Studio Editor: עבודה עם שכבות
זמן קריאה: 5 דקות
כשאתם עובדים על עמוד ב-Studio Editor, יש לכם אפשרות לנהל את השכבות שלו. אתם יכולים לראות את כל המקטעים והאלמנטים כדי להבין טוב יותר את ההיררכיה שלהם. חלונית השכבות תעזור לכם גם כשתצטרכו לבחור אלמנט שקשה למצוא בקנבס.

הנושאים בעמוד זה:
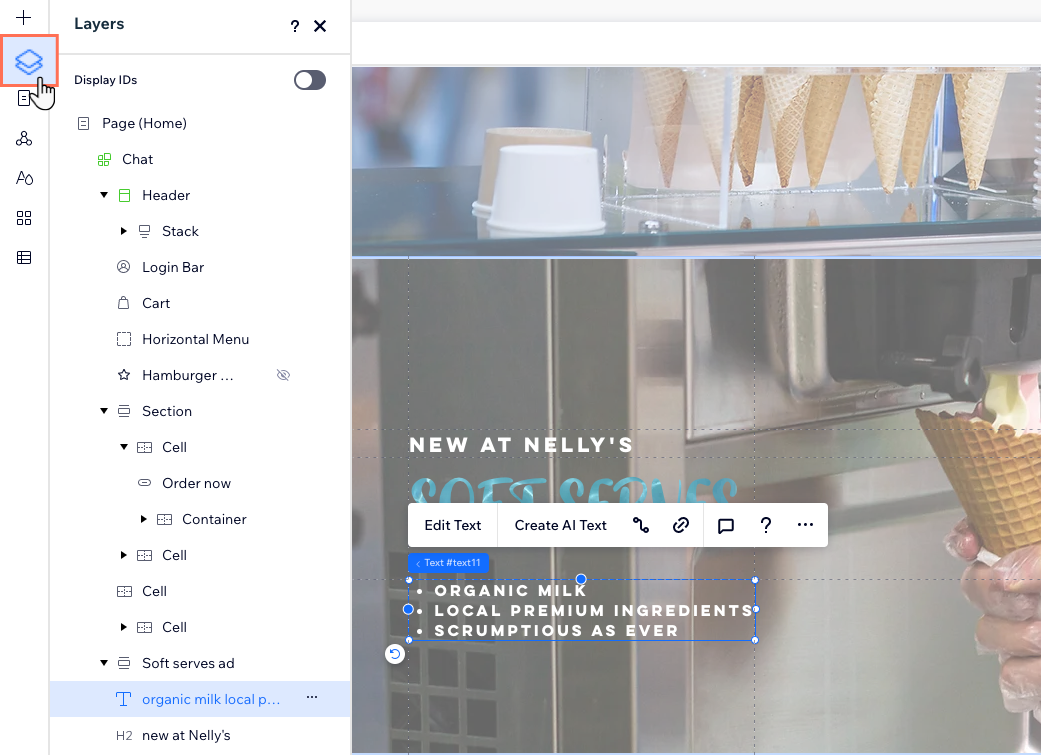
מבנה חלונית השכבות
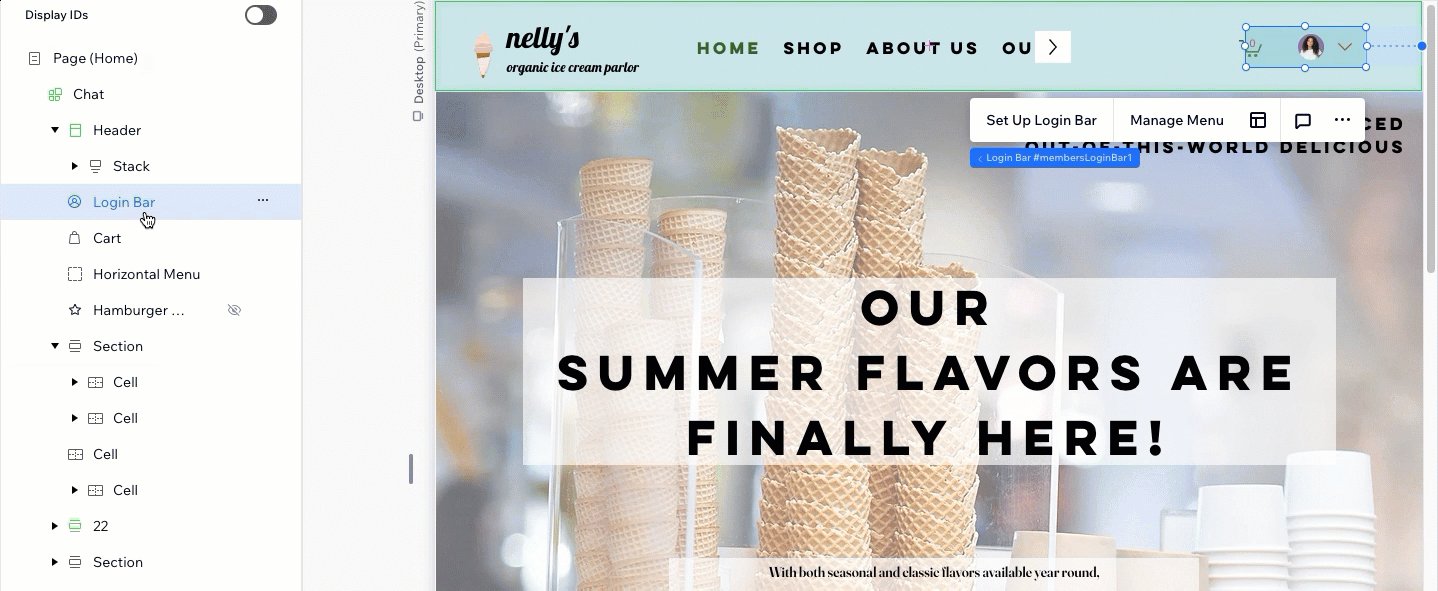
