Studio Editor: עיצוב הרקע של מקטע
12 דקות
בחלק זה נסביר איך לעצב כל מקטע באתר של הלקוחות שלכם באופן מדויק. בחרו צבע, גרדיאנט (מעבר צבע), תמונה או סרטון עבור הרקע כדי ליצור את המראה הרצוי. אתם יכולים גם לשלב שכבות-כיסוי עם דוגמאות עיצוב ואפקטים של גלילה כדי לשפר את מראה האתר וליצור חוויית משתמש מושכת יותר.
התאימו את האלמנטים האלה באופן שישקפו את המותג והחזון של הלקוחות שלכם, תוך הקפדה על חוויית משתמש אינטראקטיבית.
כדאי לדעת:
- ניתן להגדיר את צבע הרקע / מעבר הצבע של המקטע לכל נקודת ברייקפוינט כדי להבטיח שהוא ייראה מושלם בכל מכשיר.
- כדי לזרז את תהליך העיצוב, יצרנו המון מקטעים מוכנים עם רספונסיביות מלאה תחת Sections (מקטעים) בחלונית Add Elements (הוספת אלמנטים).
הוספת צבע לרקע המקטע
בחרו צבע לרקע המקטע – או אחד מצבעי ערכת העיצוב או צבע מותאם אישית. לאחר מכן, תוכלו להגדיר את רמת השקיפות אם אתם מעדיפים רקע סולידי יותר.
כדי לשנות את צבע הרקע של מקטע:
- בחרו את המקטע הרלוונטי.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

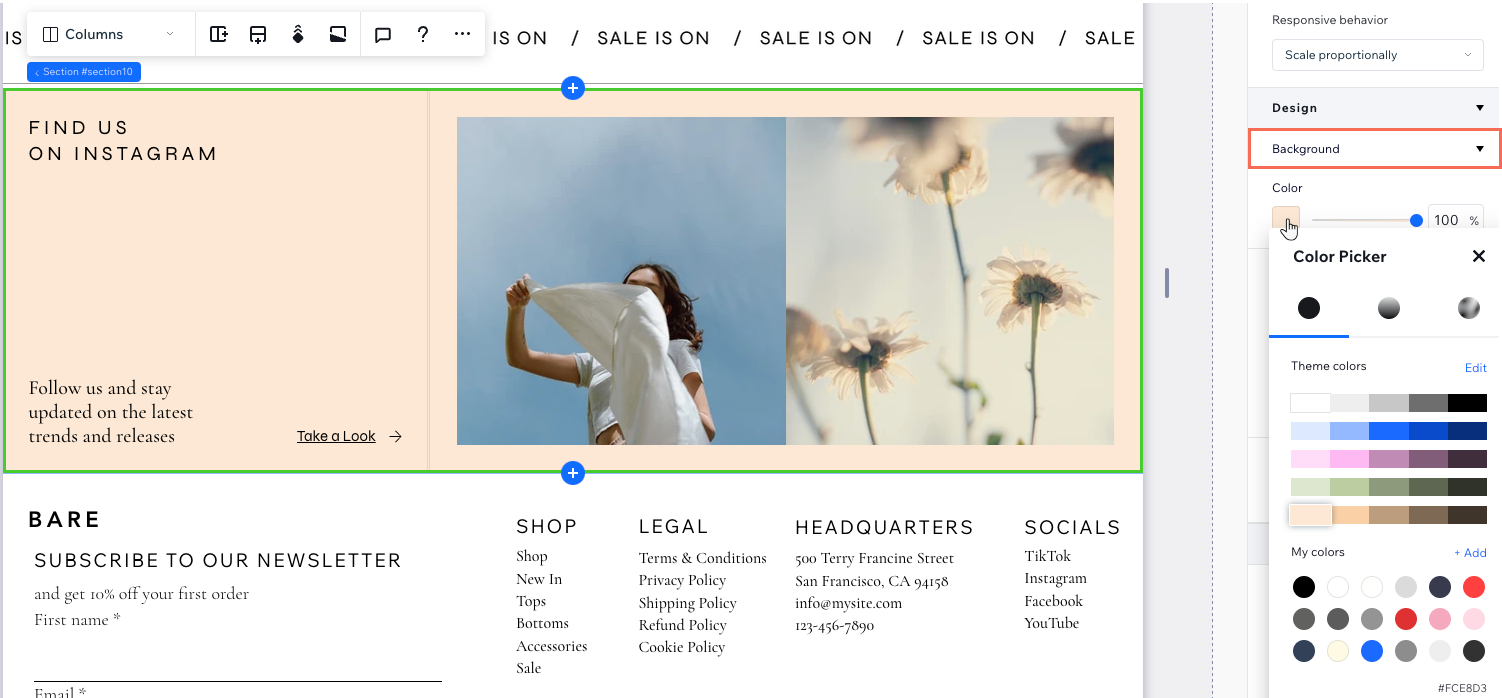
- הקליקו על תיבת הצבעים תחת Design (עיצוב).
