Studio Editor: הוספה ועריכה של רפיטרים
זמן קריאה: 7 דקות
רפיטר הוא רשימה של פריטים שיש להם עיצוב ופריסה זהים, אבל בכל אחד מהם יש תוכן שונה. זו דרך מהירה וקלה להציג תוכן, כולל תוכן מה-CMS של האתר (מערכת ניהול התוכן).
ב-Studio Editor, הרפיטרים מסודרים בפריסה רספונסיבית גמישה, כך שכל פריט נראה נהדר בכל גודל מסך.

בעמוד זה תלמדו איך:
הוספת רפיטר
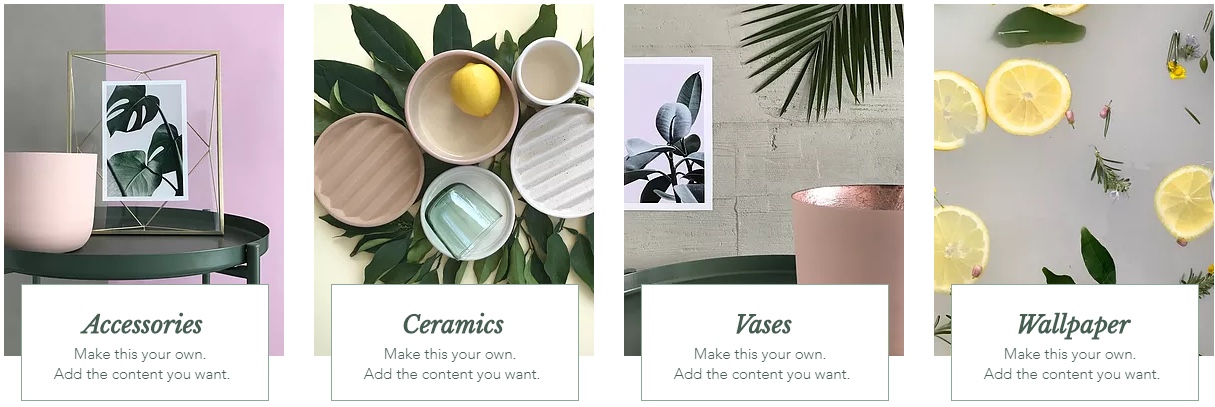
יש לנו מגוון רחב של של רפיטרים מעוצבים שאתם יכולים להוסיף לאתר ולשנות בהתאם לצרכים שלכם. חלק מהרפיטרים מכילים תמונות, וחלקם יותר בסגנון "רשימה" בדגש על טקסט.
אחרי שהוספתם רפיטר שאתם אוהבים, התחילו לעבוד על התוכן. כשאתם מוסיפים אלמנט לפריט ברפיטר, הוא נוסף אוטומטית לשאר הפריטים כדי לשמור על עיצוב עקבי. למרות זאת, אתם עדיין יכולים לערוך את האלמנטים הנפרדים בתוך כל פריט (למשל טקסט, תמונות).
אילו אלמנטים אי אפשר להוסיף לרפיטר?
כדי להוסיף רפיטר:
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Layout Tools (כלי פריסה).
- הקליקו על Repeaters (רפיטרים).
- גררו רפיטר אל תוך העמוד.
טיפ:
כשמסירים אלמנט מפריט רפיטר אחד, האלמנט נמחק מכל שאר הפריטים.
ניהול פריטים ברפיטר
אתם יכולים לשכפל, לשנות את השם, לסדר מחדש או למחוק פריטים ברפיטר בקלות מחלונית ה-Inspector.
כדי לנהל את הפריטים ברפיטר:
- בחרו את הרפיטר הרלוונטי.
- הקליקו על החץ לפתיחת חלונית ה-Inspector (עריכה)
 בפינה הימנית העליונה של ה-Editor.
בפינה הימנית העליונה של ה-Editor. - (בחלונית ה-Inspector) הקליקו על Manage (ניהול) ליד מספר הפריטים.

