Wix Editor: שימוש בכלי העריכה ב-Editor למובייל
5 דקות
ה-editor למובייל של Wix מציע כמה כלים מובנים שבזכותם תהליך העיצוב מהיר ומדויק יותר. הפיצ'רים האלה זמינים ב-editor מימין למעלה, בחלונית Tools (כלים).

במדריך זה תלמדו להשתמש בכלים הבאים:
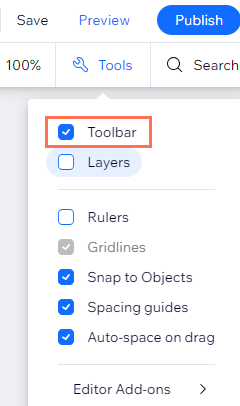
שימוש בסרגל הכלים (Toolbar) של ה-Editor למובייל
סרגל הכלים של ה-Editor למובייל עוזר לכם לבצע פעולות בסיסיות במהירות, למשל להעתיק, להדביק, לשכפל או למחוק אלמנטים בעמוד. אתם יכולים גם לשנות את הגדרות האלמנטים, כמו הגודל, המיקום והיישור.
אחרי שמפעילים את סרגל הכלים מהחלונית Tools, הוא מופיע בצד ימין של ה-Editor.

כדי להפעיל את סרגל הכלים (Toolbar):
- ב-Editor למובייל, הקליקו מימין למעלה על Tools
 (כלים).
(כלים). - סמנו את התיבה Toolbar.

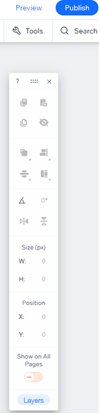
שימוש בחלונית ה-Layers (שכבות)
בחלונית ה-Layers (שכבות) רואים את כל האלמנטים שבעמוד. כדי שתוכלו למצוא בקלות את האלמנטים שאתם צריכים, החלונית מחולקת לפי החלקים העיקריים של העמוד (החלק העליון – ה-header, העמוד עצמו והחלק התחתון – ה-footer).
אחרי שמפעילים את חלונית ה-Layers, היא מופיעה כחלונית צפה שאפשר לגרור לכל מקום בתוך ה-Editor למובייל.כדי להפעיל את החלונית צריך להקליק על אייקון השכבות  בפינה השמאלית התחתונה של ה-editor.
בפינה השמאלית התחתונה של ה-editor.

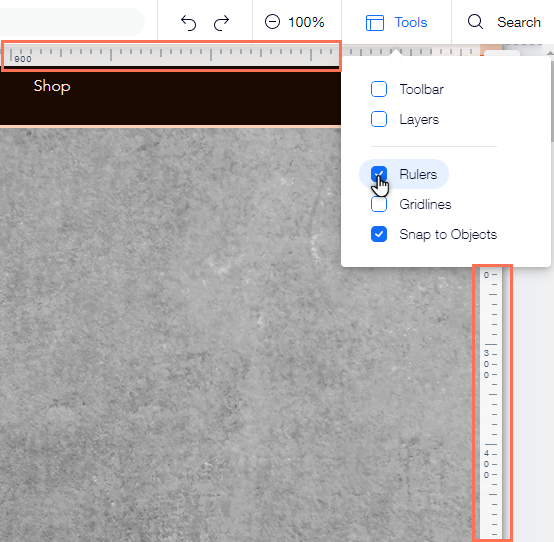
שימוש בסרגלים האופקיים והאנכיים
באמצעות הסרגלים האופקיים והאנכיים אפשר למקם אלמנטים באתר באופן מדויק. ניתן להציב אלמנטים במיקומים ספציפיים (בפיקסלים) ולהוסיף קווי יישור כדי לסמן את הנקודות האלה.
אחרי שתפעילו את הסרגלים מהחלונית Tools, הסרגל האופקי יופיע למעלה והסרגל האנכי מימין.
כדי להפעיל את הסרגלים:
- ב-Editor למובייל, הקליקו מימין למעלה על Tools
 (כלים).
(כלים). - בחרו את תיבת הסימון Rulers (סרגלים).

