Studio Editor: הוספה ועריכה של טבלה
5 דקות
משתמשים ב-CMS (מערכת ניהול התוכן) כדי לתחזק אוספים ומערכי נתונים? הוסיפו טבלה כדי להציג את מערך הנתונים בצורה נוחה. אתם יכולים לשנות את הטבלה כך שתתאים בדיוק לאתר של הלקוח, מהגדרת ההתנהגות ועד לעריכת הפריסה והעיצוב.
לפני שאתם מתחילים:
הוסיפו והגדירו את אוסף התוכן שאתם רוצים להציג בטבלה.
הוספה והגדרה של טבלה
דרך החלונית Add Elements אפשר להוסיף טבלה לאתר של הלקוח. אפשר לבחור טבלה מוכנה מתוך מבחר טבלאות מעוצבות מראש, ואז להתאים אותן לצרכים שלכם. לאחר מכן תוכלו לבחור את מערך הנתונים שאתם רוצים להציג בחלונית ה-Inspector (עריכה).
כדי להוסיף טבלה ולהגדיר אותה:
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-Editor.
(הוספת אלמנטים) בצד שמאל של ה-Editor. - הקליקו על Layout Tools (כלי פריסה).
- הקליקו על Tables (טבלאות) .
- גררו את העיצוב שבחרתם לעמוד.
- חברו את הטבלה לאוסף תוכן:
- הקליקו על אייקון החיבור ל-CMS
 .
. - (בחלונית ה-Inspector) בחרו את מערך הנתונים שאתם רוצים להציג בטבלה.
- הקליקו על אייקון החיבור ל-CMS
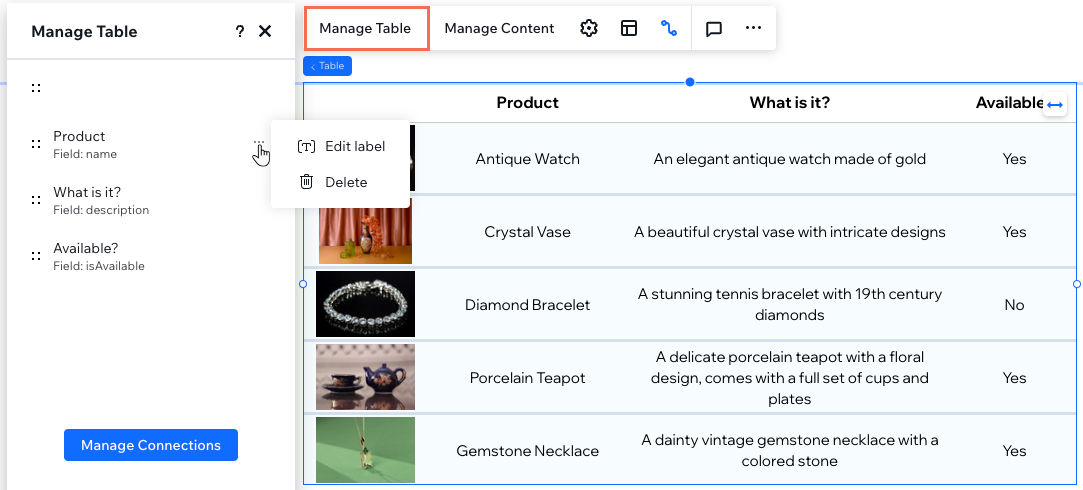
- הקליקו על Manage Table (ניהול טבלה) והגדירו את עמודות הטבלה:
- סידור מחדש: הקליקו על אייקון הסידור מחדש
 ליד העמודה הרלוונטית וגררו אותה למעלה או למטה למקום.
ליד העמודה הרלוונטית וגררו אותה למעלה או למטה למקום. - שינוי שם העמודה: עברו עם העכבר מעל העמודה הרלוונטית, הקליקו על אייקון הפעולות הנוספות
 , ובחרו ב-Edit label (עריכת תווית). כתבו את השם החדש והקליקו על Done (סיום).
, ובחרו ב-Edit label (עריכת תווית). כתבו את השם החדש והקליקו על Done (סיום). - מחיקת עמודה: עברו עם העכבר מעל העמודה הרלוונטית, הקליקו על אייקון הפעולות הנוספות
 , ובחרו ב-Delete (מחיקה).
, ובחרו ב-Delete (מחיקה). - ניהול חיבורים: הקליקו על Manage Connections (ניהול חיבורים) כדי לשנות כל אחד מחיבורי ה-CMS. אחר כך, הקליקו על התפריטים הנפתחים הרלוונטיים תחת Connections (חיבורים) בחלונית ה-Inspector כדי לערוך את החיבורים והלינקים.
