עמוד המוצר (Product Page) הוא עמוד דינמי שמציג מידע מפורט על כל אחד מהמוצרים שלכם.
העיצוב של העמוד נשאר תמיד אותו הדבר, אבל התוכן (תמונת המוצר והטקסט) משתנה בהתאם למוצר שמוצג.
כל שינוי שתעשו בעמוד המוצר, כמו לדוגמה, שינוי צבע הרקע או הטקסט של הכפתורים, ישפיע על תצוגת כל המוצרים. כל שינוי שתעשו במוצר כלשהו דרך הלשונית Store Products (מוצרי החנות) בדאשבורד של האתר, ישפיע רק על המוצר הזה.
איך מגיעים להגדרות עמוד המוצר
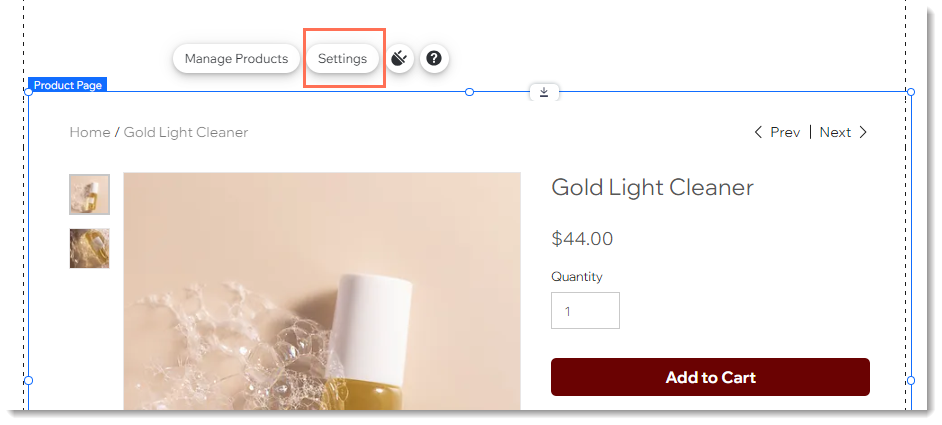
עברו אל עמוד המוצר והיכנסו להגדרות.
כדי להיכנס להגדרות עמוד המוצר:
- היכנסו ל-editor.
- הקליקו משמאל על Pages & Menu
 (עמודים ותפריט).
(עמודים ותפריט). - הקליקו על Store Pages (עמודי החנות).
- הקליקו על Product Page (עמוד המוצר).
- הקליקו על אלמנט 'עמוד המוצר' בעמוד.
התאמה אישית של הפריסה ותצוגת התמונה
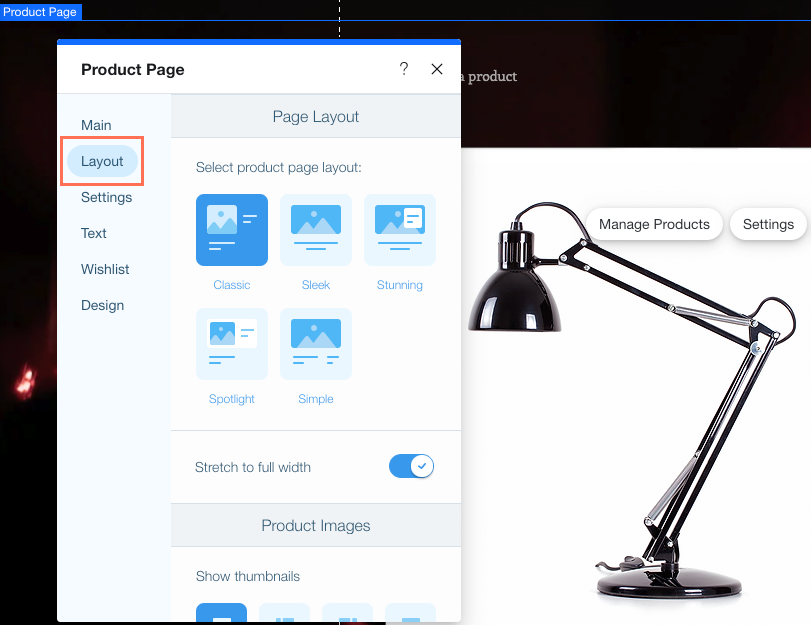
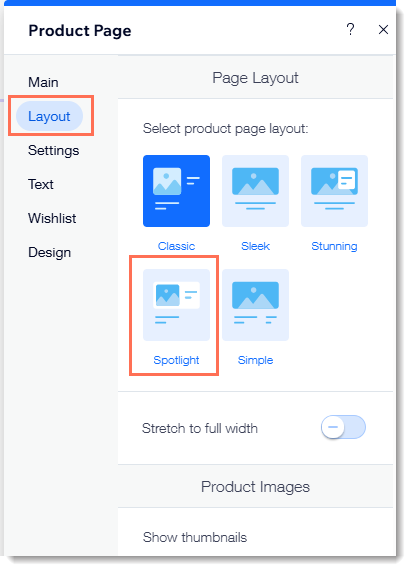
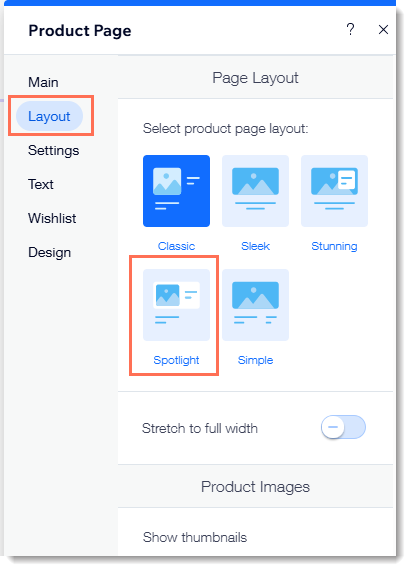
הקליקו על הלשונית Layout (פריסה) כדי לבחור את פריסת עמוד המוצר שהכי מתאימה לחנות שלכם. אחר כך, ערכו את האופן שבו מוצגות התמונות כרצונכם.
- הקליקו על הלשונית Layout (פריסה) ובחרו פריסה לעמוד המוצר.
