Studio Editor: עבודה עם גריד CSS מתקדם
7 דקות
ב-Studio Editor אתם יכולים להשתמש בגריד CSS מתקדם כדי לארגן את הפריסה של אלמנטים ומקטעים: לבחור את מספר השורות והעמודות, ולהגדיר את הגודל שלהן באמצעות מידות רספונסיביות (למשל fr, Min/max, %).
היכנסו ל-Wix Studio Academy כדי לצפות בוובינרים, מדריכים וקורסים נוספים בנושא Wix Studio.
מעבר מגריד מקטעים לגריד CSS
מקטעים ב-editor מגיעים עם גריד (רשת) מובנה למקטעים. זוהי גרסה קלה לשימוש של הגריד המתקדם, שמבוססת על אותו היגיון CSS. אם תעברו לגריד CSS מתקדם, תהיה לכם שליטה מדויקת יותר על הפריסה בכל ברייקפוינט.
הערה:
אחרי שתבצעו את המעבר, לא תוכלו לחזור לגריד המקטעים. עם זאת, אם ביצעתם את הפעולה ממש עכשיו, אתם יכולים להשתמש בכפתור Undo (ביטול)  שמופיע מימין למעלה ב-editor.
שמופיע מימין למעלה ב-editor.
 שמופיע מימין למעלה ב-editor.
שמופיע מימין למעלה ב-editor.כדי לעבור מגריד מקטעים לגריד CSS:
- בחרו את המקטע הרלוונטי.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

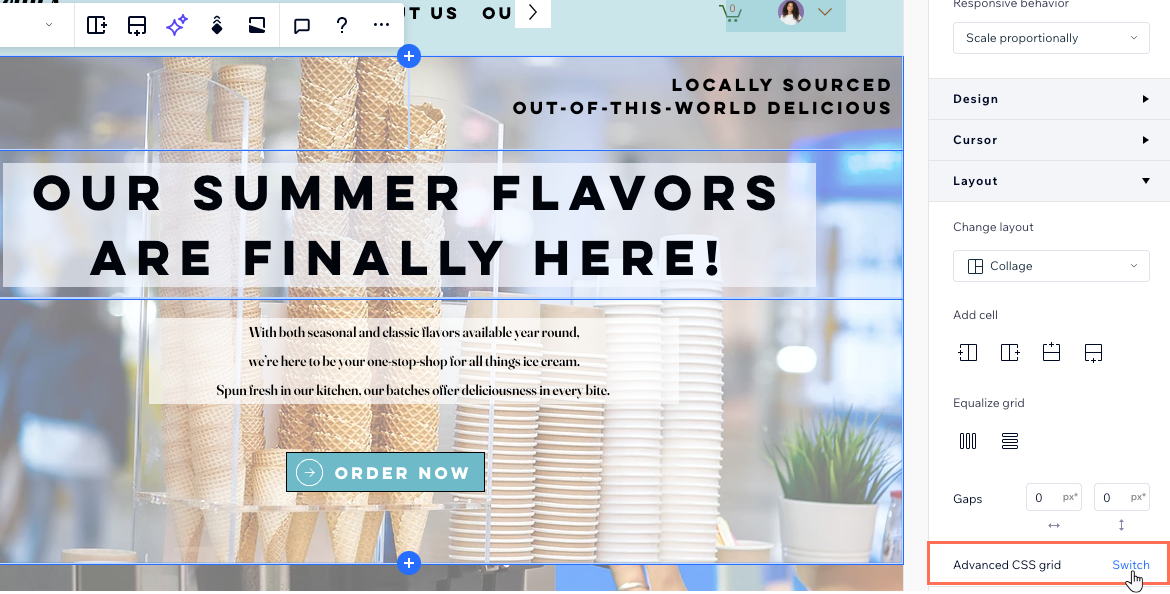
- גללו מטה אל Layout (פריסה).
- הקליקו על Switch (מעבר) ליד Advanced CSS grid (גריד CSS מתקדם).
- הקליקו על Switch to CSS Grid (מעבר לגריד CSS).

