Studio Editor: עריכה והתאמה אישית של תמונות
6 דקות
במדריך זה נסביר איך לשדרג את התמונות באתר של הלקוח שלכם עם אפשרויות העריכה וההתאמה האישית המתקדמות של Studio Editor. אפשר לשנות את גודל התמונות, לחתוך אותן כדי להתמקד בפרטים עיקריים ולהגדיר נקודות פוקוס כדי להבטיח שהאזורים החשובים ביותר ייראו בכל המסכים. עם Photo Studio תוכלו לבצע פעולות עריכה מתקדמות ולהוסיף "סימני מים" כדי להגן על העבודה שלכם.
טיפ:
לתמונות יש אנימציות גלילה ייחודיות – Parallax Fill (מילוי פרלקס) ו-Reveal Fill (מילוי חשיפה) שיכולים להפוך את חוויית הגלישה באתר לדינמית יותר.
בחירת מצב ההתאמה של התמונה
ב-Studio Editor, לכל תמונה יש תיבה תוחמת שפועלת כמו קונטיינר רספונסיבי. אלה הקצוות הכחולים שאתם רואים מסביב לתמונה. אתם יכולים לבחור איך להציג את התמונה בתוך התיבה התוחמת (לדוגמה: Fill – מילוי, Fit – התאמה).
כדי לבחור את מצב ההתאמה של התמונה:
- בחרו את התמונה הרלוונטית.
- הקליקו על אייקון ההגדרות
.
- בחרו אפשרות מהתפריט הנפתח Display mode (מצב תצוגה):
Fill bounding box (מילוי התיבה התוחמת)
התאמה לתיבה תוחמת
שמירה על פרופורציות התמונה
עבודה עם נקודות ברייקפוינט:
מצב התצוגה שתבחרו לתמונה ישפיע על כל נקודות הברייקפוינט.
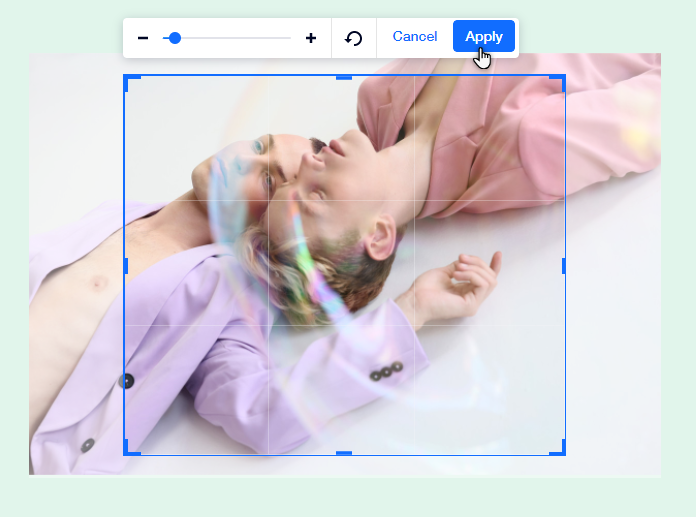
חיתוך תמונה
אתם יכולים לבחור את אופן חיתוך התמונה עבור כל נקודת ברייקפוינט. זה מאפשר לכם להמשיך לערוך את התמונה כך שתתאים למפרטים שלכם, ולתת חוויה אידאלית לגולשים בכל המכשירים.
כדי לחתוך תמונה:
- הקליקו על נקודת הברייקפוינט הרלוונטית בחלק העליון של Studio Editor.
- בחרו את התמונה.
- הקליקו על אייקון החיתוך
.
- התאימו את החיתוך לצרכים שלכם.
- הקליקו על Apply (אישור).

טיפ:
אם אתם רוצים לבטל את חיתוך התמונה, הקליקו על אייקון ההגדרות  ואז על Reset Image(איפוס התמונה).
ואז על Reset Image(איפוס התמונה).
