Wix Editor: הוספה או הסרה של ה-Header וה-Footer באתר המובייל
3 דקות
ניתן להתאים את החלק העליון (header) ואת החלק התחתון (footer) באתר המובייל לצפייה במסכים קטנים יותר. ניתן גם להתאים את פריסת העמוד ולהחיל אפקט גלילה מרשים כדי לשדרג את חוויית המובייל של הגולשים.
הוספה או הסרה של ה-Header וה-Footer
אתם יכולים להוסיף או להסיר את החלק העליון (header) ואת החלק התחתון (footer) בכל זמן שתרצו. בעמודים רגילים, אנחנו ממליצים להשאיר את ראש ותחתית העמוד גלויים כדי שהגולשים יוכלו לעיין באתר ולנווט בו בקלות.
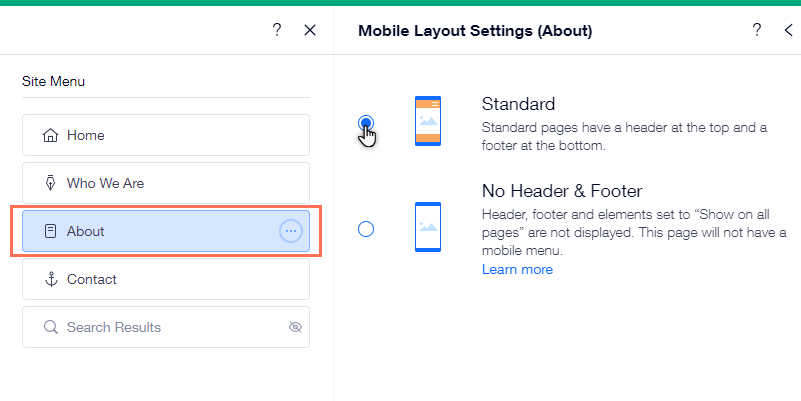
כדי לשנות את פריסת העמוד במובייל:
- היכנסו ל-editor למובייל
- הקליקו על Menus & Pages
(תפריטים ועמודים) בצד ימין של עורך המובייל.
- עברו עם העכבר מעל שם עמוד והקליקו על אייקון הפעולות הנוספות
.
- הקליקו על Mobile Settings (הגדרות למובייל).
- בחרו פריסת עמוד למובייל:
- Standard (רגילה): בעמודים רגילים יש Header (ראש עמוד) ו-Footer (תחתית עמוד).
- No Header & Footer (ללא ראש ותחתית עמוד): מקטעי ראש ותחתית העמוד וכל אלמנט שמוגדר ל-"Show on all pages" (הצגה בכל העמודים) לא יוצגו. הפריסה הזו מתאימה לעמודים מסוג 'בקרוב' או 'האתר בבנייה' או לעמוד נחיתה שמיועד לאסוף לידים.

חשוב:
- חשוב לזכור שאם בוחרים באפשרות No Header & Footer (בלי החלק העליון והחלק התחתון) בפריסה למובייל, התפריט לא יוצג בראש העמוד. לכן, אם אתם רוצים שהגולשים יוכלו לנווט לשאר חלקי האתר שלכם, אל תשכחו לקשר כפתור לעמוד הראשי של האתר.
- יש אפליקציות שלא יופיעו באתר הפעיל אם הסתרתם את החלק העליון והחלק התחתון. לפרטים נוספים על אפליקציות ועל פריסת No Header & Footer
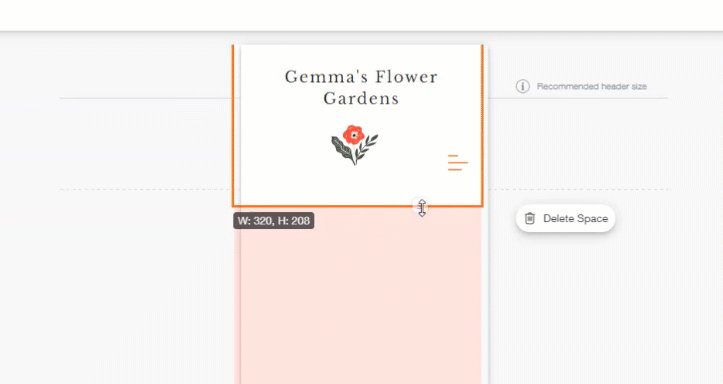
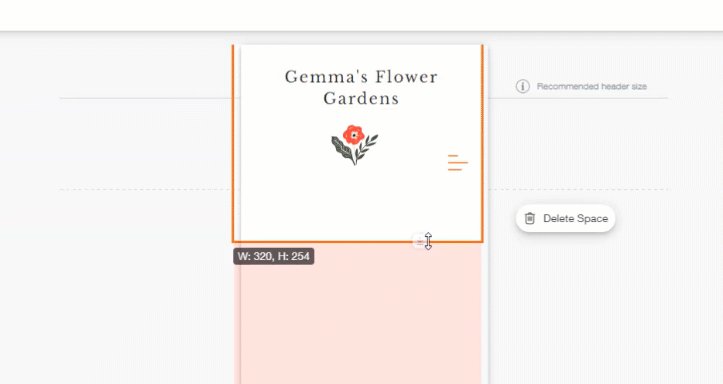
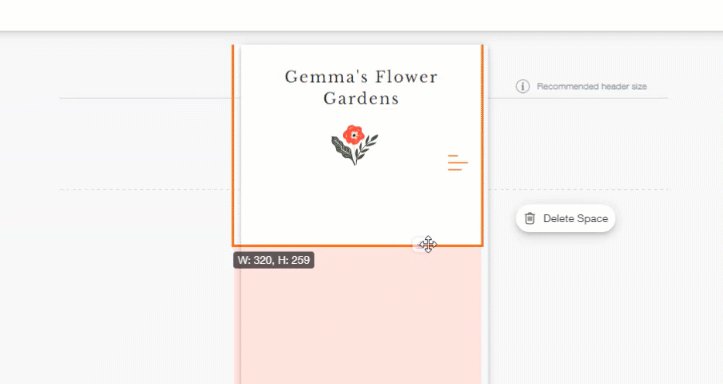
שינוי הגודל של ה-Header וה-Footer
אתם יכולים לשנות את הגודל של החלק העליון (header) או החלק התחתון (footer) על ידי גרירת ידית האחיזה כלפי מעלה או כלפי מטה.
כדי לשנות את הגודל של החלק העליון או התחתון:
- היכנסו ל-editor למובייל
- הקליקו על החלק העליון או התחתון באתר.
- הקליקו וגררו את ידית האחיזה בגבול התחתון של החלק העליון או החלק התחתון.

