Wix Editor: יצירת תפריט פופ-אפ שנפתח במסך מלא
4 דקות
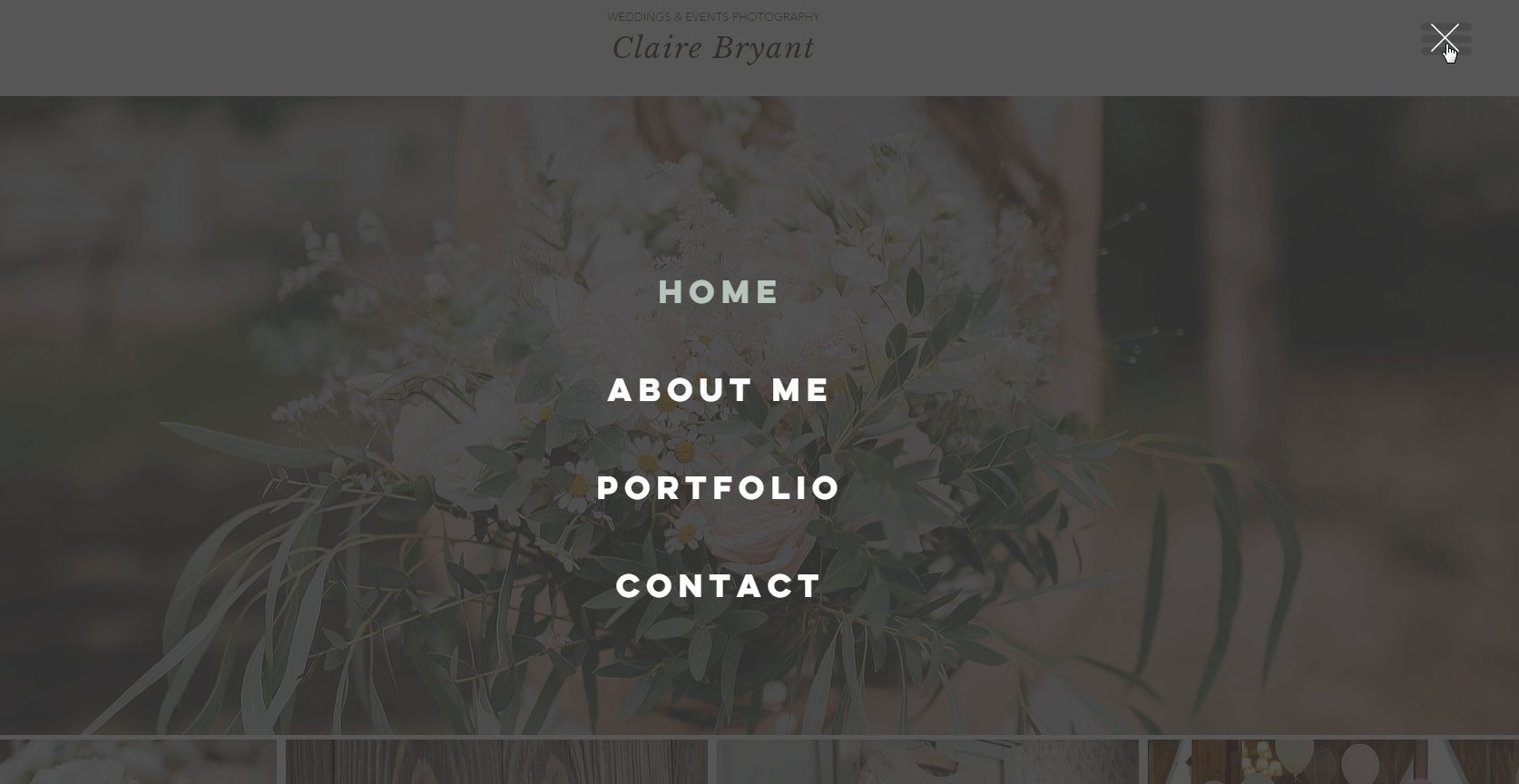
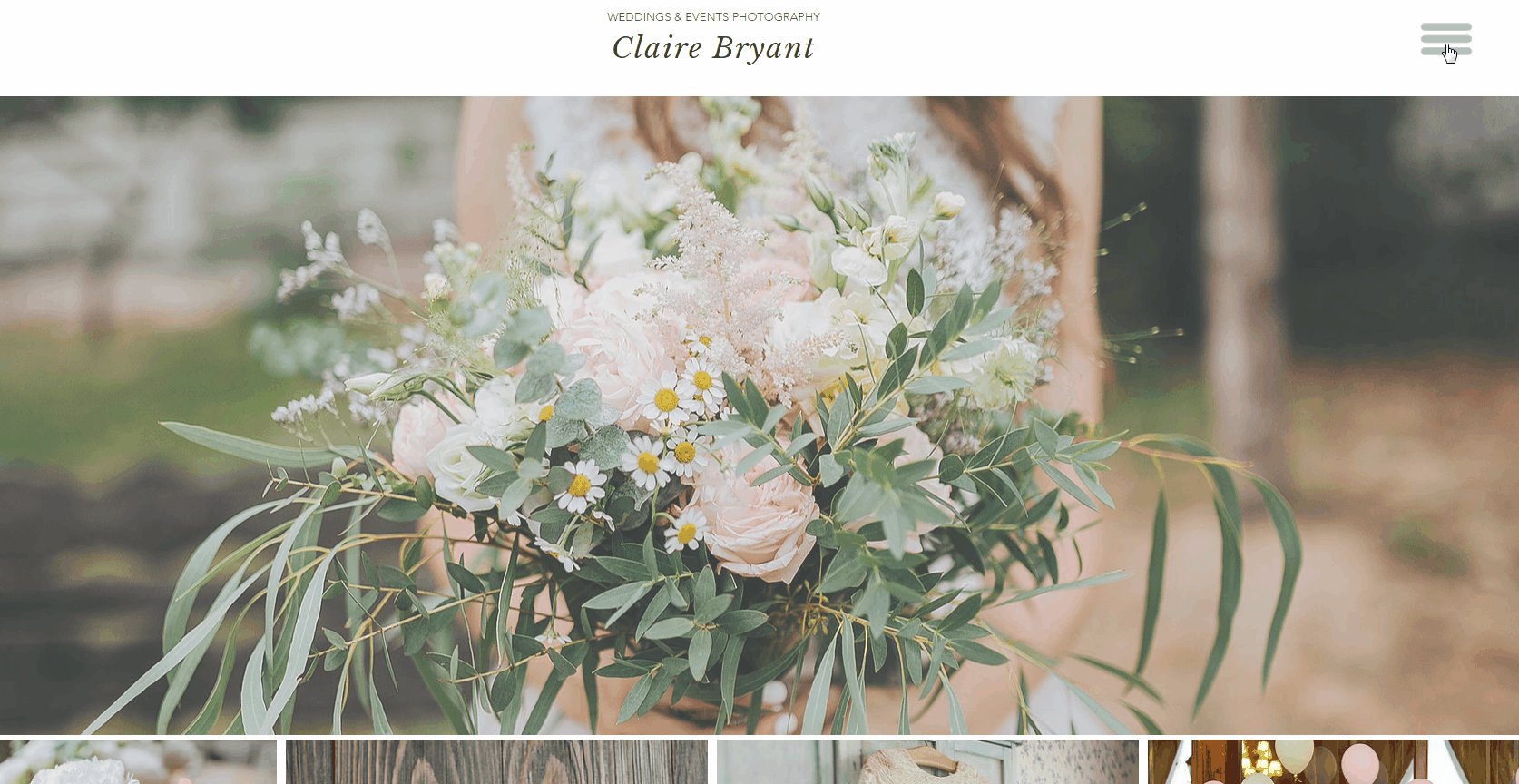
אתם יכולים להשתמש באלמנט של חלון פופ-אפ כדי ליצור תפריט שנפתח על כל המסך. כשהגולשים יקליקו על כפתור התפריט, התפריט ייפתח מעל התוכן שבאתר, כמו שרואים בדוגמה הזו:

שלב 1 | הוסיפו חלון פופ-אפ לאתר
בשלב הראשון מוסיפים לאתר חלון פופ-אפ מהחלונית Add Elements (הוספת אלמנטים). אל דאגה, בהמשך תוכלו לעצב מחדש את המראה שלו.
כדי להוסיף חלון פופ-אפ:
- היכנסו ל-editor.
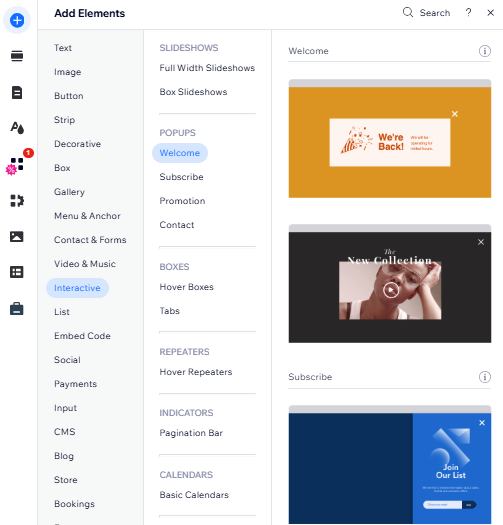
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-editor.
(הוספת אלמנטים) בצד שמאל של ה-editor. - הקליקו על Interactive (אינטראקטיבי).
- בחרו חלון פופ-אפ כדי להוסיף אותו לאתר.

