Wix Multilingual: שימוש בתיבות רב-מצביות כדי לעבור מיישור לשמאל ליישור לימין
4 דקות
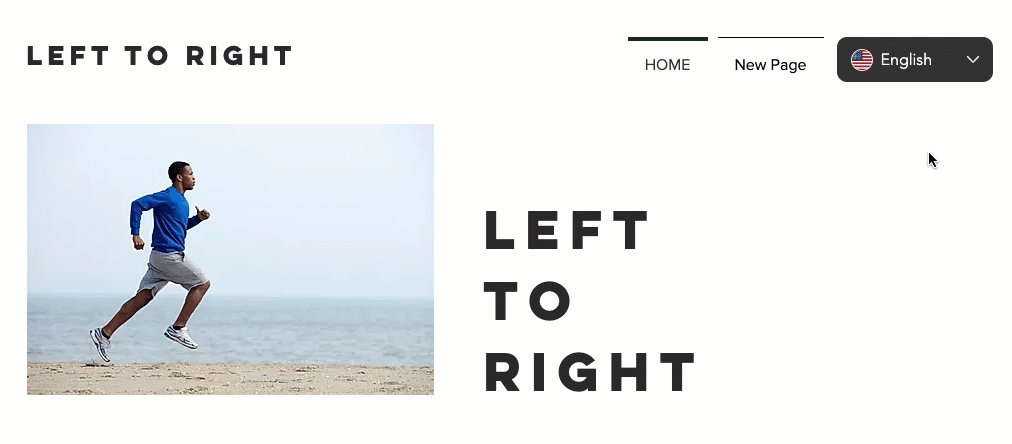
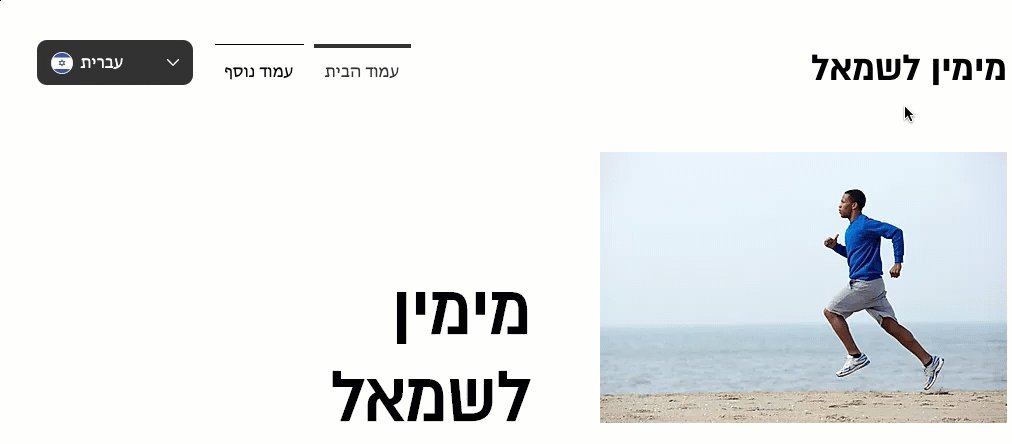
שפות כמו אנגלית וספרדית נכתבות משמאל לימין (LTR) ושפות אחרות כמו עברית וערבית נכתבות מימין לשמאל (RTL).
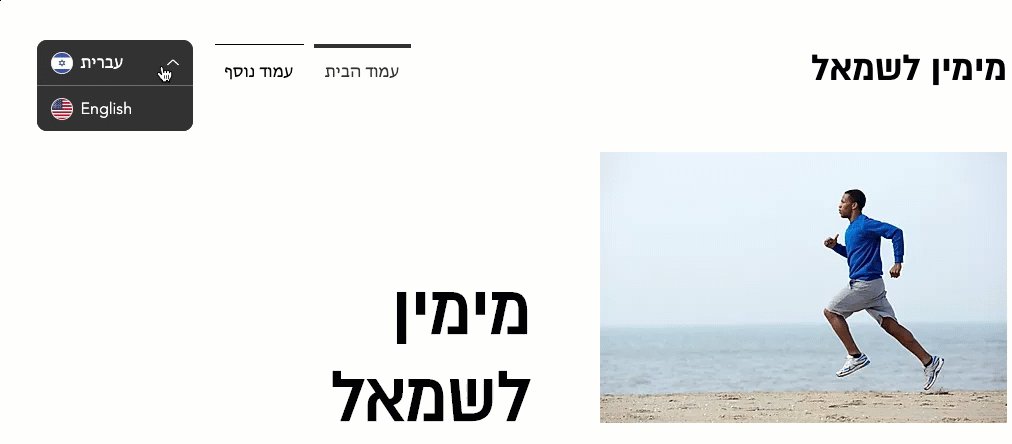
אם האתר שלכם מתורגם לשפות משני הסוגים, הוסיפו לו תיבות רב-מצביות כדי להציג את התכנים השונים בכיוון שמתאים לשפה שנבחרה. אתם יכולים ליצור "מצב" שונה לכל שפה ולהתאים את העיצוב לכל שפה בנפרד.