בחלונית השכבות מוצגים כל המקטעים שבעמוד הנוכחי, בהיררכיה מלמעלה למטה. למשל, אם בעמוד יש header, הוא יופיע בראש הרשימה.
כשמקננים (nesting) אלמנטים בתוך אלמנטים אחרים, נוצר ביניהם קשר של הורה/צאצא. לדוגמה, אלמנטים של טקסט בתוך קונטיינר נחשבים לאלמנטים ה'צאצאים' שלו. לעומת זאת, הקונטיינר הוא ה'צאצא' של המקטע שמציג אותו.
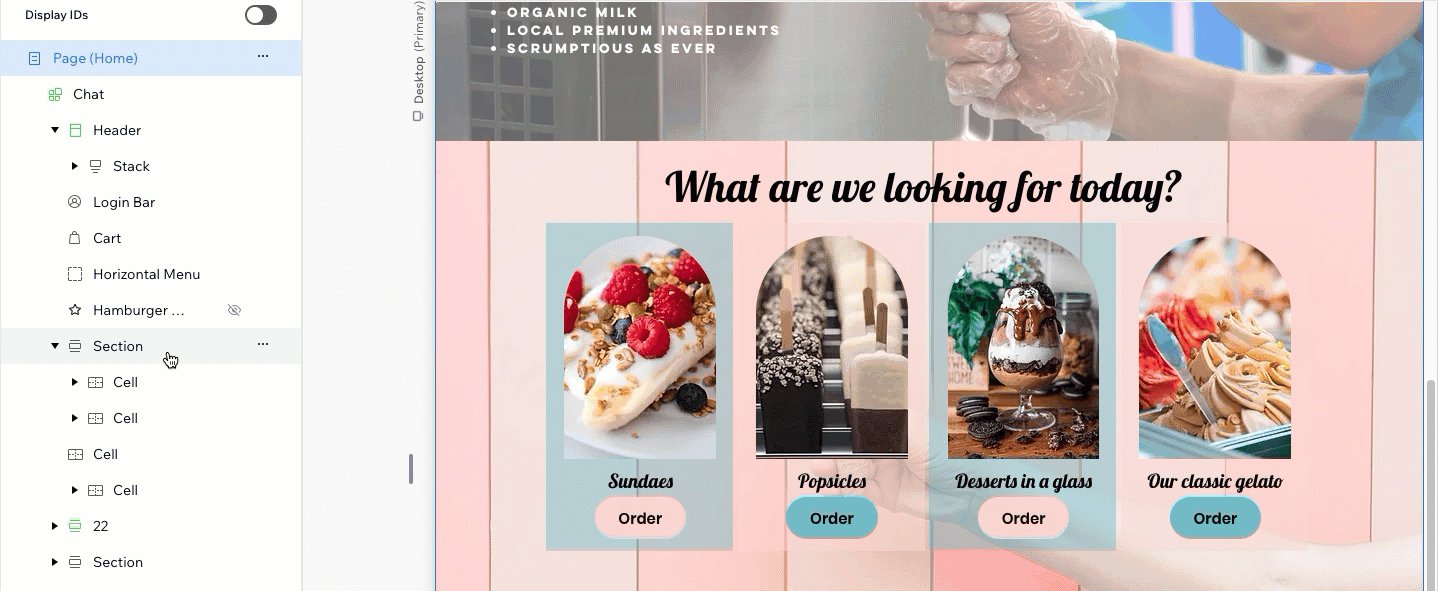
חלונית השכבות מאורגנת לפי הלוגיקה ההורית הזו, כך שאתם יכולים להקליק על אלמנט הורה כדי לראות את האלמנטים ה'צאצאים' שלו. אם יש בעמוד מקטעים גלובליים, הם מסומנים בירוק.
