Wix Pro Gallery: עבודה עם גלריות שקפים זזים
5 דקות
גלריית Wix Pro מאפשרת לכם לבחור מתוך מגוון פריסות לגלריה שלכם, וחלק מהפריסות האלה מאפשרות לגלריה שלכם להציג תמונות מתחלפות/זזות.
גלריות שקפים מציעות סט ייחודי של אפשרויות עריכה, אלמנטים אינטראקטיביים ואפקטים של אנימציה כדי למשוך את תשומת הלב של הגולשים. חלק מהאפשרויות האלה כוללות עריכה של שיטת החלפת השקפים בגלריה (אוטומטית או ידנית) והוספת אנימציות גלילה קלילות שמופיעות בזמן שהגולשים מנווטים בתוכן שלכם.
איזה פריסות שקפים קיימות?

איך השקפים זזים בגלריה
אתם יכולים לערוך את האופן שבו הגלריה שלכם זזה כשגולשים פותחים את האתר שלכם. אתם יכולים להגדיר שהתמונות שלכם יוצגו בלולאה, שהגלריה תעבור אוטומטית עם פרק זמן מוגדר (שאתם בוחרים) בין פריטים, או לתת לגולשים להחליט.
כדי לערוך את האופן שבו הגלריה שלכם זזה:
- עברו ל-editor.
- הקליקו על אלמנט ה-Pro Gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Layout (פריסה).
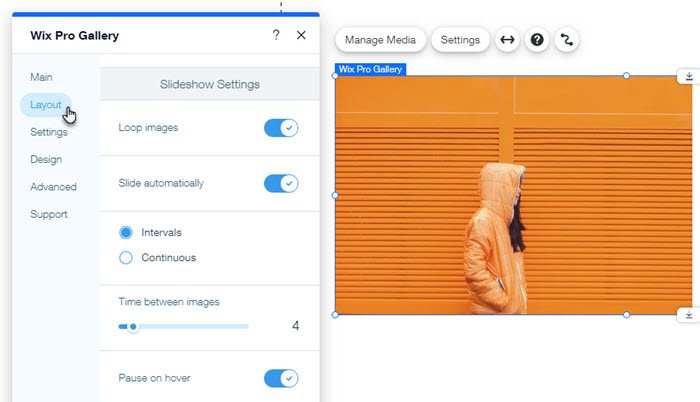
- הקליקו על Customize Layout (עריכת הפריסה) ושנו את הפרטים הבאים:
- Loop images: בחרו באפשרות הזאת כדי לאפשר לגולשים לעבור בין פריטי הגלריה בלולאה רציפה.
שימו לב: ההגדרה Loop images זמינה רק לפריסות Slider (סליידר), Slideshow (מצגת שקפים), Thumbnails (תמונות ממוזערות) ו-Column (עמודה). - Slide automatically: (הצגה אוטומטית) בחרו באפשרות הזו כדי להציג את הפריטים במצגת שקפים רציפה:
- Intervals: (חילופים) הפריטים בגלריה יתחלפו אחד אחרי השני בקצב שתבחרו.גררו את פס ההזזה Time Between Images כדי לשנות את מספר השניות בין הפריטים.
- Continuous: (מתמשך) הפריטים בגלריה יתחלפו אוטומטית.גררו את פס ההזזה Slideshow Speed (מהירות המצגת) כדי לשנות את המהירות שבה הפריטים בגלריה יתחלפו.
- Pause on Hover: (השהייה במעבר העכבר): הפעילו את המתג כדי להשהות את המצגת כשגולש עובר עם העכבר מעל פריט בגלריה.
- Loop images: בחרו באפשרות הזאת כדי לאפשר לגולשים לעבור בין פריטי הגלריה בלולאה רציפה.