מה השלב הבא?
בחלונית ה-Inspector (עריכה) תוכלו לערוך את השורות, העמודות והמרווחים לפי הצורך. אתם יכולים גם לגרור קווי גריד על הקנבס כדי להזיז אותם.
החלת גריד CSS על אלמנטים אחרים
אתם יכולים להחיל גריד CSS על פריטים בקונטיינר, בלייטבוקס, בפלקסבוקס וברפיטר. ספציפית באלמנט הרפיטר, אחרי שמחילים גריד על פריט אחד, כל השאר מתעדכנים אוטומטית.
כדי להחיל גריד CSS:
- בחרו את האלמנט הרלוונטי ב-editor.
- הקליקו על אייקון הפעולות הנוספות
 .
. - הקליקו על Apply Advanced CSS Grid (הפעלת גריד CSS מתקדם).
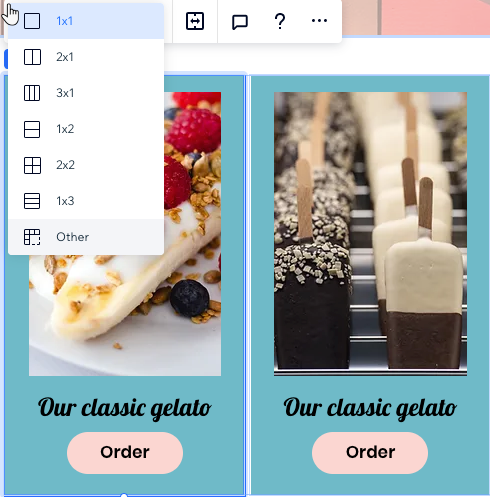
- בחרו פריסה מהתפריט הנפתח 1x1.
טיפ: בחרו ב-Other (אחר) אם אתם רוצים להגדיר בעצמכם את מספר השורות והעמודות.

מה השלב הבא?
בחלונית ה-Inspector (עריכה) תוכלו לערוך את השורות, העמודות והמרווחים לפי הצורך. אתם יכולים גם לגרור קווי גריד על הקנבס כדי להזיז אותם.
עריכת גריד CSS
אתם יכולים לערוך את הגריד כדי להגיע לפריסה שמתאימה לכם בדיוק: לשנות את מספר השורות והעמודות ולכוונן את הגודל שלהן והרווחים ביניהן.
כדי לערוך גריד CSS:
- בחרו את האלמנט או המקטע הרלוונטיים.
- בחרו איך אתם רוצים לעצב את הגריד:
לבחור פריסה אחרת
להוסיף עוד שורות ועמודות
לשנות את גודל העמודות או השורות
למחוק עמודה או שורה
לשנות את גודל הרווחים
הערה:
אי אפשר להסיר גריד CSS ממקטע. אם תמחקו את כל השורות / העמודות, הגריד יחזור ליחס של 1x1.
עבודה עם נקודות ברייקפוינט:

העיצוב שלכם משתלב ומותאם מגרסת המחשב לנקודות הברייקפוינט הקטנות יותר. אנחנו ממליצים להתאים את הגריד לכל נקודת ברייקפוינט כדי להבטיח שקומפוזיציית האלמנטים תהיה מושלמת. בדוגמה שלמטה, הגדרנו פריסה שונה לכל נקודת ברייקפוינט (3 עמודות במחשב לעומת 3 שורות בטאבלטים).

