אחרי
שתוסיפו ותגדירו תפריט נפתח, תוכלו לשנות את העיצוב שלו כרצונכם, כולל שינוי המראה והיישור של הקונטיינר והתפריט, כדי ליצור מראה מותאם אישית עבור הלקוחות ולחזק את המותג שלהם.
עריכת הפריסה של תפריטים נפתחים
בחלונית Layout מוצגות הגדרות שונות, בהתאם לסוג התפריט שלכם (סרגל הניווט, המבורגר וכו'). אתם יכולים גם להתאים את המרווח והיישור למראה התפריט הראשי.
כדי לשנות את הפריסה של תפריטים נפתחים:
- עברו ל-editor.
- הקליקו על שורת התפריט או על סמל תפריט ההמבורגר.
- (תפריטי המבורגר) הקליקו על Edit Menu (עריכת התפריט) כדי לפתוח את מצב עריכת תפריט ההמבורגר, ובחרו את התפריט.
- הקליקו על אייקון הפריסה
 .
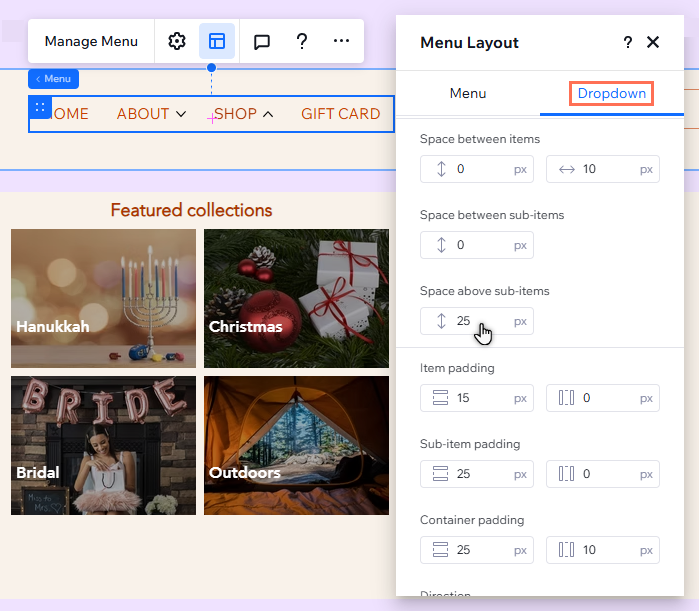
. - בחרו בלשונית Dropdown (תפריט נפתח).
- השתמשו באפשרויות כדי לשנות את הפריסה:
בחרו את רוחב הקונטיינר הנפתח וכווננו אותו:
- Stretch: הקונטיינר ייפתח ברוחב המלא של המסך. אתם יכולים לשנות את הרוחב שלו על ידי הגדרת השוליים (בפיקסלים).
- Fit to menu: הקונטיינר הנפתח ייפתח ברוחב זהה לרוחב תפריט ההורה הראשי.
- Hug content: הקונטיינר "חובק" את הכפתורים בתפריט הנפתח. אתם יכולים לבחור אם ליישר אותו לשמאל, למרכז או לימין של התפריט הראשי.
תצוגת הכפתורים ומספר העמודות
- Item display: בחרו אם הכפתורים בתפריט הנפתח יהיו מכווצים או שיוצגו תמיד.
- Number of columns: בחרו כמה עמודות יוצגו בתפריט הנפתח.
ריווח בין אלמנטים (Spacing)
- Space above container: הגדילו או הקטינו את המרווח בין התפריט הנפתח לתפריט הראשי.
- Spacing: ערכו את ריווח הכפתורים בתפריט הנפתח. אם הוספתם כפתורי משנה, אתם יכולים לשנות גם את הריווח ביניהם ומעליהם.
- Space between items: הגדירו את המרווח האופקי והאנכי בין הכפתורים בתפריט הנפתח.
- Space between sub-items: הגדילו או הקטינו את הרווח בין כפתורי משנה.