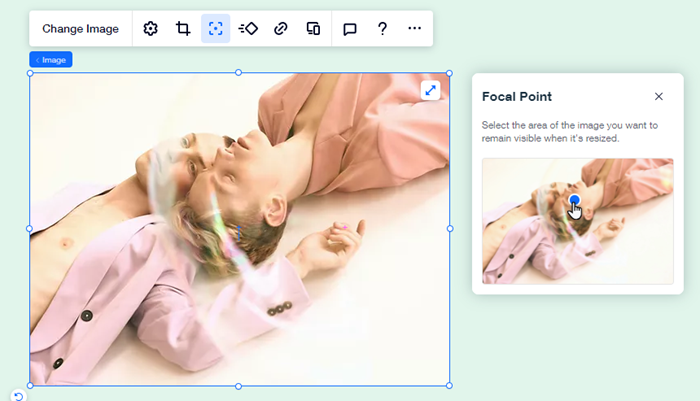
הגדרת נקודת המוקד של התמונה
אתם יכולים לבחור את נקודת המוקד של התמונה לכל נקודת ברייקפוינט. זה מאפשר לכם לבחור איזה חלק של התמונה יוצג כשהגודל שלה משתנה לנקודות ברייקפוינט שונות במסכים בגדלים שונים.
טיפ:
בכל פעם שמזוהות פנים דומיננטיות, אנחנו מגדירים אותן אוטומטית כנקודת המוקד של התמונה. עם זאת, אתם יכולים לשנות או לכוונן את נקודת המוקד לפי הצורך.
כדי להגדיר את נקודת המוקד של תמונה:
- הקליקו על נקודת הברייקפוינט הרלוונטית בחלק העליון של ה-editor.
