אתם יכולים לשנות בכל עת את הפריסה של תמונת הקאבר של הגלריה ושל הגלריות, אם אתם מעדיפים עיצוב אחר.
שינוי הפריסה של תמונת הקאבר שלכם
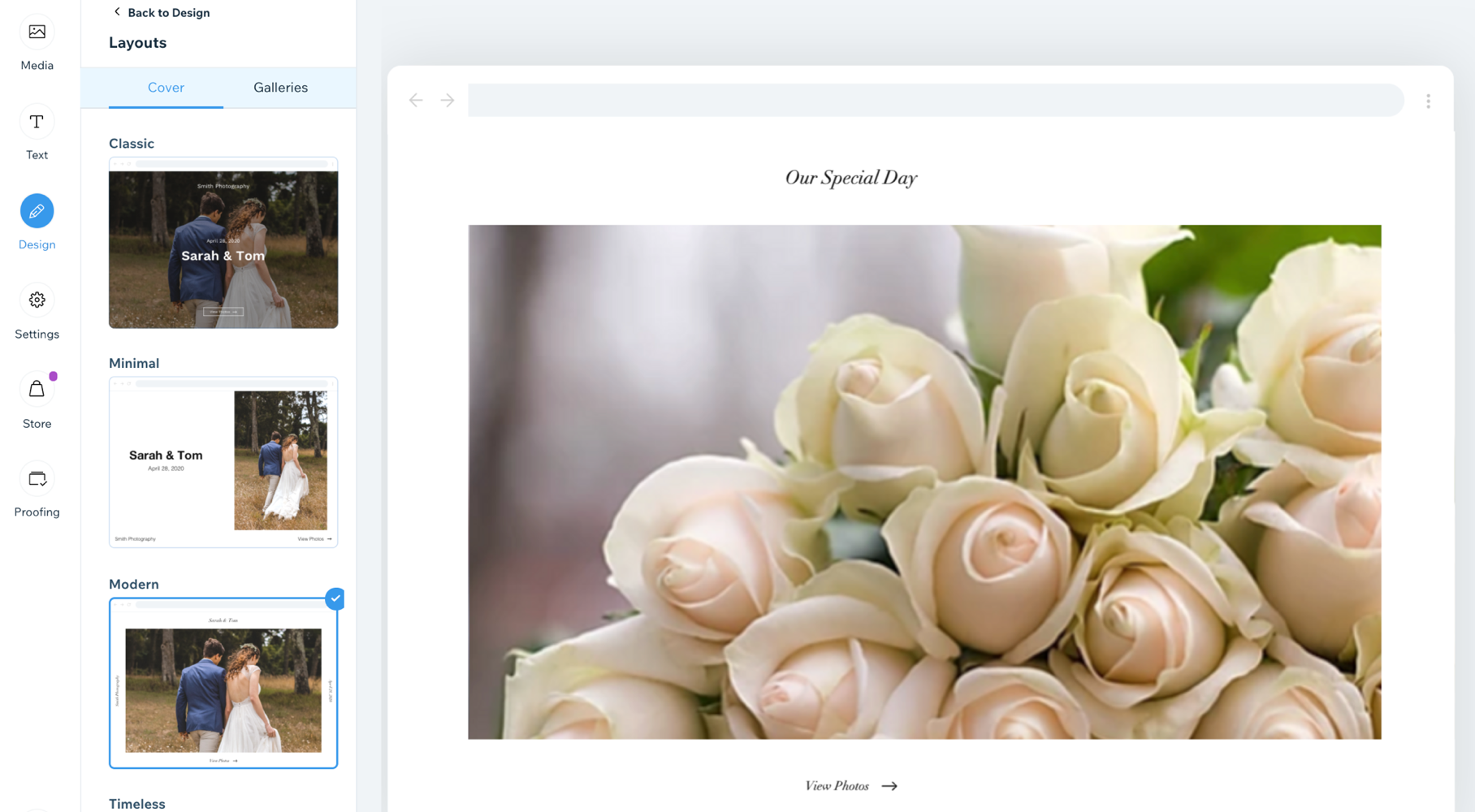
תמונת הקאבר של האלבום היא הדבר הראשון שרואים כשמציגים את האלבום. חשוב לבחור פריסה שמתאימה לכם. אתם יכולים לאפיין את הפריסה של תמונת הקאבר שלכם, בלי שזה ישפיע על שאר האלבום.
כדי לשנות את הפריסה של תמונת הקאבר שלכם:
- היכנסו אל Photo Albums (אלבומי תמונות) בדאשבורד של האתר.