- בחרו צבע בהתאם להעדפה:
- Theme colors (צבעי ערכת העיצוב): בחרו אחד מהצבעים באתר שלכם.
- My colors: בחרו צבע מותאם קיים.
- צבע חדש: הקליקו על + Add כדי להוסיף צבע חדש לפלטת בחירת הצבעים.
- (לא חובה) השתמשו בפס ההזזה כדי להגדיל או להקטין את רמת השקיפות של הצבע.

הוספת גרדיאנט (מעבר צבע) לרקע המקטע
Studio Editor מציע סוגים שונים של גרדיאנט לרקע המקטע:
- גרדיאנט מעגלי, קווי או בצורת חרוט
 : בחרו עד 8 צבעים ושלטו ברמת השקיפות של כל צבע בנפרד. אתם יכולים גם לכוונן את הזווית (Linear), נקודת המוקד (Radial) או את שניהם (Conic) כדי להשיג את המראה הרצוי.
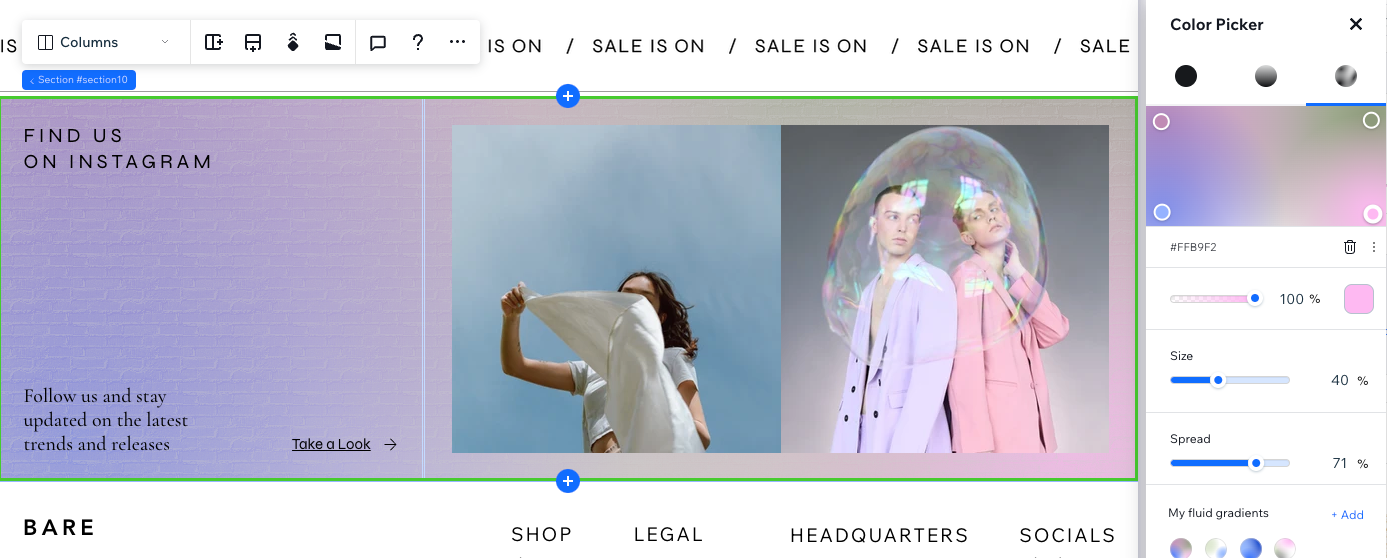
: בחרו עד 8 צבעים ושלטו ברמת השקיפות של כל צבע בנפרד. אתם יכולים גם לכוונן את הזווית (Linear), נקודת המוקד (Radial) או את שניהם (Conic) כדי להשיג את המראה הרצוי. - גרדיאנט פלואידי
 : מאפשר ליצור אפקט דמוי רשת, ולשלב בין כמה צבעים שתרצו. אתם יכולים לשלוט בשקיפות, בגודל ובפיזור של כל צבע בגרדיאנט.