- בחרו את התמונה.
- הקליקו על האייקון של נקודת המוקד
.
- בחרו את האזור בתמונה שתמיד יהיה גלוי, גם כשגודל התמונה משתנה.

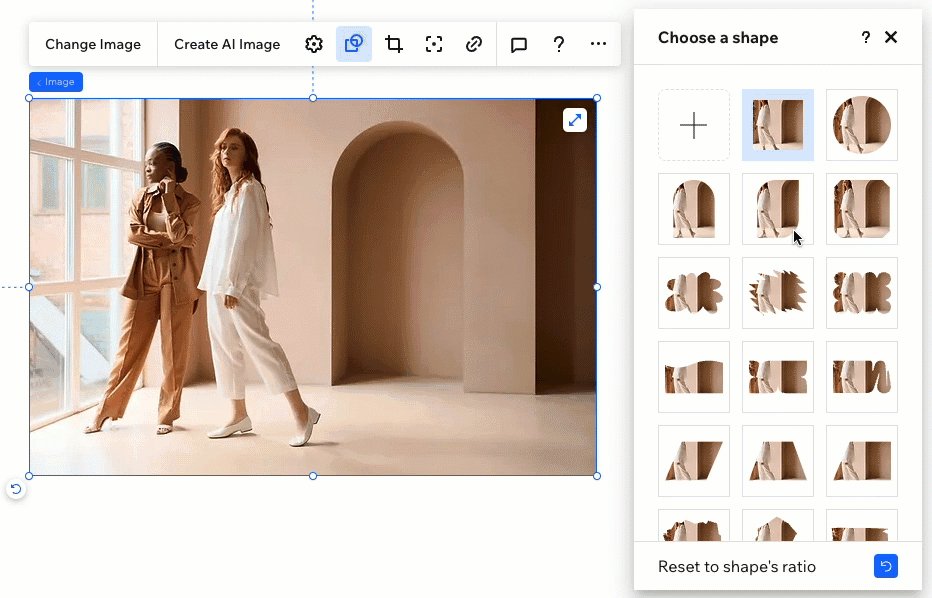
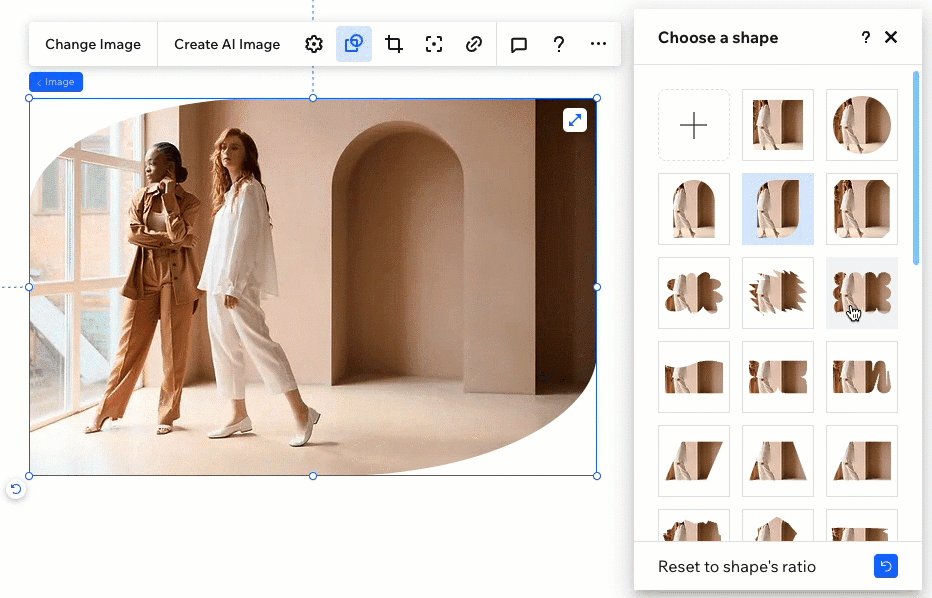
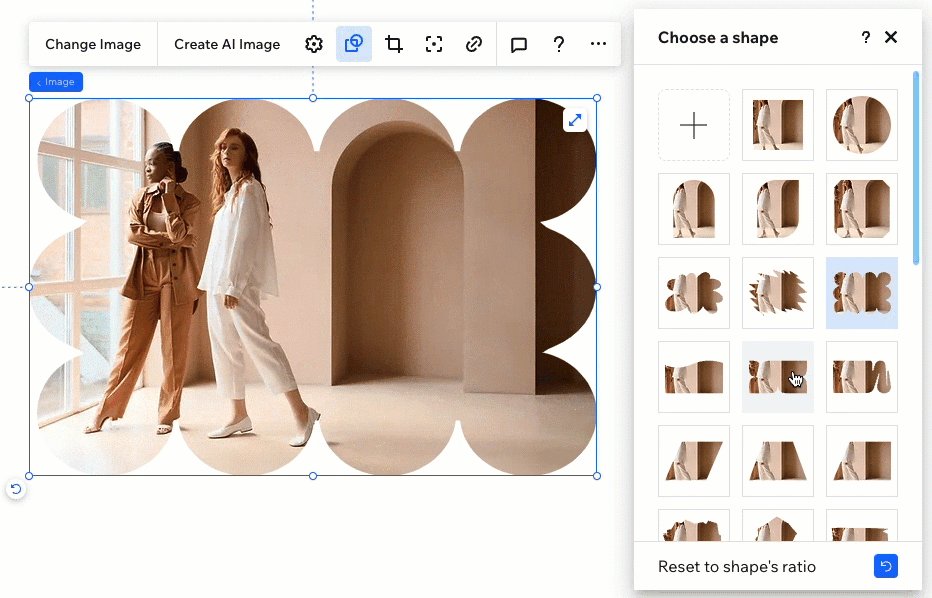
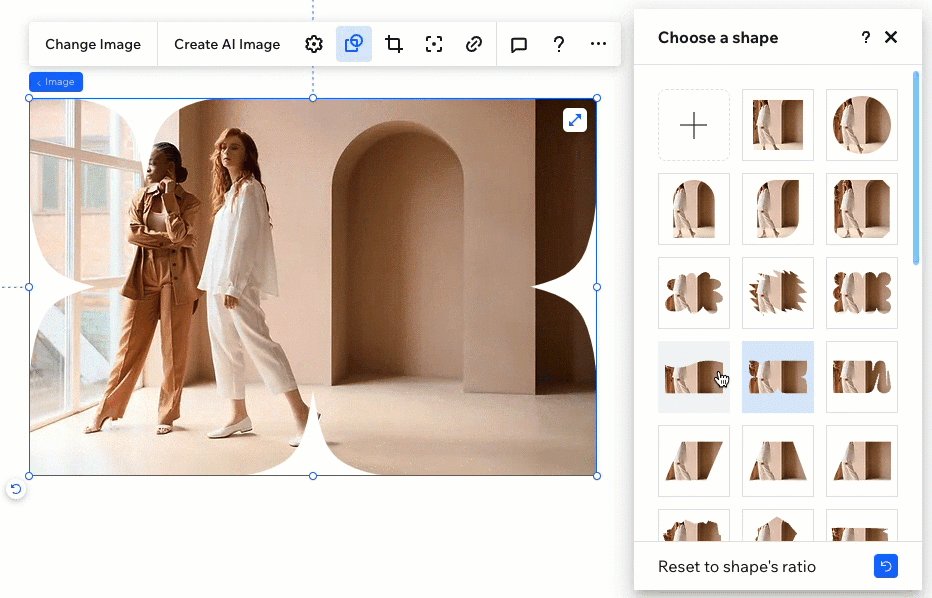
מסכות תמונה
מסכות תמונה מאפשרות לכם לחתוך תמונות לצורות שונות, וכך מאפשרות גמישות והתאמה חלקה לעיצוב. בחרו מתוך אלפי עיצובים ייחודיים או העלו קובץ SVG משלכם.