- בצעו אחת מהפעולות הבאות:
- צרו אלבום חדש.
- ערכו אלבום קיים.
- בצד שמאל, הקליקו על הלשונית Design (עיצוב).
- הקליקו על Layouts (פריסות).
- בחלק העליון של החלונית, הקליקו על הלשונית Cover (קאבר).
- בחרו פריסה מבין האפשרויות הזמינות.
שינוי הפריסה של הגלריה
אתם יכולים לשנות את הפריסה של הגלריה בלי שזה ישפיע על תמונת הקאבר. כל אפשרות פריסה מציעה לכם הגדרות שונות הניתנות להתאמה אישית.
כדי לשנות את הפריסה של הגלריה:
- היכנסו אל אלבומי התמונות בדאשבורד של האתר.
- בצעו אחת מהפעולות הבאות:
- צרו אלבום חדש.
- ערכו אלבום קיים.
- בצד שמאל, הקליקו על הלשונית Design (עיצוב).
- הקליקו על Layouts (פריסות).
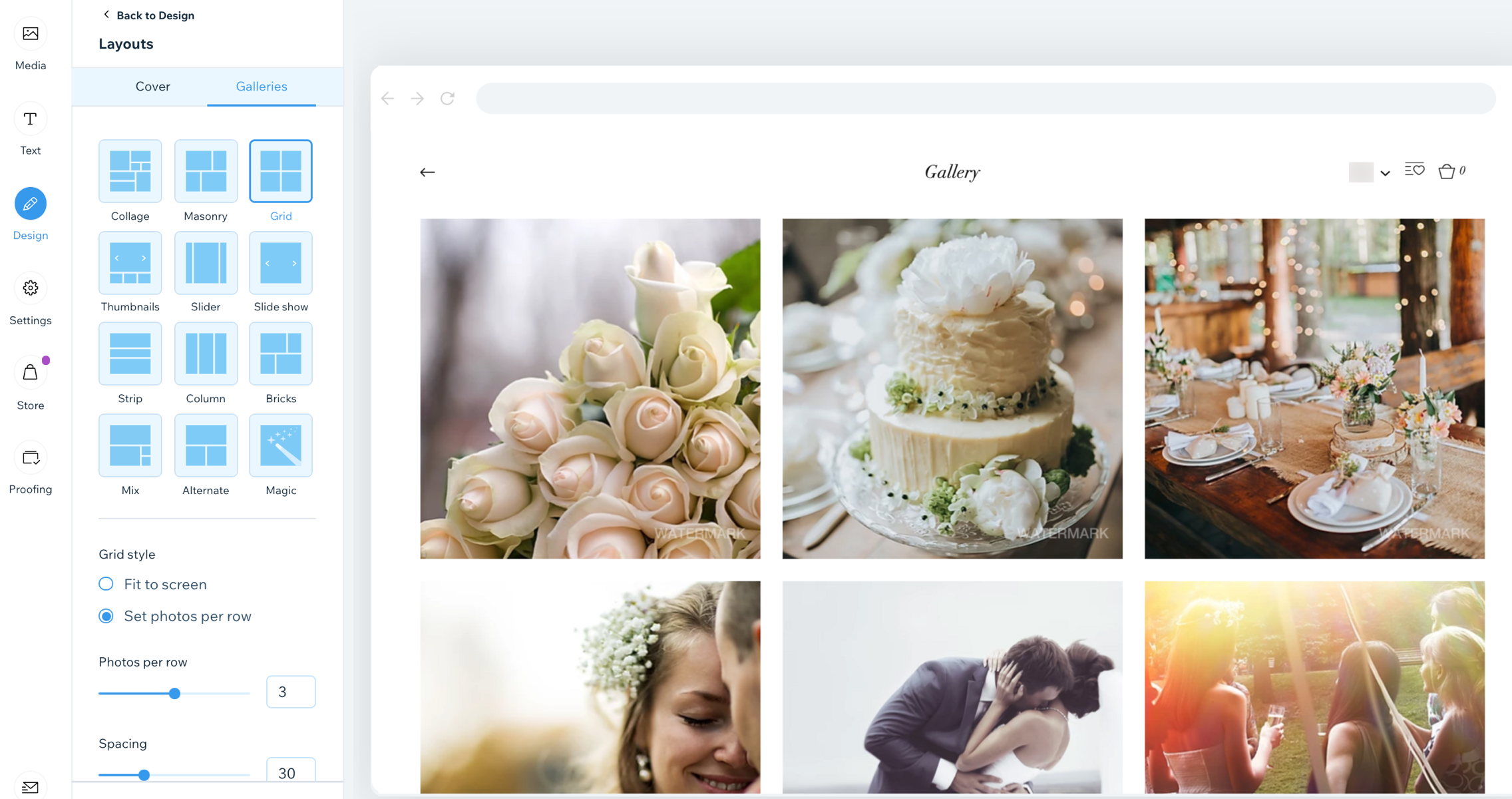
- בחלק העליון של החלונית, הקליקו על הלשונית Galleries (גלריות).
