Studio Editor: הוספה ועריכה של רפיטר מצגת (Slideshow)
5 דקות
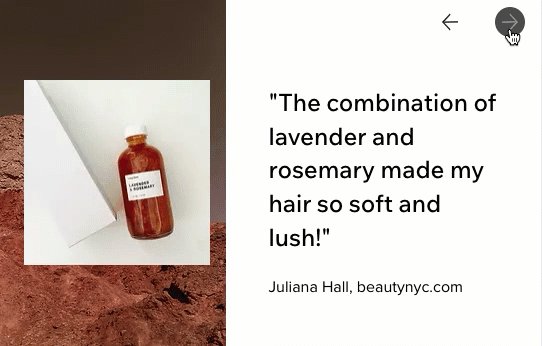
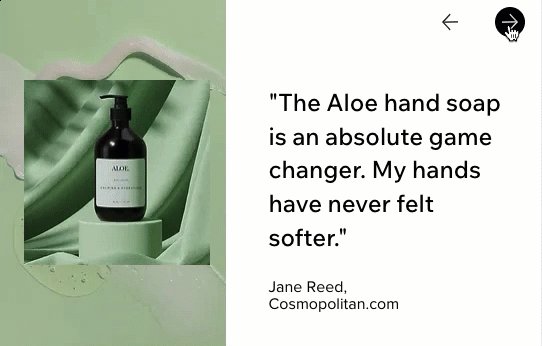
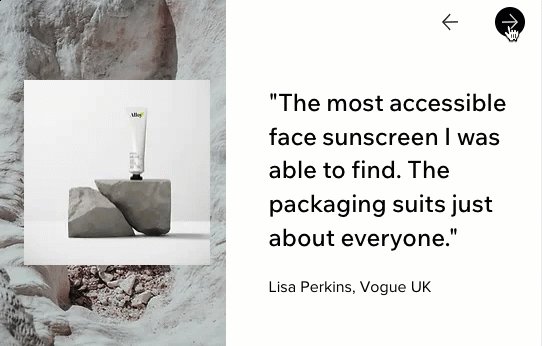
בעזרת רפיטר מצגת אפשר ליצור מצגות אינטראקטיביות לאתרים של לקוחות במהירות. העיצוב והפריסה חוזרים על עצמם בכל מסכי המצגת, אבל התוכן משתנה משקף לשקף. כך נשמר המראה האחיד לאורך כל המצגת, ואין צורך לעצב כל שקף מאפס.
מה חוזר על עצמו בשקפים?

הוספה והגדרה של רפיטר מצגת
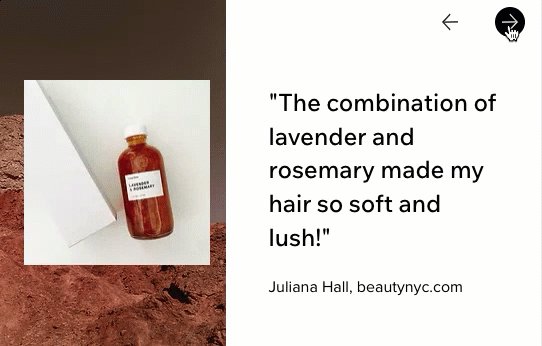
בחרו מבין עיצובי המצגת השונים שלנו כדי להתחיל. אחרי הוספת מצגת לעמוד, אתם יכולים להוסיף, להזיז או להסיר אלמנטים לפי הצורך.
שימו לב:
אם תוסיפו או תסירו אלמנטים בשקופית אחת במצגת, יושפעו גם השקופיות האחרות.
כדי להוסיף ולהגדיר רפיטר מצגת:
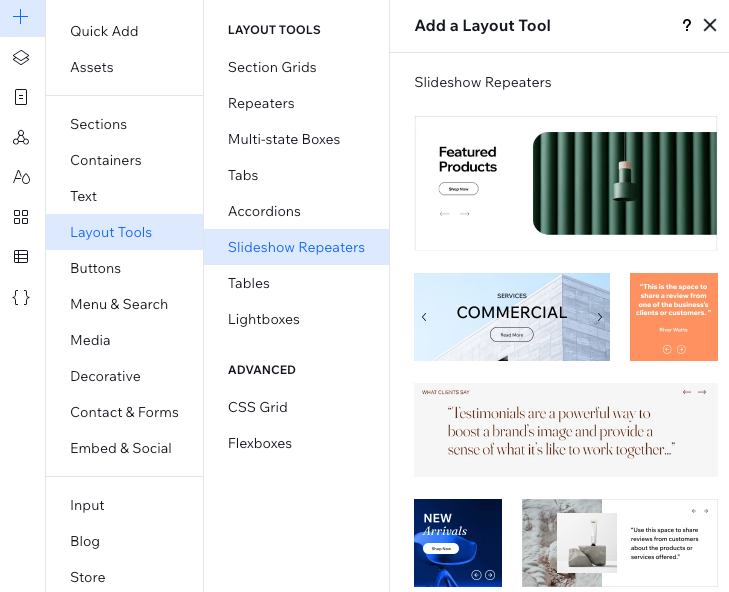
- ב-editor הקליקו על Add Elements
 (הוספת אלמנטים) משמאל.
(הוספת אלמנטים) משמאל. - הקליקו על Layout Tools (כלי פריסה).
- הקליקו על Slideshow Repeater (רפיטר מצגת).
- גררו עיצוב מועדף לעמוד.
- התאימו את תוכן המצגת לצורכי הלקוחות:
- הקליקו על אלמנטים (למשל טקסט, תמונות) כדי לערוך אותם.
- הוסיפו עוד אלמנטים לשקפים.
- מחקו אלמנטים שאתם לא צריכים.
- חברו את האלמנטים ל-CMS (מערכת ניהול התוכן).