בחירה וניהול של שכבות
חלונית השכבות היא דרך שימושית ומהירה להגיע אל אלמנט מסוים בעמוד. זו גם דרך מצוינת למצוא אלמנט, לדוגמה, אם יש לכם אלמנטים חופפים ואתם לא מצליחים למצוא או לבחור את האלמנט הדרוש.
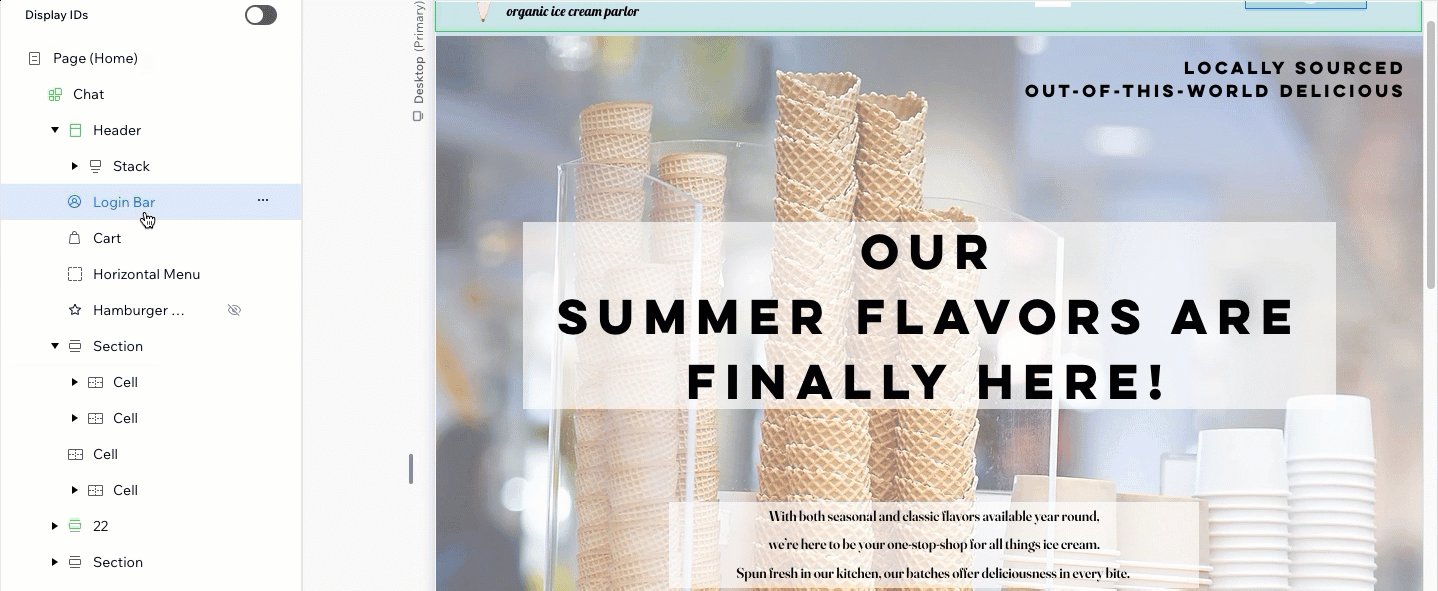
כשאתם עוברים עם העכבר מעל שכבה כלשהי, היא מסומנת בעמוד. אם תקליקו על השכבה, ה-Editor יגלול ישירות אל אותו אלמנט. גם אם תסגרו את החלונית בשלב הזה, הבחירה שלכם עדיין תישמר.