- בחרו פריסה מבין האפשרויות הזמינות. שימו לב: אנחנו משתמשים בפריסת Grid (רשת).
- התאימו אישית את ההגדרות הבאות:
- Grid style (סגנון רשת):
- Fit to screen: (התאמה למסך): מספר התמונות שיוצגו בשורה אחת תלוי בגודל המסך שלכם.
- Thumbnail size (גודל תמונה ממוזערת): גררו את הסליידר כדי להגדיל או להקטין את הגודל של כל תמונה ממוזערת.
- Set photos per row (הגדרת תמונות לשורה): מספר קבוע של תמונות יוצג בכל שורה, לדוגמה, 3.
- Photos per row (תמונות לשורה): גררו את הסליידר כדי להגדיל או להקטין את מספר התמונות לשורה.
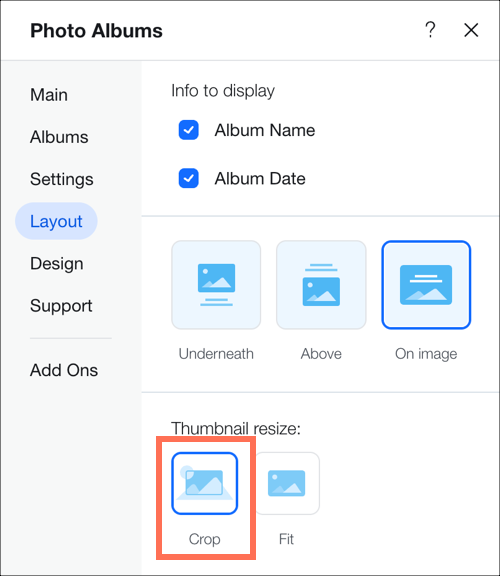
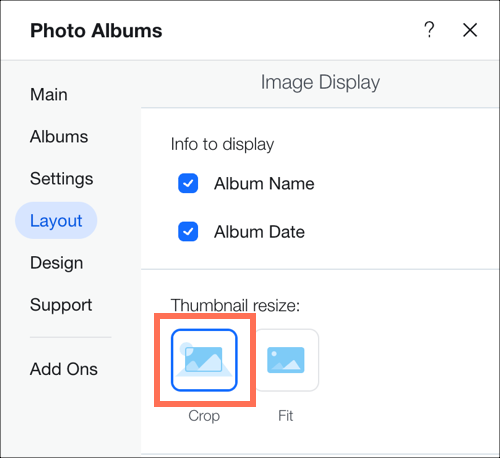
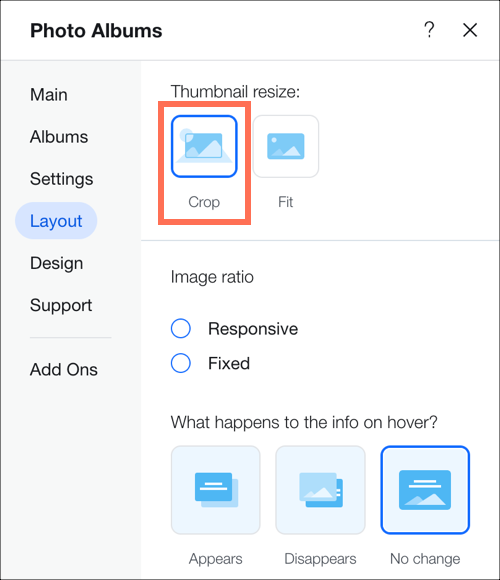
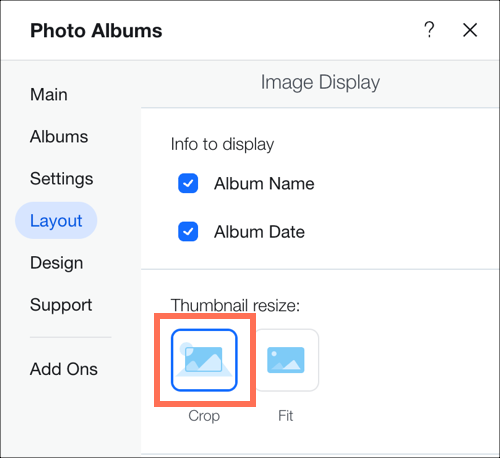
- Thumbnail resize (שינוי גודל תמונה ממוזערת):
- Crop (חיתוך): התמונה נחתכת מעט מהצדדים.