ניהול השקפים
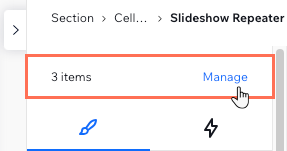
בחלק העליון של חלונית ה-Inspector, תוכלו לראות את המספר הנוכחי של הפריטים (שקפים) ואת האפשרות לנהל אותם בנפרד.
אתם יכולים לשכפל פריטים כדי להוסיף שקפים או להסיר שקפים שהתוכן שלהם לא רלוונטי.

כדי לנהל את השקפים:
- בחרו את רפיטר המצגת.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

- הקליקו על Manage (ניהול) בחלק העליון של ה-Inspector.
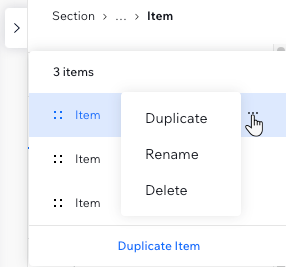
- עברו עם העכבר מעל הפריט (השקופית) הרלוונטי והקליקו על אייקון הפעולות הנוספות
 .
. - בחרו מה לעשות הלאה: Duplicate (שכפול), Rename (שינוי שם) או Delete (מחיקה).
טיפ: שינוי שם של שקופית אחת משנה אוטומטית את שמות השקופיות האחרות במצגת.

שינוי הגדרות המצגת
דאגו שהמצגת תפעל בדיוק כמו שאתם צריכים. אתם יכולים להציג או להסתיר את כפתורי הניווט, להגדיר את המצגת כך שתפעל אוטומטית, להוסיף מעבר בין שקפים ועוד.
כדי לשנות את הגדרות המצגת:
- בחרו את רפיטר ה-slideshow.
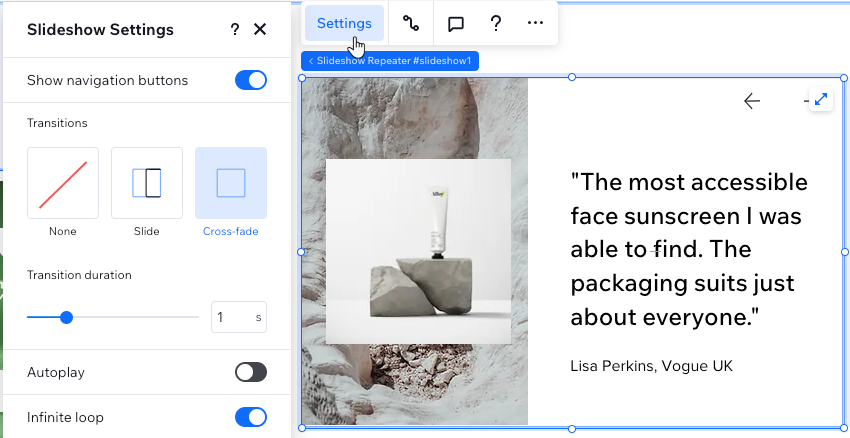
- הקליקו על Settings (הגדרות).
- בחרו מה לעשות מכאן:
- Show navigation buttons: הקליקו על המתג כדי להציג או להסתיר את כפתורי הניווט.
- Transitions (מעברים): בחרו אם להפעיל אפקט מעבר בין השקפים, ובחרו את ההגדרות.
- Autoplay: הפעילו את המתג כדי שהמצגת תפעל אוטומטית, ללא צורך באינטראקציה של הגולשים.
- Time on each item: החליטו לכמה זמן להציג שקף לפני שמצגת עוברת לשקף הבא אוטומטית.
- Pause on hover: הפעילו את המתג כדי לעצור את המצגת כשהגולשים עוברים מעליה עם העכבר. זה מאפשר להם להתמקד בתוכן.
- Show pause/play button (הצגת כפתור עצירה/הפעלה): הפעילו את המתג כדי לאפשר לגולשים לעצור ולהפעיל את המצגת.
- Infinite loop: כשהמתג מופעל, למצגת אין סוף. היא חוזרת מיד להתחלה.

