Studio Editor: הוספת אלמנט HTML iFrame
3 דקות
עם אלמנט HTML iFrame, אתם יכולים להציג תוכן ויזואלי משרתים חיצוניים וממקורות אחרים. תוכלו ליצור ווידג'ט מזג אוויר, ווידג'ט מלאי, לוח שנה או כל אלמנט מותאם אחר שתחשבו עליו. אפשר להטמיע קטע קוד או כתובת URL חיצונית.

הטמעת קוד או אתר
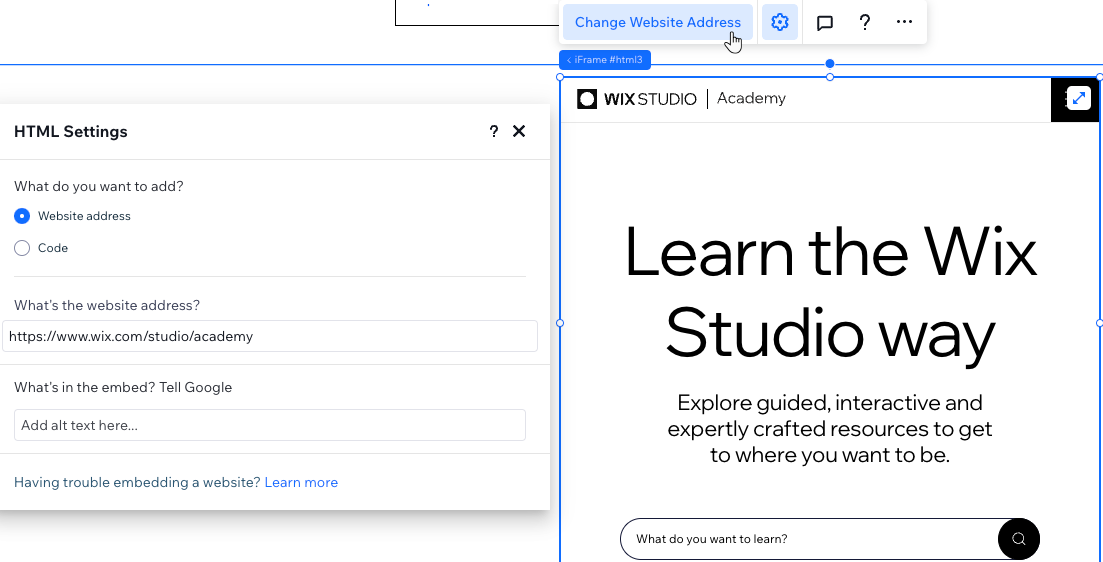
הוסיפו iFrame לאתר של הלקוחות ישירות מחלונית הוספת האלמנטים. בחרו אם אתם רוצים להטמיע קוד או אתר, ואז הדביקו את הקוד / כתובת האינטרנט כך שיופיעו ב-iFrame.
חשוב:
אל תשכחו לעבור על ההנחיות והמגבלות שלנו לפני הטמעת הקוד.
כדי להוסיף HTML iFrame:
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Embed & Social (הטמעה ורשתות חברתיות).
