Wix Editor: עריכת תפריט המובייל
10 דקות
ערכו את תפריט המובייל כך שיתאים לעיצוב ולפריסה של האתר. תפריט המובייל מורכב משלושה אלמנטים; אייקון התפריט, קונטיינר התפריט ופריטי התפריט.
אתם יכולים לשנות ולערוך כל אחד מהם בנפרד, כדי ליצור תפריט ייחודי ואטרקטיבי עבור גולשי המובייל.
חשוב:
המדריך הזה מתייחס לתפריט המובייל שיצא בתחילת 2019. אתם יכולים לעדכן לגרסה החדשה בכמה קליקים בודדים. קראו איך לעדכן את התפריט למובייל.
עריכת אייקון התפריט
לאייקון התפריט יש שני מצבים: פתוח וסגור. אתם יכולים לבחור עיצוב מוכן מראש לאייקון ולהתאים כל אחד מהמצבים כך שיראה בדיוק כמו שאתם רוצים.
עריכת אייקון התפריט:
- הקליקו על סמל התפריט ב-editor למובייל.
- הקליקו על אייקון העיצוב
.
- בחרו אחד מהעיצובים שהוכנו מראש
- הקליקו על Customize Design (עריכת עיצוב).
- הקליקו על הטאב Closed (סגור) או Open (פתוח) כדי לבחור את מצב האייקון.
- החליטו איך לעצב את האייקון:
ערכו את צבע המילוי ואת רמת השקיפות
הוספת ועריכת מסגרת מסביב לאייקון
ערכו את פינות האייקון
הוסיפו והתאימו צל לאייקון

עיצוב ועריכת קונטיינר התפריט
תיבת התפריט מכילה את הפריטים בתפריט. אתם יכולים לשנות את המיקום והמראה של קונטיינר התפריט בעזרת סרגלי הפריסה, העיצוב והרקע.
לעריכת תיבת התפריט:
- הקליקו על סמל התפריט ב-editor למובייל.
- הקליקו על Edit Menu (עריכת תפריט).
- הקליקו על קונטיינר התפריט.
- השתמשו באפשרויות הבאות כדי לערוך את קונטיינר התפריט:
התאימו את פריסת הקונטיינר:
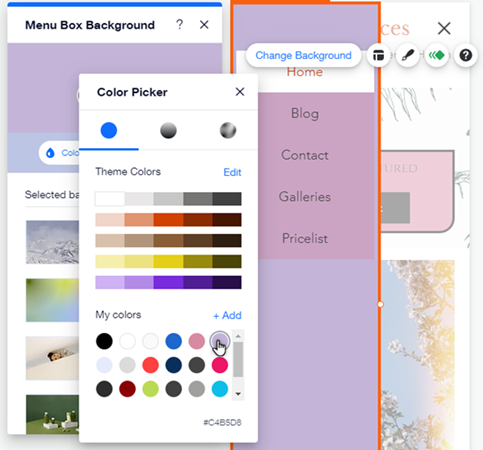
שינוי הרקע של הקונטיינר
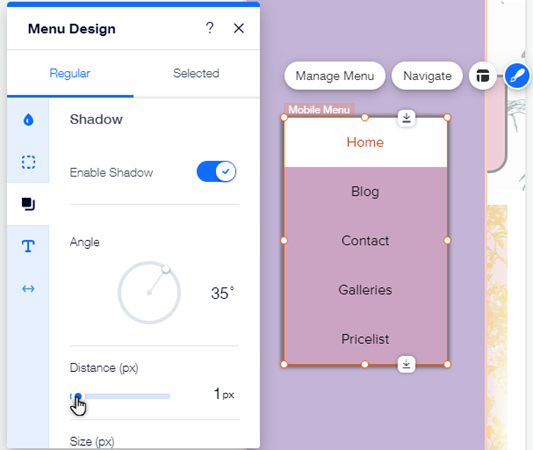
עריכת עיצוב הקונטיינר.

אחד הפריטים בתפריט לא נמצא במקומו?
יכול להיות שנתקלתם בבעיה שנמצאת בטיפול, אנחנו עושים מאמצים לפתור אותה במהירות. קראו פרטים נוספים על הבעיה הזו וראו מה אפשר לעשות במקום.
עיצוב ועריכה של פריטי התפריט
התאימו את המראה והעיצוב של הפריטים בתפריט (טקסט התפריט). אתם יכולים לשנות הגדרות כמו הפונט, הצבע והמרווח.
שימו לב:
- אם אתם רוצים להוסיף או להעביר אלמנטים מהתפריט שלכם, הקליקו עם הכפתור הימני של העכבר על האלמנט ואז הקליקו על Move To (העברה אל) כדי להעביר את האלמנט בין תיבת התפריט, ראש העמוד או תחתית העמוד.
- אם אתם לא יכולים לראות את עמודי המשנה בתפריט המובייל, הקליקו כאן.
לעריכת פרטי התפריט:
- הקליקו על סמל התפריט ב-editor למובייל.
- הקליקו על Edit Menu (עריכת תפריט).
- הקליקו על תפריט המובייל.
- השתמשו באפשרויות הבאות כדי לערוך את פריטי התפריט:
פריסת פרטי התפריט
עיצוב פרטי התפריט

רוצים להפוך את האתר שלכם לנגיש יותר?
הקליקו על Settings (הגדרות) ואז הוסיפו שם נגיש בשדה המיועד. שמות נגישים הם כותרות קצרות (בדרך כלל 1-3 מילים) שמתארות את הפונקציה והתוכן של האלמנט. קוראי מסך וטכנולוגיות מסייעות אחרות 'קוראים' את השמות האלה, ולפיכך הם חלק חשוב בנגישות האתר.




 כדי לאפשר או לבטל רדיוס זהה לפינות.
כדי לאפשר או לבטל רדיוס זהה לפינות.





 : גררו את פסי ההזזה כדי להגדיל או להקטין את הריווח של הפריטים בתפריט ובתפריט המשנה.
: גררו את פסי ההזזה כדי להגדיל או להקטין את הריווח של הפריטים בתפריט ובתפריט המשנה.