: מאפשר ליצור אפקט דמוי רשת, ולשלב בין כמה צבעים שתרצו. אתם יכולים לשלוט בשקיפות, בגודל ובפיזור של כל צבע בגרדיאנט.
כדי להוסיף גרדיאנט לרקע המקטע:
- בחרו את המקטע הרלוונטי.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

- הקליקו על תיבת הצבעים תחת Design (עיצוב).
- המשיכו לפי ההנחיות הרלוונטיות ליצירת סוג הגרדיאנט הרצוי:
הוספת גרדיאנט מסוג Linear, Radial או Conic (מעגלי, קווי או חרוט)
הוספת גרדיאנט מסוג Fluid (פלואידי)

הוספת תמונה לרקע המקטע
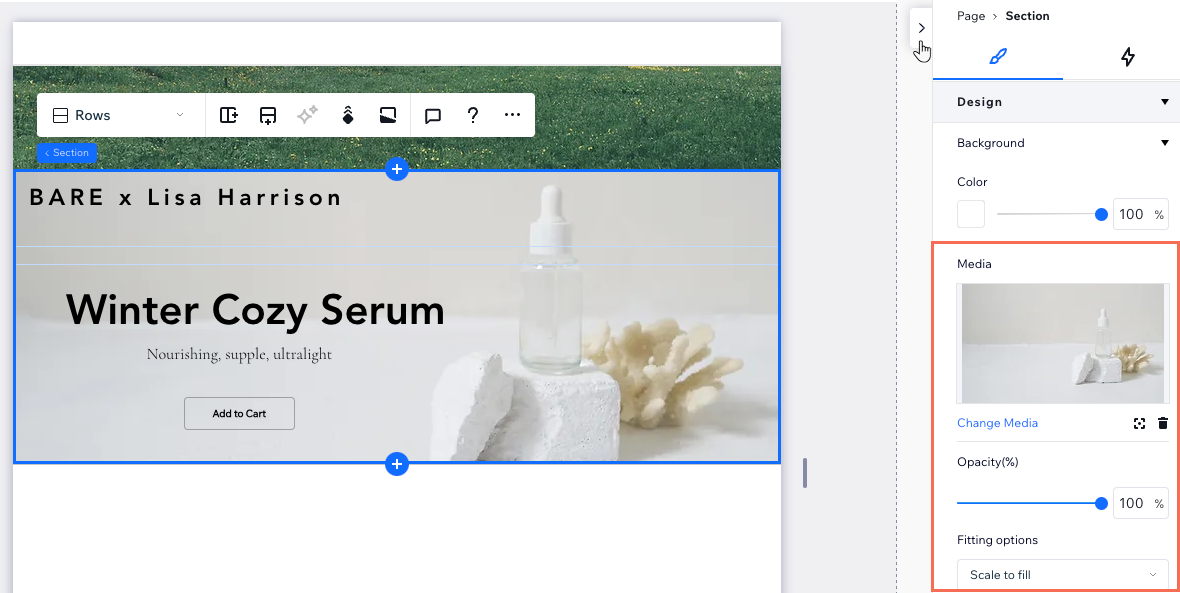
הוסיפו תמונה לרקע המקטע מהקנבס או מחלונית ה-Inspector (עריכה). אתם יכולים להשתמש בתמונות משלכם, לבחור תמונה חינמית מ-Wix או Unsplash, או לרכוש תמונת Shutterstock. אחרי שהוספתם את התמונה, תוכלו להתאים את נקודת הפוקוס כדי שהחלק הרלוונטי יוצג תמיד.