טיפ:
כדי לבחור שני אלמנטים או יותר, החזיקו את מקש Shift לחוץ כשאתם מקליקים עליהם.
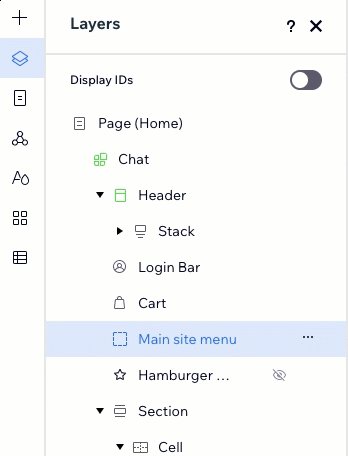
ניהול שכבה
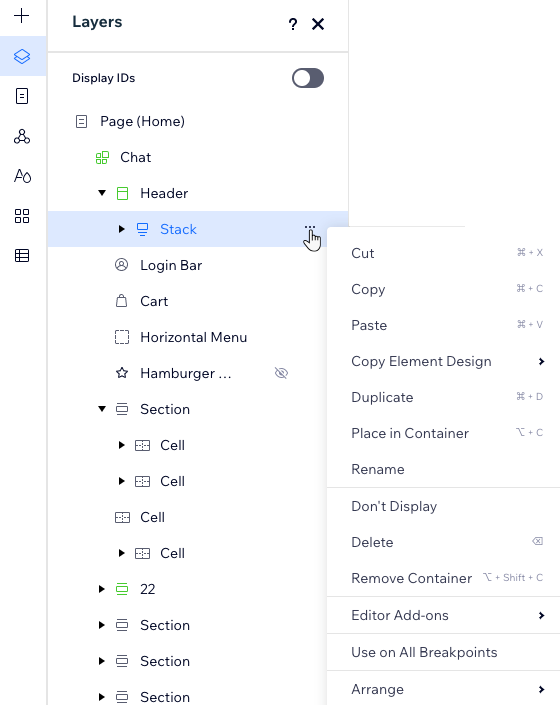
מצאתם את השכבה שאתם צריכים? מהחלונית הזו תוכלו לבצע פעולות כמו העתקת השכבה, הזזה למעלה או למטה, בחירת העמודים בהם היא תוצג ועוד.
כדי לבצע פעולה כלשהי על שכבה, אפשר:
- להקליק קליק ימני על שם השכבה, או
- לעבור עם העכבר מעל שם השכבה ולהקליק על אייקון הפעולות הנוספות
 .
.