- בחרו את האלמנט שאתם רוצים להוסיף לעמוד ובצעו את הפעולות הבאות:
קוד הטמעה
הטמעת אתר

שינוי גודל התוכן המוצג
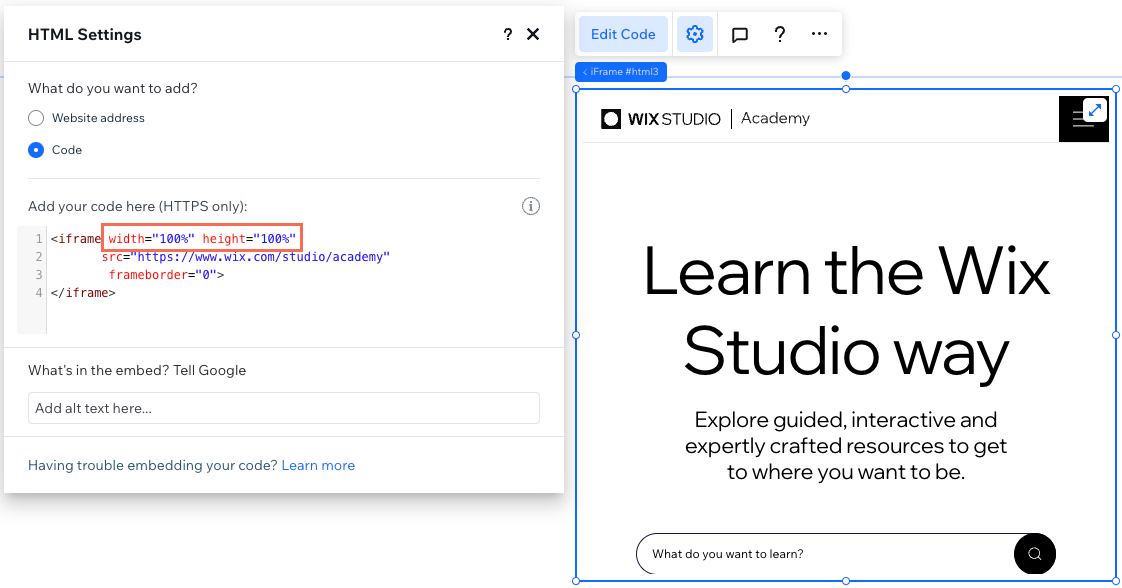
אלמנטים מוטמעים כוללים בדרך כלל רוחב וגובה שהוגדרו מראש בפיקסלים על ידי השירות שממנו הם נרכשו, כמו בדוגמה שלמטה:
1
2ההגדרות האלה עלולות לחתוך את התוכן אם קונטיינר ה-iFrame (על הקנבס) קטן יותר מ-560 * 315 פיקסלים. כדי להבטיח שהתוכן לא ייחתך, החליפו את ערכי ה-px ביחידות אחוזים והגדירו אותם ל-100%, כמו שמוצג למטה:
1
2
הנחיות ומגבלות
כדי להטמיע את הקוד בצורה הנכונה ב-HTML iFrame, בין אם מדובר בכתובת אתר או בקוד מותאם אישית, קראו קודם את ההנחיות והמגבלות הבאות.
הנחיות
- ודאו שהקוד שלכם מכיל HTTPS ולא HTTP, אחרת הוא לא יוצג באתר שבוויר.
- ודאו תמיד שהקוד שאתם מטמיעים מעודכן ותואם HTML5. רוב הדפדפנים לא יכולים להציג עמודים וסקריפטים כמו שצריך אם הם נכתבו באמצעות גרסאות ישנות יותר של HTML.
- קוד HTML מכיל את האלמנטים המרכזיים של העמוד, אבל הגדרות העיצוב ופונקציונליות מורכבות אחרות נשמרות בדרך כלל בנפרד. לכן, יכול להיות שחלק מהאלמנטים לא יעבדו או ייראו אותו דבר אם האלמנטים הרלוונטיים לא כלולים כרפרנס בקוד ה-HTML, לדוגמה קובצי CSS ו-JS.
- אם אתם לא בטוחים איך להשתמש במאפיין target, קראו על כך כאן או פנו ליוצרי הקוד.
מגבלות
הקוד בתוך אלמנט ה-HTML מוצג באתר של הלקוחות בתוך iFrame במצב 'sandbox'. השימוש בגרסת sandbox מגן על הגולשים מפני תוצאות לוואי פוטנציאליות של קוד מותאם.
בדרך כלל, iFrame בגרסת sandbox חוסם את הדברים הבאים:
- שימוש בממשקי API לדפדפן
- תוכן שמוצג באמצעות פלאגינים (דרך
- אפשרויות שמופעלות אוטומטית (כמו הפעלת סרטון או התמקדות אוטומטית בטופס).
עם זאת, הפעלנו מחדש את היכולות הבאות לקוד האישי שלכם בהתאם למפרט של W3C:
Sandbox | תיאור |
|---|---|
allow-same-origin | הפעלה מחדש של היכולת להציג סקריפטים/תוכן מאתרים חיצוניים |
allow-forms | הפעלה מחדש של היכולת לשלוח טפסים |
allow-popups | הפעלה מחדש של השימוש בחלונות קופצים |
allow-scripts | הפעלה מחדש של שימוש בקוד JavaScript אישי |
allow-pointer-lock | הפעלה מחדש של נעילת הסמן |

