Wix Editor: הסבר על תיבות אינטראקטיביות (Hover Boxes)
זמן קריאה: 4 דקות
תיבות אינטראקטיביות הן דרך מעולה למשוך את תשומת הלב של גולשים, בזכות המראה המשתנה שלהן כשגולשים עוברים מעליהן עם העכבר. כשגולשים מעבירים את העכבר שלהם מעל תיבות אינטראקטיביות, הן משתנות ומציגות צבעים, אנימציות ואלמנטים שונים.
תיבות אינטראקטיביות מוסיפות לאתר מראה יותר חי, ומעודדות גולשים לבצע בו פעילות אינטראקטיבית.
למידע נוסף על:
מעבר בין תצוגה רגילה לתצוגה אינטראקטיבית
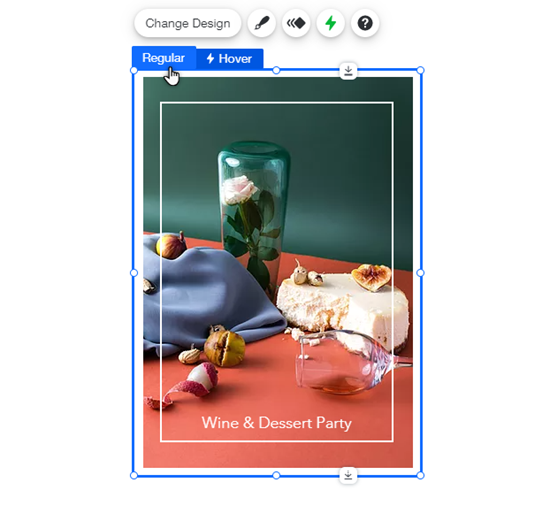
כשצופים בתיבה אינטראקטיבית ב-Editor, מופיעים שני טאבים:
- רגילה: המראה של התיבה לפני שמשתמש עובר מעליה עם העכבר.
- אינטראקטיבית: איך התיבה נראית כשמשתמש עובר מעליה עם העכבר.
המעבר בין תצוגה רגילה לתצוגה אינטראקטיבית מאפשר לכם לערוך בקלות כל תצוגה של התיבה בנפרד.
כדי לעבור בין התצוגות, הקליקו על התיבה ובחרו בטאב Regular (רגילה) או Hover (אינטראקטיבית).

התאמת התיבה האינטראקטיבית
אתם יכולים להתאים אישית את התיבה האינטראקטיבית למראה שאתם רוצים. הוסיפו אלמנטים והתאימו אישית את העיצוב את של התיבה לפי טעמכם.
הקליקו על אחת האפשרויות שמופיעות למטה לפרטים נוספים על התאמת עיצוב התיבה.
הוספת אלמנטים
התאמה אישית של עיצוב התיבה

אפקטים של תיבה אינטראקטיבית
האפקטים מוסיפים חיים לתיבות האינטראקטיביות. אתם יכולים לבחור מבין מגוון אפשרויות כדי ליצור אפקט שמושך את העין ומהנה.
כדי להתחיל, אתם צריכים פשוט לפתוח את את התצוגה האינטראקטיבית של התיבה ולהקליק על Choose Effect (בחירת אפקט). אחרי שבחרתם אפקט, הקליקו על Customize (התאמה אישית) כדי להתאים אותו. לפרטים נוספים
הקליקו על אחת האפשרויות שמופיעות למטה כדי לקבל פרטים נוספים על כל אפקט.
Grow (הגדלה)
Shrink (כיווץ)
Skew (הטיה)
Rotate (סיבוב)
Combo (אפקטים משולבים)

תיבות אינטראקטיביות במובייל
תיבות אינטראקטיביות מוצגות באתר המובייל, אלא אם אתם בוחרים להסתיר אותן מעורך המובייל.
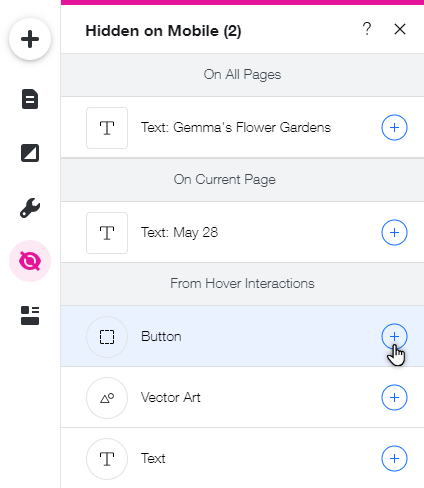
הגולשים לא יכולים לעבור עם העכבר בטלפון נייד, לכן המצב הרגיל מוצג אוטומטית. אי אפשר לשנות את זה. עם זאת, אתם יכולים להוסיף מחדש אלמנטים שהוספתם למעבר עם העכבר מהחלונית Hidden Elements (אלמנטים נסתרים).
תראו לי איך עושים את זה

זה עזר לך?
|
 בצד השמאלי של עורך המובייל.
בצד השמאלי של עורך המובייל. שלצד האלמנט כדי להוסיף אותו מחדש לתיבה האינטראקטיבית.
שלצד האלמנט כדי להוסיף אותו מחדש לתיבה האינטראקטיבית.