- Fit (התאמה): גודל התמונה מוקטן כדי להתאים את התמונה כולה לשטח המיועד.
- Image ratio (יחס תמונה): בחרו את יחס התמונה מבין האפשרויות המוצעות. שימו לב שאפשרות זו חלה רק על תמונות ממוזערות חתוכות.
תכונות פריסה הניתנות להתאמה אישית
כל פריסה הניתנת להתאמה אישית מציעה מגוון הגדרות שתוכלו להתאים אישית. בחרו מבין פריסות גלריה סטטיות או פריסות גלריה עם גלילה – או בחרו בפריסת Magic ותנו לנו ליצור עבורכם פריסה.
הקליקו על פריסה למטה כדי לקרוא פרטים נוספים על התכונות שלה:
השתמשו בפריסת קולאז' כשאתם רוצים להציג תמונות בכיוונים שונים (גם אנכי וגם אופקי) הממוקמות באופן אקראי בתוך הגלריה.
- כיוון גלילה: בחרו גלילה אנכית או אופקית.
- כיוון הגלריה: בחרו אם התמונות יוצגו אנכית או אופקית.
- מידע להצגה: בחרו איזה מידע יוצג בגלריה.
- מה קורה למידע במעבר עכבר?: בחרו אם המידע בגלריה יופיע, ייעלם או לא ישתנה כשאתם עוברים עם העכבר מעליו.
- גודל תמונות ממוזערות: בחרו את גודל התמונות בגלריה.
- ריווח: בחרו את כמות הריווח בין התמונות.
- צפיפות קולאז': בחרו כמה תמונות יוצגו בכל פעם בגלריה.
- כפתור טעינת פריטים נוספים: בחרו להציג או להסתיר את כפתור טעינת פריטים נוספים.
- כמה תמונות נטענות: (אפשרות זו רלוונטית רק אם בחרתם להפעיל כפתור טעינת פריטים נוספים)
- כל התמונות
- מקטע נוסף (מוסיף מקטע נוסף באותו גודל כמו הגלריה המקורית)
השתמשו בפריסת מייסונרי כשאתם רוצים להציג תמונות בכיוונים שונים הממוקמות בעמודות או בשורות.
- כיוון הגלריה: בחרו אם התמונות יוצגו אנכית או אופקית.
- מידע להצגה: בחרו איזה מידע יוצג בגלריה.
- מה קורה למידע במעבר עכבר?: בחרו אם המידע בגלריה יופיע, ייעלם או לא ישתנה כשאתם עוברים עם העכבר מעליו.
- גודל תמונות ממוזערות: בחרו את גודל התמונות בגלריה.
- ריווח: בחרו את כמות הריווח בין התמונות.
- כפתור טעינת פריטים נוספים: בחרו להציג או להסתיר את כפתור טעינת פריטים נוספים.
- כמה תמונות נטענות: (אפשרות זו רלוונטית רק אם בחרתם להפעיל כפתור טעינת פריטים נוספים)
- כל התמונות
- מקטע נוסף (מוסיף מקטע נוסף באותו גודל כמו הגלריה המקורית)
השתמשו בפריסה הזו כשאתם רוצים שהתמונות שלכם יוצגו בתוך גריד.
- Scroll Direction (כיוון גלילה): בחרו גלילה אנכית או אופקית.