- הקליקו על המתג ה-Stretch to full width (מתיחה לרוחב המלא) כדי להפעיל את האפשרות.
- ב-Show thumbnails בחרו איך להציג את הגרסה הממוזערת של תמונות.
- הקליקו על התפריט הנפתח Image ratio ובחרו יחס גובה-רוחב.
- בחרו אפשרות תחת How's image resized:
- Crop: כל התמונות ייחתכו לאותו גודל.
- Fit: שמירה על יחס הרוחב-גובה של התמונה
- הפעילו את המתג Zoom on image כדי ליצור אפקט זום (האפשרות הזו זמינה בחלק מהפריסות).
הערה: כדי לצפות בתצוגה מקדימה של הזום, עברו לאתר עצמו. - בחרו איך אתם רוצים להציג את אפשרויות הטקסט של מאפייני המוצרים ושל רכיבי הבחירה (כמו Size או 'מידה') וערכו את האפשרות שבחרתם.
טיפ: הקליקו על Reset to original layout (איפוס לפריסה המקורית) כדי לאפס את עמוד המוצר להגדרות הפריסה המקוריות.
התאמה אישית של הגדרות התצוגה
הקליקו על הלשונית Settings (הגדרות) כדי לבחור איזה אלמנטים תרצו להציג או להסתיר בעמוד המוצר וכדי לעצב את הכפתורים.
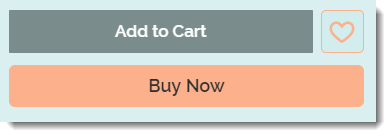
עמוד המוצר מגיע עם כפתור "Add to Cart" (הוספה לעגלה) שמופעל כברירת מחדל. אפשר גם להפעיל את אייקון רשימת המשאלות ואת כפתור "Buy Now" (קנו עכשיו).