טיפ:
אתם יכולים להוסיף שכבת כיסוי של צבע או גרדיאנט מעל התמונה. הקליקו על תיבת הצבעים כדי לבחור צבע או גרדיאנט, ואז גררו את פס ההזזה כדי לשנות את רמת השקיפות של השכבה.
כדי להוסיף תמונה לרקע של מקטע בעמוד:
- פתחו את העמוד הרלוונטי ב-editor.
- בחרו מה לעשות עכשיו:
הוסיפו רקע תמונה ישירות על גבי הקנבס
הוסיפו תמונת רקע מחלונית ה-Inspector (עריכה)
ערכו תמונת רקע קיימת

עדכנתם אתר מ-Editor X ל-Studio?
אם הוספתם אפקט פרלקס לתמונת רקע, הוא יישאר זהה ב-Studio - אלא אם תמחקו את האפקט או תחליפו את התמונה.
ב-Studio Editor אפשר להוסיף אפקט פרלקס לתמונה בכל אחת מהדרכים הבאות:
- הגדירו את התמונה כרקע המקטע, ואז הוסיפו אפקט גלילת רקע על המקטע.
- הוסיפו את התמונה למקטע, ואז הפעילו על התמונה אנימציית פרלקס בגלילה. אל תוסיפו אף אנימציה אחרת לתמונה.
הוספת סרטון לרקע המקטע
הוסיפו סרטון לרקע כדי לת למקטע תחושה של תנועה. אתם יכולים לבחור את נקודת המוקד של הסרטון, לשנות את מהירות ההפעלה ולהחליט אם הוא יפעל בלופ.
יש לנו ספרייה שלמה של סרטונים חינמיים שאתם יכולים להשתמש בהם כרקע, אבל אתם יכולים גם להשתמש בקבצים משלכם או לקנות סרטון מ-Shutterstock.
טיפ:
אתם יכולים להוסיף שכבת כיסוי של צבע או גרדיאנט מעל לרקע של הסרטון. הקליקו על תיבת הצבעים כדי לבחור צבע או גרדיאנט, ואז גררו את פס ההזזה כדי לשנות את רמת השקיפות של השכבה.
כדי להוסיף סרטון לרקע של מקטע בעמוד:
- בחרו את המקטע הרלוונטי.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

- הקליקו על + Add image or video (הוספת תמונה או סרטון) תחת Media (מדיה).
- (במנהל המדיה) בחרו מה לעשות הלאה:
- בחרו או העלו סרטון משלכם.
- הקליקו על הלשונית Media from Wix/Unsplash כדי להשתמש באחד מהסרטונים החינמיים שלנו.
- הקליקו על הלשונית Shutterstock כדי לרכוש סרטון מ-Shutterstock.
- הקליקו על Change Background (שינוי רקע).
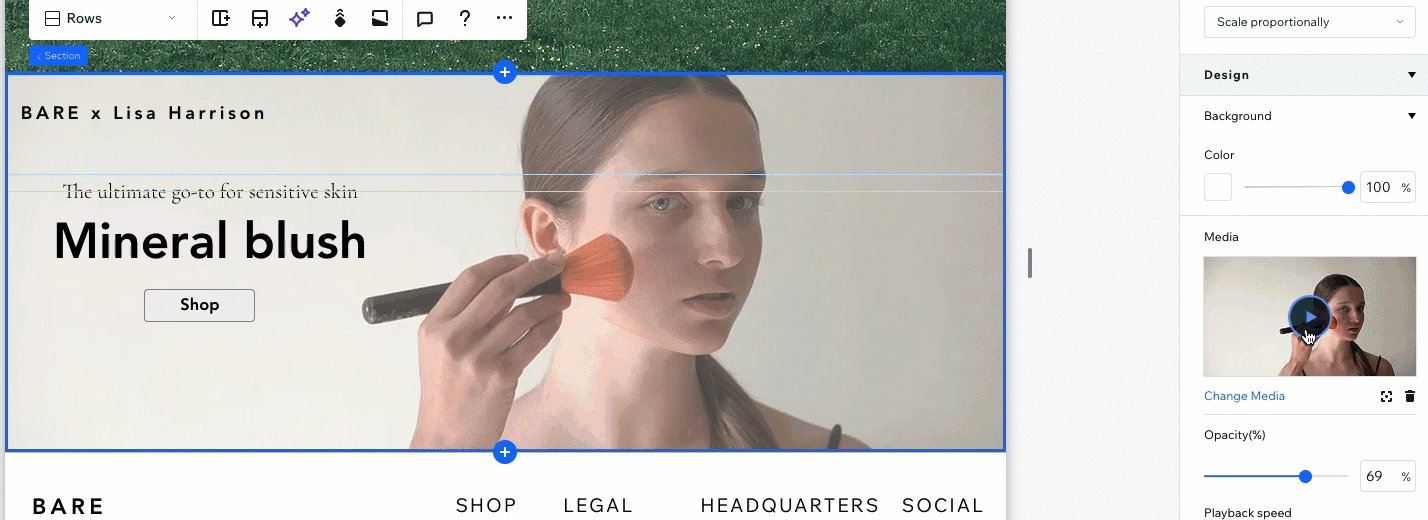
- (לא חובה) ערכו את הסרטון שברקע בחלונית העריכה:
- Focal point: הקליקו על האייקון של נקודת המוקד
 כדי לבחור את האזור בסרטון שתמיד יהיה גלוי, גם כשגודל המסך משתנה.