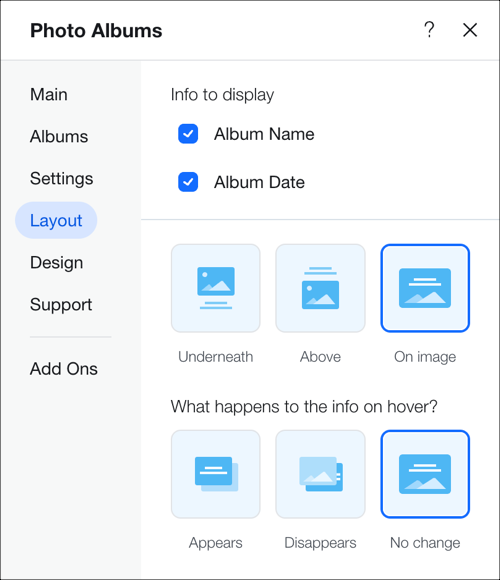
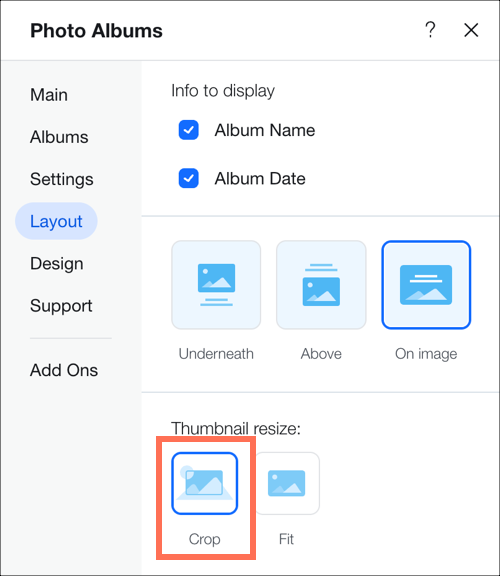
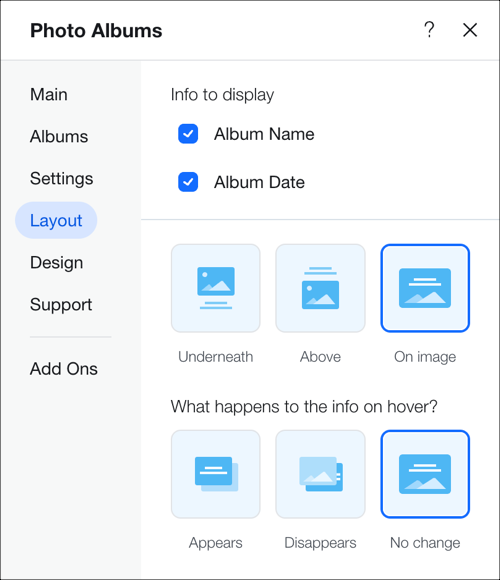
- Info to display (פרטים להצגה): בחרו אילו פרטי גלריה יוצגו, והאם הם יופיעו מתחת, מעל או על התמונה.
- Album Name (שם האלבום)
- Album Date (תאריך האלבום)
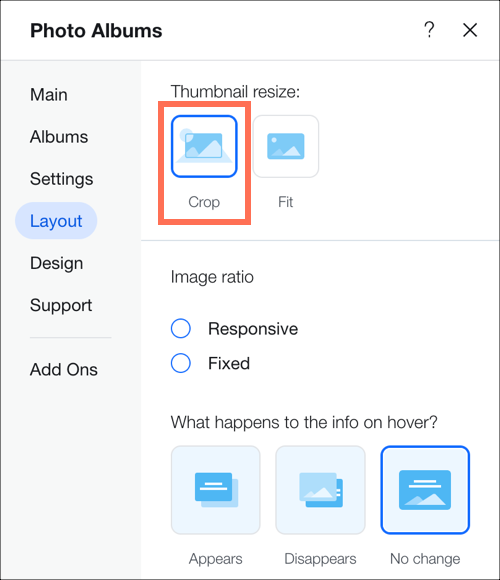
- Thumbnail resize (שינוי גודל תמונה ממוזערת):
- Crop (חיתוך): אתם יכולים לבחור את יחס הגובה-רוחב של התמונה.
- Fit (התאמה): מתאים את גודל התמונה לגודל הגלריה.
שימו לב: האפשרויות Border width & color (רוחב וצבע המסגרת) ו-Corner radius (רדיוס פינות) זמינות רק כשאתם בוחרים לחתוך את התמונות הממוזערות בהגדרות הפריסה שלכם.

- Image ratio (יחס גובה-רוחב של תמונה): בחרו מבין אפשרויות יחס הגובה-רוחב הזמינות, למשל (4:3, 1:1).
- What happens to the info on hover? (מה קורה לפרטים במעבר עכבר?): בחרו אם פרטי הגלריה יופיעו, ייעלמו או לא ישתנו כשאתם עוברים עם הסמן מעליהם.
- Fit to screen (התאמה למסך): מציג כמה שיותר תמונות שיכולות להיכנס לגלריה בגודל קבוע.
- Set items per row (הגדרת פריטים לשורה): גררו את הסליידר כדי להציג יותר או פחות תמונות לשורה.
- Thumbnails size (גודל תמונות ממוזערות): בחרו את גודל התמונות בגלריה.
- Image per row (תמונות לשורה): בחרו כמה תמונות יוצגו לשורה (רק כשנבחרה אוריינטציה אופקית).
- Spacing (ריווח): בחרו כמה ריווח יהיה בין התמונות.
