Studio Editor: הוספה ועריכה של נתיב ניווט (Breadcrumbs)
5 דקות
נתיב ניווט (breadcrumbs) משפר את יכולת ההתמצאות באתר של הלקוח. הצגת נתיב ברור חזרה לעמודי ההורה ולעמוד הבית מעודדת את הגולשים להישאר ולשוטט זמן רב יותר.

הוספה והגדרה של נתיב ניווט
הוסיפו נתיב ניווט כדי לספק לגולשים תצוגה ברורה של ההיררכיה באתר. אם תוסיפו את נתיב הניווט לאלמנט ה-header הגלובלי, הוא יופיע בכל עמודי האתר.
אפשר גם להוסיף נתיב ניווט לעמוד ספציפי באתר. פשוט ממקמים את הנתיב בגוף העמוד.
משתמשים בעמודים דינמיים?
נכון לעכשיו, אין אפשרות להוסיף נתיב ניווט לעמוד דינמי.
כדי להוסיף ולהגדיר את נתיב הניווט:
- עברו ל-Editor.
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Menu & Search (תפריט וחיפוש).
- הקליקו על Breadcrumbs (נתיב ניווט).
- גררו את העיצוב שבחרתם לעמוד.
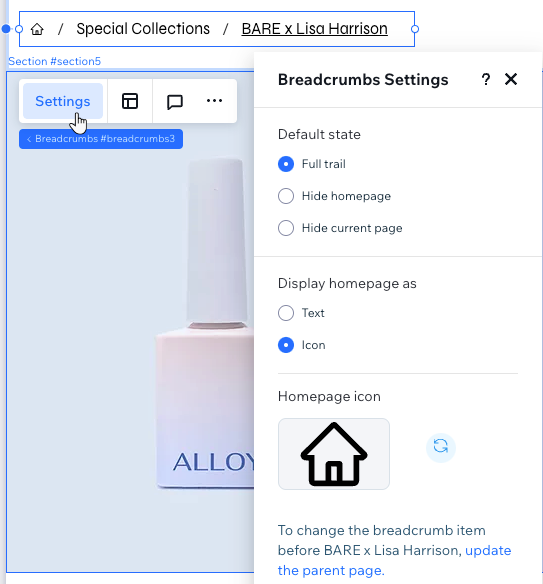
- הקליקו על Settings (הגדרות).
- החליטו מה אתם רוצים להציג בנתיב הניווט:
- Default state: בחרו אילו פריטים יופיעו בנתיב הניווט:
- Full trail: הציגו גם את עמוד הבית וגם את העמוד הנוכחי. העמוד הראשי מוצג גם אם הגולשים עוברים לעמוד משנה.
- Hide homepage: הסתירו את עמוד הבית מהנתיב.
- Hide current page: הסתירו מהנתיב את העמוד שבו הגולשים נמצאים כרגע.
- Display home page as: בחרו איך להציג את עמוד הבית בנתיב:
- Text: שם עמוד הבית מופיע בנתיב הניווט.
- Icon: אייקון שמייצג את עמוד הבית מופיע בנתיב הניווט. הקליקו על האייקון שמתחת לאייקון עמוד הבית כדי לבחור אייקון מ-Wix, או העלו גרפיקה וקטורית משלכם.
- Default state: בחרו אילו פריטים יופיעו בנתיב הניווט:
עבודה עם נקודות ברייקפוינט:
הבחירות שלכם בחלונית ההגדרות של נתיב הניווט יחולו על כל נקודות הברייקפוינט.

עדכון עמודי הורה
נתיב הניווט מציג את המיקום של העמוד הנוכחי בהיררכיה של האתר. כדי לארגן את האתר בצורה טובה יותר, ולמטרות SEO, אתם יכולים ליצור היררכיה של עמודי הורה (כלומר עמודים בדרגה גבוהה יותר), שתחתיהם נמצאים עמודי צאצא.

