Studio Editor: הוספה ועריכה של אלמנט טקסט רץ (Text Marquee)
4 דקות
דרך פשוטה לעודד את מעורבות הגולשים היא text marquee – אלמנט טקסט נע שמושך את תשומת הלב, מציג תוכן באופן דינמי ואינו דורש ידע בתכנות.

כדאי לדעת:
- הטקסט והגדרות העיצוב שתבחרו יחולו אוטומטית על כל נקודות הברייקפוינט.
- הגולשים יכולים לעצור / להפעיל את האפקט באתר על ידי הקלקה על הטקסט. האפשרות הזו מופעלת אוטומטית, ואי אפשר לכבות אותה.
הוספת טקסט רץ
עברו לחלונית Add Elements כדי להוסיף אלמנט טקסט רץ חדש לאתר של הלקוח שלכם. אחרי שתבחרו עיצוב, הכניסו את הטקסט שלכם.
שימו לב:
אפשר להקליד עד 450 תווים.
כדי להוסיף טקסט רץ:
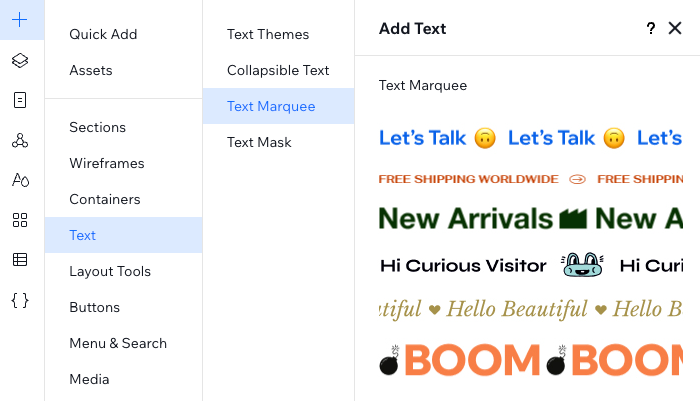
- ב-Editor הקליקו משמאל על Add Elements
 (הוספת אלמנטים).
(הוספת אלמנטים). - הקליקו על Text (טקסט).
- הקליקו על Text Marquee.
- גררו את העיצוב הרצוי אל העמוד.
- הוסיפו את הטקסט:
- הקליקו על Change Text (שינוי הטקסט).
- הכניסו את הטקסט תחת Add your own text (הוספת טקסט משלכם).

טיפ:
אתם יכולים להוסיף אמוג'י לטקסט הנע באמצעות קיצורי הדרך הרלוונטיים במקלדת:
- במחשב PC: מקש הלוגו של Windows + .
- ב-Mac: Control + Command + Space
עיצוב אלמנט הטקסט הרץ
יש לכם אפשרות להגדיר איך אלמנט הטקסט הרץ ייראה וינוע, גם מבחינת עיצוב הטקסט והמרווחים וגם מבחינת אייקון ההפרדה בין קטעי הטקסט, המהירות וכיוון התנועה.
טיפ:
הקליקו על אייקון המתיחה  על האלמנט כדי להציג אותו ברוחב מלא.
על האלמנט כדי להציג אותו ברוחב מלא.
 על האלמנט כדי להציג אותו ברוחב מלא.
על האלמנט כדי להציג אותו ברוחב מלא.כדי לעצב את אלמנט הטקסט הרץ:
- בחרו את אלמנט הטקסט הרץ הרלוונטי.
- הקליקו על האייקון לפתיחת כלי העריכה
 מימין למעלה ב-Editor.
מימין למעלה ב-Editor.

- ערכו את הטקסט הרץ באמצעות האפשרויות הקיימות תחת Design (עיצוב):
Text (טקסט)
Separator (הפרדה)
Movement (תנועה)



 כדי להחליף צורה. אתם יכולים לבחור מבין הרבה עיצובים שונים ב-Media Manager, או להעלות קובץ SVG משלכם.
כדי להחליף צורה. אתם יכולים לבחור מבין הרבה עיצובים שונים ב-Media Manager, או להעלות קובץ SVG משלכם. כדי למחוק את המפריד.
כדי למחוק את המפריד.