כדי לבחור את האזור בסרטון שתמיד יהיה גלוי, גם כשגודל המסך משתנה. - Opacity: גררו את פס ההזזה כדי לשנות את הנראות של הסרטון.
- Playback speed: הקליקו על התפריט הנפתח כדי לבחור את המהירות (לדוגמה, 0.25x, 1.25).
- Play in a loop: הקליקו על המתג כדי לשנות את אופן ההפעלה של הסרטון:
- במצב מופעל: הסרטון יפעל בלופ אינסופי ברקע.
- במצב כבוי: הסרטון יפעל רק פעם אחת, ואז יפסיק.
- Focal point: הקליקו על האייקון של נקודת המוקד
רוצים לראות את זה בלייב?
הקליקו על כפתור ההפעלה בסרטון כדי לראות איך הוא נראה ישירות על הקנבס.

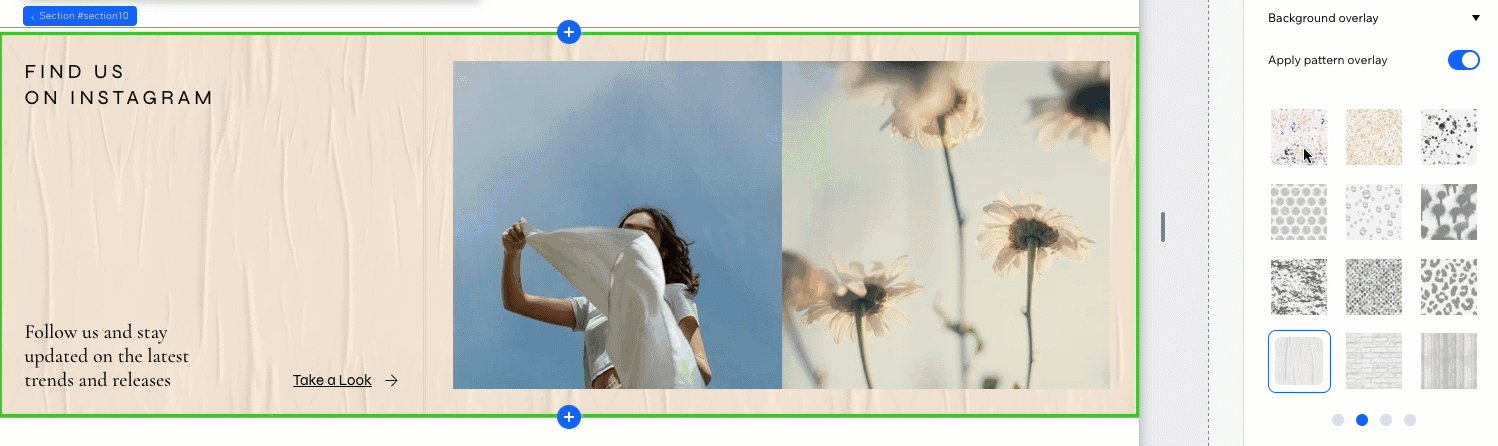
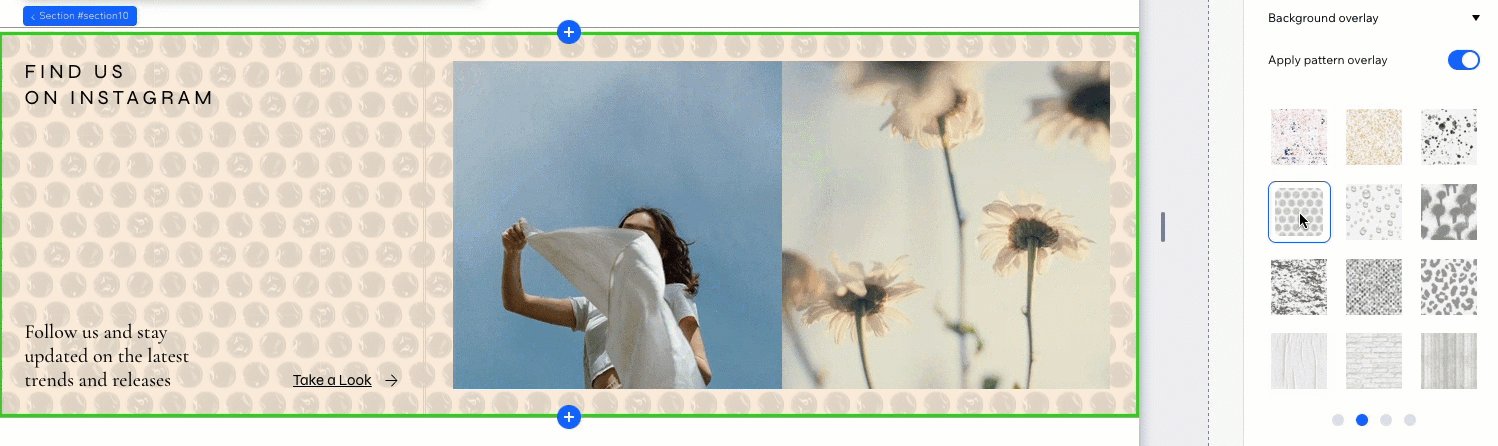
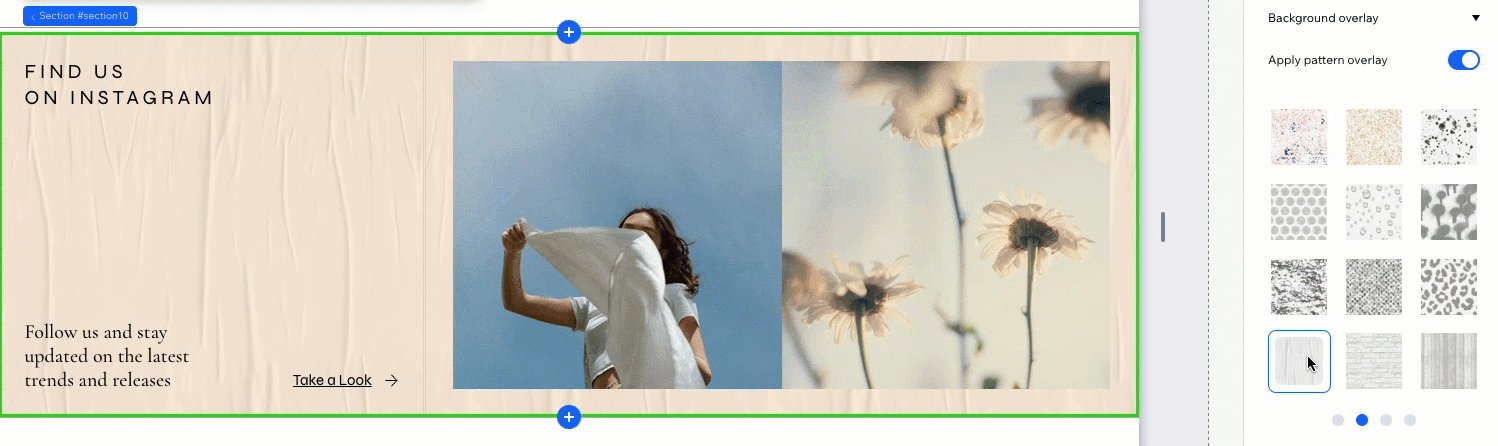
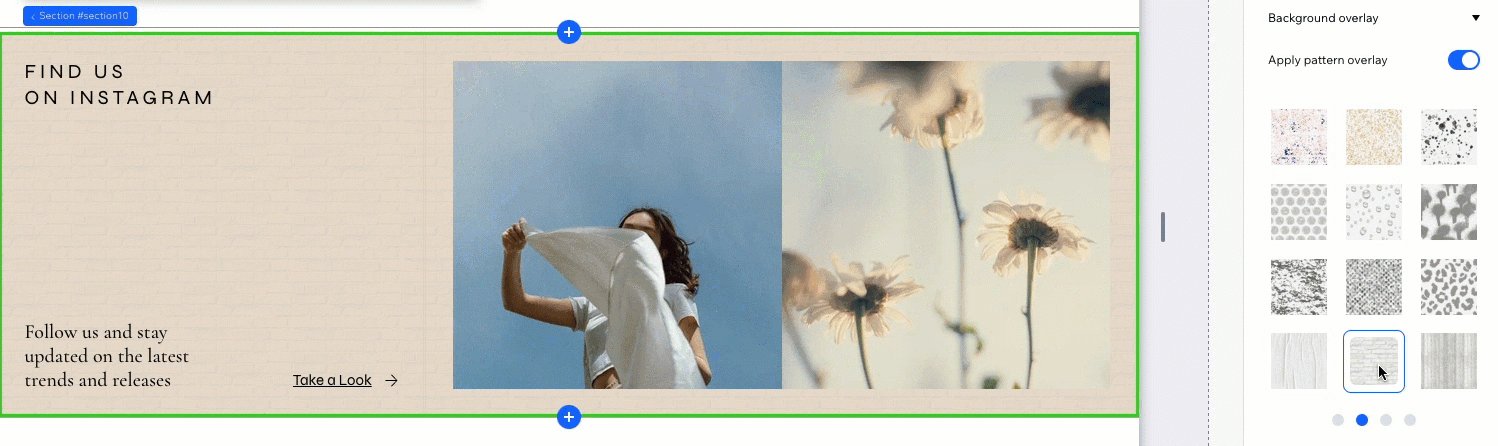
הוספת שכבת כיסוי עם דוגמת עיצוב לרקע המקטע
אתם יכולים להוסיף לרקע המקטע דוגמת עיצוב מעניינת. יש לנו מגוון דוגמאות לבחירה, בצבעים ובגדלים שונים – עברו על הרשימה והקליקו על דוגמאות שאתם אוהבים כדי לראות איך הן משתלבות עם הרקע.
כדי להוסיף שכבת כיסוי עם דוגמת עיצוב לרקע המקטע:
- בחרו את המקטע הרלוונטי.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

- הפעילו את המתג Apply pattern overlay (הוספת שכבת כיסוי עם דוגמת עיצוב ) תחת Background overlay (שכבת כיסוי לרקע).
- עברו על הדוגמאות המוצעות. הקליקו על דוגמה מסוימת כדי להוסיף אותה כשכבת כיסוי ולראות איך היא משתלבת ברקע שלכם.