- Space above sub-items: הגדירו את המרווח מעל כפתורי המשנה בתפריט.
מרווח מסביב לאלמנטים (Padding), כיוון ויישור
- Padding: הגדירו את הרווח מסביב לכל חלק בתפריט הנפתח כרצונכם:
- Item padding: הגדילו או הקטינו את הרווח מסביב לכפתורים בתפריט הנפתח.
- Sub-item padding: שנו את הרווח מסביב לכפתורי המשנה בתפריט הנפתח.
- Container padding: הגדילו או הקטינו את הרווח מסביב לקונטיינר הנפתח כרצונכם.
- Direction: בחרו אם הכפתורים ייקראו מימין לשמאל או משמאל לימין.
- Alignment: ישרו את הכפתורים ואת כפתורי המשנה לשמאל, לימין, או למרכז של הקונטיינר.
עריכת העיצוב של התפריטים הנפתחים
אתם יכולים לעצב כל חלק בתפריט הנפתח, מהקונטיינר ועד לכפתורים וכפתורי המשנה, כדי להתאים אותו למראה ולתחושה של התפריט הראשי. אפשר לבחור את מילוי הרקע והטקסט כדי לחזק את המיתוג של הלקוחות, ולהוסיף גבולות כדי להבליט את התפריטים הנפתחים בעמוד.
אתם יכולים גם לשנות את העיצוב של כפתורים וכפתורי משנה למצבים נפרדים (למשל במעבר עם עכבר, עבור הכפתור של העמוד הנוכחי שהגולש צופה בו, וכו').
כדי לערוך את העיצוב של התפריטים הנפתחים:
- עברו ל-editor.
- הקליקו על שורת התפריט או על סמל תפריט ההמבורגר.
- (תפריטי המבורגר) הקליקו על Edit Menu (עריכת התפריט) כדי לפתוח את מצב עריכת תפריט ההמבורגר, ובחרו את התפריט.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.
- בחרו את האלמנט שאתם רוצים לעצב:
- Dropdown container (הקונטיינר הנפתח)
- Dropdown menu container (קונטיינר של תפריט נפתח)
- Dropdown items (כפתורים בתפריט הנפתח)
- Dropdown sub-items (כפתורי משנה בתפריט הנפתח)
- (כפתורים / כפתורי משנה בתפריט הנפתח) בחרו את המצב הרלוונטי: Regular (רגיל), Hover (מעבר עם העכבר) או Current page (העמוד הנוכחי).
- ערכו את העיצוב של הקונטיינר הנפתח באמצעות האפשרויות הזמינות:
- Background fills: שנו את צבע הרקע של התפריט הנפתח, או הוסיפו גרדיאנט (מעבר צבע) שמושך את העין, כולל התאמת רמת האטימות והוספת מספר שכבות בהתאם לצורכי העיצוב שלכם.
- Borders: שנו את הרוחב והצבע של מסגרת הקונטיינר הנפתח.
- Corners: שנו את הרדיוס של הפינות של התפריט הנפתח כדי להפוך אותן לעגולות או או מרובעות יותר.
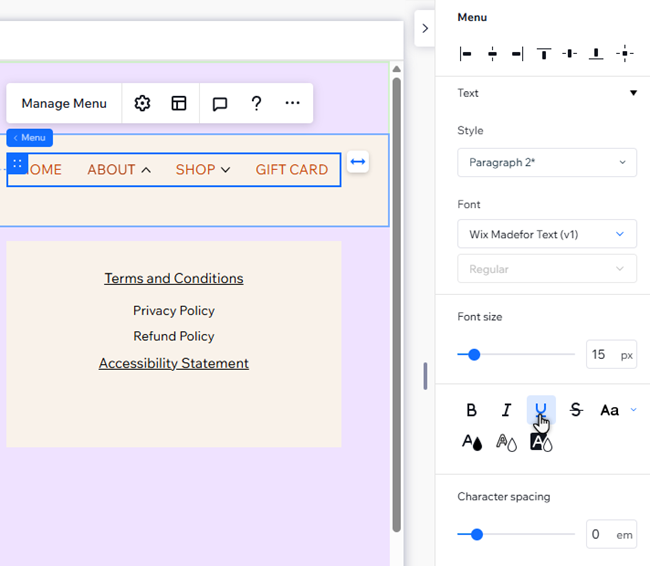
- Text: שנו את הסגנון והעיצוב של הכפתורים וכפתורי המשנה בתפריט הנפתח.