מיקום אלמנטים בגריד
כשאתם מוסיפים אלמנטים לגריד, יש כמה כלים שיכולים לעזור לכם להגדיר את המיקום שלהם בצורה מדויקת יותר.
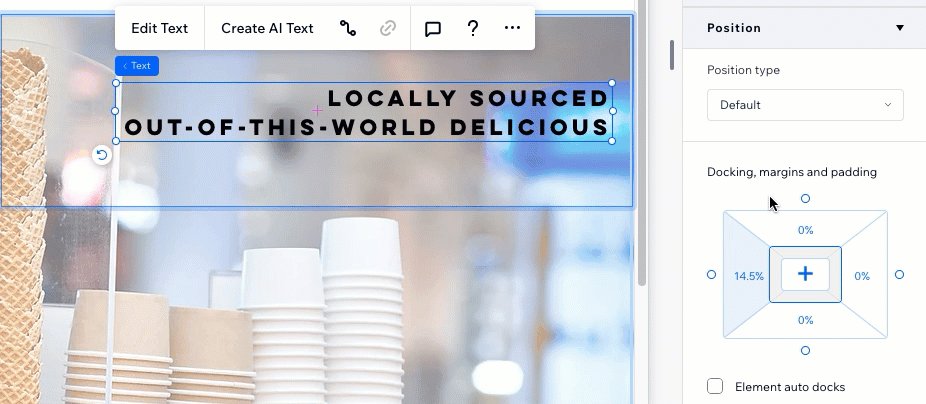
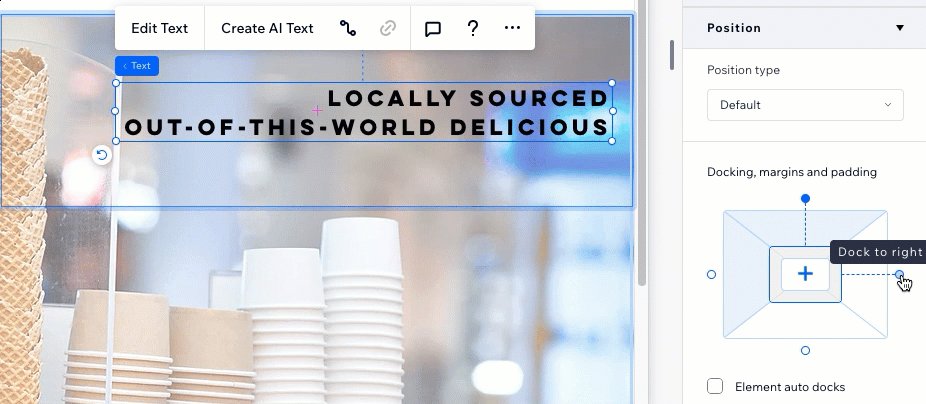
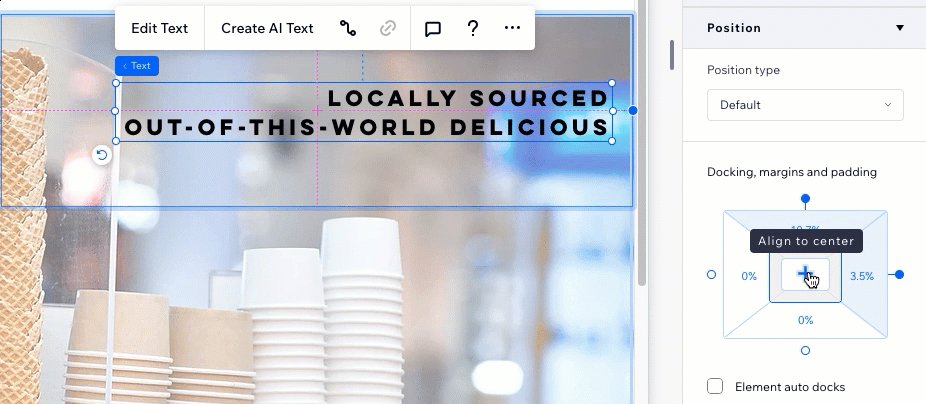
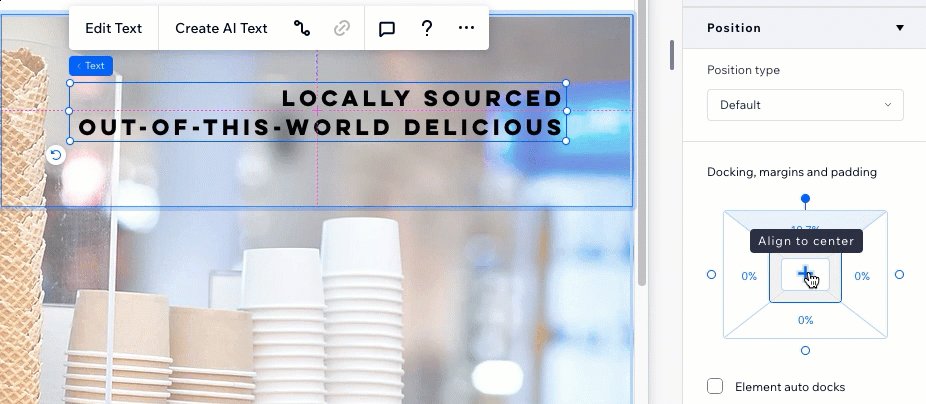
קיבוע אלמנטים (Docking)
קיבוע אלמנטים לקווי רשת מבטיח שהם ימוקמו בדיוק במקום הרצוי. ב-Studio Editor, כל האלמנטים מקובעים אוטומטית, אבל באפשרותכם לשנות את הקיבוע באופן ידני ולהוסיף שוליים.