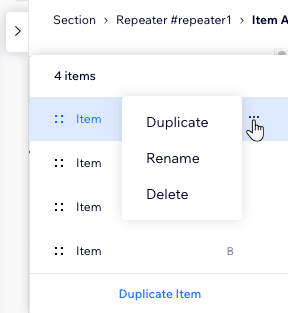
- בחרו איך לנהל את הפריטים ברפיטר:
- Duplicate an item: בחרו פריט והקליקו על Duplicate Item (שכפול פריט) בתחתית העמוד.
- כדי למחוק פריט: הקליקו על אייקון הפעולות הנוספות
 ליד הפריט, ואז הקליקו על Delete.
ליד הפריט, ואז הקליקו על Delete. - כדי לשנות את שם הפריט: הקליקו על אייקון הפעולות הנוספות
 ליד הפריט ואז על Rename.
ליד הפריט ואז על Rename. - Reorder items : החזיקו את אייקון הסידור מחדש
 ליד הפריט וגררו אותו למיקום אחר.
ליד הפריט וגררו אותו למיקום אחר.

עיצוב הרפיטר
ערכו את עיצוב הרפיטר כך שיתאים לאתר של הלקוחות. אתם יכולים לשנות את צבע הרקע של הפריטים, להוסיף מסגרת, הצללה או סמן מעניין שמופיע כשהגולשים עוברים עם העכבר מעל הרפיטר.
כדי לעצב רפיטר:
- בחרו פריט ברפיטר.
- הקליקו על החץ לפתיחת חלונית ה-Inspector (עריכה)
 בפינה הימנית העליונה של ה-Editor.
בפינה הימנית העליונה של ה-Editor. - גללו למטה אל Design (עיצוב).
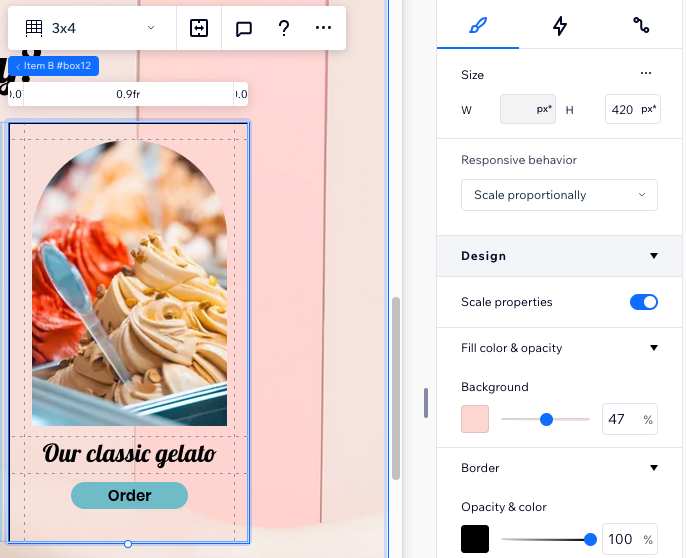
- השתמשו באפשרויות הזמינות כדי לעצב את הרפיטר:
- שנו את צבע המילוי ואת רמת השקיפות של כל הפריטים.
- הוסיפו מסגרת והצללה כדי להבליט את הפריטים.
- הפכו את פינות הפריט למלבניות או עגולות.
- הוסיפו סמן מעניין שיופיע כשהגולשים עוברים עם העכבר מעל הרפיטר.