- סידור מחדש: הקליקו על אייקון הסידור מחדש

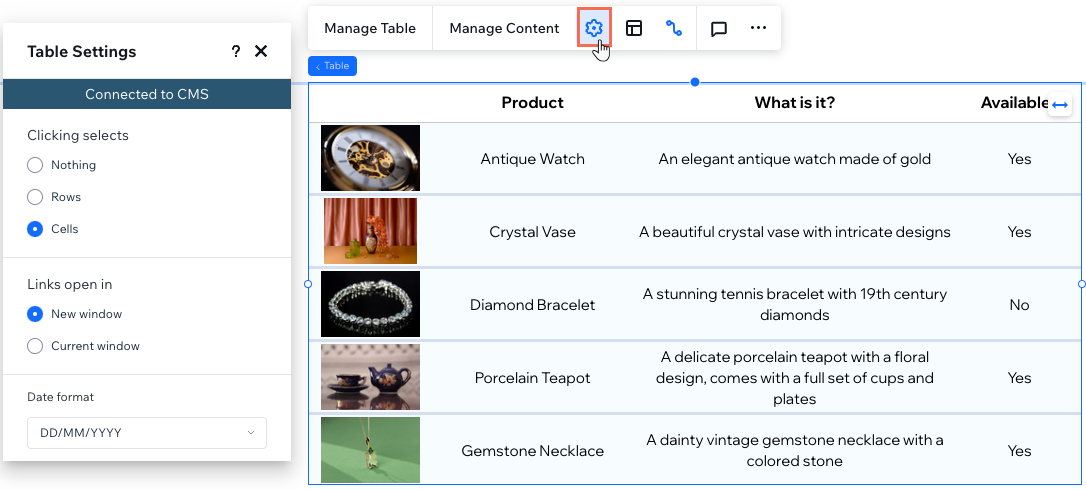
עריכת הגדרות הטבלה
אפשר לייעל את הפונקציונליות של הטבלה מהחלונית Table Settings. החליטו מה ייבחר כשהגולשים מקליקים על תא בטבלה, איך ייפתחו הלינקים, והגדירו את פורמט התאריך בהתאם לצרכים שלכם.
כדי לערוך את הגדרות הטבלה:
- עברו ל-Editor.
- בחרו את אלמנט הטבלה.
- הקליקו על אייקון ההגדרות
 ובחרו מבין האפשרויות הבאות:
ובחרו מבין האפשרויות הבאות:
- Clicking selects: החליטו מה ייבחר בטבלה כשהגולשים מקליקים על תא: Nothing (כלום), Rows (שורות), או Cells (תאים).
- Links open in: אם קישרתם פריטים, בחרו אם הם ייפתחו בחלון חדש או בחלון הנוכחי.
- Date format: אם חיברתם שדה Date (תאריך), בחרו את הפורמט שבו יופיעו התאריכים.
עבודה עם נקודות ברייקפוינט:
ההגדרות שתבחרו בחלונית Settings יחולו על כל נקודות הברייקפוינט.

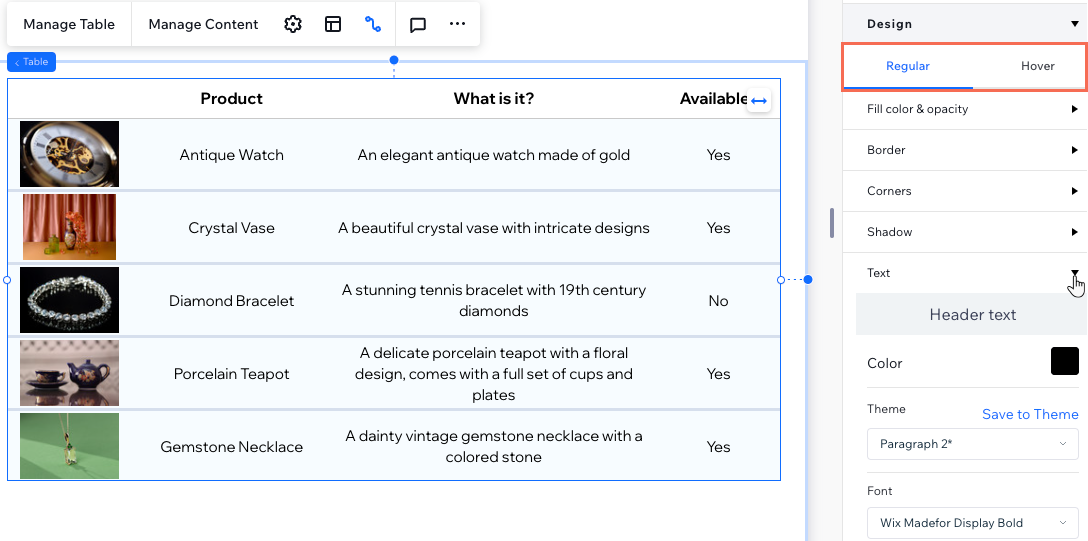
עיצוב הטבלה
מהתאמת צבעי המילוי והשקיפות ועד לליטוש של מסגרות, פינות והצללות, יש לכם שליטה מלאה על ההצגה הוויזואלית של הטבלה. אתם יכולים גם לשנות את הסגנון והעיצוב של הטקסט למראה מלוטש אפילו יותר.
כדי לעצב את הטבלה:
- עברו ל-Editor.