הגדרת העדפה לבחירת שכבות
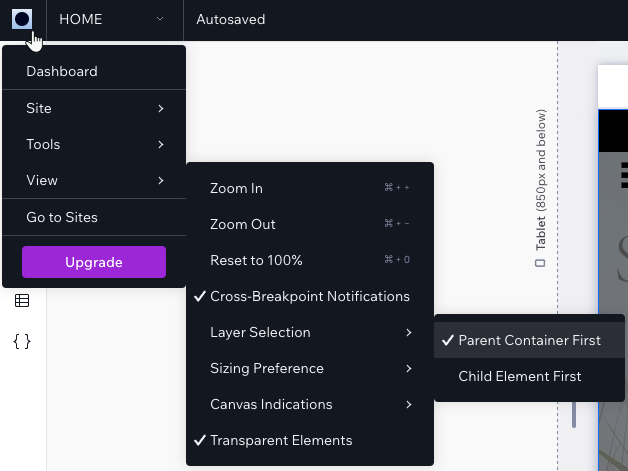
Studio Editor מאפשר לכם לבחור מסלול ברירת מחדל לבחירת שכבות על הקנבס. החליטו איזה אלמנט "נבחר" כשאתם מקליקים על קונטיינר הורה שיש בו אלמנטים צאצאים.
- Parent Container First: קונטיינר ההורה (לדוגמה, תיבת קונטיינר, ערימה וכו') נבחר כשמקליקים עליו. אחר כך, אתם יכולים להקליק שוב על כל אלמנט שבתוכו כדי לערוך אותו.
- Child Element First: אלמנט הצאצא הספציפי שעליו אתם מקליקים נבחר, ולא קונטיינר ההורה שלו.
כדי להגדיר העדפה לבחירת שכבות:
- הקליקו על האייקון של Wix Studio
 בפינה השמאלית העליונה.
בפינה השמאלית העליונה. - עברו עם העכבר מעל View (תצוגה).
- עברו עם העכבר מעל Layer Selection (בחירת שכבות).
- בחרו את האפשרות הרלוונטית: Parent Container First (קונטיינר הורה קודם) או Child Element First (אלמנט צאצא קודם) .

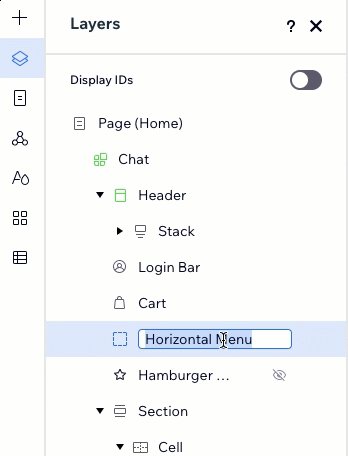
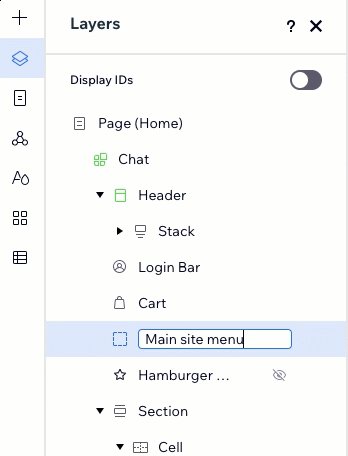
שינוי השמות של שכבות
אם מוסיפים הרבה מקטעים, קונטיינרים ואלמנטים לעמוד, לפעמים קשה להבחין ביניהם בחלונית השכבות. במקרה כזה כדאי לשנות את שמות השכבות כדי שיהיה קל לזהות אותן - מקליקים פעמיים על השכבה הרלוונטית כדי לתת לה שם חדש.

משתמשים במצב פיתוח?
הציגו את מזהי האלמנטים בחלונית השכבות כדי לזהות בקלות אלמנטים בקוד. הפעילו את המתג Display IDs כדי לראות את המזהים כפי שהם מוגדרים בחלונית Properties (מאפיינים).
