Studio Editor: שימוש בתיבות רב‑מצביות (Multi‑state)
4 דקות
תיבות רב-מצביות מאפשרות להציג תוכן שונה למצבים שונים באותה תיבת קונטיינר, ולהציג מצב אחד בכל פעם. עליכם לבחור את מספר המצבים של התיבה, לעצב אותם ולתת להם קודי זיהוי שישמשו אתכם בקוד.
הקוד שלכם מגדיר מתי להציג כל מצב. אתם יכולים ליצור תנאים שיגדירו מתי כל מצב יופיע אוטומטית, או לאפשר לגולשים לעבור בין המצבים בעצמם.

שלב 1 | הוסיפו תיבה רב-מצבית
בשלב הראשון נוסיף לאתר תיבה רב-מצבית ישירות מחלונית ההוספה. יש לגרור את התיבה למיקום הרצוי בעמוד.
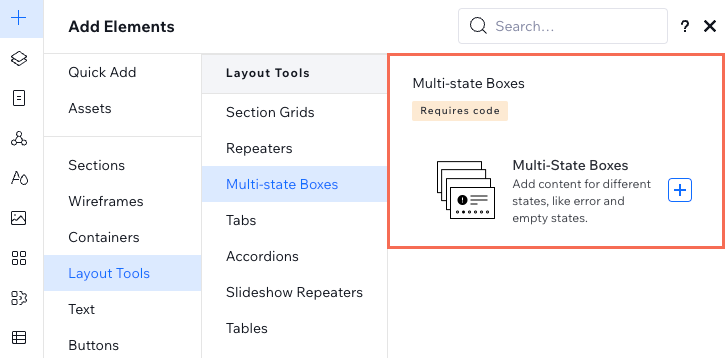
כדי להוסיף תיבה רב-מצבית:
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Layout Tools (כלי פריסה).
- הקליקו על Multi-State Boxes (תיבות רב-מצביות).
- גררו תיבה רב-מצבית למיקום הרלוונטי בעמוד.

השתמשו בתיבות רב-מצביות בתוך רפיטרים:
אחרי שמוסיפים תיבה רב-מצבית לאייטם של רפיטר, היא נוספת אוטומטית לשאר הפריטים שיש להם עיצוב זהה. אפשרות זאת שימושית לרשימות עם פריטים חוזרים כמו שאלות נפוצות או גלריות מוצרים.
שלב 2 | הוסיפו ועצבו את המצבים
אחרי שהוספתם את התיבה, יש לעצב את המצבים שיופיעו בה. אתם יכולים לערוך את המצבים האלה איך שתבחרו: להשתמש בהם עבור תגים קטנים כמו זמינות מוצרים (למשל, "חדש", "אזל מהמלאי"), או ליצור עיצוב שונה לגמרי לכל מצב.
הקליקו למטה כדי ללמוד איך:
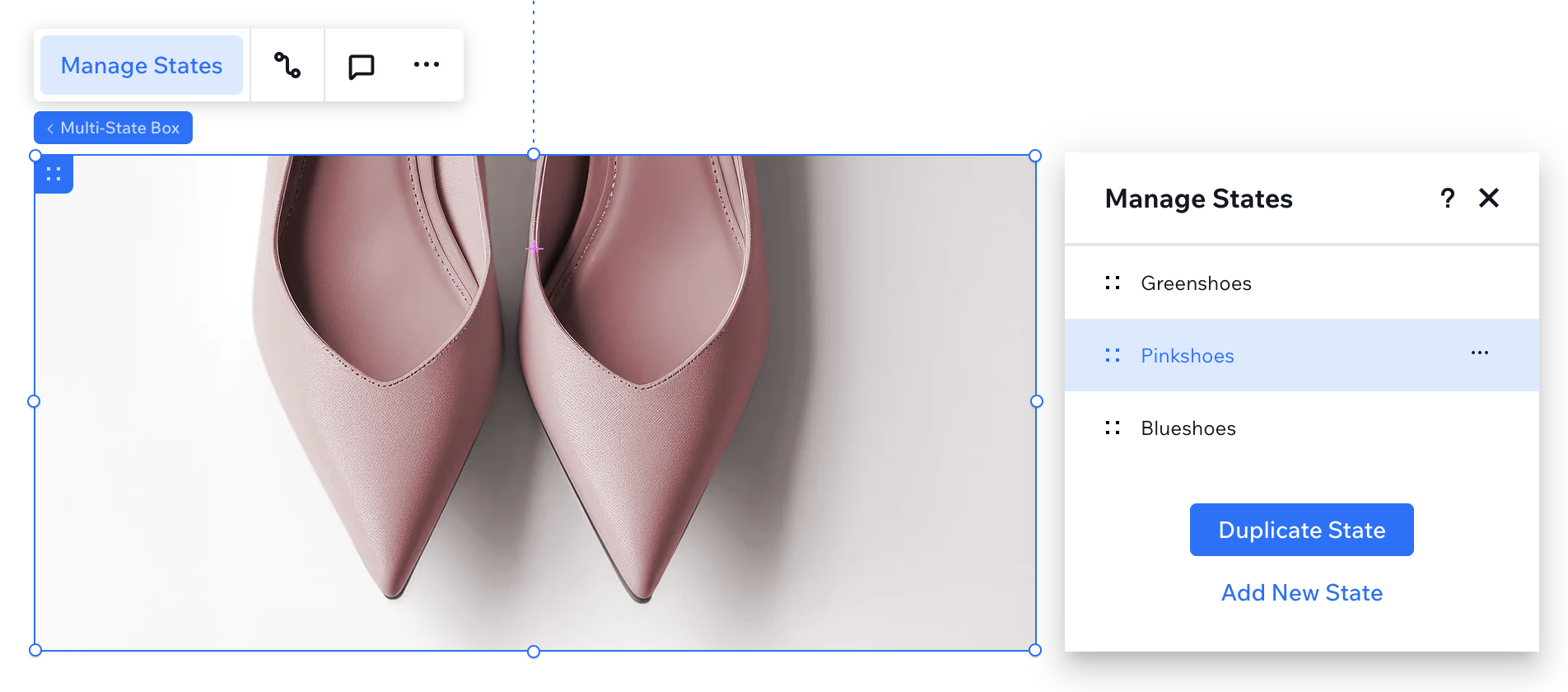
לבחור ולעצב מצב
להוסיף מצב
לשנות שם מצב
להסיר מצב
לסדר מצבים מחדש

טיפ לעיצוב:
למצבים יכולים להיות מאפייני גובה שונים שמאפשרים לחשוף מידע נוסף, למשל. עם זאת, רוחב המצבים יישאר תמיד זהה.
שלב 3 | הוסיפו קוד
כדי שהתיבה הרב-מצבית תפעל, השלב האחרון הוא להוסיף קוד שקובע מתי כל מצב יופיע.
באמצעות פונקציות ואירועים שזמינים ב-Velo API עבור תיבות רב-מצביות, אפשר להגדיר ולהחיל כללים להצגה ולניווט בין המצבים.
חשוב:
בזמן הוספת הקוד הרלוונטי, ודאו שכתבתם את מזהי המצבים בצורה נכונה, עם אותם איות ואותיות רישיות.

הבא:
לפרטים נוספים על עבודה עם תיבה רב-מצבית וקוד.


 .
. וגררו אותו למעלה או למטה כדי לשנות את סדר המצבים.
וגררו אותו למעלה או למטה כדי לשנות את סדר המצבים.