Wix Editor: הוספה והגדרה של תיבה אינטראקטיבית (Hover Box)
4 דקות
הוסיפו לאתר תיבה אינטראקטיבית כדי ליצור אפקט ייחודי וליצור עניין בקרב הגולשים.
תיבות אינטראקטיביות משתנות כשהגולשים עוברים מעליהן עם העכבר, וחושפות תכנים ואלמנטים שונים. אתם גם יכולים להוסיף אנימציה לאלמנטים כדי לתפוס את תשומת הלב של הגולשים ולעודד אותם להמשיך לחקור את האתר שלכם.
שלב 1 | הוסיפו תיבה אינטראקטיבית לאתר
הוסיפו תיבה אינטראקטיבית כדי להתחיל לבנות עמודים מושכי עין. יש מגוון תבניות צבעוניות ויפות, כך שאתם יכולים לבחור אחת שתתאים למראה ולערכת העיצוב של האתר.
כדי להוסיף תיבה אינטראקטיבית:
- עברו ל-editor.
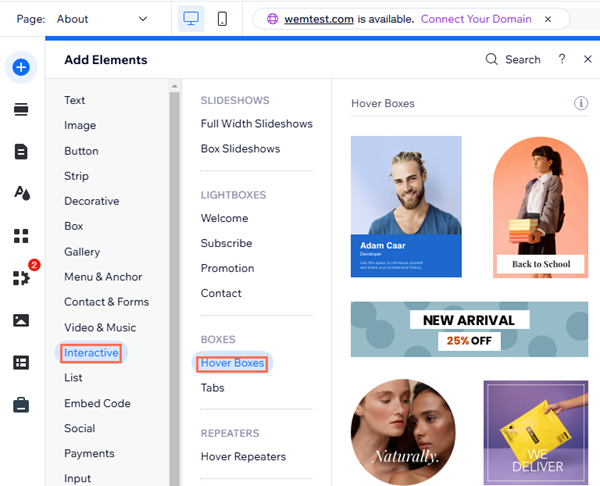
- הקליקו משמאל על Add Elements
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על Interactive (אינטראקטיבי).
- הקליקו על Hover Boxes (תיבות אינטראקטיביות).
- הקליקו או גררו את התיבה שבחרתם כדי להוסיף אותה לעמוד.

שלב 2 | הוסיפו אלמנטים לתיבה האינטראקטיבית
הוסיפו אלמנטים לתיבה כדי להציג לגולשים תוכן ומידע ותוכן רלוונטי. אתם יכולים להוסיף אלמנטים שונים למצב Regular (רגיל) ולמצב Hover (מעבר עם העכבר), או לשניהם.
כדי להוסיף אלמנט לשתי התצוגות, פשוט הוסיפו אותו במצב רגיל. כדי להציג אלמנט רק במצב רגיל, הוסיפו אותו ואז הסתירו אותו במצב מעבר עם העכבר.
כדי להציג אלמנט רק בצורה אינטראקטיבית, פשוט הוסיפו אותו במצב מעבר עם העכבר.
כדי להוסיף אלמנטים לתיבה האינטראקטיבית:
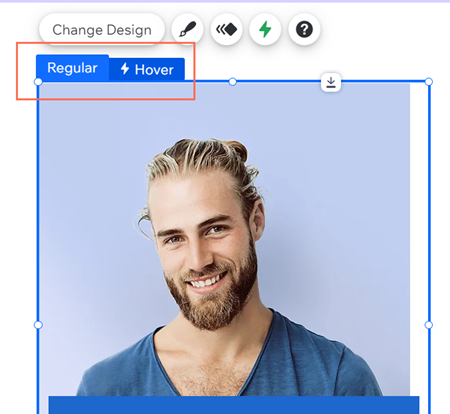
- הקליקו על התיבה האינטראקטיבית.
- הקליקו על הטאב Regular (רגיל) או על Hover (מעבר עם העכבר), בהתאם למצב שאליו תרצו להוסיף את האלמנט:
- רגיל:
- הקליקו על Add (הוספה) בצד שמאל של ה-Editor.
- הקליקו או גררו את האלמנט שבחרתם כדי להוסיף אותו לתיבה.
- מעבר עם העכבר:
- הקליקו על Add to Hover (הוספה לתיבה האינטראקטיבית) בצד שמאל של ה-Editor.
- הקליקו או גררו את האלמנט שבחרתם כדי להוסיף אותו לתיבה.
- רגיל:

הערה:
אם תוסיפו כפתור בתצוגה רגילה, לא תוכלו לערוך את העיצוב במצב מעבר עם העכבר. כפתרון חלופי, אתם יכולים להסתיר את הכפתור בתצוגת המעבר עם העכבר, ואז להוסיף אותו מחדש ולעצב אותו בהתאם לצרכים שלכם.
שלב 3 | התאימו אישית את עיצוב התיבה
אתם יכולים להתאים אישית את התיבה האינטראקטיבית כך שתראה בדיוק כמו שאתם רוצים. בהתאם לעיצוב שתבחרו, תוכלו לשנות הגדרות כמו המילוי, המסגרת והפינות כך שיתאימו לצרכי האתר.
כדי להתאים אישית את העיצוב של התיבה:
- הקליקו על אייקון העיצוב
.
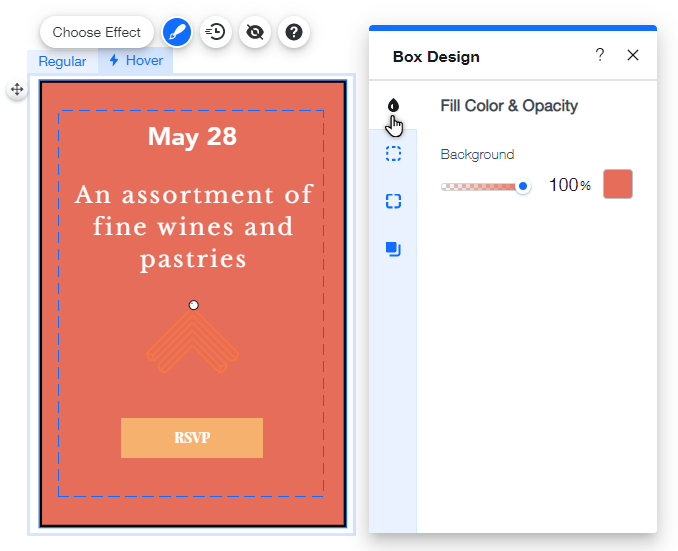
- הקליקו על Customize Design (התאמה אישית של העיצוב).
- (לא חובה) בחרו ערכת עיצוב שונה בחלק העליון.
- בחרו מהטאבים הבאים כדי לשנות כל הגדרה:
- Fill Color and Opacity: בחרו צבע רקע וגררו את פס ההזזה כדי לשנות את רמת השקיפות שלו.
- Border: שנו את הצבע, רמת השקיפות ורוחב המסגרת.
- Corners: השתמשו בתיבות כדי לשנות את גודל הפיקסלים של פינות התיבה.
- Shadow: הפעילו או השביתו את ההצללה, ושנו את הזווית, המרחק, גודל הטשטוש, הצבע והשקיפות.

שלב 4 | הוסיפו אפקט לתיבה האינטראקטיבית
האפקטים מעוררים לחיים את התיבות האינטראקטיביות. עם מגוון אפשרויות בחירה, אתם יכולים ליצור אפקט מהנה ומושך עין.
אתם יכולים גם להתאים אישית את האפקט כך שיתאים במדויק לאתר ולתיבה האינטראקטיבית.

כדי להוסיף אפקט ולהתאים אותו אישית:
- הקליקו על התיבה האינטראקטיבית.
- הקליקו על הטאב Hover (מעבר עם העכבר).
- הקליקו על Choose Effect (בחירת אפקט).
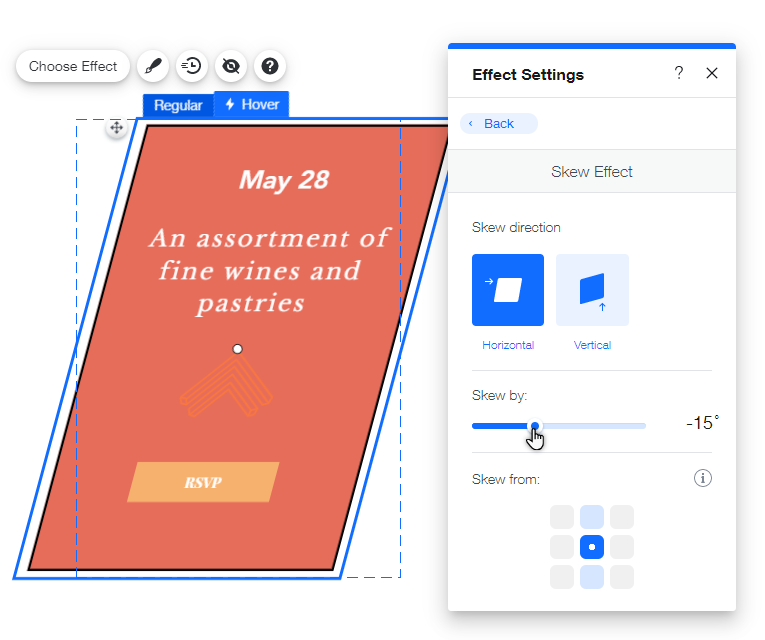
- הקליקו על Customize (התאמה אישית) כדי לשנות את הגדרות האפקט.
הקליקו על אחת האפשרויות שלמטה לפרטים נוספים על ההתאמה האישית כל אפקט.
Grow (הגדלה)
Shrink (כיווץ)
Skew (הטיה)
Rotate (סיבוב)
Combo (שילוב)

