Studio Editor: עריכת גריד של מקטע
7 דקות
ב-Studio Editor, מקטעים מגיעים עם גריד מובנה שמכיל תא בודד (ובו המקטע כולו). את המקטע אפשר לפצל לתאים נוספים כדי לתת לתוכן מבנה רספונסיבי. לרשותכם עומד מגוון פריסות שניתן להמשיך ולערוך.
היכנסו ל-Wix Studio Academy כדי לצפות בוובינרים, מדריכים וקורסים נוספים בנושא Wix Studio.
הוספת תאים למקטע
הוסיפו תאים למקטע כדי ליצור פריסה רספונסיבית ומאורגנת. שמירת האלמנטים בתאים נפרדים מבטיחה שהם יישארו במקום בכל המסכים. בחרו פריסה, ואז העבירו אלמנטים לתאים - אתם תמיד יכולים לפצל את התאים או להוסיף תאים חדשים בהמשך.
רוצים להוסיף תאים לקונטיינר?
אפשר להפעיל גריד CSS מתקדם על הקונטיינר.
כדי להוסיף תאים למקטע:
- בחרו את המקטע הרלוונטי.
- הקליקו על התפריט הנפתח Blank (ריק) בחלק העליון של המקטע.

- בחרו פריסה: Rows (שורות), Columns (עמודות), Collage (קולאז') וכו'.
טיפ: אתם יכולים לשנות את הפריסה מהתפריט הנפתח - היא לא תזיז את האלמנטים. - גררו אלמנטים לתאים הרלוונטיים.

האם יש חפיפה בין תאי הגריד שלכם במובייל?
מומלץ לעבור לפריסה אנכית (כמו Rows) כדי לפתור את הבעיה.
עריכת גריד המקטע
עצבו את הגריד בצורה שאתם רוצים. אתם יכולים לפצל או למזג תאים קיימים, להוסיף תאים חדשים ולגרור את קווי הגריד כדי לשנות את הגודל שלהם. אתם יכולים גם להוסיף מרווחים בין התאים.
כדי לערוך את גריד המקטע:
- בחרו את המקטע הרלוונטי.
- בחרו איך אתם רוצים לעצב את הגריד:
שינוי גודל הגריד
הוספת תאים לגריד
פיצול תא
מיזוג תאים
הוספת רווחים בין תאים
מחיקת תא
הערה:
כרגע אי אפשר לשכפל תאים.
החלפה והיפוך של תאים בגריד
החליפו תאים כדי לארגן מחדש את גריד המקטע במהירות וביעילות. עם גרירה ושחרור, אתם יכולים להחליף בין 2 תאים באופן מיידי – הם תופסים אחד את המקום של השני בגריד.
לחלופין, אתם יכולים להפוך את כל הגריד בצורה אופקית או אנכית כדי לבדוק אפשרויות שונות להצגת התוכן של הלקוח.
כדי להחליף תאים:
- בחרו את המקטע הרלוונטי.
- בחרו מה לעשות הלאה:
החלפה בין שני תאים
הפכו את הגריד
מעבר לגריד CSS מתקדם
אם תעברו לגריד CSS מתקדם, תהיה לכם שליטה מדויקת יותר על הפריסה בכל ברייקפוינט. אפשר לבחור את מספר השורות והעמודות ולהגדיר את הגודל שלהן באמצעות מידות רספונסיביות (למשל fr, Min/max, %).
כדי לעבור מגריד מקטעים לגריד CSS:
- בחרו את המקטע הרלוונטי.
- הקליקו על אייקון פתיחת ה-Inspector (עריכה)
 מימין למעלה ב-editor.
מימין למעלה ב-editor.

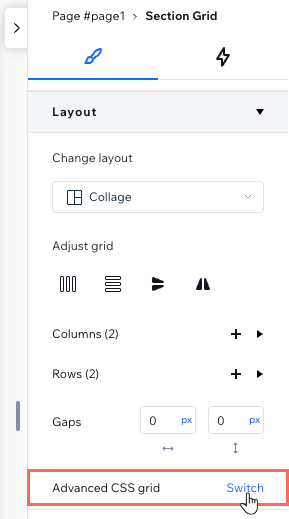
- גללו למטה אל Layout (פריסה).
- הקליקו על Switch (מעבר) ליד Advanced CSS grid (גריד CSS מתקדם).
- הקליקו על Switch to CSS Grid (מעבר לגריד CSS).

יש לכם אלמנטים חופפים?
צפו בסרטון שלנו לפתרון בעיות כדי ללמוד מה כדאי לבדוק ואיך לפתור את הבעיה .



 או לרוחב
או לרוחב  , כדי שהשורות או העמודות יהיו באותו גודל.
, כדי שהשורות או העמודות יהיו באותו גודל. 

 או פיצול אנכי
או פיצול אנכי  .
.
 .
.
 בחלק העליון של התא תוך כדי גרירה אל התא השני. טיפ: כשאתם רואים אינדיקציה ל-Swap content (החלפת תוכן), זה אומר שאתם יכולים לשחרר את התא.
בחלק העליון של התא תוך כדי גרירה אל התא השני. טיפ: כשאתם רואים אינדיקציה ל-Swap content (החלפת תוכן), זה אומר שאתם יכולים לשחרר את התא.