- Load more button (כפתור טעינת פריטים נוספים): בחרו להציג או להסתיר את כפתור Load more (טעינת פריטים נוספים) (מופיע רק אם נבחרה גלילה אנכית).
- How many images load (כמה תמונות נטענות): (אפשרות זו רלוונטית רק אם בחרתם להפעיל כפתור Load more (טעינת פריטים נוספים))
- All images (כל התמונות)
- One more section (מקטע נוסף) (מוסיף מקטע נוסף באותו גודל כמו הגלריה המקורית).
- Gallery direction (כיוון גלריה): בחרו כיוון לגלילת תמונות הגלריה.
- Left to right (משמאל לימין)
- Right to left (מימין לשמאל)
Thumbnails - תמונות ממוזערות
השתמשו בפריסת Thumbnails (תמונות ממוזערות) כשאתם רוצים להציג מספר תמונות ממוזערות ליד התמונה הנבחרת.
- Loop images (לולאת תמונות): הגולשים יכולים לגלול בין התמונות בלולאה רציפה.
שימו לב: כפתור "Left" (שמאל) תמיד מושבת כשאתם מגיעים לתמונה הראשונה בזמן גלילה לאחור.
- Slide automatically (החלקה אוטומטית): בחרו להציג את הפריטים שלכם במצגת שקפים רציפה:
טיפ: אם אתם רוצים לשנות את אפקט המעבר, עברו ללשונית "Slide Animation" (אנימציית החלקה) בהגדרות Design (עיצוב). - Info to display (פרטים להצגה): בחרו אילו פרטי גלריה יוצגו.
- Album Name (שם האלבום)
- Album Date (תאריך האלבום)
- Thumbnail resize (שינוי גודל תמונה ממוזערת):
- Crop (חיתוך): מתאים את גודל התמונה לגודל הגלריה.
- Fit (התאמה): מציג את התמונה ביחס הגובה-רוחב המקורי שלה ומתאים אותה לגודל הגלריה. אם יש יותר מדי שטח ריק סביב התמונה, עליכם להגדיל את גובה הגלריה.
שימו לב: האפשרויות Border width & color (רוחב וצבע המסגרת) ו-Corner radius (רדיוס פינות) זמינות רק כשאתם בוחרים לחתוך את התמונות הממוזערות בהגדרות הפריסה שלכם.

- Thumbnail placement (מיקום תמונה ממוזערת): בחרו היכן אתם רוצים שהתמונות הממוזערות יופיעו על המסך (מתחת, משמאל, מעל או מימין לתמונה המוצגת כרגע).
- What happens to the info on hover? (מה קורה לפרטים במעבר עכבר?): בחרו איך אתם רוצים שיופיע טקסט המידע כשסמן העכבר עובר מעל האלבום. כדי לראות איך זה נראה, צפו בתצוגה מקדימה של האתר שלכם ועברו עם העכבר מעל התמונה.
- Appears (מופיע): טקסט המידע מופיע מעל תמונת האלבום הראשית.
- Disappears (נעלם): טקסט המידע נעלם מתמונת האלבום הראשית.
- No change (ללא שינוי): טקסט המידע נשאר סטטי מעל תמונת האלבום הראשית.
- Gallery direction (כיוון גלריה): בחרו כיוון לגלילת תמונות הגלריה.
- Left to right (משמאל לימין)
- Right to left (מימין לשמאל)
השתמשו בפריסת Slider (סליידר) אם אתם רוצים להציג מספר תמונות עם גלילה אופקית.
שימו לב: מספר התמונות המוצגות בכל פעם בפריסה זו תלוי בגודל הגלריה. אם חלק מהתמונות נראות חתוכות, עליכם לשנות את גודל הגלריה. פתרון נוסף הוא לבחור "Crop" (חיתוך) ו-"Responsive" (רספונסיבי) בהגדרות הפריסה.
- Loop images (לולאת תמונות): בחרו לאפשר לגולשים לגלול בין התמונות שלכם בלולאה רציפה.
- Slide automatically (החלקה אוטומטית): בחרו להציג את הפריטים שלכם במצגת שקפים רציפה.
- Info to display (פרטים להצגה): בחרו אילו פרטי גלריה יוצגו.
- Album Name (שם האלבום)
- Album Date (תאריך האלבום)
- Thumbnail resize (שינוי גודל תמונה ממוזערת):
- Crop (חיתוך): בחרו אם יחס הגובה-רוחב קבוע או רספונסיבי.
- Fit (התאמה): מציג את התמונה ביחס הגובה-רוחב המקורי שלה ומתאים אותה לגודל הגלריה. אם יש יותר מדי שטח ריק סביב התמונה, עליכם להגדיל את גובה הגלריה.