ניווט בין פריטי גלריה
הציגו חיצי ניווט ב-Pro Gallery כדי לעודד את הגולשים להמשיך לבדוק את כל מה שיש לכם בגלריה בקצב שלהם. אחרי זה, עצבו את החצים האלה כך שיתאימו לעיצוב של האתר שלכם. אפשרויות העיצוב הזמינות תלויות בפריסת הגלריה שבחרתם.
כדי לערוך את חיצי הניווט בגלריה:
- עברו ל-editor.
- הקליקו על אלמנט ה-Pro Gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Design (עיצוב).
- הקליקו על Navigation Arrows (חיצי ניווט).
- הפעילו את מתג Show navigation arrows (הצגת חיצי ניווט).
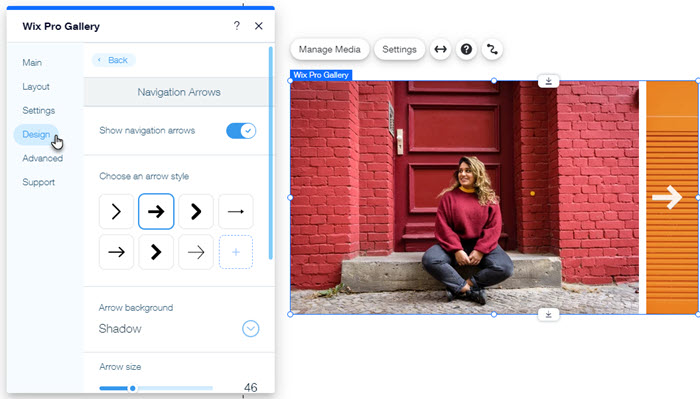
- ערכו את עיצוב החצים באמצעות האפשרויות הבאות:
- Arrow style: בחרו עיצוב חץ או הקליקו על אייקון ההוספה
 להעלות משלכם.
להעלות משלכם. - Arrow background (רקע החץ): הקליקו על התפריט הנפתח ובחרו אפשרות:
- Shadow: הוסיפו צל קל מסביב לחץ.
- מסגרת: הוספת מסגרת מסביב לחץ. הקליקו על תיבת הצבעים כדי לשנות את צבע וגררו את פסי ההזזה הרלוונטיים כדי לשנות את השקיפות ולעגל את הפינות.
- None: ללא רקע לחץ.
- Arrows Size: גררו את פס ההזזה כדי להגדיל או להקטין את גודל חיצי הניווט.
- Arrow Color: הקליקו על תיבת הצבע כדי לבחור את צבע חיצי הניווט.בחרו צבע מתוך צבעי האתר שלכם או בחרו צבע משלכם.
- Arrow position: בחרו בתיבת הסימון הרלוונטית כדי להציג את חיצי הניווט בגלריה או מחוצה לה. שימו לב: חיצי ניווט בגלריה עלולים לכסות חלק מהפריטים הגלריה.
- Center arrows to: בחרו את החלק של הגלריה שאליו יתרכזו החצים: Gallery (גלריה), Image (תמונה) או Text (טקסט).
- Horizontal Padding: גררו את פס ההזזה כדי לשנות את המרווח בין החצים למסגרת הגלריה.
- Arrow style: בחרו עיצוב חץ או הקליקו על אייקון ההוספה

אנימציות גלילה
הוסיפו אפקט ויזואלי לפריטי הגלריה כשהם מתחלפים. זה יוצר מעבר חלק מפריט גלריה אחד לאחר. לדוגמה, אתם יכולים לגרום לתמונות לדהות (פייד), להתרחק או שיחליקו לתוך התצוגה.
כדי להגדיר אנימציות גלילה:
- עברו ל-editor.
- הקליקו על אלמנט ה-Pro Gallery בעמוד.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Design (עיצוב).
- הקליקו על Scroll Animations (אנימציות גלילה).
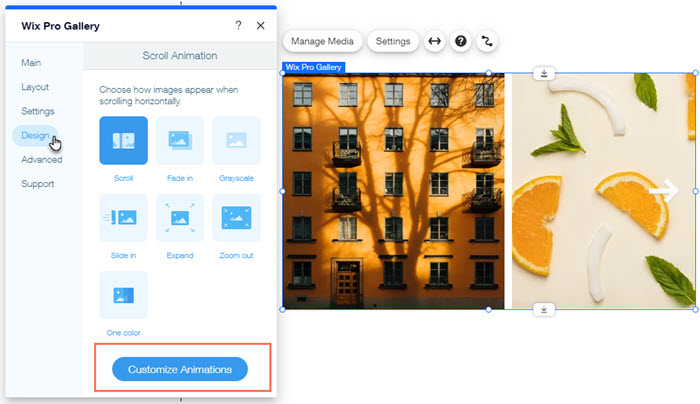
- בחרו מה קורה כשגולשים גוללים בגלריה:
- No effect: לא יופעל אפקט בגלילה.
- Fade in: תמונות מופיעות בהדרגה במהלך הגלילה.
- Grayscale: במהלך הגלילה התמונה הופכת לשחור-לבן.
- Slide up: התמונה גולשת למעלה בזמן הגלילה.
- Expand: התמונה תגדל תוך כדי הגלילה.
- Shrink: התמונה הולכת וקטנה במהלך הגלילה.
- Zoom out: התמונה מתרחקת במהלך הגלילה.
- One color: צבע יחיד יופיע על התמונות בזמן הגלילה.
- הקליקו על Customize Animations (עריכת האנימציות).
שימו לב: אפשר לערוך את הגדרות האנימציה רק בפריסות עם גלילה אופקית. - ערכו את הגדרות האנימציה:
- Transition style: הקליקו על התפריט הנפתח כדי לשנות את אפקט המעבר של פריטי הגלריה. האפקט הזה יופיע במהלך הגלילה, כשהגולשים עוברים מפריט אחד לאחר.
- Duration: גררו את פס ההזזה כדי לשנות את משך הזמן של אנימציית הגלילה.

שאלות נפוצות
הקליקו על השאלות למטה כדי לקרוא את התשובות בנושא גלריות הזזה:
אילו אנימציות זמינות בפריסות Slideshow ו-Thumbnails?
בפריסת Slideshow מופיע חלל ריק מתחת לגלריה. איך אפשר לתקן את זה?


