Studio Editor: הוספה ועריכה של כפתורים
7 דקות
כפתורים הם דרך טובה לעודד את הגולשים לאינטראקציה באתר. ב-Studio Editor אפשר להוסיף כפתורים עם טקסט, אייקון או גם וגם. יש לכם שליטה מלאה בעיצוב ובפריסה של הכפתורים, כך שאתם יכולים ליצור בדיוק את המראה הדרוש.

הוספת כפתור
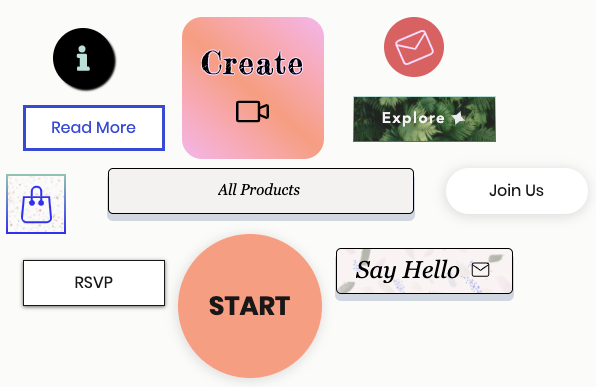
כשאתם מוסיפים כפתור חדש, אתם יכולים לבחור עיצוב משתי קטגוריות:
- Basic Buttons (כפתורים בסיסיים): כפתורים עם טקסט בלבד, בעלי מראה יותר "מינימליסטי"
- Styled Buttons (כפתורים מעוצבים): כפתורים עם טקסט ואייקונים, שמציעים אפשרויות עריכה מתקדמות (למשל, רקעים של תמונות, מעברי צבע ועוד).
כדי להוסיף כפתור:
- הקליקו על Add Elements
 (הוספת אלמנטים) ב-Editor משמאל.
(הוספת אלמנטים) ב-Editor משמאל. - הקליקו על Button (כפתור).
- דפדפו בין העיצובים וגררו כפתור בסיסי או כפתור מעוצב אל העמוד.
צריכים השראה?
עיינו במדריכים הבאים בנושא כפתורים:
עריכת כפתורים בסיסיים
אחרי שהוספתם כפתור בסיסי, אתם יכולים לשנות את הטקסט שלו ולבחור לאן הוא יקשר. אחר כך, תוכלו להתאים אישית את העיצוב – לבחור צבע מילוי, להוסיף הצללה ולשנות הגדרות אחרות כמו מרווחים ועיצוב הטקסט.
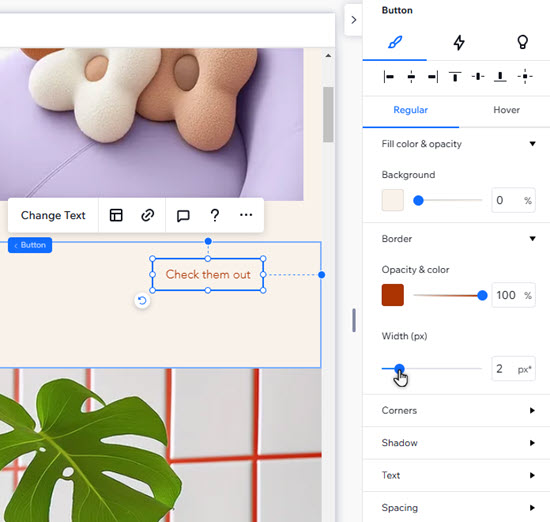
כדי לערוך כפתור בסיסי:
- בחרו את הכפתור ב-editor שלכם.
- בחרו מה אתם רוצים לערוך:
שנו את הטקסט
קשרו את הכפתור
עצבו את הכפתור
שנו את פריסת הכפתור

עריכת כפתורים מעוצבים
לכפתורים מעוצבים יש מגוון אפשרויות עריכה, כך שאתם יכולים לעצב אותם עד לפרט האחרון. תוכלו לשנות את הטקסט והאייקון כך שיתאימו לפעולה הרצויה, לבחור איך לסדר אותם, להגדיר מעברי צבע או תמונת רקע ועוד.
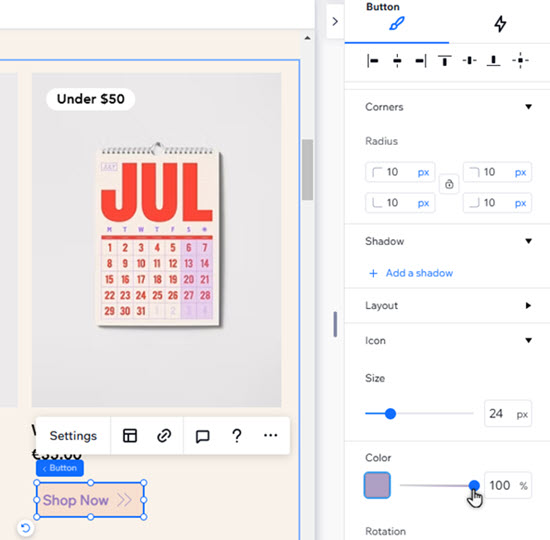
כדי לערוך כפתור מעוצב:
- בחרו את הכפתור הרלוונטי.
- בחרו מה אתם רוצים לערוך:
שנו את הטקסט ו/או את האייקון
קשרו את הכפתור
הוסיפו אנימציות אייקונים
עצבו את הכפתור
שנו את פריסת הכפתור



 .
. .
. 
 .
.  כדי לבחור אייקון אחר.
כדי לבחור אייקון אחר. .
.