Studio Editor: הוספת טקסט חלופי לתמונות (Alt text)
5 דקות
טקסט חלופי (alt text) מספק תיאור תמציתי של אלמנטים ויזואליים, ועוזר למנועי חיפוש ולטכנולוגיות מסייעות להבין את התוכן. טקסט חלופי יכול לשפר גם את הנגישות של האתר וגם את ה-SEO, וכך להפוך אותו לחלק הכרחי בבניית האתר.
הקפידו להכניס טקסט חלופי לכל התמונות וקובצי ה-GIF באתר של הלקוחות. טקסט חלופי יכול לשפר את החשיפה של החיפוש, בנוסף לשיפור החוויה עבור הגולשים. זה מעלה את האיכות הכוללת של האתרים שאתם יוצרים, והלקוחות יעריכו את הנגישות והדירוגים הגבוהים יותר בחיפוש.
הוספת טקסט חלופי לתמונות ב-editor
לא משנה אם באתר ישנן תמונות בודדות, pro galleries, או גם וגם, אתם יכולים להוסיף טקסט חלופי. אתם יכולים להוסיף אותו לתמונות בודדות מתוך ההגדרות שלהן, ולתמונות pro gallery מתוך ה-Media Manager (מנהל המדיה).
כדי להוסיף טקסט חלופי ב-editor:
- עברו ל-editor שלכם.
- הקליקו על התמונה הרלוונטית או על pro gallery.
- הוסיפו את הטקסט החלופי:
תמונות בודדות
תמונות מ-Pro Gallery
שימו לב:
כרגע אין אפשרות להוסיף כמות גדולה של טקסט חלופי לתמונות / גלריות בבת-אחת. אם הייתם רוצים לראות את הפיצ'ר הזה, אתם יכולים להצביע בעד הפיתוח שלו כאן.
הוספת טקסט חלופי לתמונות באשף הנגישות (Accessibility Wizard)
יכול להיות שתתבקשו להוסיף טקסט חלופי לתמונות כשאתם סורקים אתר עם אשף הנגישות. אם כבר הוספתם טקסט חלופי, עדיין תוכלו לעדכן אותו בתפריט הנפתח של המשימה.
כדי להוסיף טקסט חלופי באשף:
- עברו ל-editor שלכם.
- הקליקו ב-editor משמאל על Site Checker (בדיקת האתר)
.
- בחרו ב-Fix Accessibility Issues (פתרון בעיות נגישות).
- הקליקו על Scan Site (סריקת האתר).
- בחרו בלשונית Detected issues (בעיות שזוהו).
- פתחו את התפריט הנפתח של העמוד הרלוונטי.
- (אם לא לכל התמונות יש טקסט חלופי) הקליקו על Get started (התחלה).
- (אם הוספתם בעבר טקסט חלופי לכל התמונות) הקליקו על Edit (עריכה).
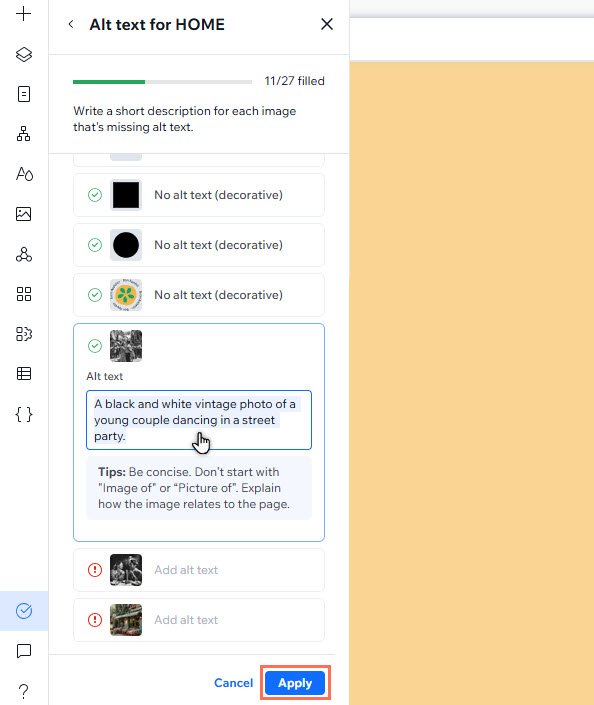
- הקליקו על סמל העריכה
ליד התמונה הרלוונטית והכניסו את הטקסט לשדה.