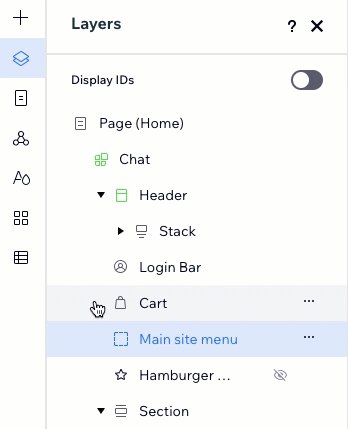
שינוי סדר השכבות
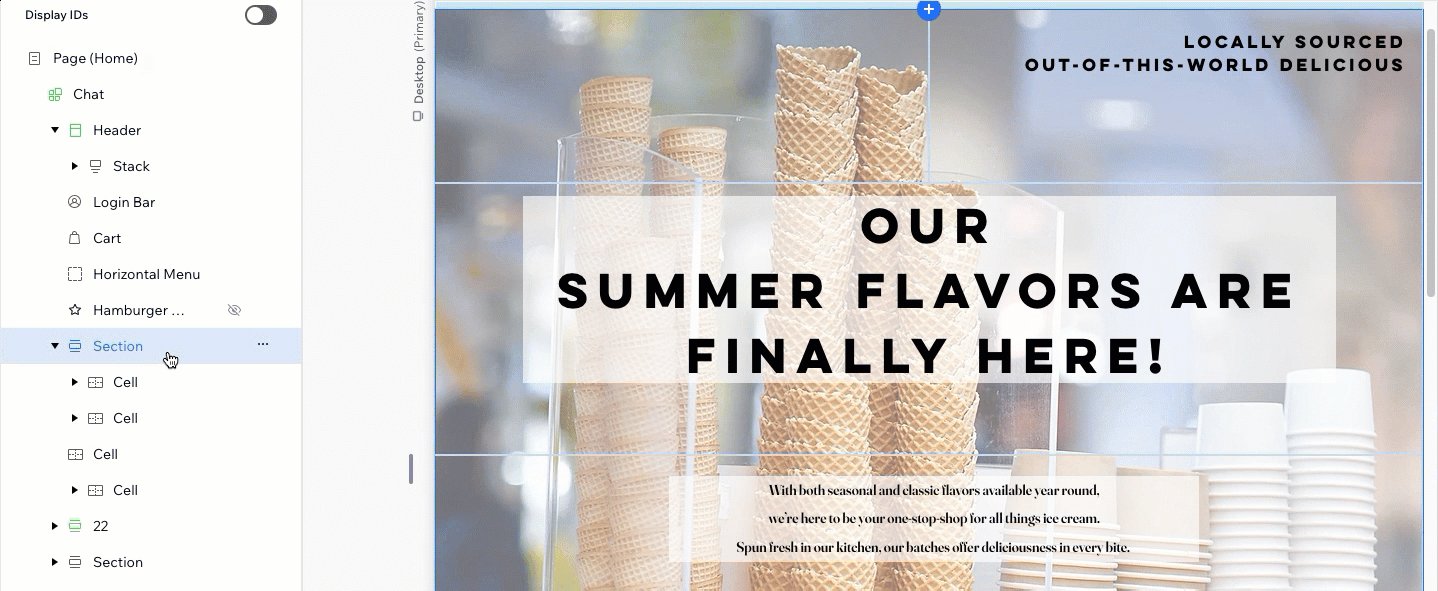
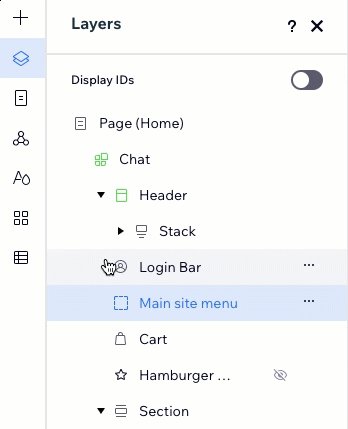
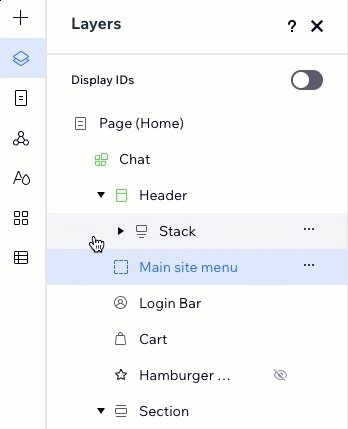
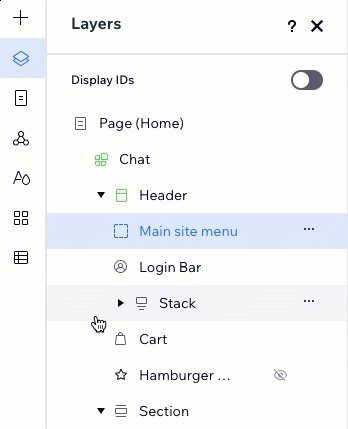
כדי לשנות את הסדר של אלמנטים ומקטעים בעמוד הנוכחי, אפשר פשוט לגרור אותם למיקום הרצוי. מכיוון שחלונית השכבות מאורגנת מלמעלה למטה, הזזת אלמנטים משפיעה גם על המיקום שלהם בעמוד.