כדי להציג את התמונה באמצעות מסכה:
- בחרו את התמונה הרלוונטית.
- הקליקו על אייקון המסיכה
 .
. - בחרו את הצורה הרצויה:
- עברו על הצורות השונות הזמינות בחלונית.
- הקליקו על אייקון ההוספה
 כדי לראות עיצובים נוספים או להעלות קובץ משלכם.
כדי לראות עיצובים נוספים או להעלות קובץ משלכם.
- (לא חובה) התאימו את התמונה ליחס הרוחב-גובה המקורי של הצורה על ידי לחיצה על Reset to shape's ratio
הערה: זה עלול לשנות את גודל התמונה.

שיניתם את דעתכם?
הקליקו על צורת הריבוע בחלק העליון של החלונית. הפעולה הזו תסיר כל מסכה שהופעלה על התמונה בעבר.
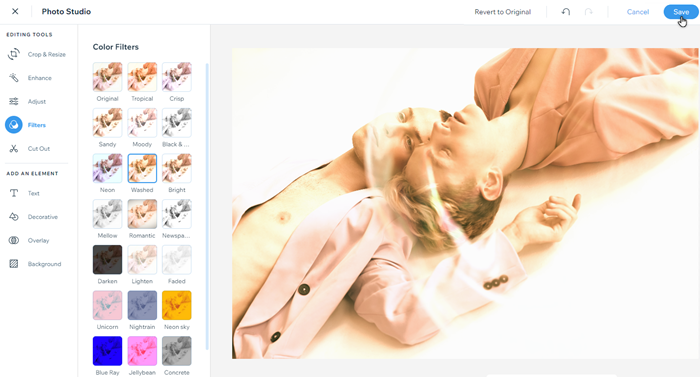
עריכת תמונה עם Wix Photo Studio
עם Wix Photo Studio אפשר ליצור תמונות נהדרות בלי לעזוב את ה-Editor. ב-Photo Studio אתם יכולים לערוך את התמונות שכבר העליתם, והגרסה העדכנית נשמרת ב-Media Manager.
יש לכם מגוון אפשרויות עריכה זמינות, כמו פילטרים, סיבוב ושכבות-על, כך שאתם יכולים לשפץ כל תמונה באופן מיידי.
טיפ:
כדי לערוך תמונות ישירות מה-Media Manager (מנהל המדיה), הקליקו על Crop & Edit (חיתוך ועריכה) מתחת לתמונה הממוזערת.
כדי לערוך תמונה:
- בחרו את התמונה הרלוונטית ב-Editor.
- הקליקו על אייקון ההגדרות
.
- הקליקו על Adjust (התאמה).
- (ב-Photo Studio) ערכו את התמונה באמצעות האפשרויות הזמינות.
- הקליקו על Save (שמירה).
מה השלב הבא?
הגרסה החדשה שנערכה מוחלפת אוטומטית בכל נקודות הברייקפוינט, כי Wix Photo Studio מבצע שינויים במקור התמונה. עם זאת, שינויים שבוצעו בקנבס (בעיצוב או בחיתוך של התמונה) עדיין חלים רק על נקודת הברייקפוינט הנוכחית.