- הקליקו על Apply (אישור).
טיפ
אתם יכולים ללחוץ על Apply ככל שתתקדמו, או כשתסיימו להוסיף טקסט חלופי לכל התמונות בחלונית.

יצירת טקסט חלופי ב-AI באשף הנגישות
לא בטוחים איך להתחיל? אתם יכולים ליצור טקסט חלופי עם AI באשף הנגישות. הכלי מספק 2 אפשרויות כדי שיתאימו לצרכים שלכם - אתם יכולים להשתמש בו בתמונות ספציפיות, או ליצור טקסט בבת אחת לכל תמונה בעמוד.
חשוב:
- כלי ה-AI Alt text לא תומך בתמונות SVG או GIF. אתם צריכים לכתוב את הטקסט החלופי של הקבצים האלה ידנית.
- אנחנו לא יכולים להבטיח שטקסט חלופי שנוצר ב-AI יהיה תמיד מדויק לגמרי. לכן אנחנו ממליצים לבדוק את הטקסט שנוצר בכל תמונה, ולערוך אותו לפי הצורך.
כדי ליצור טקסט חלופי ב-AI:
- עברו ל-editor שלכם.
- הקליקו ב-editor משמאל על Site Checker (בדיקת האתר)
.
- בחרו ב-Fix Accessibility Issues (פתרון בעיות נגישות).
- הקליקו על Scan Site (סריקת האתר).
- בחרו בלשונית Detected issues (בעיות שזוהו).
- פתחו את התפריט הנפתח של העמוד הרלוונטי.
- (אם לא לכל התמונות יש טקסט חלופי) הקליקו על Get started (התחלה).
- (אם הוספתם בעבר טקסט חלופי לכל התמונות) הקליקו על Edit (עריכה).
- בחרו מה אתם רוצים לעשות:
- יצירת טקסט חלופי לתמונה בודדת:
- הקליקו על סמל העריכה
ליד התמונה הרלוונטית.
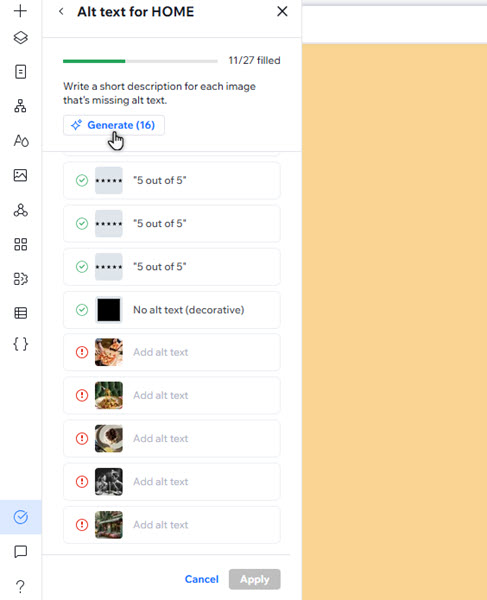
- הקליקו על Generate (יצירה).
- הקליקו על סמל העריכה
- יצירת טקסט חלופי בכמות גדולה לכל התמונות בעמודים: הקליקו על Generate (יצירה).
- יצירת טקסט חלופי לתמונה בודדת:
- בדקו את הטקסט שנוצר ובצעו את השינויים הדרושים.
- הקליקו על Apply (אישור).
רוצים לעשות פעולת עריכה בהרבה אלמנטים בבת-אחת?
הכלי לא יוצר טקסט חלופי לתמונות שמסומנות כדקורטיביות, או לתמונות שכבר מכילות טקסט חלופי.

שימו לב:
מדי פעם, יכול להיות שתראו שכלי ה-AI לא הצליח ליצור טקסט חלופי לתמונה או לתמונות בעמוד. אתם יכולים ללחוץ על Try Again לפי הצורך.
שאלות נפוצות
הקליקו על השאלות הבאות כדי לקרוא פרטים נוספים על טקסט חלופי.
האם אפשר להוסיף טקסט חלופי לתמונות באפליקציה?
למה הטקסט החלופי חשוב לנגישות?
איך הטקסט החלופי משפיע על ה-SEO?