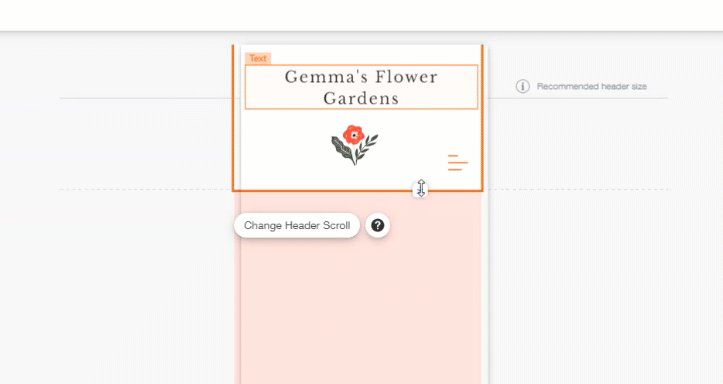
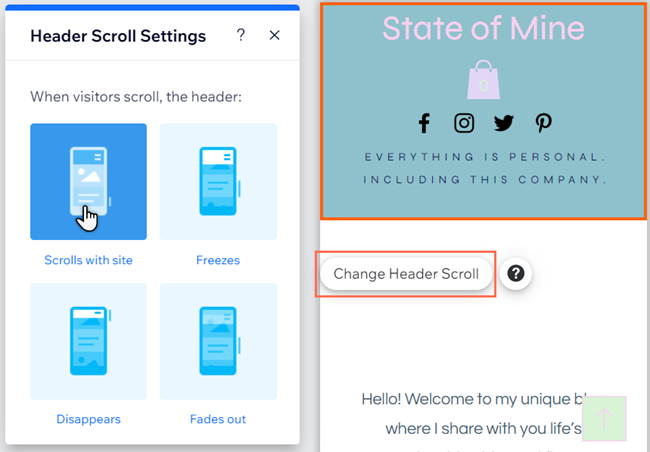
שינוי אפקט הגלילה של ה-Header וה-Footer
בחרו מה קורה לחלק העליון באתר המובייל כשהגולשים גוללים למטה בעמוד. לדוגמה, אתם יכולים להקפיא את ה-header כדי שיופיע תמיד בחלק העליון, או שייעלם באופן הדרגתי כאשר הגולשים גוללים למטה.
כדי לשנות את אפקט הגלילה:
- הקליקו על ה-header בעורך המובייל.
- הקליקו על Change Header Scroll (שינוי גלילת ראש העמוד).
- בחרו אפשרות:
- Scrolls with site: ראש העמוד תמיד נמצא בחלק העליון של האתר ונגלל איתו.
- Freezes: הקפאת ה-header תגרום לכך שהוא תמיד יהיה בחלק העליון של מסך המובייל.
- Disappears: ה-header ייעלם כשגוללים למטה באתר, אבל יופיע בחלק העליון של המסך כשחוזרים וגוללים למעלה.
- Fades out: ראש העמוד נעלם באיטיות כשגוללים למטה. הוא מופיע שוב כשגוללים למעלה.
הערה חשובה לגבי אפקט הקפאת הגלילה:
אם ה-header מכיל יותר מדי תוכן ונראה גדול מדי במובייל, אפקט ההקפאה יבוטל באתר המובייל. אחרת, ה-header יכסה את כל אזור התצוגה של המכשיר הנייד, וכתוצאה מכך יסתיר את שאר התוכן.

שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים.
איך יכולים הגולשים להקטין את התצוגה (זום אאוט) באתר שלי במובייל?
למה אני רואה את ה-header אבל אין באפשרותי לבחור אותו?
האם אוכל להגדיר הגדרות גלילה שונות עבור גרסת האתר למחשב?
אם אשנה את הפריסה של אתר המובייל ל-No Header & Footer (ללא חלק עליון ותחתון), האם זה יבוא לידי ביטוי בגרסת האתר למחשב?