שימו לב: האפשרויות Border width & color (רוחב וצבע המסגרת) ו-Corner radius (רדיוס פינות) זמינות רק כשאתם בוחרים לחתוך את התמונות הממוזערות בהגדרות הפריסה שלכם.

- Image ratio (יחס גובה-רוחב של תמונה):
- Responsive (רספונסיבי): גודל התמונה יותאם אוטומטית בהתאם למכשיר של הגולש.
- Fixed (קבוע): בחרו מבין אפשרויות יחס הגובה-רוחב הזמינות, למשל (4:3, 1:1). תמונות יופיעו ביחס זה בכל המכשירים.
- What happens to the info on hover? (מה קורה לפרטים במעבר עכבר?): בחרו איך אתם רוצים שיופיע טקסט המידע כשסמן העכבר עובר מעל האלבום. כדי לראות איך זה נראה, צפו בתצוגה מקדימה של האתר שלכם ועברו עם העכבר מעל התמונה.
- Appears (מופיע): טקסט המידע מופיע מעל תמונת האלבום הראשית.
- Disappears (נעלם): טקסט המידע נעלם מתמונת האלבום הראשית.
- No change (ללא שינוי): טקסט המידע נשאר סטטי מעל תמונת האלבום הראשית.
- Spacing (ריווח): בחרו כמה ריווח יהיה בין התמונות.
- Gallery direction (כיוון גלריה): בחרו כיוון לגלילת תמונות הגלריה.
- Left to right (משמאל לימין)
- Right to left (מימין לשמאל)
השתמשו בפריסת Slide Show (מצגת שקפים) אם אתם רוצים להציג תמונה אחת בכל פעם עם גלילה אופקית.
- Loop images (לולאת תמונות): בחרו לאפשר לגולשים לגלול בין התמונות שלכם בלולאה רציפה.
- Slide automatically (החלקה אוטומטית): בחרו להציג את הפריטים שלכם במצגת שקפים רציפה:
טיפ: כשאתם מגדירים את מצגת השקפים שלכם להחלקה אוטומטית, יש לכם אפשרות להציג מונה מצגת שקפים בגלריה שלכם מלשונית Text (טקסט) במקטע Design (עיצוב). - Info bar size (גודל סרגל מידע): מוסיף מקום לאייקונים, כותרת ותיאור מתחת לגלריה.
- Play Button (כפתור הפעלה): הוסיפו כפתור כדי לאפשר לגולשים להשהות או להפעיל את מצגת השקפים. (אפשרות זו זמינה רק כשאתם בוחרים להפעיל Slide Automatically (החלקה אוטומטית)).
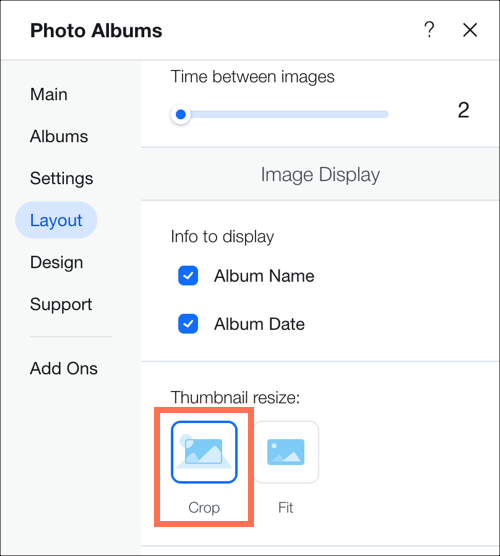
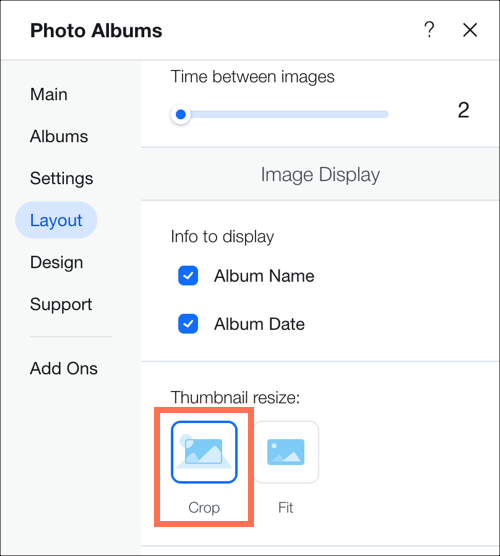
- Time between images (זמן בין תמונות): בחרו כמה זמן יעבור לפני שהשקף ישתנה (מופיע רק כש-"Slide automatically" (החלקה אוטומטית) מופעל).
