Wix Blocks: הגדרות ההתקנה של אפליקציות ווידג'טים
זמן קריאה: 6 דקות
Wix Blocks פתוחה כרגע למספר מצומצם של משתמשים.
כשאתם יוצרים אפליקציית Blocks, חשוב לקבוע מה קורה כשיוצרי אתרים מתקינים את האפליקציה. איך אתם רוצים שהאפליקציה והווידג'טים יתווספו לאתר? לדוגמה, אתם יכולים לבחור:
- אם להציג את כל הווידג'טים בחלונית ההוספה של האתר, או להסתיר חלק מהם
- אם להוסיף את האפליקציה לעמוד חדש באתר
- האם הווידג'ט מופיע אוטומטית בעמוד האתר או רק כשהוא נוסף ידנית
- איזו עריכה מוכנה מראש אמורה להופיע בעת ההתקנה
התשובות לכל השאלות האלה תלויות באפליקציה הספציפית שלכם, ואפשר לערוך אותן בהגדרות ההתקנה.
שימו לב:
- הגדרות ההתקנה תקפות רק להתקנה הראשונה באתר. זה אומר שאם האפליקציה כבר מותקנת באתר, ההגדרות לא יעודכנו אלא אם יוצרי האתר יסירו ויתקינו את האפליקציה מחדש.
- הגישה להגדרות ההתקנה נמצאת תחת תפריט ה-App (אפליקציה) ב- Wix Blocks. חלונית האפשרויות עצמה נמצאת בדאשבורד ה-Wix Developers Center (מרכז המפתחים של Wix).
- הגדרות ההתקנה שאתם מפעילים על אפליקציית ה-Blocks שלכם הן ספציפיות לגרסה של האפליקציה. מומלץ להשתמש בגרסה לבדיקה כשאתם מפעילים אפשרויות התקנה שונות, לפני שמשחררים גרסה חדשה.
אפשרויות להוספת ווידג'טים
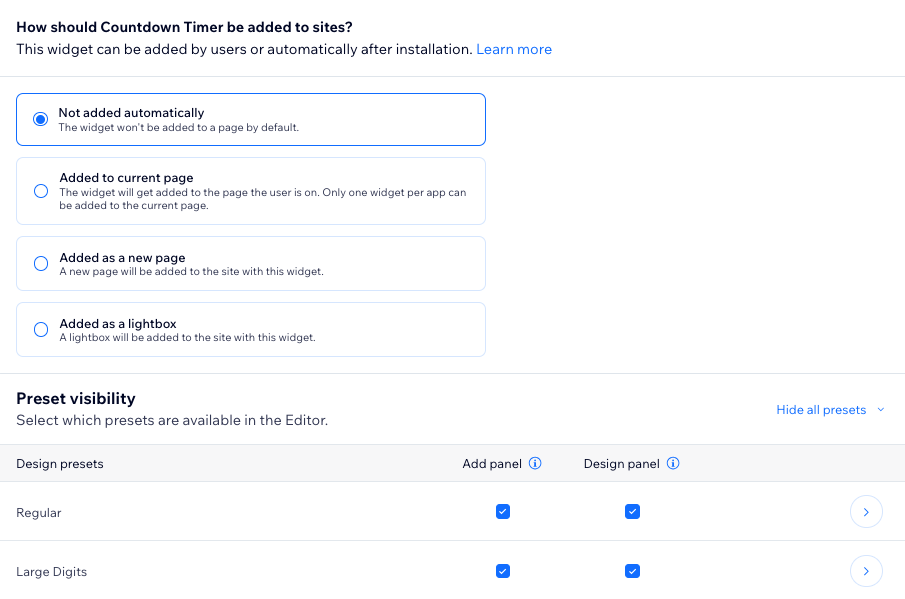
יש ארבע אפשרויות לבחירה עבור ההוספה של הווידג'טים שלכם לאתר Wix.
- Not added automatically (לא מתווסף אוטומטית)
- Added to current page (מתווסף לעמוד הנוכחי)
- Added as a new page (מתווסף כעמוד חדש)
- Added as a Lightbox (מתווסף כחלונית לייטבוקס)
לכל ווידג'ט אתם בוחרים גם:

Not added automatically
זו הגדרת ברירת המחדל ליוצרי אתר שמתקינים את האפליקציה.