- בחרו את הטבלה הרלוונטית.
- הקליקו על האייקון לפתיחת כלי העריכה
 בפינה הימנית העליונה של ה-Editor.
בפינה הימנית העליונה של ה-Editor. - בחרו מה אתם רוצים לעצב:
- Fill color & opacity: בחרו את צבע הרקע ואת רמת השקיפות של חלקים שונים בטבלה (למשל, header background (רקע ראש עמוד), Row background (רקע שורה), Table background (רקע טבלה)).
- Border: הגדירו את הצבע, הגודל והרוחב של מסגרת הטבלה, כמו גם את הקווים המפרידים.
- Corners: הגדירו את הרדיוס (בפיקסלים) כדי לעגל את פינות הטבלה.
- Shadow: הוסיפו הצללה בצבע, בזווית ובשקיפות הרצויים.
- Text: עצבו וסגננו כל קטע טקסט שמופיע בטבלה (לדוגמה, Header text (טקסט ראש העמוד), Row text (טקסט השורה)).
- (לא חובה) הגדירו את הלינקים בטבלה כך שישנו את צבעם בזמן מעבר עם העכבר:
- הקליקו על Hover (מעבר עם העכבר) תחת Design (עיצוב) .
- הקליקו על תיבת הצבעים שליד Link hover color (צבע במעבר עכבר) .

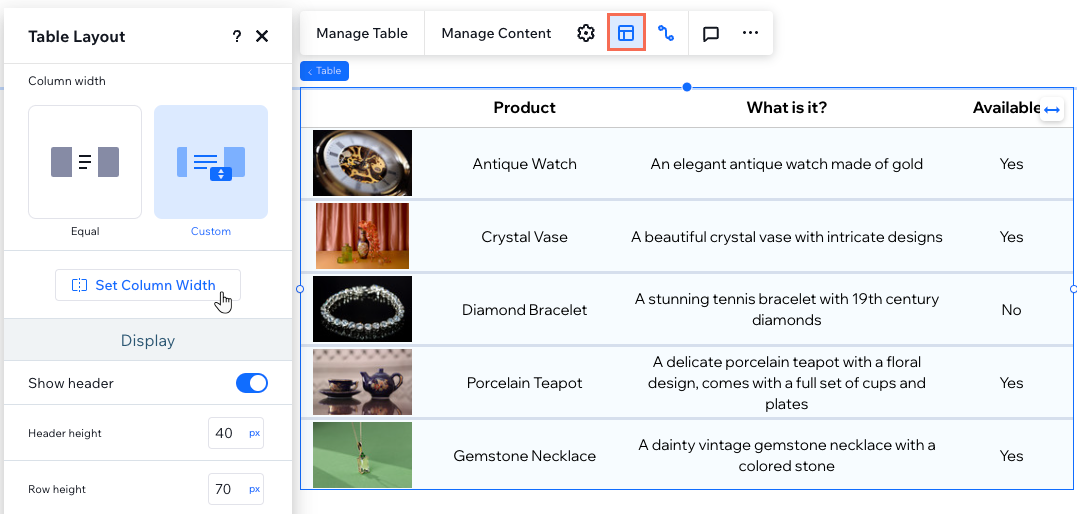
שינוי פריסת הטבלה
שנו את פריסת הטבלה כדי שתתאים בצורה מושלמת לתוכן. התאימו את גובה הטבלה, גובה השורה ורוחב העמודה לצרכים המדויקים שלכם. בנוסף, אתם יכולים לבחור להציג או להסתיר את ראש הטבלה, לשנות את כיוון העמודה וליישר את הטקסט לתצוגה אופטימלית.
כדי להתאים את פריסת הטבלה:
- עברו ל-Editor.
- בחרו את הטבלה הרלוונטית.
- הקליקו על אייקון הפריסה
 .
. - בחרו מה תרצו לשנות:
- Table height: החליטו אם לשנות או הגובה של הטבלה.
- Column width: הגדירו את רוחב העמודות בטבלה:
- Equal: כל העמודות תופסות אותו רוחב.
- Custom: הקליקו על Set Column Width כדי להגדיר את רוחב בהתאם לעמודה. אתם יכולים להשתמש במידות px (פיקסלים), באחוזים (%) או במידות אוטומטיות.
- Show header: הקליקו על המתג כדי להציג או להסתיר את ראש הטבלה (עם כותרות העמודות). כשהמתג מופעל, אתם יכולים גם להגדיר את ה-Header height (גובה הראש) .
- Row height: הגדירו את גובה השורה בפיקסלים.
- Direction: בחרו אם להציג את העמודות מימין לשמאל או משמאל לימין.
טיפ: סדר העמודות מבוסס על הסדר שלהן בחלונית Manage Table (ניהול טבלאות). - Alignment: יישרו את טקסט הטבלה לימין, לשמאל או למרכז.
עבודה עם נקודות ברייקפוינט:
הבחירות שלכם בחלונית Table Layout (פריסת הטבלה) יחולו על כל נקודות הברייקפוינט.