Studio Editor: שימוש בקונטיינרים
4 דקות
קונטיינרים הם כלי פריסה רספונסיבית שעוזרים לייעל ולבנות את התוכן באתר. אתם יכולים להתאים אותם לעיצוב האתר ולצרף אליהם אלמנטים כמו טקסט, מדיה וכפתורים.
הוספת קונטיינרים לאתר
בשלב הראשון צריך להוסיף קונטיינר שמתאים לצורכי העיצוב והתוכן של הלקוח. אתם יכולים לבחור מתוך מגוון קונטיינרים מוכנים וקונטיינרים של מעבר עכבר (hover), או להתחיל מאפס.
כדי להוסיף קונטיינר:
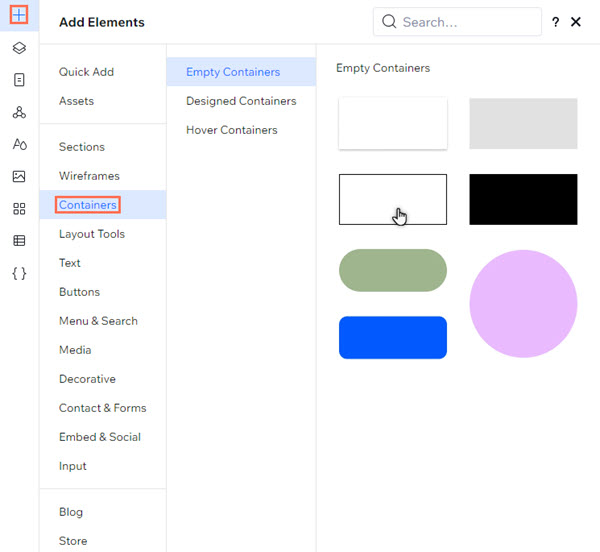
- הקליקו על Add Elements (הוספת אלמנטים) בצד שמאל של ה-Editor.
- בחרו ב-Containers.
- בחרו סגנון לקונטיינר – Empty (ריק), Designed (מעוצב) או Hover (מעבר עם עכבר).
- הקליקו וגררו את הקונטיינר שבחרתם כדי להוסיף אותו לעמוד.

עיצוב קונטיינרים
אתם יכולים להתאים את עיצוב הקונטיינר לאתר – לשנות את צבע הרקע, להגדיר את הרדיוס ועוד.
כדי לעצב קונטיינר:
- בחרו את הקונטיינר הרלוונטי.
- הקליקו על אייקון פתיחת כלי העריכה
 בפינה הימנית העליונה של ה-Editor.
בפינה הימנית העליונה של ה-Editor.

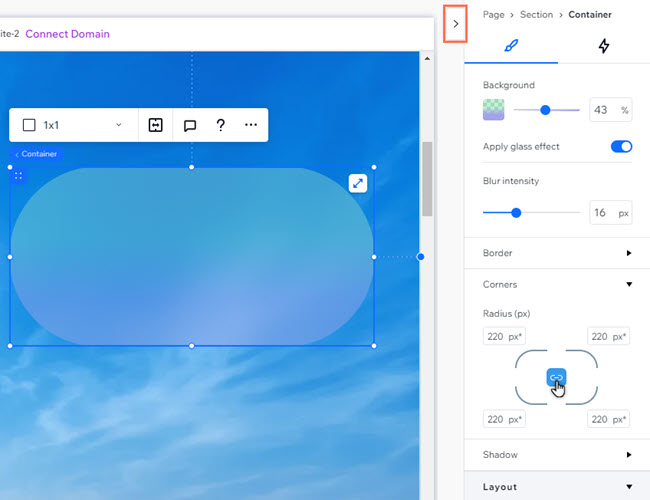
- בחרו איך לערוך את הקונטיינר תחת Design (עיצוב):
- Background: עצבו את הרקע והחליטו עד כמה אתם רוצים שיבלוט:
- Color: בחרו צבעים מתוך ערכת העיצוב של האתר, או גוון משלכם.
- Gradient: הוסיפו גרדיאנט (מעבר צבע) רגיל או ליניארי לקונטיינר. אתם יכולים לבחור את הצבעים, הזוויות ועוד.
- Glass effect: הוסיפו אפקט של זכוכית חלבית לקונטיינר והגדירו את עוצמת הטשטוש.
- Border: הוסיפו מסגרת לקונטיינר והגדירו את הגודל, הצבע ושקיפות שלה.
- Corners: שנו את הרדיוס של פינות הקונטיינר (בפיקסלים) כדי שיהיו יותר עגולות או מרובעות.
- Shadow: הוסיפו והתאימו אישית אפקט צל בקונטיינר.
- Background: עצבו את הרקע והחליטו עד כמה אתם רוצים שיבלוט:

הוספת אלמנטים לקונטיינרים
כשאתם ממקמים אלמנטים בתוך קונטיינר, הם מתחברים אליו אוטומטית. המשמעות היא שאתם יכולים לגרור את הקונטיינר והאלמנטים שמחוברים אליו כיחידה אחת ולהסתכל עליהם יחד בחלונית השכבות.
כדי להוסיף אלמנט לקונטיינר:
- הקליקו על האלמנט הרלוונטי.
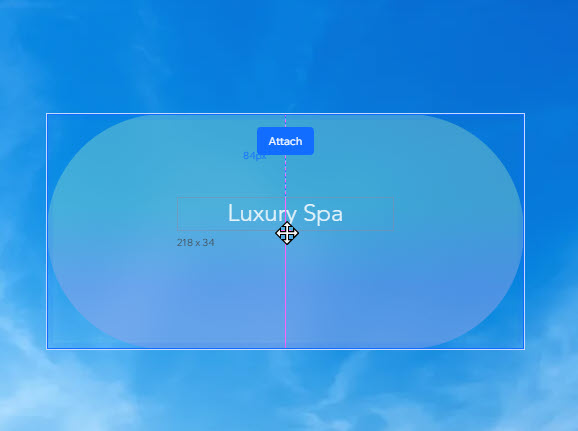
- גררו אותו למיקום הרצוי בקונטיינר.
- שחררו את האלמנט כשאתם רואים את ההודעה Attach (חיבור).

