Wix Editor: הסרת מרווחים באתר המובייל
2 דקות
ה-editor למובייל יוצר אוטומטית גרסה מותאמת של האתר לצפייה במובייל, אבל במקרים מסוימים יש צורך בעריכה נוספת.
יכול להיות שיופיעו מרווחים לא רצויים בין או מתחת לאלמנטים, או בין העמוד לתחתית העמוד, באתר המובייל שבאוויר.
הידעתם?
אתם יכולים להפעיל את הכלי Spacing Guide שמאפשר לכם לזהות מתי הרווחים באתר שווים לרווחים האחרים באתר.
הסרת רווחים מתחת לפריסת מצגת ה-Pro Gallery
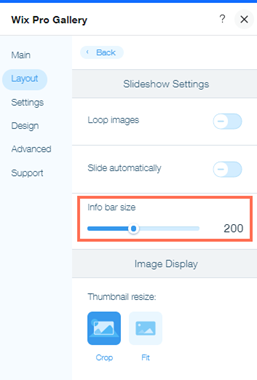
אם הפעלתם את הגדרת סרגל המידע, יכול להיות שיופיע שטח ריק מתחת ל-Pro Gallery. אתם יכולים לשנות את גודל סרגל המידע כדי לצמצם או להעלים את הרווח.
כדי להסיר את המרווח מתחת לגלריה:
- הקליקו על ה-Pro Gallery ב-editor למובייל.
- הקליקו על Settings (הגדרות).
- הקליקו על הטאב Layout (פריסה).
- הקליקו על Customize Layout (התאמה אישית של הפריסה).
- הגדירו את Info Bar Size (גודל סרגל המידע) למספר נמוך יותר או ל-0 כדי להסיר את השטח הריק.

הסרת רווחים בין העמוד לבין תחתית העמוד (footer)
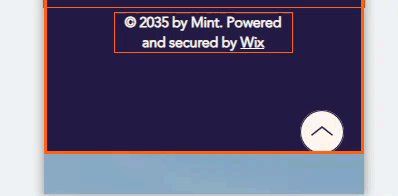
במקרים מסוימים, עשוי להופיע מרווח בין קצה העמוד לחלק העליון של תחתית העמוד במכשירי מובייל. הרווחים האלה אמנם לא נראים ב-editor, אבל אפשר לשנות את גובה העמוד כדי לבטל אותם.
כדי להסיר את המרווח בין גוף לתחתית העמוד:
- היכנסו ל-editor למובייל
- גללו לתחתית העמוד.
- הקליקו על מקום כלשהו בגוף העמוד שקרוב לתחתית העמוד.
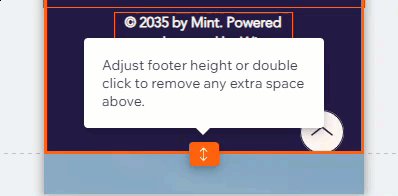
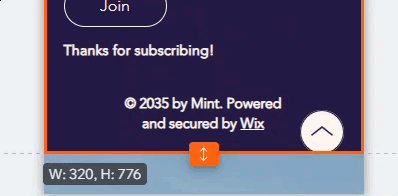
- הקליקו פעמיים על אייקון גובה העמוד
 כדי להסיר רווחים מיותרים בין החלק העליון (header) לבין החלק התחתון (footer).
כדי להסיר רווחים מיותרים בין החלק העליון (header) לבין החלק התחתון (footer).

שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים.
האם יש כלים שאפשר להשתמש בהם כדי להעלים מרווחים ושטחים ריקים באתר?
האם השינויים האלה יבואו לידי ביטוי באתר בגרסה שלו למחשבים?
אני רואה רווח באתר, למה אני לא מצליח/ה להקליק עליו?