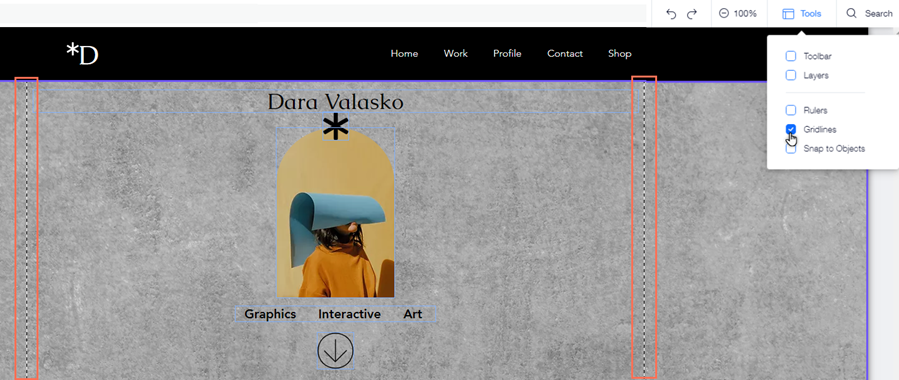
שימוש בקווי רשת (Gridlines)
קווי רשת הם הקווים המקווקווים ב-editor למובייל שעוזרים לכם לבנות את הפריסה של האתר בצורה נכונה. קווי הרשת האנכיים שימושיים במיוחד, כי הם מציגים את הרוחב המרבי של העמוד בטאבלטים ובמכשירים קטנים יותר.
בעזרת קווי הרשת תוכלו לוודא שיראו את התוכן בעמוד בכל מסך. בכל שלב אפשר להפעיל או להשבית את קווי הרשת לפי הצורך.
כדי להפעיל את קווי הרשת:
- ב-Editor למובייל, הקליקו מימין למעלה על Tools
 (כלים).
(כלים). - סמנו את התיבה Gridlines (קווי רשת).

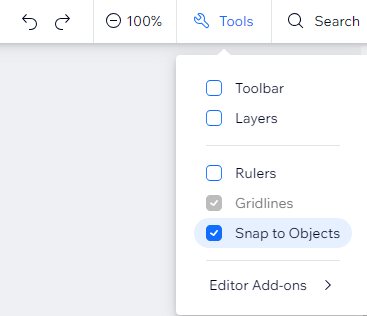
שימוש בכלי Snap to Objects (הצמדה לאובייקטים)
כלי ההצמדה לאובייקטים (Snap to Objects) עוזר לחבר אלמנטים זה לזה במדויק.
אחרי שגוררים אלמנט, מופיעים קווים סגולים כדי לסמן את הגבולות של אלמנטים אחרים בעמוד. כשמחליטים לשחרר את האלמנט שאתם גוררים, הוא "נצמד" לסמנים האלה בטווח של 5 פיקסלים.
כדי להפעיל את האפשרות Snap to Objects (הצמדה לאובייקטים):
- ב-Editor למובייל, הקליקו מימין למעלה על Tools
 (כלים).
(כלים). - בחרו בתיבת הסימון Snap to Objects.