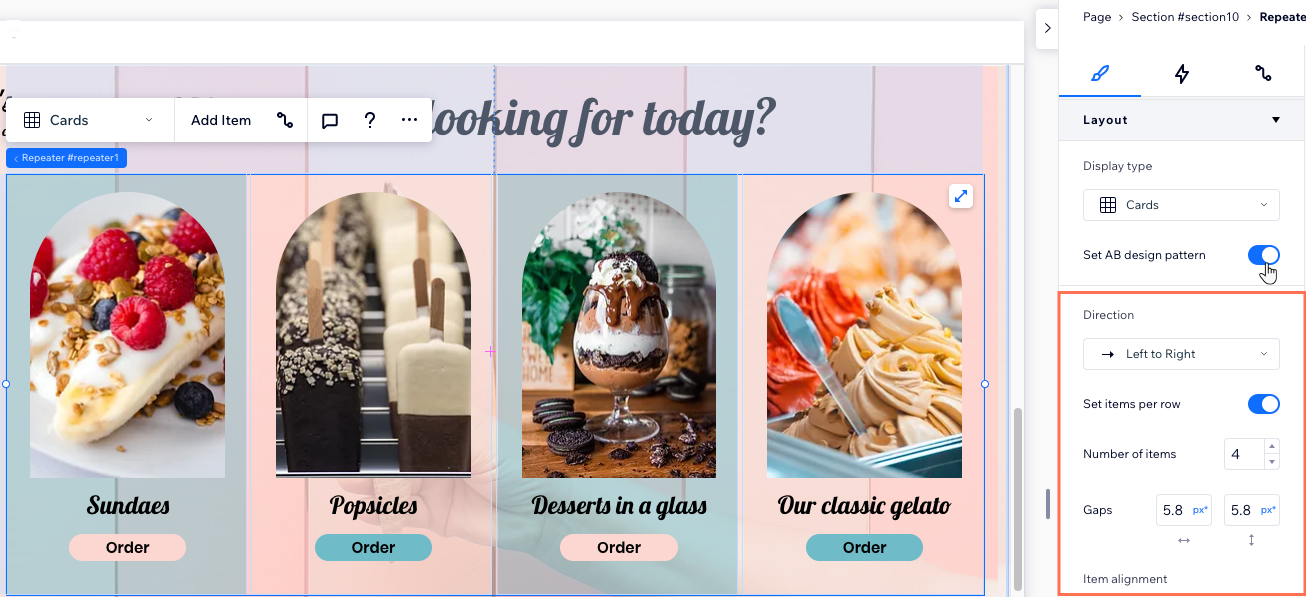
הגדרת תבנית עיצוב AB לפריטים ברפיטר
חלקו את פריטי הרפיטר ל-2 קבוצות כדי לשכלל את העיצוב. תבנית ה-AB מאפשרת ליצור שתי גרסאות של אותו עיצוב, עם אנימציות וסגנונות שונים.
אחרי שתפעילו את תבנית ה-AB, הפריטים ברפיטר יתחלקו לקבוצות A ו-B. אתם יכולים לראות אילו פריטים שייכים לכל קבוצה ב-Editor. כשאתם מעצבים כל אחד מפריטי ה-A או ה-B, שאר פריטי הקבוצה משתנים אוטומטית כך שיתאימו.
כדי להגדיר תבנית עיצוב AB לפריטים ברפיטר:
- בחרו את הרפיטר הרלוונטי.
- הקליקו על החץ לפתיחת חלונית ה-Inspector (עריכה)
 בפינה הימנית העליונה של ה-Editor.