עיצוב רפיטר המצגת
התאימו את המראה של רפיטר המצגת לסגנון ולפריסת האתר של הלקוח. אתם יכולים להוסיף צבע רקע לשקפים, ולהוסיף למצגת מסגרת או הצללה כדי להבליט אותה.
כדי לעצב את רפיטר המצגת:
- בחרו את רפיטר המצגת.
- הקליקו ב-editor מימין למעלה על אייקון פתיחת כלי ה-Inspector (עריכה)
 .
.

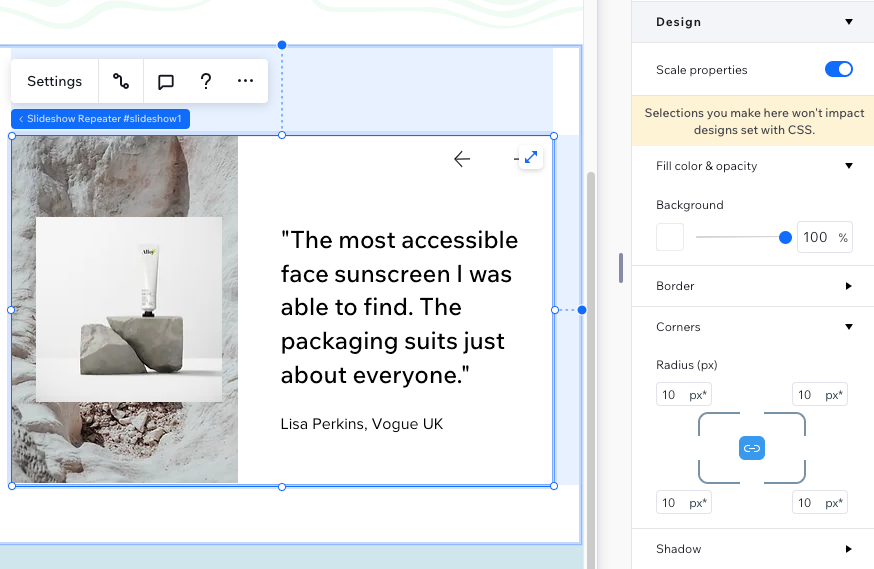
- בחרו מה לעשות מכאן:
- בחרו צבע רקע לשקפים והגדירו את רמת השקיפות שלהם.
- הוסיפו מסגרת כדי למסגר את המצגת.
- הפכו את הפינות של המצגת לעגולות או מלבניות.
- הוסיפו הצללה מאחורי המצגת.

כדאי לדעת:
אפשר לשנות את כיוון הקריאה של המצגת כדי להתאים לשפת האתר. פשוט הקליקו על סמל הפריסה  , ובחרו אפשרות מהחלונית.
, ובחרו אפשרות מהחלונית.
עריכת כפתורי הניווט
רפיטרים של מצגות מגיעים עם 2 כפתורים מובנים, שמאפשרים לגולשים לנווט בין השקפים. אתם יכולים להחליף את האייקונים, לשנות את הגודל שלהם ולהוסיף טקסט שימושי ליד הכפתורים (למשל, "הקודם", "הבא").
אתם יכולים גם להסיר את הכפתורים לגמרי, כדי שלגולשים לא תהיה אפשרות לחזור אחורה או לדלג קדימה. עברו לחלונית Slideshow Settings (הגדרות המצגת) כדי להסתיר אותם.
כדי לערוך את כפתורי הניווט:
- בחרו את רפיטר המצגת.
- בחרו כפתור ניווט.
טיפ: לא משנה באיזו שקף אתם נמצאים, כי ההגדרות חלות על כל השקפים. - הקליקו על Change Text & Icon (שינוי טקסט ואייקון) כדי להחליף את האייקון ולהוסיף טקסט לכפתור.