שלב 2 | הגדירו את תפריט הפופ-אפ
אחרי שהוספתם חלון פופ-אפ, הגדירו אותו כך שהוא לא יוצג אוטומטית בכל פעם שהגולשים נכנסים לאתר. עכשיו תוכלו גם לעצב אותו כרצונכם ולהוסיף לו תפריט אנכי.
כדי להגדיר את חלון הפופ-אפ:
- הקליקו על חלון הפופ-אפ ב-editor.
- הקליקו על אייקון ההגדרות
 .
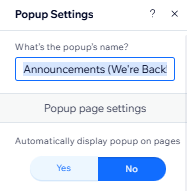
. - שנו את השם של חלון הפופ-אפ למשהו שתוכלו לזהות בקלות, למשל "תפריט".
- בחרו באפשרות No (לא) תחת Automatically display popup on pages (הצגה אוטומטית של הפופ-אפ בעמודים).

- מחקו את כל האלמנטים שבתוך הפופ-אפ. אל תמחקו את אייקון ה-'X'.
- הוסיפו תפריט אנכי לחלון הפופ-אפ.
- עצבו את התפריט לפי טעמכם. אנחנו ממליצים לבחור עבור התפריט פונטים גדולים וליישר את הטקסט למרכז.
- כשאתם מוכנים, הקליקו על Exit Mode (יציאה) למעלה.

טיפ:
ניתן גם לערוך את הרקע של חלון הפופ-אפ ואת שכבת הכיסוי של הרקע כדי להתאים את העיצוב שלהם לאתר. אם תבחרו רקעים קצת שקופים תקבלו אפקט מגניב.
שלב 3 | הוסיפו כפתור כדי לפתוח את התפריט
עכשיו כשחלון הפופ-אפ והתפריט מוכנים, הוסיפו את הכפתור שהגולשים יקליקו עליו כדי לפתוח את התפריט, וקשרו את הכפתור לחלון הפופ-אפ.
כדי להוסיף כפתור:
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-editor.
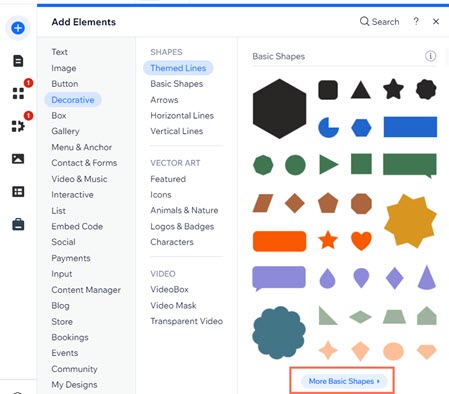
(הוספת אלמנטים) בצד שמאל של ה-editor. - בחרו ב-Decorative (דקורטיבי).
- בחרו ב-Basic Shapes (צורות בסיסיות).
- הקליקו על More Basic Shapes (עוד צורות בסיסיות).

- כתבו "menu" (תפריט) בסרגל החיפוש והקישו על Enter.
- בחרו עיצוב לכפתור התפריט והקליקו על Add to Page (הוספה לעמוד).
- הקליקו על כפתור התפריט ב-editor שלכם.
- (לא חובה) הקליקו על אייקון העיצוב
 כדי לעצב את כפתור התפריט.
כדי לעצב את כפתור התפריט. - הקליקו על אייקון הלינק
 .
. - בחרו משמאל באפשרות Popup (חלון פופ-אפ).
- בחרו מהתפריט הנפתח את חלון הפופ-אפ שיצרתם.
- הקליקו על Done (סיום).
טיפים:
- כדאי למקם את כפתור התפריט במיקום בולט באתר. אפשר למשל לשים אותו בחלק העליון של האתר (header) או להשתמש בפיצ'ר Pin to Screen (נעיצה במסך) כדי להצמיד אותו לראש העמוד. אם לא מיקמתם את כפתור התפריט ב-header, חשוב להגדיר אותו כך שהוא יופיע בכל העמודים.
- אתם יכולים גם לעצב כפתור תפריט משלכם. זה יכול להיות כפתור טקסט, כפתור אייקון או כפתור בצורה אחרת; זה תלוי בכם. ראו כמה דוגמאות למטה:

שלב 4 | הסתירו את הכפתור מאתר המובייל
הסתירו את הכפתור שיצרתם מהאתר למובייל, שכבר מכיל תפריט במסך מלא.
כדי להסתיר את הכפתור:
- היכנסו ל-editor למובייל.
- הקליקו על כפתור התפריט שמקושר לחלון הפופ-אפ שלכם.
- הקליקו על אייקון ההסתרה
 .
.