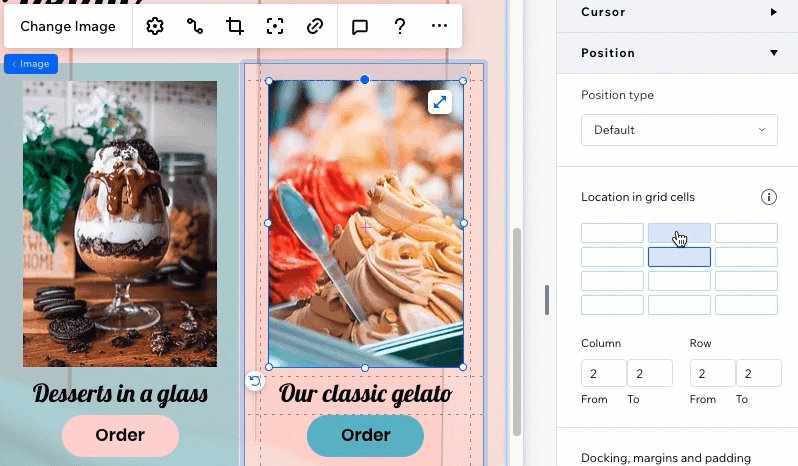
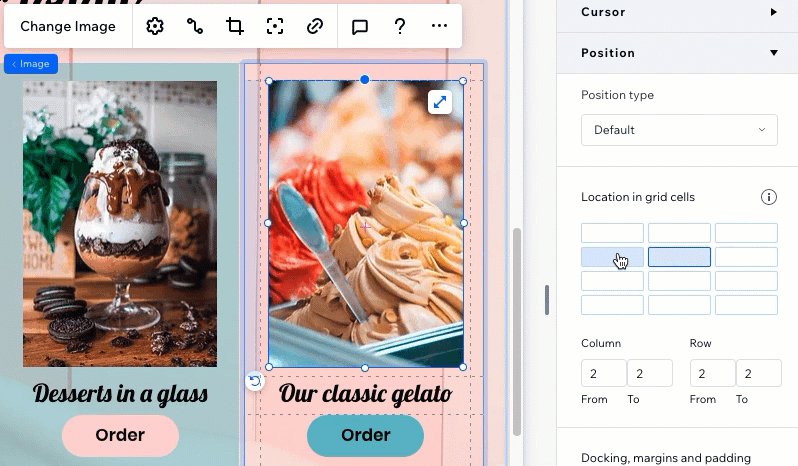
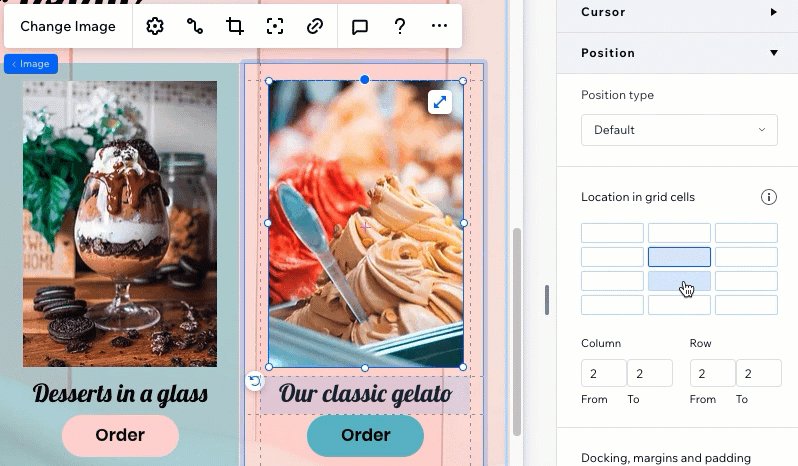
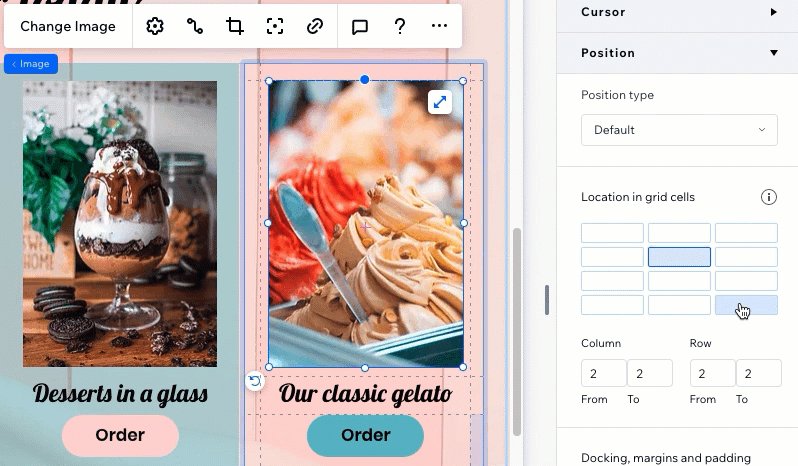
העברת אלמנטים בין תאים בגריד
בחלק Position (מיקום) בחלונית ה-Inspector (עריכה) אפשר לבחור אלמנט ולראות את תא הגריד שבו הוא נמצא. אתם יכולים להקליק על תא כלשהו בגריד כדי להעביר את האלמנט לשם, בלי צורך להשתמש בגרירה ושחרור.
אפשר גם להוסיף את מספרי העמודות והשורות הספציפיים – מאוד מועיל כשצריך למקם אלמנט על פני כמה תאים בגריד.

טבלת היחידות של גרידים
יש לכם מגוון רחב של יחידות CSS ליצירת גריד. אתם יכולים להגדיר את גודל העמודות והשורות באמצעות אחוזים, שברים או פיקסלים. לחלופין, אפשר להגדיר את הגודל המינימלי והמקסימלי של העמודות והשורות, או להשתמש בחישובים כדי ליצור את הגריד הרצוי.
Percentage (%) – אחוזים
Fraction (fr) – שברים
Auto – אוטומטי
Pixels (px) – פיקסלים
Viewport width & height (vw ו-vh) – רוחב וגובה התצוגה
Min & Max content – מינימום ומקסימום תוכן
Min/max – מינימום/מקסימום
Calculation – חישוב
יש לכם בעיית אלמנטים חופפים?
צפו בסרטון פתרון הבעיות שלנו כדי ללמוד מה כדאי לבדוק ואיך לפתור את הבעיה.



 .
.
 כדי לראות את האפשרות הזאת.
כדי לראות את האפשרות הזאת.


 ליד עמודה או שורה קיימת.
ליד עמודה או שורה קיימת.