עם האפשרות הזו, הווידג'ט שלכם:
- לא מתווסף לעמוד באופן אוטומטי.
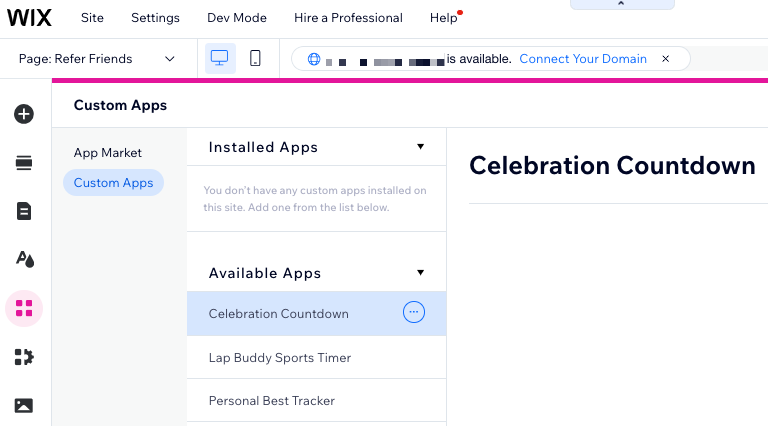
- מוצג בחלונית Add Apps (הוספת אפליקציות) כזמין להתקנה. אם אתם לא רוצים שהווידג'ט יופיע בחלונית Add Apps (לדוגמה, אם מדובר בווידג'ט פנימי), בטלו את הבחירה באפשרות הזו.
עם האפשרות הזו, עבור ערכת העיצוב המוכנה:
- ההגדרה המוכנה שתקבעו תחול גם על המחשב וגם על המובייל.
- כברירת מחדל, האפשרות הראשונה שנוצרה עבור הווידג'ט מסומנת.

Added to current page
המשמעות של אפשרות זו היא שהווידג'ט מתווסף אוטומטית לעמוד שבו יוצרי האתר נמצאים, מבלי שיצטרכו לגרור ולשחרר אותו מחלונית ההוספה.
שקלו להשתמש באפשרות הזו אם יש לכם ווידג'ט ראשי שאתם רוצים להפנות אליו משתמשים.
עם האפשרות הזו, הווידג'ט שלכם:
- מתווסף לעמוד שבו יוצרי האתר נמצאים.
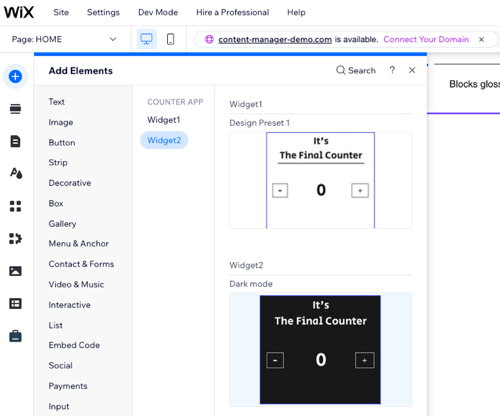
שימו לב: אם יוצרי האתר התקינו את האפליקציה דרך Wix App Market, ההתקנה תתבצע בעמוד הבית של האתר. - מוצג בחלונית Add Elements (הוספת אלמנטים) כזמין להתקנה. אם אתם לא רוצים שהווידג'ט יופיע בחלונית Add Elements (לדוגמה, אם מדובר בווידג'ט פנימי), בטלו את הסימון בתיבת הסימון Add panel (הוספת חלונית) בקטע Preset visibility (נראות ערכות מוכנות).
עם האפשרות הזו, עבור ערכת העיצוב המוכנה:
- אתם יכולים להגדיר עיצוב אחד בגרסה למחשב ואחד למובייל.
- כברירת מחדל, האפשרות הראשונה שנוצרה עבור הווידג'ט מסומנת.
שימו לב:
- כשאתם משתמשים באפשרות Add to current page (הוספה לעמוד הנוכחי) לווידג'ט אחד, אי אפשר להשתמש בה לווידג'ט אחר באותו עמוד. אפשר להגדיר רק ווידג'ט אחד לכל אפליקציה באופן הזה.
