Studio Editor: ייצוא העיצובים שלכם מ-Figma
8 דקות
משתמשים בפיגמה (Figma) לעיצוב מקטעים ואלמנטים? התוסף של Wix Studio מאפשר לכם להפוך עיצובים סטטיים לאתר רספונסיבי, בתהליך אחד פשוט. אתם יכולים לייבא מסגרות פיגמה שלמות, רכיבים ומקטעים ספציפיים, או להשתמש ב-wireframes (ערכות ה-UI) שלנו.
מרגע שתהיו ב-Studio, תוכלו לשפר את העיצובים שלכם עם אנימציות ללא קוד, CSS מותאם אישית, חיבור לפתרונות עסקיים כמו Wix Stores, ועוד.
חשוב:
החל מ-17 בנובמבר 2025, יש הגבלה על מספר הדיזיינים ש-Figma מאפשרת לייצא. למידע נוסף על הגבלת קצב הבקשות ב-Figma
- אנחנו ממליצים להשאיר את פיגמה ואת Studio Editor פתוחים בטאבים נפרדים בדפדפן, כי אתם תצטרכו את שניהם עבור התהליך.
- נמצאים בעיצומו של התהליך וצריכים עזרה? קראו את השאלות הנפוצות ואת המידע לפתרון בעיות שמופיעים כאן בהמשך.
שלב 1 | התכוננו לייצוא
לפני שמנסים לייבא עיצובים מפיגמה, יש כמה דברים שאנחנו ממליצים לבדוק. זה יבטיח מעבר חלק מפיגמה ל-Wix Studio.
א | העלו את הפונטים שלכם ל-Wix Studio
ודאו שכל הפונטים שבהם אתם משתמשים ב-Figma זמינים גם בחשבון ב-Wix. עדיף להעלות את הפונטים ל-Wix מראש – אחרת, פונטים של המערכת יחליפו את הפונטים שהתכוונתם להציג.

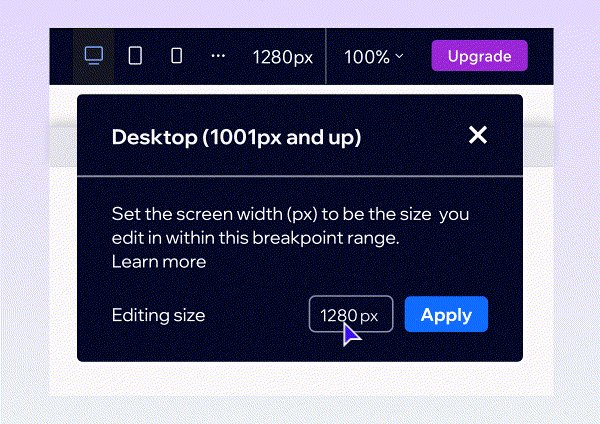
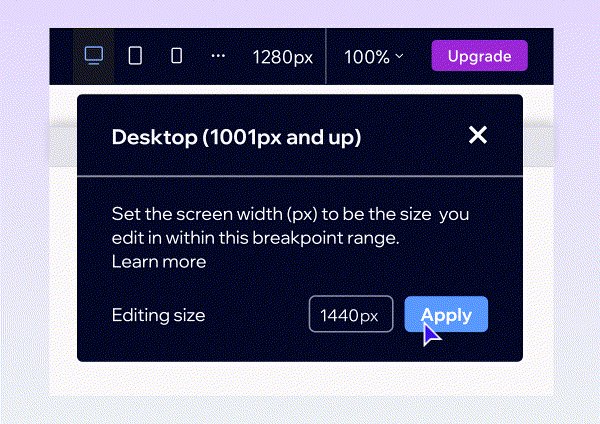
ב | השוו את רוחב המסגרת לגודל העריכה
רוחב המסגרת של Figma צריך להתאים לגודל העריכה של העמוד הרלוונטי באתר של הלקוח. אם לא תהיה התאמה, הייצוא של העיצוב לא יהיה באותו יחס ולכן לא יופיע בפרופורציות הנכונות ב-Wix Studio.
מייצאים אלמנטים?
עדיין כדאי לבדוק את רוחב המסגרת שמכילה אותם כדי להבטיח תוצאה ביחס 1:1.