- Shadow: הוסיפו הצללות לתפריט הנפתח ושנו את הזווית, הצבע, המרחק ועוד.
השינויים שתבצעו בתפריט הנפתח יחולו על כל התפריטים הנפתחים בתפריט הזה. רוצים ליצור משהו ייחודי יותר? אתם יכולים 'לנתק' תפריטים נפתחים שהוספתם לתפריטי ניווט אופקיים לקבלת שליטה מלאה בעיצוב.
כדי לנתק ולערוך תפריטים נפרדים בתפריטים אופקיים:
- הקליקו על התפריט האופקי ב-editor.
- הקליקו על Manage Menu (ניהול התפריט).
- עברו עם העכבר מעל התפריט הנפתח הרלוונטי והקליקו על Edit (עריכה).
- בחרו איך לעצב את התפריט הנפתח:
לערוך את הפריסה של הקונטיינר
ניתן לשנות את רוחב הקונטיינר שבו מוצגים הכפתורים והאלמנטים שהוספתם לתפריט הנפתח. אתם יכולים גם להגדיר את הרווח בין הקונטיינר לתפריט הראשי.
- בחרו את הקונטיינר הנפתח.
- הקליקו על אייקון הפריסה
 .
. - הפעילו את המתג Edit this dropdown only (עריכת התפריט הנפתח הזה בלבד).
- בצעו את השינויים הרצויים:
- Container width: (רוחב קונטיינר) בחרו אפשרות מהרשימה ובצעו התאמות כרצונכם:
- Stretch: הקונטיינר ייפתח ברוחב המלא של המסך. כדי להקטין את הרוחב שלו, אתם יכולים להגדיר את השוליים (בפיקסלים).
- Fit to menu: רוחב הקונטיינר הנפתח זהה לזה של תפריט ההורה.
- Hug content: הקונטיינר "חובק" את הכפתורים בתפריט הנפתח. אתם יכולים לבחור אם ליישר אותו לשמאל, למרכז או לימין של התפריט הראשי.
- Custom: הגדירו את רוחב הקונטיינר על ידי הזזת ידיות האחיזה בכל צד. אתם יכולים לבחור אם ליישר אותו לשמאל, למרכז או לימין של התפריט הראשי.
- Space above container: הגדילו או הקטינו את המרווח בין הקונטיינר הנפתח לתפריט הראשי.
לשנות את פריסת התפריט הנפתח
זה התפריט שבו מוצגים הכפתורים שהוספתם לתפריט הנפתח. אתם יכולים להגדיר כמה עמודות יוצגו, לשנות את המרווח בין התפריט ומסביב, ולבחור את הכיוון והיישור.
- בחרו את התפריט הנפתח בקונטיינר.
- הקליקו על אייקון הפריסה
 .
. - הפעילו את המתג Edit this dropdown only (עריכת התפריט הנפתח הזה בלבד).
- בצעו את השינויים הרצויים:
- Number of columns: בחרו כמה עמודות יוצגו בתפריט הנפתח.
- Spacing: ערכו את ריווח הכפתורים בתפריט הנפתח. אם הוספתם כפתורי משנה, אתם יכולים לשנות גם את הריווח ביניהם ומעליהם.
- Space between items: הגדירו את המרווח האופקי והאנכי בין הכפתורים בתפריט הנפתח.
- Space between sub-items: הגדילו או הקטינו את הרווח בין כפתורי משנה.