- אם תשנו את האפשרות הזו בגרסה מעודכנת של האפליקציה, משתמשים שכבר התקינו אותה לא יקבלו את העדכון.
Added as a new page
השתמשו באפשרות הזו כשאתם רוצים שהווידג'ט יופיע כעמוד חדש ונפרד באתר.
יש הגדרות נוספות שכדאי לקחת בחשבון כשאתם מתקינים את הווידג'ט בעזרת האפשרות הזו.
ההגדרות הנוספות הן:
- Page Name: שם העמוד יופיע בתפריט האתר.
- Page ID: מזהה העמוד משמש כדי להפנות לעמוד בקוד, והופך בנוסף לסיומת ברירת המחדל של ה-URL של העמוד. מזהה העמוד מתמלא אוטומטית בהתאם לשם העמוד, אבל אתם יכולים לערוך אותו. אי אפשר לשנות אותו אחרי שהוא נשמר (ראו הערה למטה).
- הגדירו את האופן שבו הווידג'ט מופיע בעמוד:
- Original size: האפשרות הזו נבחרת כברירת מחדל. הווידג'ט מופיע בגודל שבו הוא נוצר.
- Stretched: בחרו באפשרות הזו כדי למתוח את הווידג'ט כך שימלא את העמוד.
שימו לב:
ערך ה-Page ID (מזהה עמוד) הופך לחלק מכתובת ה-URL של העמוד החדש שהווידג'ט מותקן בו. זה נעשה כדי שיהיה אפשר להשתמש בו כ-URL ייחודי בקוד. דוגמה אחת לשימוש היא יוצרי אפליקציה שרוצים להוסיף קוד לאפליקציה כדי לנווט לעמוד הזה. יוצרי האפליקציה יכולים להשתמש באלמנט כמו כפתור במסגרת הווידג'ט, כדי להעביר את המשתמשים לעמוד. בשביל זה, הקוד צריך מזהה ייחודי כדי לעבוד כמו שצריך.
עם אפשרות ההתקנה הזו, הווידג'ט:
- מתווסף לעמוד חדש באתר של הגולשים.
- מוצג בחלונית Add Elements (הוספת אלמנטים). אם אתם לא רוצים שהווידג'ט יופיע שם, בטלו את הסימון בתיבה Add panel (הוספת חלונית) בקטע Preset visibility (נראות ערכות מוכנות).
עם האפשרות הזו, עבור ערכת העיצוב המוכנה:
- אתם יכולים להגדיר עיצוב אחד בגרסה למחשב ואחד למובייל.
- כברירת מחדל, האפשרות הראשונה שנוצרה עבור הווידג'ט מסומנת.
Added as a Lightbox
השתמשו באפשרות הזו כשאתם רוצים שהווידג'ט יופיע כלייטבוקס. יש הגדרות לייטבוקס נוספות שכדאי לקחת בחשבון כשמתקינים ווידג'ט בעזרת אפשרות זו.
ההגדרות הנוספות של הלייטבוקס הן:
- Lightbox Name: שם הלייטבוקס יופיע בתפריט האתר.
- Lightbox ID: מזהה הלייטבוקס משמש להתייחסות ללייטבוקס בקוד, והופך גם לסיומת ברירת המחדל של כתובת ה-URL של העמוד. הוא מתמלא אוטומטית בהתאם לשם הלייטבוקס, אבל אתם יכולים לערוך אותו. אי אפשר לשנות אותו אחרי שהוא נשמר (ראו הערה למטה).
שימו לב:
ערך ה-Lightbox ID (מזהה הלייטבוקס) הופך לחלק מכתובת ה-URL של הלייטבוקס החדשה שהווידג'ט מותקן עליה. זה נעשה כדי שיהיה אפשר להשתמש בו כ-URL ייחודי בקוד. דוגמה אחת לשימוש היא בוני אפליקציות שרוצים להוסיף קוד לאפליקציה שלהם, כדי לנווט ללייטבוקס. בוני האפליקציה יכולים להשתמש באלמנט כמו כפתור בווידג'ט כדי להעביר את המשתמשים ללייטבוקס הזה. בשביל זה, הקוד צריך מזהה ייחודי כדי לעבוד כמו שצריך.