כדי לבחור הורה חדש (reparenting) לעמוד שאתם מעצבים, עברו לחלונית Page Settings (הגדרות עמוד).
שימו לב:
אי אפשר לשנות את ההורה של עמוד הבית ושל עמודים שקשורים לאפליקציות של Wix (למשל, עמודים של Wix Stores).
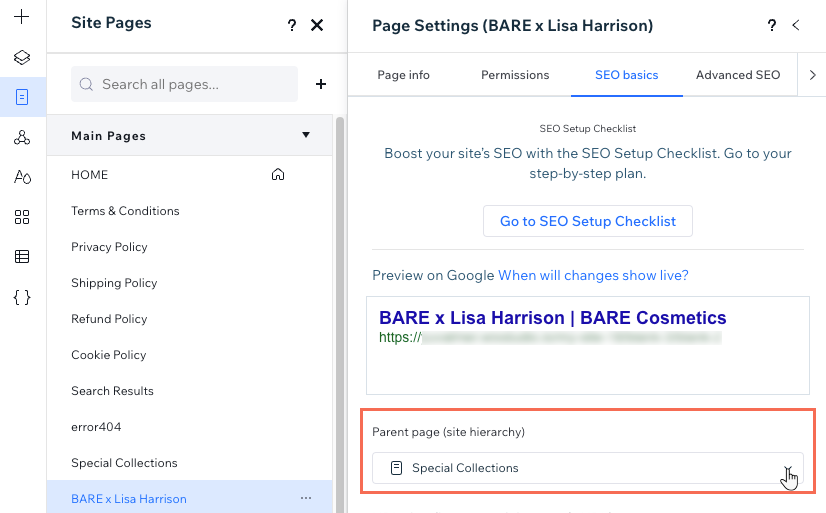
כדי לבחור הורה חדש לעמוד:
- עברו ל-Editor.
- הקליקו על Pages
 (עמודים) בצד שמאל של ה-Editor.
(עמודים) בצד שמאל של ה-Editor. - הקליקו על אייקון הפעולות הנוספות
 בעמוד שאתם רוצים לשנות את ההורה שלו.
בעמוד שאתם רוצים לשנות את ההורה שלו. - הקליקו על SEO Basics (הגדרות SEO בסיסיות).
- בחרו את ההורה החדש לעמוד זה תחת Parent page (site hierarchy) (עמוד הורה (היררכיית האתר)).

שינוי הפריסה של נתיב הניווט
משליטה בטקסט שגולש ועד לשינוי המרווח האנכי והאופקי, אתם יכולים להתאים את הפריסה של נתיב הניווט לאתר של הלקוח. בנוסף, אתם יכולים לבחור את היישור והכיוון של הפריטים למראה מהוקצע.
כדי להתאים את פריסת נתיב הניווט:
- עברו ל-Editor.
- בחרו את אלמנט נתיב הניווט.
- הקליקו על אייקון הפריסה
 .
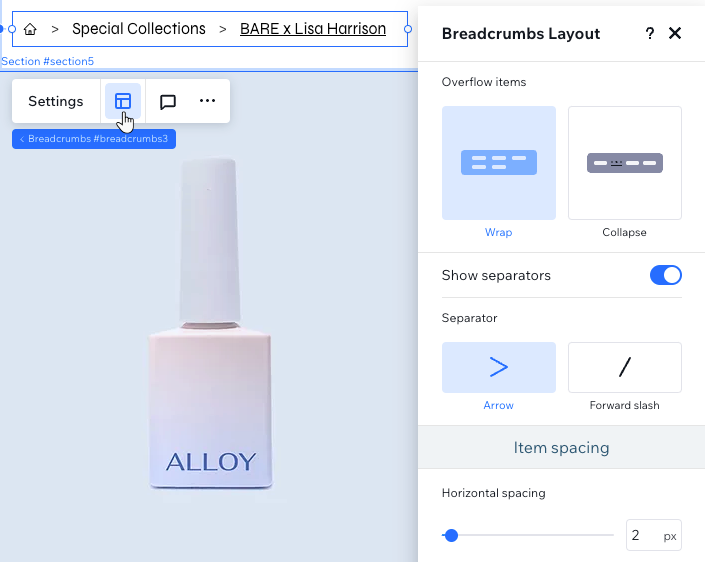
. - שנו את הפריסה בעזרת האפשרויות הזמינות:
- Overflow items: בחרו איך להציג פריטים שארוכים מדי לנתיב במסכים קטנים:
- Wrap (גלישת טקסט): אם הפריטים לא נכנסים ברוחב שהוגדר, תיווצר שורה נוספת לנתיב.
- Collapse (כיווץ): הפריטים מוצגים בשורה אחת בלבד. אם הם לא נכנסים במלואם, חלק מהטקסט ייחתך ויופיעו שלוש נקודות.
- Show separators: הפעילו את המתג כדי להציג מפרידים בין פריטים בנתיב, ואז בחרו את האייקון שבו אתם רוצים להשתמש: חץ או קו נטוי קדמי.
- Vertical spacing: גררו את פס הזזה כדי לשנות את המרווח מעל ומתחת לפריטים.
- Horizontal spacing: גררו את הפס כדי לשנות את המרווח בין הפריטים.
- Item alignment: יישרו את הפריטים לימין, למרכז או לשמאל.
- Item direction: בחרו את הכיוון שבו יופיעו הפריטים: מימין לשמאל או משמאל לימין.
- Overflow items: בחרו איך להציג פריטים שארוכים מדי לנתיב במסכים קטנים:
עבודה עם נקודות ברייקפוינט:
הבחירות שלכם בחלונית הפריסה של נתיב הניווט יחולו על כל נקודות הברייקפוינט.