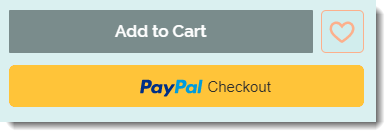
בנוסף, תוכלו להציג ללקוחות את אמצעי התשלום הטוב ביותר עבורם (במקום כפתור לקנייה מיידית), בהתאם למיקום הלקוחות, היסטוריית התשלומים שלהם ועוד. האפשרות הזו עובדת אם חיברתם את אמצעי התשלום הרלוונטי (למשל PayPal או Apple Pay).
- תחת What's Displayed? (מה מוצג) בטלו את הסימון בתיבת הבחירה ליד האלמנטים שאתם לא רוצים להציג.
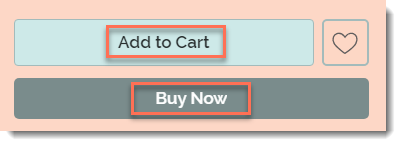
- התאימו אישית את כפתור ה-Add to Cart: (הוספה לעגלה)
- הקליקו על מתג Show Button כדי להציג או להסתיר אותו.
- אם הכפתור מוצג, בחרו לאן הלקוח מופנה לאחר שלחץ על הכפתור:
- Show success pop-up: יופיע חלון קופץ עם הודעת הצלחה.
הערה: לא מופיע במובייל. לקוחות במובייל יועברו לעמוד עגלת הקניות במקום זאת. - Open Side Cart (פתיחת חלונית עגלת הקניות): חלונית עגלת הקניות תיפתח בצד המסך.
- Go to Cart Page (מעבר לעמוד עגלת הקניות): הלקוחות מועברים ישירות לעמוד עגלת הקניות.
- Stay on Product Page (להישאר בעמוד המוצר): הלקוחות יישארו בעמוד המוצר. הכפתור יציג סימן וי שיציין שהמוצר נוסף בהצלחה לעגלת הקניות.
- התאימו אישית את כפתור ה-Buy Now (קנו עכשיו):
- הפעילו את מתג ה-Buy Now (קנו עכשיו).
שימו לב: בהקלקה על הכפתור, הלקוחות עוברים ישירות לקופה. כל המוצרים שנוספו מוקדם יותר לעגלת הקניות לא יופיעו בקופה. - אם הפעלתם אותו, הקליקו על מתג ה-Change automatically by payment method כדי להחליף את כפתור ה-Buy Now (קנו עכשיו) באמצעי התשלום הרלוונטי, כדוגמת PayPal או Apple Pay.
- התאימו את סמלי הרשתות החברתיות:
- הסתירו את כל הסמלים: הקליקו על Display share icons כדי להשבית אותו.
- הציגו את כל או חלק מהסמלים: אם אפשרות ה-Display share icons מופעלת, הקליקו על תיבת הסימון שליד כל סמל שאתם לא רוצים להציג כדי להסתיר אותו.
עריכת טקסט הכפתורים בעמוד המוצר
הקליקו על הלשונית Text (טקסט) כדי לערוך את אפשרויות הטקסט שיכולות להופיע בכפתורים של עמוד המוצר.
- Add to Cart: ערכו את הטקסט של הכפתור העיקרי לביצוע רכישות.
- Buy Now: (קנו עכשיו) ערכו את הטקסט של כפתור הקנייה.
- Subscribe Now (הירשמו עכשיו): ערכו את טקסט הכפתור Subscribe Now (להרשמה). הכפתור הזה מוצג ללקוחות אם אתם מוכרים מינויים למוצר. למידע נוסף
- Out of Stock: (אזל מהמלאי) הטקסט של כפתור ה-Add to Cart (הוספה לעגלה) משתנה אוטומטית ל-Out of Stock (אזל מהמלאי) כשהמוצר נגמר במלאי. אי אפשר לשנות או להתאים את הפונט והצבע.
- Back in Stock (חזר למלאי): אם ההתראות על חזרת מוצרים למלאי הופעלו, הטקסט של כפתור ה-Add to Cart (הוספה לעגלה) ישתנה אוטומטית ל-Notify When Available (עדכנו כשהמוצר זמין) כשהמלאי נגמר. למידע נוסף
הוספת רשימת משאלות (wishlist)
רשימת משאלות היא דרך נהדרת לאפשר ללקוחות לעקוב אחרי מוצרים שהם אוהבים. לקוחות יכולים להקליק על אייקון הרשימה כדי להוסיף פריט לרשימה האישית שלהם.