עם האפשרות הזו, הווידג'ט שלכם:
- מתווסף לעמוד חדש באתר של הגולשים.
- מוצג גם בחלונית Add Elements (הוספת אלמנטים). אם אתם לא רוצים שהווידג'ט יופיע שם, בטלו את הסימון בתיבה Add panel (הוספת חלונית) במקטע Preset visibility (נראות ערכות מוכנות).
עם האפשרות הזו, עבור הערכות המוכנות שלכם:
- אתם יכולים להגדיר עיצוב אחד בגרסה למחשב ואחד למובייל.
- כברירת מחדל, האפשרות הראשונה שנוצרה עבור הווידג'ט מסומנת.
openLightbox()
כדי לפתוח את הלייטבוקס מהקוד של האפליקציה, השתמשו בפונקציית wix-application openLightbox()
הצגת הווידג'ט בחלונית ההוספה ובחלונית העיצוב
כשיוצרי אתרים מתקינים את האפליקציה שלכם באתר, יכול להיות שתרצו שהם יתקינו חלק מהווידג'טים, ולא יתקינו ווידג'טים אחרים. לדוגמה, תרחיש נפוץ הוא שלאפליקציה יש ווידג'ט ראשי אחד, וגם ווידג'טים פנימיים אחרים שמוטמעים בתוכה. במקרה כזה, תרצו שיוצרי אתרים יתקינו רק את הווידג'טים הראשיים. כל האחרים כבר כלולים, ואם כולם יופיעו ברשימה "My Widgets" (הווידג'טים שלי) בחלונית ה-Add Elements (הוספת אלמנטים), יווצר בלבול.
אתם יכולים גם להפוך את העיצובים המוכנים מראש של הווידג'ט לזמינים בתוך רשימת ה-My Widgets בחלונית Add Elements ב-Editor. כדי לעשות זאת, סמנו את התיבה Add panel (הוספת חלונית) בקטע Preset visibility (נראות ערכות מוכנות).

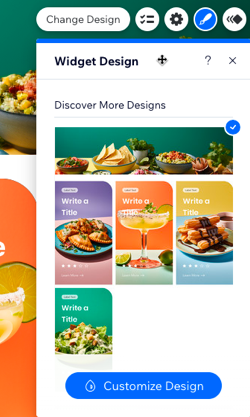
כדי להפוך את העיצובים המוכנים מראש של הווידג'ט לזמינים בחלונית העיצוב ב-Editor, בחרו בתיבת הסימון Design panel בקטע Preset visibility (נראות ערכות מוכנות).

יצירת תמונות ממוזערות לערכות המוכנות מראש
כשיוצרי אתרים עוברים על ערכות העיצוב המוכנות של הווידג'ט בחלוניות הוספת האלמנטים או העיצוב שלהם, הם רואים תמונה ממוזערת של הווידג'ט. הקליקו על Preset Settings (הגדרות ערכות מוכנות) כדי לבחור אם להשתמש בתמונה שנוצרת אוטומטית או ליצור תמונה משלכם.
הגדרת ערכת ברירת המחדל של הווידג'ט
כשבניתם את הווידג'ט שלכם, סביר להניח שהשתמשתם בערכות מוכנות מראש כדי להגדיר את הדרך בה הווידג'ט יופיע במובייל ובגרסה למחשב. יכול להיות שיהיו לכם כמה אפשרויות לשתי הסביבות. במקרה כזה, אתם יכולים לבחור את האפשרות המועדפת עליכם על ידי הפעלת המתג Add a different preset for mobile (הוספת ערכה מוגדרת שונה למובייל). כברירת מחדל, הערכה הראשונה שנוצרה עבור הווידג'ט מסומנת.
שימו לב:
- אם תבחרו באפשרות הזו, ערכת שולחן העבודה היא זו שתופיע בחלונית Add Elements.
- כשווידג'ט מותקן אוטומטית, ערכת המובייל מותקנת בתצוגות המובייל והטאבלט.
תזכורת
הגדרות ההתקנה תקפות רק להתקנה הראשונה באתר. זה אומר שאם האפליקציה שלכם כבר מותקנת באתר, ההגדרות לא יתעדכנו אלא אם יוצרי האתר יסירו ויתקינו את האפליקציה מחדש.