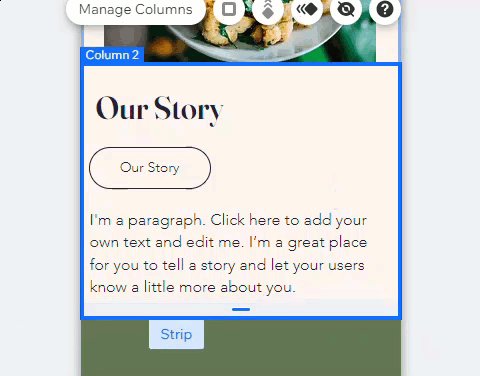
שימוש בכלי Auto Space on Drag (ריווח אוטומטי בגרירה)
הכלי Auto Space on Drag מכוון אוטומטית את הרווח בין אלמנטים כשאתם ממקמים פריט במרווח ביניהם.הוא מאפשר לכם לסדר מחדש אלמנטים בקליק אחד, מבלי להשפיע על העיצוב הכללי.
לדוגמה, אתם יכולים לעמוד עם העכבר מעל כפתור ולגרור אותו אל בין שני אלמנטים של טקסט. כשמופיע קו כחול אפשר לשחרר את הכפתור, ואז נוצרים רווחים שווים משני הצדדים של שני האלמנטים של הטקסט.
חשוב:
האפשרות הזאת עדיין לא זמינה לכל המשתמשים.
כדי להפעיל או להשבית את הכלי Auto Space on Drag (ריווח אוטומטי בגרירה):
- ב-Editor למובייל, הקליקו מימין למעלה על Tools
 (כלים).
(כלים). - סמנו את התיבה Auto Space on Drag.

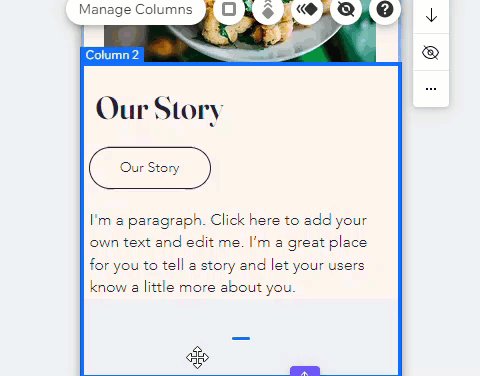
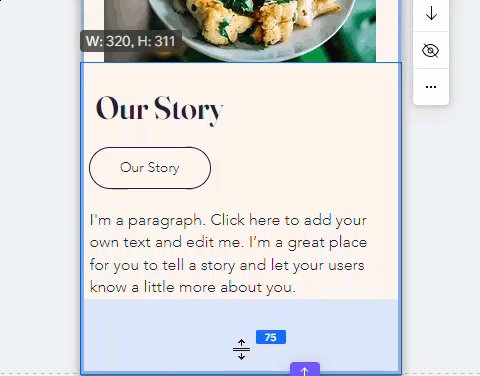
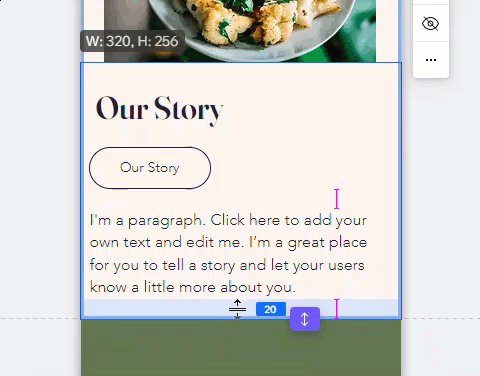
שימוש בכלי Spacing Guide (קו ריווח)
כלי ה-Spacing Guide (עוזר הריווח) מציג פס כחול מתכוונן שמציין את גודל הרווח בפיקסלים, וקווים ורודים שמציינים מתי הרווח שווה בגודלו לרווחים האחרים במקטע. הוא מאפשר להגדיל ולהקטין את המרווח תוך שמירה על מרווח תקין במקומות אחרים במקטע.
זו הדרך לרווח בין אלמנטים במהירות ובמדויק.
חשוב:
האפשרות הזאת עדיין לא זמינה לכל המשתמשים.
כדי להפעיל או להשבית את כלי ה-Spacing Guide:
- ב-Editor למובייל, הקליקו מימין למעלה על Tools
 (כלים).
(כלים). - סמנו את התיבה Spacing Guide (עוזר הריווח).