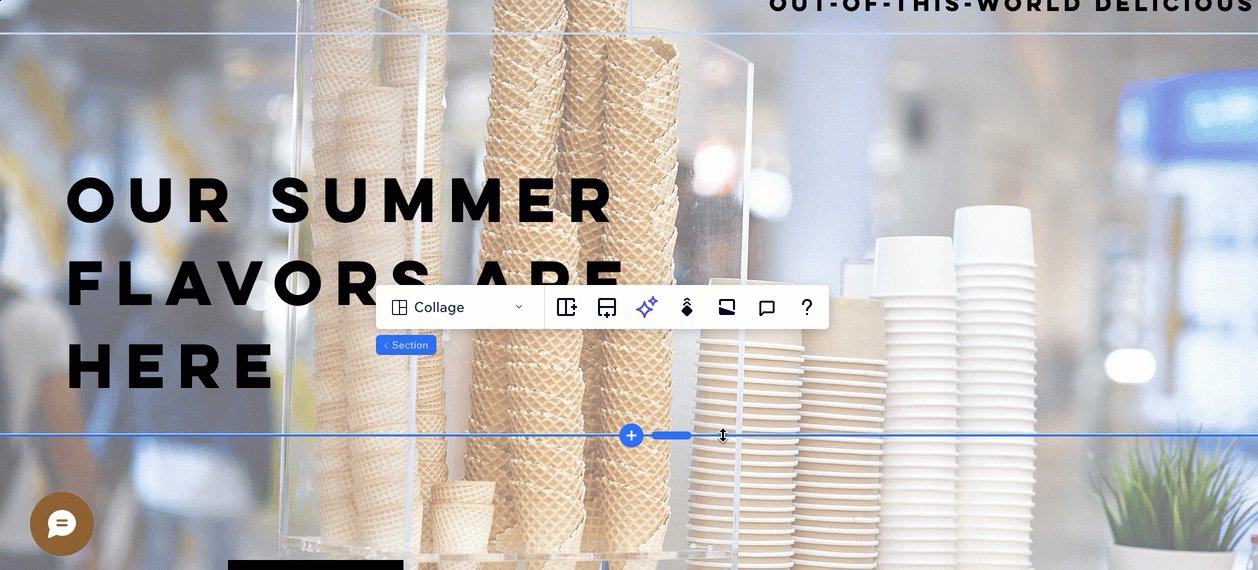
אחרי בחירת הפריסה הרלוונטית, שנו אותה בהתאם לצרכים שלכם על ידי הוספת תאים חדשים או פיצול תאים קיימים. כדי לשנות את הגודל של כל תא, פשוט גררו את קווי הגריד על הקנבס.

גריד CSS מתקדם
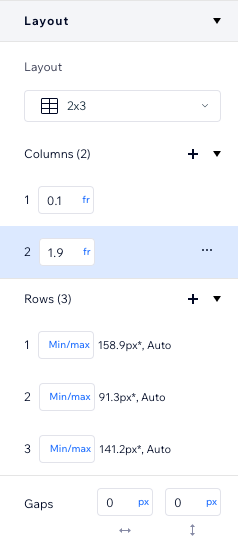
צריכים שליטה מדויקת יותר בגריד של המקטע? עברו לגריד CSS מתקדם כדי להתאים את השורות, העמודות והגודל שלהן בעזרת מידות מתקדמות (למשל fr, Min/max, %). אתם יכולים להתאים את ההגדרות האלה לכל ברייקפוינט, כדי שהגריד יפעל כראוי בכל גודל מסך.

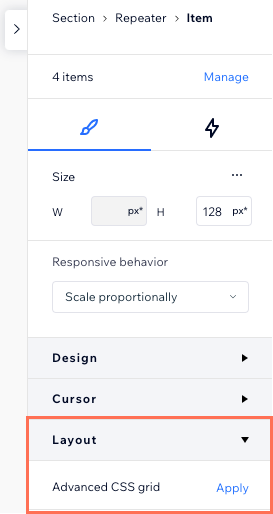
הוסיפו גריד CSS מתקדם על מקטע שלם, או רק על תא ספציפי. זאת גם דרך להוסיף גריד לאלמנטים חוץ ממקטעים, כמו קונטיינרים או רפיטרים. אם האפשרות זמינה, תוכלו למצוא אותה תחת Layout (פריסה) בחלונית ה-Inspector.

שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים על גרידים ב-Studio Editor.
איך אוכל לדעת איזה גריד מתאים למקטע?
האם המעבר לגריד CSS מפריע לפריסה הקיימת?
זה עזר לך?
|