לפני שתתחילו:
בדקו שהוספתם את Wix Multilingual לאתר ושהפעלתם את Velo by Wix.
שלב 1 | הוספה של תיבה רב-מצבית לאתר בשפה הראשית
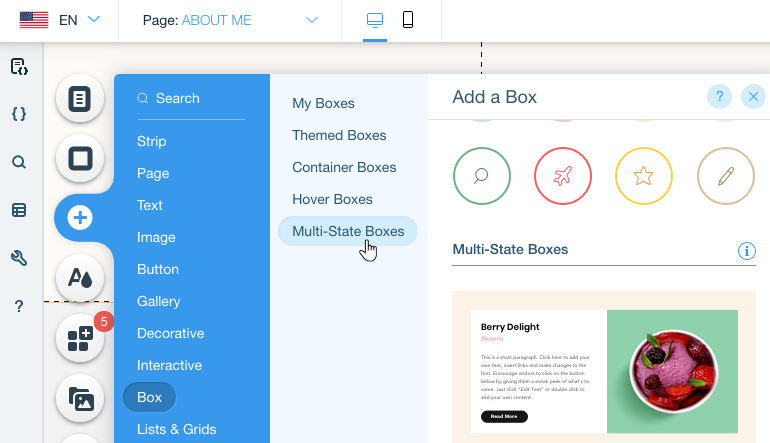
השלב הראשון הוא להוסיף תיבה רב-מצבית ריקה לאתר בשפה הראשית. עצבו את התיבה באופן שמותאם לשפה הזאת – הוסיפו לה טקסט, תמונות, כפתורים וכל אלמנט אחר שצריך.
תראו לי איך עושים את זה

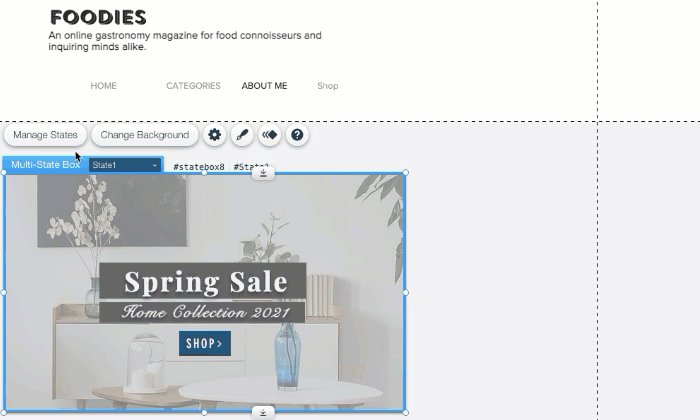
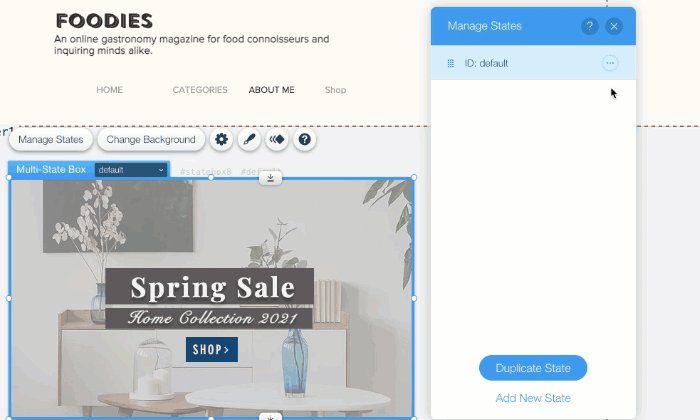
שלב 2 | שינוי השם של המצב שהתיבה נמצאת בו
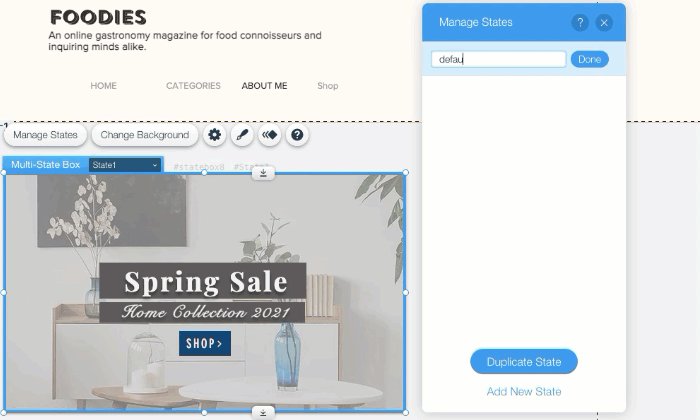
סיימתם לעבוד על התיבה בשפה הראשית? כשהכול מוכן, פתחו את החלונית Manage State (ניהול מצב) כדי לשנות את השם של המצב שבו התיבה נמצאת. קראו למצב הזה "default" (ברירת מחדל). חשוב שתקפידו על איות מדויק ועל שימוש באותיות קטנות (בלי הגרשיים) כדי להבטיח שהקוד שתוסיפו יפעל כמו שצריך.
תראו לי איך עושים את זה