- Space above sub-items: הגדירו את המרווח מעל כפתורי המשנה בתפריט.
- Padding: הגדירו את הרווח מסביב לכל חלק בתפריט הנפתח כרצונכם:
- Item padding: הגדילו או הקטינו את הרווח מסביב לכפתורים בתפריט הנפתח.
- Sub-item padding: שנו את הרווח מסביב לכפתורי המשנה בתפריט הנפתח.
- Container padding: הגדילו או הקטינו את הרווח מסביב לקונטיינר הנפתח כרצונכם.
- Direction: שנו את הכיוון של טקסט הכפתור (משמאל לימין או מימין לשמאל).
- Alignment: ישרו את הכפתורים ואת כפתורי המשנה לשמאל, לימין, או למרכז של הקונטיינר.
לערוך את העיצוב של הקונטיינר
ערכו את מילוי הרקע והרדיוס של הקונטיינר שמציג את הכפתורים והאלמנטים שהוספתם לתפריט הנפתח. אתם יכולים גם להוסיף ולהתאים מסגרת והצללות כדי להבליט את העמוד.
- בחרו את הקונטיינר הנפתח.
- הקליקו על אייקון פתיחת חלונית העריכה
 בפינה הימנית העליונה של ה-editor.
בפינה הימנית העליונה של ה-editor.

- גללו למטה אל Design (עיצוב).
- הפעילו את המתג Edit this dropdown only (עריכת התפריט הנפתח הזה בלבד).
- בצעו את השינויים הרצויים:
- Background fills: שנו את הצבע של הקונטיינר הנפתח, או הוסיפו גרדיאנט (מעבר צבע) שמושך את העין, כולל התאמת רמת האטימות והוספת מספר שכבות בהתאם לצורכי העיצוב שלכם.
- Borders: שנו את הרוחב והצבע של מסגרת הקונטיינר הנפתח.
- Corners: שנו את הרדיוס של פינות הקונטיינר הנפתח כדי להפוך אותן לעגולות או למלבניות יותר.
- Shadow: הוסיפו הצללות לקונטיינר הנפתח ושנו את הזווית, הצבע, המרחק ועוד.
ערכו את התפריט שמציג את הכפתורים בתפריט הנפתח. אתם יכולים להתאים את העיצוב של הקונטיינר, ולהתאים את הכפתורים וכפתורי המשנה לכל מצב כדי ליצור מראה בהתאמה אישית.
- בחרו את התפריט הנפתח בקונטיינר.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

- גללו למטה אל Design (עיצוב).
- הפעילו את המתג Edit this dropdown only (עריכת התפריט הנפתח הזה בלבד).
- בחרו את האלמנט שאתם רוצים לעצב:
- Dropdown items (כפתורים בתפריט הנפתח)
- Dropdown menu container (קונטיינר של תפריט נפתח)
- Dropdown sub-items (כפתורי משנה בתפריט הנפתח)
- (כפתורים / כפתורי משנה בתפריט הנפתח) בחרו את המצב הרלוונטי: Regular (רגיל), Hover (מעבר עם העכבר) או Current page (עמוד נוכחי).
- בצעו את השינויים הרצויים:
- Background fills: שנו את צבע הרקע של התפריט הנפתח, או הוסיפו גרדיאנט (מעבר צבע) שמושך את העין, כולל התאמת רמת האטימות והוספת מספר שכבות בהתאם לצורכי העיצוב שלכם.
- Text: שנו את הסגנון והעיצוב של הכפתורים וכפתורי המשנה בתפריט הנפתח.
- Borders: הוסיפו והתאימו מסגרת מסביב לקונטיינר של התפריט.
- Corners: שנו את הרדיוס של פינות הקונטיינר של התפריט כדי להפוך אותן לעגולות או למלבניות יותר.
- Shadow: הוסיפו הצללות לקונטיינר של התפריט ושנו את הזווית, הצבע, המרחק ועוד.
.

 .
.