שימו לב: אם אתם רוצים לשנות את אפקט המעבר, עברו ללשונית "Slide Animation" (אנימציית החלקה) בהגדרות "Design" (עיצוב). - Info to display (פרטים להצגה): בחרו אילו פרטי גלריה יוצגו.
- Album Name (שם האלבום)
- Album Date (תאריך האלבום)
- Thumbnail resize (שינוי גודל תמונה ממוזערת):
- Crop (חיתוך): מתאים את גודל התמונה לגודל הגלריה.
- Fit (התאמה): מציג את התמונה ביחס הגובה-רוחב המקורי שלה ומתאים אותה לגודל הגלריה. אם יש יותר מדי שטח ריק סביב התמונה, עליכם להגדיל את גובה הגלריה.
שימו לב: האפשרויות Border width & color (רוחב וצבע המסגרת) ו-Corner radius (רדיוס פינות) זמינות רק כשאתם בוחרים לחתוך את התמונות הממוזערות בהגדרות הפריסה שלכם.

- Gallery direction (כיוון גלריה): בחרו כיוון לגלילת תמונות הגלריה.
- Left to right (משמאל לימין)
- Right to left (מימין לשמאל)
פריסה זו מאפשרת לכם להציג כמה תמונות בו-זמנית בשורה אחת.
- לולאת תמונות: בחרו אם לאפשר לגולשים לגלול בין התמונות בלולאה רציפה.
- פרטים להצגה: בחרו אילו פרטי גלריה יוצגו:
- שם אלבום
- תאריך אלבום

- מה קורה לפרטים במעבר עכבר?: בחרו איך טקסט המידע יופיע כשהסמן יעבור עם העכבר מעל האלבום. אפשרות זו מופיעה רק אם בחרתם באפשרות On image (על התמונה) הקודמת. כדי לראות איך זה נראה, עברו לתצוגה מקדימה של האתר ועמדו עם העכבר מעל התמונה.
- מופיע: טקסט המידע מופיע מעל תמונת האלבום הראשית.
- נעלם: טקסט המידע נעלם מתמונת האלבום הראשית.
- ללא שינוי: טקסט המידע נשאר סטטי מעל תמונת האלבום הראשית.
- ריווח: בחרו את הריווח בין התמונות.
- כיוון הגלריה: בחרו כיוון גלילה לתמונות הגלריה.
Bricks, Mix and Alternate - לבנים, מעורב ואלטרנטיבי
פריסות אלה מאפשרות לכם להציג פריטי גלריה בגדלים ובכיוונים שונים זה לצד זה.
- ריווח: בחרו את הריווח בין התמונות.
- כפתור Load more: בחרו אם להציג או להסתיר את הכפתור Load more (טעינת פריטים נוספים) (מופיע רק אם נבחר כיוון גלילה אנכי).
- כמה תמונות נטענות: (אפשרות זו רלוונטית רק אם בחרתם להפעיל כפתור Load more (טעינת פריטים נוספים))
- כל התמונות
- מקטע נוסף (מוסיף מקטע נוסף באותו גודל כמו הגלריה המקורית).
- כיוון הגלריה: בחרו כיוון גלילה לתמונות הגלריה.
פריסה זו מאפשרת לכם לשנות את הפריסה לפריסה אחרת בקליק אחד. פשוט הקליקו על Create Magic Layout (יצירת פריסת Magic) כדי לארגן מחדש את פריסת הגלריה באופן אקראי.
שאלות נפוצות
הנה כמה שאלות נפוצות בנושא התאמה אישית של הגלריה:
האם אפשר להסתיר את תמונת הקאבר של האלבום לגמרי?
כן, אתם יכולים להסתיר את תמונת הקאבר של האלבום לגמרי אם אתם לא רוצים שהיא תופיע.
האם יש דרך לזרז את טעינת הגלריה?
אתם יכולים לשנות את איכות התמונה בגלריה. זה ישפיע רק על האופן שבו התמונות מופיעות בגלריה (ולא על תמונות במצב מורחב, מסך מלא או הורדות). איכות תמונה נמוכה יותר עשויה לקצר את זמן טעינת הגלריה.
כדי לשנות את איכות התמונה בגלריה:
- היכנסו אל Photo Albums בדאשבורד של האתר.
- הקליקו על Edit (עריכה) ליד האלבום הרלוונטי.
- בצד שמאל, הקליקו על Settings (הגדרות).
- גררו את הסליידר Image quality in gallery (איכות תמונה בגלריה) כדי לשנות את האופן שבו התמונות מופיעות בגלריה.