הגדרת ההתנהגות הרספונסיבית של קונטיינר
כשמוסיפים קונטיינר לעמוד, הוא כבר מגיע עם התנהגות רספונסיבית מובנית. כלומר, אתם לא צריכים לדאוג איך ייראה האלמנט במסכים שונים – ההתנהגות הרספונסיבית מבטיחה שהגודל שלו ישתנה בהתאם.
עם זאת, יש לכם אפשרות לשנות את ההתנהגות הרספונסיבית אם יש התנהגות שיותר מתאימה לעיצוב שלכם.
כדי להגדיר את ההתנהגות הרספונסיבית של קונטיינר:
- בחרו את הקונטיינר הרלוונטי.
- הקליקו על אייקון פתיחת כלי העריכה
 בפינה הימנית העליונה של ה-Editor.
בפינה הימנית העליונה של ה-Editor.

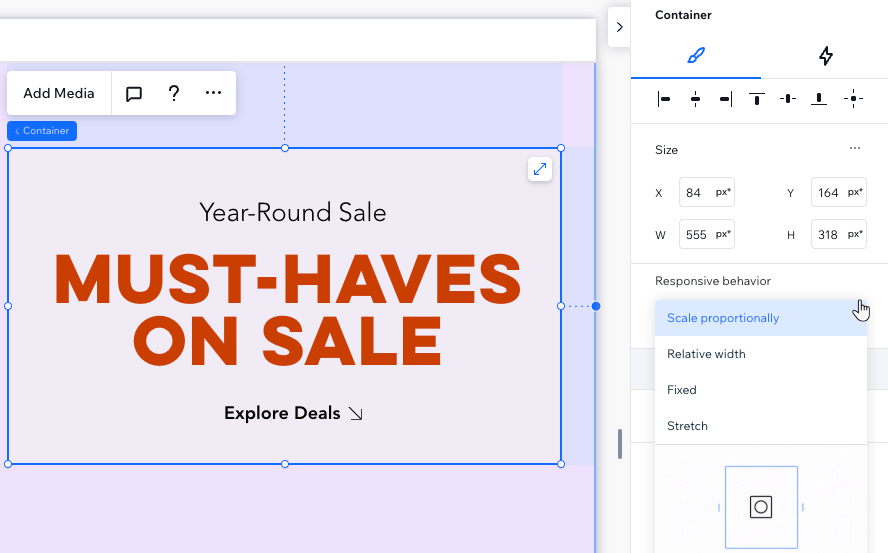
- הקליקו על התפריט הנפתח תחת Responsive behavior (התנהגות רספונסיבית) ובחרו את ההתנהגות הרצויה:
- Scale proportionally (שינוי גודל פרופורציונלי): פרופורציות הקונטיינר (הרוחב והגובה) שומרות על יחס רוחב-גובה זהה בכל המסכים.
- Relative width (רוחב יחסי): רוחב הקונטיינר משתנה אוטומטית, ביחס לאלמנט ההורה שלו.
- Fixed (קבוע): הרוחב והגובה של הקונטיינר תמיד נשארים זהים, ולא משתנים לפי גודל המסך.
- Stretch (מתיחה): הקונטיינר נמתח כדי להתאים להורה שלו (למשל תא או מקטע) בכל נקודת ברייקפוינט.

הוספת גריד (רשת) לקונטיינר
אתם יכולים להחיל גריד CSS מתקדם על הקונטיינר כדי לבנות את הפריסה שלו. אפשר לבחור את מספר השורות והעמודות הרצויות ולהגדיר את הגודל שלהן באמצעות מידות רספונסיביות (למשל fr, Min/max, %)
כדי להוסיף גריד לקונטיינר:
- בחרו את הקונטיינר הרלוונטי.
- הקליקו על אייקון הפעולות הנוספות
 .
. - הקליקו על Apply Advanced CSS Grid (הפעלת גריד CSS מתקדם).
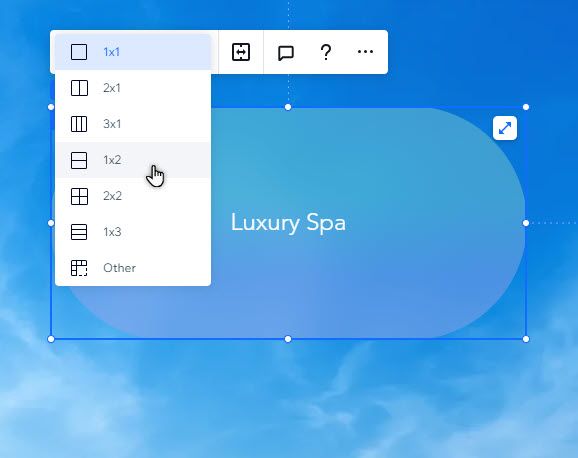
- בחרו פריסה מהתפריט הנפתח 1x1.
טיפ: בחרו ב-Other (אחר) אם אתם רוצים להגדיר מספר שורות ועמודות אחר.