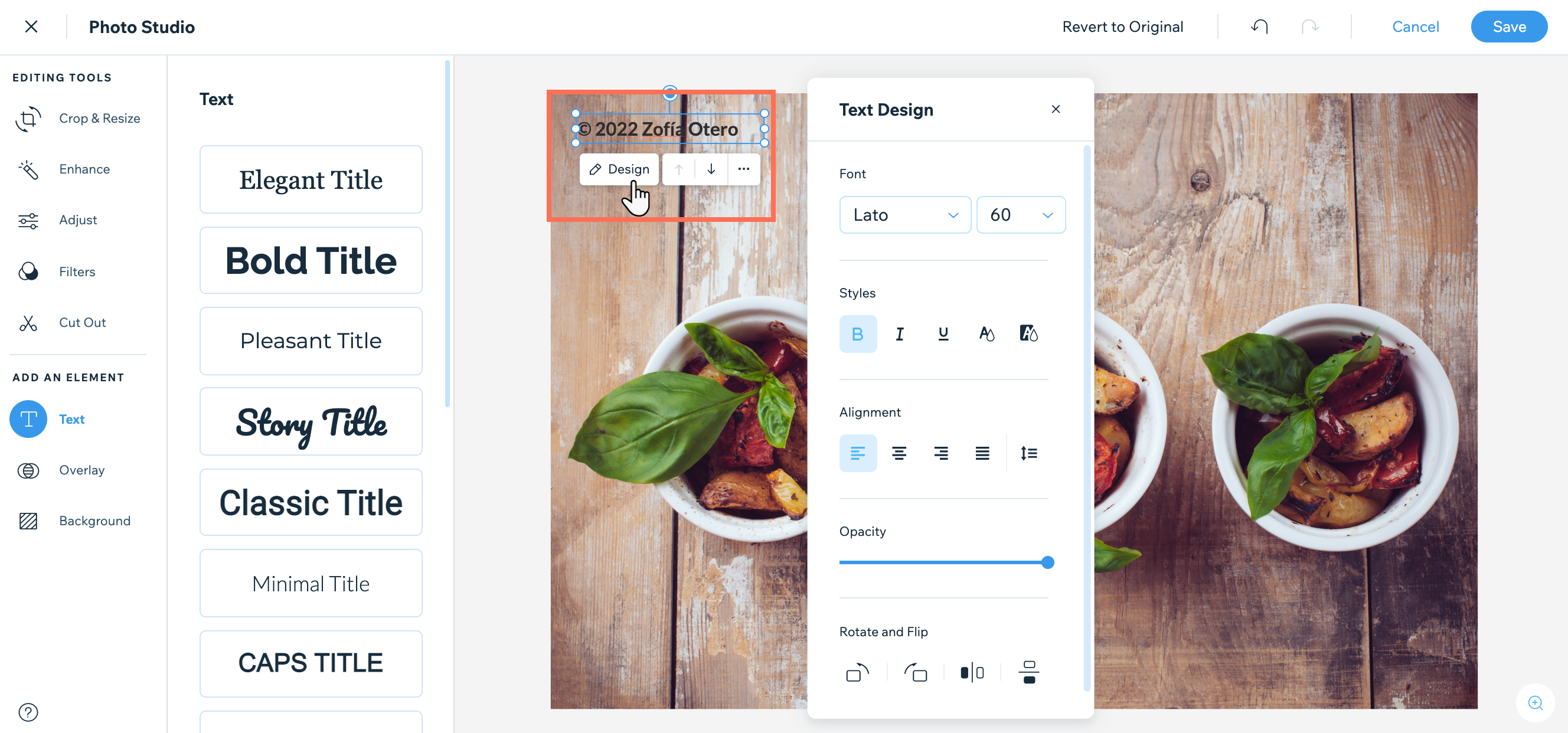
הוספת סימן מים להגנה על זכויות יוצרים
כאמצעי הגנה על התמונות באתר, אפשר להוסיף להן טקסט "סימן מים" (watermark) ב-Photo Studio. אתם יכולים לעצב ולערוך את הטקסט כדי להתאים אותו ללקוח. כשמישהו מוריד את התמונה, הוא לא יוכל למחוק את הטקסט הזה.
כדי להוסיף סימן מים לתמונה:
- בחרו את התמונה ב-Editor.
- הקליקו על אייקון ההגדרות
.
- הקליקו על Adjust (התאמה).
- (ב-Photo Studio) הקליקו על Text (טקסט) תחת Add An Element (הוספת אלמנט).
- בחרו את סגנון הטקסט הרצוי והקליקו עליו כדי להוסיף אותו לתמונה.
- הקלידו את הודעת סימן המים שלכם.
- (לא חובה) הקליקו על Design (עיצוב) כדי לערוך את הטקסט.
- הקליקו על Save (שמירה).