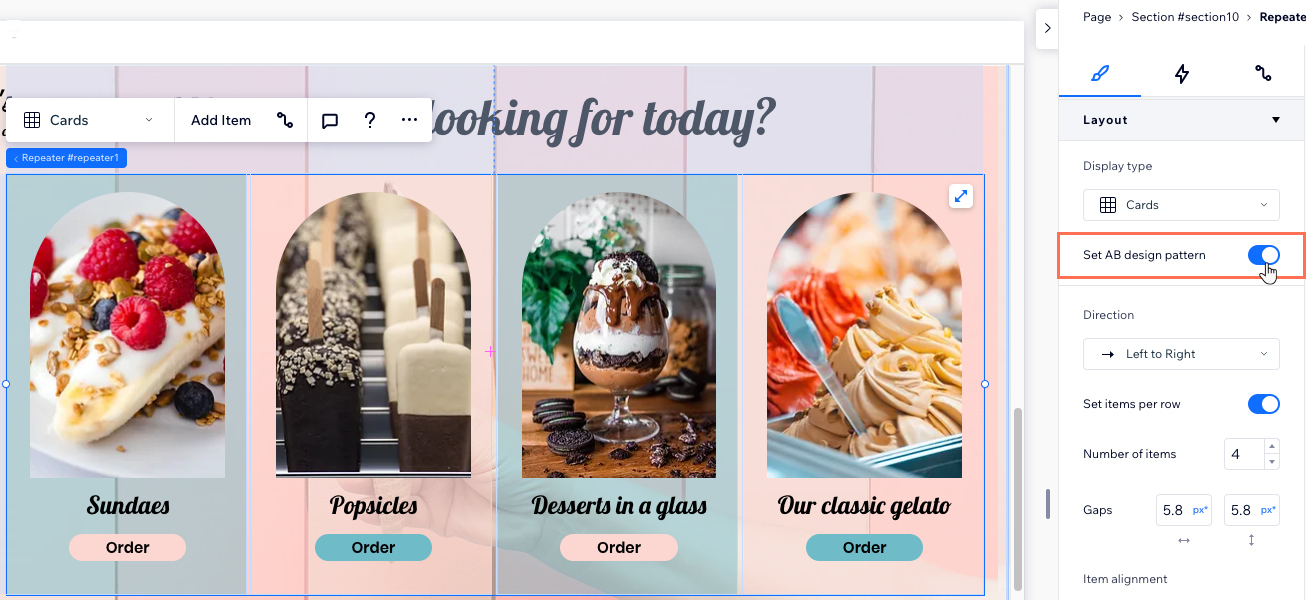
בפינה הימנית העליונה של ה-Editor. - גללו למטה אל Layout (פריסה).
- הפעילו את המתג Set AB design pattern (הגדרת תבנית עיצוב AB).
- פריטי עיצוב A ו-B:
- הקליקו על פריט A או B ברפיטר.
טיפ: זה יכול להיות כל פריט מהקבוצה הרלוונטית. - (בחלונית ה-Inspector) בחרו איך לערוך את קבוצת הפריטים:
- בחרו עיצוב מוכן מראש מהקטע Design (עיצוב).
- שנו את ה-Fill color & opacity (צבע מילוי ושקיפות) של הפריטים .
- הוסיפו אנימציה מטאב ה-Interactions (אינטראקציות)
 .
. - בחרו סמן עכבר מותאם בקטע Cursor.
- חזרו על שלבים a-b עבור קבוצת הפריטים האחרת.
- הקליקו על פריט A או B ברפיטר.

שינוי הפריסה של הרפיטר
הגדירו איך סדר הפריטים ברפיטר ישתנה כשגודל המסך משתנה. בהתאם לסוג התצוגה שבחרתם (כלומר, כרטיסים,רשימה, גלריית שקפים, משבצות), תוכלו להתאים אישית את השוליים, היישור, הכיווניות והגדרות אחרות.
כשאתם עובדים עם ברייקפוינט:
- אתם יכולים להגדיר לרפיטר פריסה שונה בכל ברייקפוינט.
- רשימות וגלריות שקפים שימושיות בדרך כלל במסכים קטנים יותר, כמו טאבלטים וטלפונים נייידים.
כדי להמשיך ולערוך את הפריסה של רפיטר:
- בחרו את הרפיטר הרלוונטי.
- הקליקו על החץ לפתיחת חלונית ה-Inspector (עריכה)
 בפינה הימנית העליונה של ה-Editor.
בפינה הימנית העליונה של ה-Editor. - גללו למטה אל Layout (פריסה).
- שנו את הפריסה של הרפיטר בהתאם לסוג התצוגה הנבחר:
Cards: אפשרויות פריסה
List: אפשרויות פריסה
Slider: אפשרויות פריסה
Grid Cells: אפשרויות פריסה
הערה לגבי מרווחים:
יש דפדפנים ישנים שלא תומכים בפערי CSS (למשל, Chrome 76-83, Safari 12-14 ו-Edge 79-83). המשמעות היא שגולשים שנכנסים לאתר מהדפדפנים האלה לא רואים את הפערים שהגדרתם בין פריטים ברפיטר.

זה עזר לך?
|