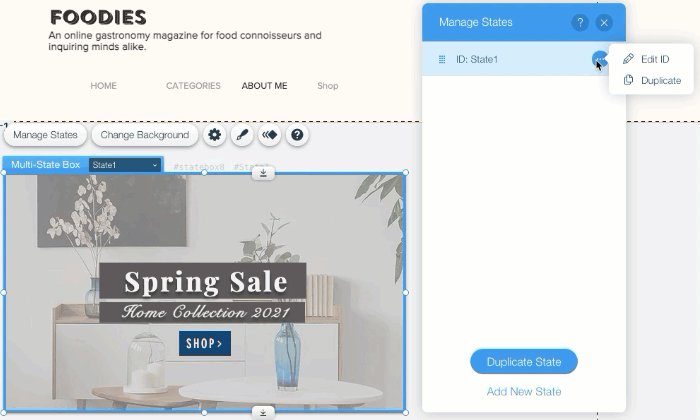
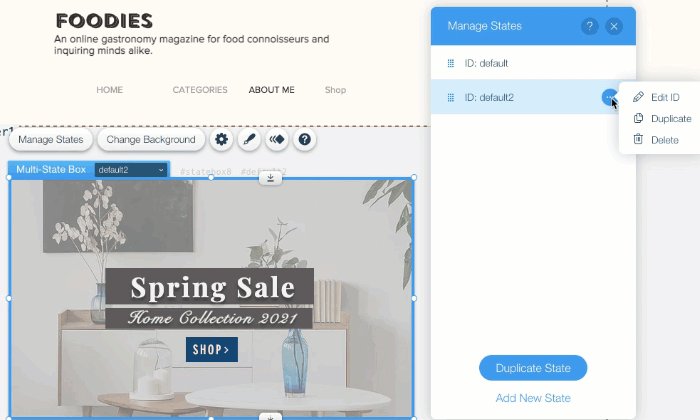
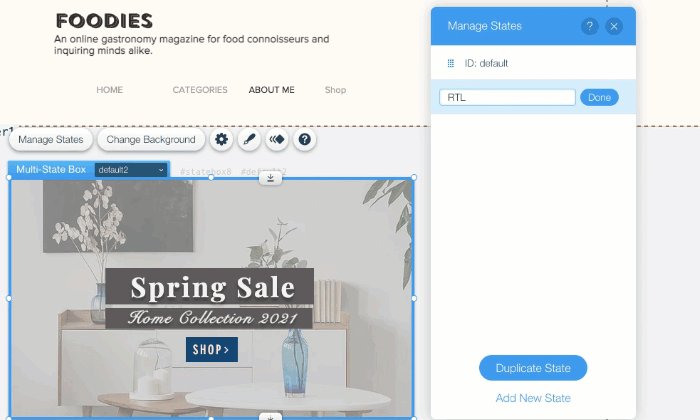
שלב 3 | שכפול המצב ושינוי השם שלו
אחרי שתיצרו את מצב "default" (ברירת מחדל) בחלונית Manage States (ניהול מצבים), שכפלו אותו וקראו למצב החדש "RTL" (מימין לשמאל). כמו בשלב שינוי השם של התיבה הראשונה, חשוב שתקראו לתיבה הזו RTL (או LTR) ותכתבו את השם בדיוק כמו שהוא מופיע פה, כדי שהקוד יפעל כמו שצריך.
תראו לי איך עושים את זה

שלב 4 | שינוי התיבה בשפה המשנית
בשלב הזה התיבה הרב-מצבית מוגדרת ומוכנה לתרגום. עברו לשפה שנכתבת מימין לשמאל (או משמאל לימין), עברו למצב RTL (או LTR) והתחילו להתאים את התוכן לשפה הרלוונטית. אחרי שתסיימו, העתיקו את קטע הקוד (הקליקו כאן למטה) לקוד של העמוד.
תראו לי איך עושים את זה
שימו לב:
- בשלבים 3 ו-4 בעמוד הזה קראנו למצב המשוכפל RTL. אם השפה המשנית שלכם נכתבת משמאל לימין, תנו למצב את השם LTR.
- הקפידו שמזהה האלמנט של התיבה הרב-מצבית יהיה זהה בכל חלקי הקוד. בשלבים שמפורטים למעלה, המזהה של התיבה לדוגמה הוא #statebox8.


 (הוספה) בצד שמאל של ה-Editor.
(הוספה) בצד שמאל של ה-Editor.  שמוצג לצד השם של המצב.
שמוצג לצד השם של המצב.