הקליקו על Add Wishlist (הוספת רשימת המשאלות) כדי להתחיל. האייקון של רשימת המשאלות נוסף לעמוד המוצר, ליד כפתור ה-Add to Cart (הוספה לעגלה). עמוד Wishlist (רשימת המשאלות) אישי יופיע בפרופיל האישי של כל לקוח באזור האישי לחברי האתר.
להנחיות מלאות על הוספה והתאמה אישית של רשימת המשאלות,
הקליקו כאן.
עריכת העיצוב של עמוד המוצר
אתם יכולים להתאים אישית את הצבעים, הפונטים, סגנון הכפתורים ועוד כדי לתת לעמוד מראה שמתאים לאופי של החנות שלכם. הקליקו על לשונית ה-Design כדי להתחיל.
התאימו אישית את אפשרויות העיצוב:
Backgrounds & Borders – רקעים וגבולות
בחרו בצבע עבור כל אחת מהאפשרויות וגררו את פס ההזזה כדי לשנות את השקיפות.
Product Details – פרטי מוצרים
- יישרו את פרטי המוצר (לדוגמה, שם המוצר) לימין, שמאל או מרכז.
- בחרו צבע ופונט לטקסט אפשרויות הטקסט:
- Product Name
- מק"ט
- Product Price
- בחרו את אופן הצגת אפשרויות התשלום: רלוונטי עבור מקרים מסוימים.
- בחרו צבע ופונט לטקסט אפשרויות הטקסט:
- Price breakdown (פירוט מחיר): ערכו מחירים שמוצגים כטווח (לדוגמה, "החל מ-22 ש"ח").
- Product options & subscriptions (מאפייני מוצרים ומינויים): עבור מאפייני מוצרים ומינויים למוצרים.
- כמויות: התאמה אישית של שדה הכמויות.
- התאימו ועצבו את תיאור המוצר:
- בחרו פונט וצבע.
- יישרו את הטקסט של תיאור המוצר לשמאל, ימין או מרכז.
- הגבילו את מספר השורות שמופיעות והוסיפו כפתור Show More (הצג עוד) שלקוחות יכולים להקליק כדי לראות את הטקסט המלא. אם הפעלתם אותו, בחרו את מספר השורות המקסימלי שמוצג לפני שמקליקים על Show More (הראה עוד).
- התאימו ועצבו את כפתור ה-Add to Cart (הוספה לעגלה):
- הקליקו כדי לבחור את סגנון הכפתור.
- בחרו צבע מילוי וגררו את פס ההזזה כדי לשנות את רמת השקיפות.
- בחרו צבע למסגרת וגררו את פס ההזזה כדי לשנות את העובי שלה.
טיפ: המסגרות זמינות בחלק מהפריסות. - גררו את פס ההזזה כדי להפוך את הכפתור ליותר עגול או יותר מרובע.
- בחרו פונט וצבע לטקסט.
- חזרו על השלבים עבור כפתור ה-Buy Now או ה-Subscribe Now (קנו עכשיו או הירשמו עכשיו).
- בחרו סגנון עבור כפתור אמצעי התשלום (לדוגמה, PayPal או Apple Pay).
Info Sections – קטעי מידע
כשאתם יוצרים מוצר, אתם יכולים
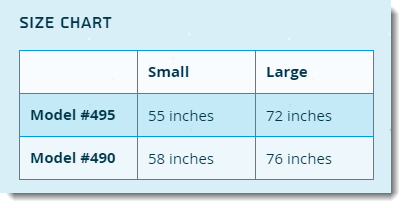
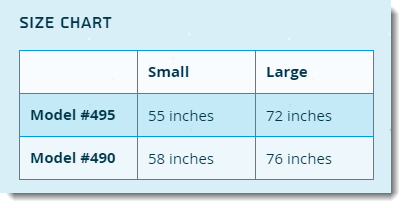
להוסיף קטעי מידע כדי לספק מידע נוסף (למשל מפרט מוצר או טבלת מידות).