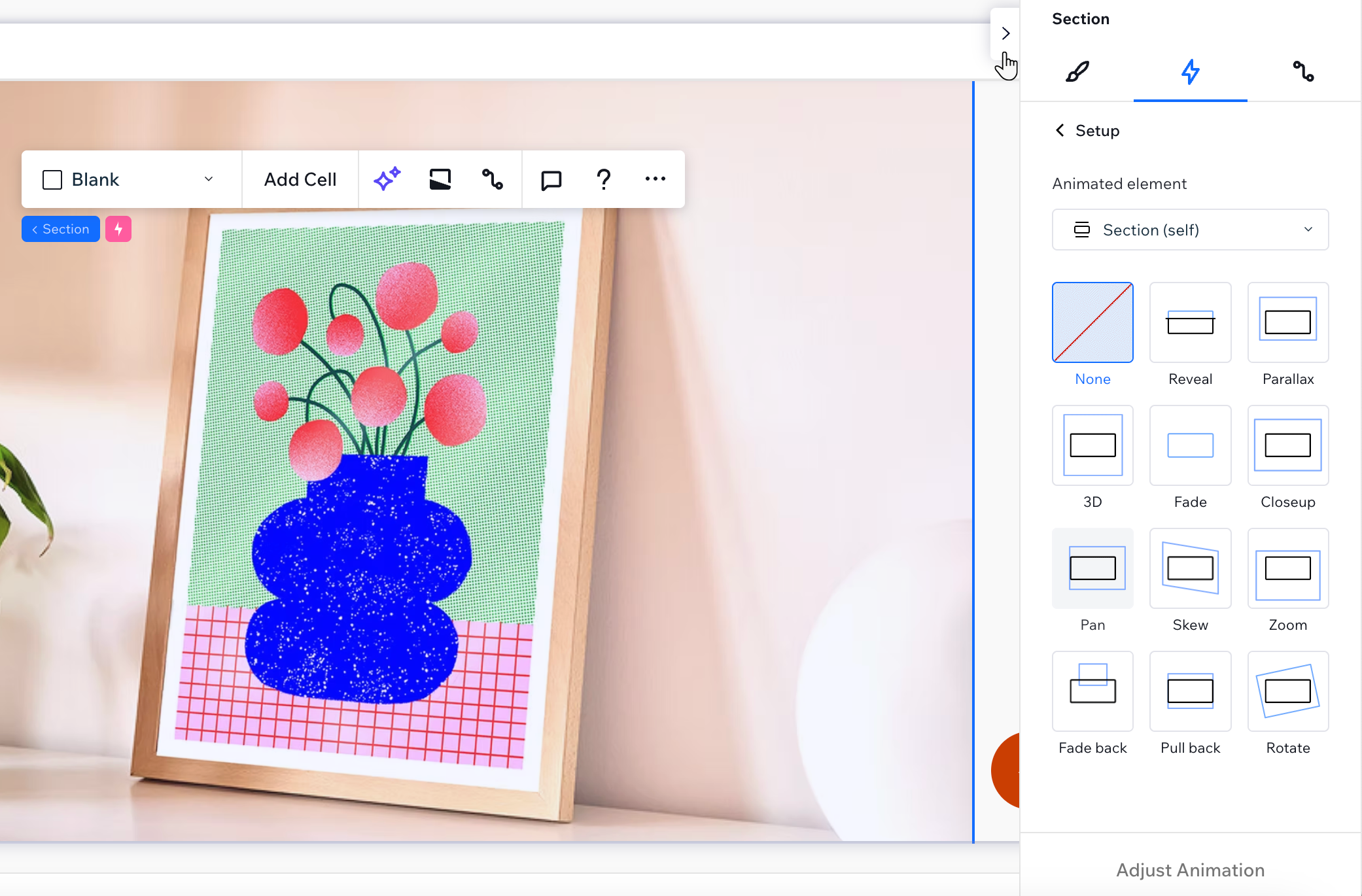
הוספת אפקט גלילה לרקע המקטע
אפקטים של גלילה ברקע מוסיפים תחושה של תנועה כאשר הגולשים גוללים למעלה ולמטה באתר של הלקוחות שלכם. יש מגוון אפקטים לבחירה (למשל Parallax, 3D, Zoom), שכולם יכולים להבליט את התוכן של הלקוחות.
שימו לב:
מגוון אפקטים של גלילה הזמינים עבורכם תלויים בסוג הרקע שבחרתם עבור המקטע (כלומר צבע, תמונה וכו')
כדי להוסיף אפקט גלילה ברקע:
- בחרו את המקטע הרלוונטי.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

- הקליקו על הלשונית Animations and Effects
 (אנימציות ואפקטים).
(אנימציות ואפקטים). - הקליקו על + Add (הוספה) תחת Scroll (גלילה).
- בחרו את האפקט הרצוי מהרשימה.
- (לא חובה) הקליקו למטה על Adjust Animation (עריכת אנימציה) כדי לשנות את הגדרות האפקט.



 .
. .
. .
.
 .
.
 משמאל.
משמאל.

 כדי לבחור אפקט גלילה (למשל Parallax – פרלקס).
כדי לבחור אפקט גלילה (למשל Parallax – פרלקס).