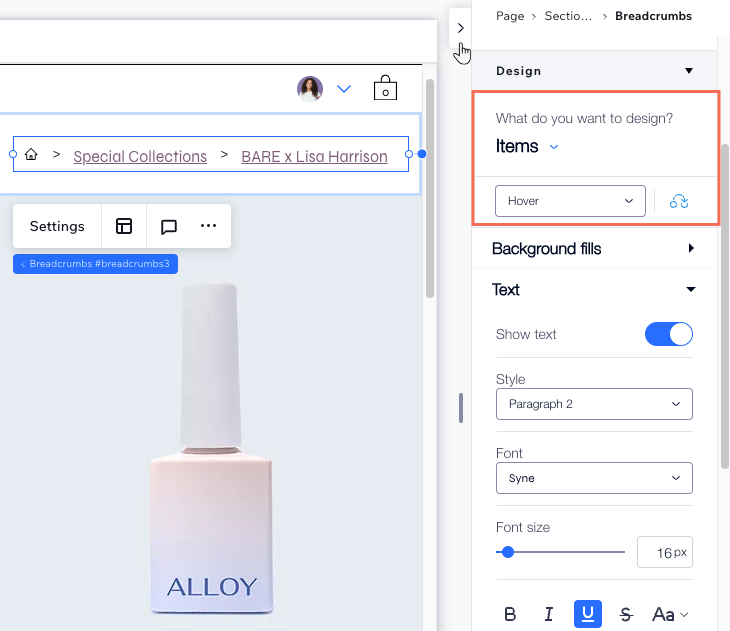
עיצוב נתיב הניווט
התאימו את המראה של נתיב הניווט בחלונית ה-Inspector (עריכה). בין אם אתם משנים את הרקע, האלמנטים המפרידים או את הפריטים עצמם, יש לכם שליטה מלאה על העיצוב. תוכלו גם לעבור בקלות בין מצבים שונים כמו 'רגיל', 'מעבר עם עכבר' או 'העמוד הנוכחי'.
כדי לעצב את נתיב הניווט:
- עברו ל-Editor.
- בחרו את אלמנט נתיב הניווט.
- הקליקו על האייקון לפתיחת כלי העריכה
 בפינה הימנית העליונה של ה-Editor.
בפינה הימנית העליונה של ה-Editor. - בחרו את החלק שאתם רוצים לעצב: Background (רקע), Separators (מפרידים) או Items (פריטים).
- בחרו את המצב הרלוונטי מהתפריט הנפתח: Regular (רגיל), Hover (מעבר עם העכבר) או Current page (עמוד נוכחי).
- השתמשו באפשרויות הזמינות כדי לעצב את נתיב הניווט.
עבודה עם נקודות ברייקפוינט:
אתם יכולים לעצב את נתיב הניווט עבור כל נקודת ברייקפוינט כדי לוודא שהאלמנט נראה טוב בכל מסך.