- בחרו פריסה לקטעי המידע: Collapse (כיווץ), Stack (ערימה), Tabs (לשוניות) או Columns (עמודות).
טיפ בנוגע לפריסה מכווצת: אם יש רק קטע מידע אחד או שניים, שניהם יופיעו מורחבים. אם יש 3 קטעי מידע או יותר, רק הראשון יהיה מורחב. - עצבו את הפריסה שבחרתם. האפשרויות משתנות בהתאם לפריסה שתחברו.
- התאימו ועצבו קטעי טבלאות מידע:
- בחרו את צבע מסגרת הטבלה והגדירו את רמת השקיפות באמצעות פס ההזזה.
- בחרו את צבע הרקע לטבלה והגדירו את רמת השקיפות באמצעות פס ההזזה.
- בחרו את הצבע לשורות בעלות המספרים הזוגיים והגדירו את רמת השקיפות באמצעות פס ההזזה.

- מיקום המחיר: אם אתם מציעים מנויים וגם רכישות חד-פעמיות, בחרו איזה אפשרות תוצג ראשונה.
- בחרו צבע לתיבת המינויים והגדירו את רמת השקיפות באמצעות פס ההזזה.
Product options - מאפייני מוצרים
ערכו את העיצוב של אפשרויות הצבע ואפשרויות הטקסט שלכם.
טיפ: בלשונית Layout (פריסה), אתם יכולים לבחור את הסגנון המועדף עליכם לאפשרויות הטקסט.
שאלות נפוצות
האם אפשר ליצור יותר מגרסה אחת של עמוד המוצר?
איך מוסיפים אפשרות הגדלה והקטנה של התצוגה (זום-אין וזום-אאוט) לתמונות המוצרים?
האפשרות לבצע זום-אין (הגדלה) לתמונה כשמקליקים עליה זמינה רק כשאתם בוחרים את הפריסה הקלאסית.
אחרי שתבחרו את הפריסה הקלאסית בלשונית Layout (פריסה), גללו למטה והקליקו על המתג Zoom on image (הגדלת תמונה) כדי להפעיל אותו.
איך גורמים לעמוד המוצר להיות נגיש יותר?
חלק מהגולשים המתמודדים עם ליקויי ראייה מסתמכים על קורא מסך כדי לקרוא ולהבין את עמוד המוצר.
- Wix Studio: כל הפריסות של עמודי המוצרים ב-editor של Wix Studio כבר נגישות.
- Wix Editor: כדי לוודא שקורא המסך יוכל "לקרוא" כל חלק בעמוד המוצר לפי סדר הגיוני, מומלץ להשתמש בפריסת Spotlight (זרקור).

האם אפשר להגביל את הגישה לעמוד המוצר או למוצרים מסוימים?
כן, אתם יכולים לשנות את הגדרות הפרטיות כדי להגביל את הגישה לעמוד המוצר. אתם גם יכולים להגביל גישה למוצרים מסוימים ולא לאחרים.
איך אפשר להוסיף או להסיר כפתורים לרשתות החברתיות?
- היכנסו ל-editor.
- הקליקו משמאל על Pages & Menu
 (עמודים ותפריט).
(עמודים ותפריט). - הקליקו על Store Pages (עמודי החנות).
- הקליקו על Product Page (עמוד המוצר).
- הקליקו על אלמנט 'עמוד המוצר' בעמוד.
- הקליקו על Settings (הגדרות).
- בחרו בטאב Settings (הגדרות).
- גללו למטה והקליקו על המתג Display share icons (הצגת אייקונים לשיתוף ברשתות החברתיות) כדי להפעיל או לכבות אותו.
- (לא חובה) בטלו את סימון התיבה שליד סמלים שאתם לא רוצים להציג.
- (לא חובה) הקליקו על הלשונית Design (עיצוב) ובחרו ב-Social media bar (סרגל הרשתות החברתיות) כדי לערוך את האייקונים.
האם אפשר למחוק את עמוד המוצר?
לא, עמוד המוצר הוא חלק בלתי נפרד מהחנות שלכם. אי אפשר למחוק אותו.




 (עמודים ותפריט).
(עמודים ותפריט).