שלב 2 | התקינו את התוסף וחברו את קובץ הפיגמה
אם עדיין לא עשיתם זאת, עברו לעמוד קהילת הפיגמה והתקינו את התוסף של Wix Studio. אחרי ההתקנה, אתם יכולים להקליק קליק ימני כדי לגשת לתוסף מכל עיצוב שאתם עובדים עליו.
בשלב הבא, העתיקו את הלינק לקובץ הפיגמה וחזרו ל-Editor, שם תוכלו לחבר אותו לאתר של הלקוחות.
א | התקינו את התוסף בפיגמה
- עברו לעמוד התוסף Figma to Wix studio.
- הוסיפו את התוסף לחשבון הפיגמה שלכם.
- פתחו את קובץ הפיגמה שמכיל את המסגרת שאתם רוצים לייצא.
- העתיקו את כתובת ה-URL של קובץ הפיגמה.
ב | חברו את קובץ הפיגמה לאתר של הלקוחות
- היכנסו לאתר של הלקוחות ב-Editor.
- הקליקו על האייקון של Wix Studio
 מצד שמאל למעלה.
מצד שמאל למעלה. - עברו עם העכבר מעל Tools (כלים).
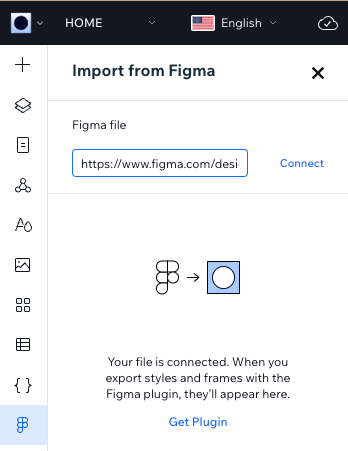
- הקליקו על Import from Figma (ייבוא מ-Figma ).
טיפ: זה יוסיף אייקון חדש בצד שמאל של ה-Editor.
בצד שמאל של ה-Editor. - הדביקו את כתובת ה-URL של קובץ הפיגמה והקליקו על Connect (חיבור) .
- (בפעם הראשונה בלבד) הקליקו על Allow access (אישור גישה) כדי לסיים את חיבור הקובץ.

שלב 3 | בחרו מה לייצא מפיגמה
אחרי התקנת התוסף, אתרו את קובץ העיצוב הרלוונטי בחשבון הפיגמה שלכם. התוסף מאפשר לכם לבחור מה לייצא – מסגרת או סגנונות.
מומלץ קודם לייצא את הסגנונות שלכם (כלומר טיפוגרפיה וצבעים), כך שהם כבר יהיו מוגדרים ב-Studio Editor כשאתם מתחילים לייצא מסגרות.
אילו אלמנטים התוסף מזהה אוטומטית?
כדי לייצא מפיגמה:
- פתחו את קובץ הפיגמה הרלוונטי.
- היכנסו לתוסף ה-Studio:
- הקליקו על האייקון של Figma
 כדי לפתוח את התפריט הראשי.
כדי לפתוח את התפריט הראשי. - עברו עם העכבר מעל Plugins (תוספים) והקליקו על Figma to Wix Studio (פיגמה ל-Wix Studio).
- הקליקו על האייקון של Figma
- הקליקו על Set up Export (הגדרת ייצוא).
- סמנו את התיבה I'm done connecting my file (סיימתי לחבר את הקובץ שלי) והקליקו על Next (הבא).
- ודאו שגודל העריכה ב-Wix Studio תואם לרוחב הפיגמה. כשאתם מוכנים, הקליקו על Start Export (התחלת ייצוא).
- בחרו מה לייצא ועקבו אחרי השלבים:
Styles (סגנונות)
Frame (מסגרת)
שלב 4 | השלימו את הייבוא ב-Editor
אחרי שבחרתם את הסגנונות ו/או המסגרות שאתם רוצים לייצא, חזרו לאתר של הלקוחות ב-Editor. עכשיו תראו שהחלונית Import from Figma מציגה את הבחירה שלכם.
ודאו שאין פונטים חסרים או אי התאמה בגודל, ואז בחרו אם לייבא את המסגרת בתור קונטיינר, מקטע וכו'.
כדי להשלים את הייבוא:
- היכנסו לאתר של הלקוחות ב-Editor.
- (אם עדיין סגור) הקליקו על האייקון Import from Figma
 בצד שמאל.
בצד שמאל. - בהתאם למה שאתם מייבאים, עקבו אחרי השלבים הבאים:
Styles (סגנונות)
Frame (מסגרת)
שאלות נפוצות
הקליקו על שאלה למטה לפרטים נוספים על ייבוא עיצובים מפיגמה.
האם אפשר לייבא עיצובים מפיגמה לאתר קיים?
האם אפשר לייבא כמה עמודים בבת אחת?
האם עיצובי פיגמה מתחברים אוטומטית לאפליקציות של Wix (למשל, Wix Stores)?
מה קורה כשמייבאים תפריטים, טפסים וכפתורים? האם הם יפעלו באתר של הלקוח שלי?
איך ייראה העיצוב המיובא בין נקודות הברייקפוינט?
אם אבצע שינויים נוספים בעיצוב הפיגמה אחרי שייבאתי אותו ל-Studio, האם הם יסתנכרנו אוטומטית?
האם אפשר לייצא עיצובים בכיוון ההפוך, מ-Wix Studio לפיגמה?
פתרון בעיות
נתקלתם בבעיות במהלך ייצוא עיצוב הפיגמה שלכם ל-Wix Studio? הקליקו על בעיה למטה כדי ללמוד מה גורם לה ואיך לפתור אותה.
לפני שתיגשו לפתרון הבעיות:
אם אתם לא מצליחים לייצא את הדיזיין שלכם, מומלץ לבדוק אם הגעתם למגבלת קצב הבקשות בחשבון Figma שלכם.
(בפיגמה) לא יופיעו סגנונות בחלונית כשמנסים לייצא
(ב-Editor) לא מופיעה את האפשרות להוסיף מסגרת כעמוד / מקטע
(ב-Editor) העיצוב לא נראה פרופורציונלי אחרי הייבוא
צריכים עוד עזרה?
אילו פרטים צריך לכלול אם פונים לסיוע?