כשאתם עובדים עם אלמנטים חופפים, שינוי הסדר שלהם ישפיע גם על סדר ה-Z. לדוגמה, אם אתם רוצים שטקסט יופיע על גבי צורה, הטקסט חייב להיות מעליה בחלונית השכבות.

הסתרה והצגה מחדש של אלמנטים
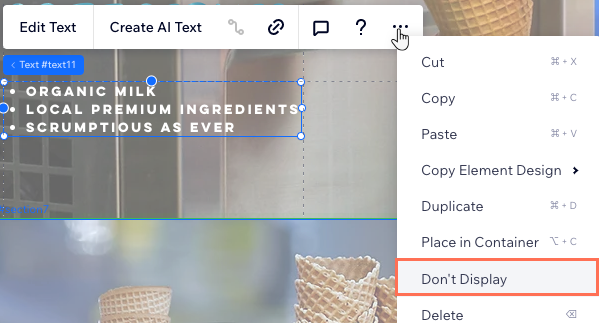
יש לכם אפשרות להסתיר במהירות אלמנט מנקודת הברייקפוינט הנוכחית, ישירות על הקנבס: פשוט בוחרים ב-Don't Display (לא להציג).

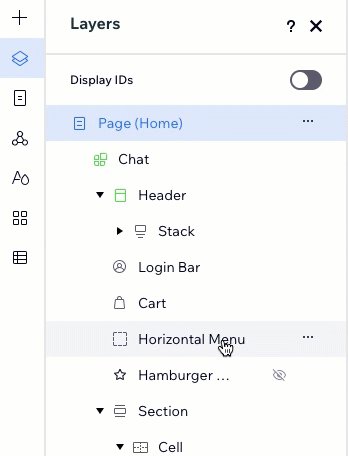
עם זאת, אם בהמשך תצטרכו לבטל את ההסתרה של האלמנט, אפשר לעשות את זה רק דרך חלונית השכבות. אלמנט מוסתר מופיע עם אייקון 'מוסתר'  כדי שתוכלו לאתר אותו ברשימה בקלות.
כדי שתוכלו לאתר אותו ברשימה בקלות.
 כדי שתוכלו לאתר אותו ברשימה בקלות.
כדי שתוכלו לאתר אותו ברשימה בקלות.טיפ:
כשאתם מוסיפים אלמנט לנקודת ברייקפוינט קטנה יותר (לדוגמה, במובייל), הוא תמיד מוסתר בנקודות ברייקפוינט גדולות יותר (למשל, במחשב). לאחר השלבים האלה, תוכלו להגדיר שהאלמנט יופיע בנקודות ברייקפוינט גדולות יותר.
כדי לבטל את הסתרת האלמנט:
- הקליקו על Layers
 (שכבות) בצד השמאלי של ה-Editor.
(שכבות) בצד השמאלי של ה-Editor. - אתרו את האלמנט המוסתר ברשימה.
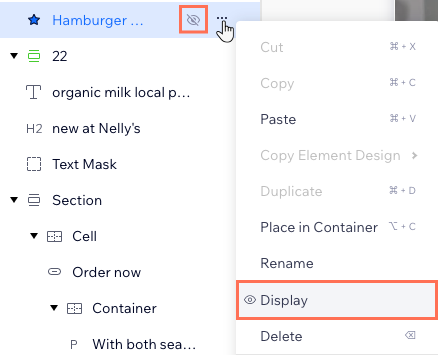
- עברו עם העכבר מעל האלמנט והקליקו על אייקון הפעולות הנוספות
 .
. - הקליקו על Display (הצגה).

זה עזר לך?
|