Studio Editor: הוספה וניהול של מקטעים
6 דקות
מקטעים הם אבני הבניין של כל עמוד. בעזרתם ניתן לרכז יחד תכנים קשורים, ובזכותם העמוד נראה מאורגן ומקצועי.
אפשר להוסיף לכל עמוד כמה מקטעים שתרצו. אתם יכולים לבחור בין מקטעים ריקים, מסמכי אפיון (wireframes), או מקטעים מעוצבים מראש שאפשר לערוך. המקטעים מתפרסים לרוחב הדפדפן ואתם יכולים לקבוע את הגובה הרצוי לכם.
יצירת מקטע גלובלי:
הגדירו את המקטע כגלובלי כדי שיופיע בכמה עמודים.
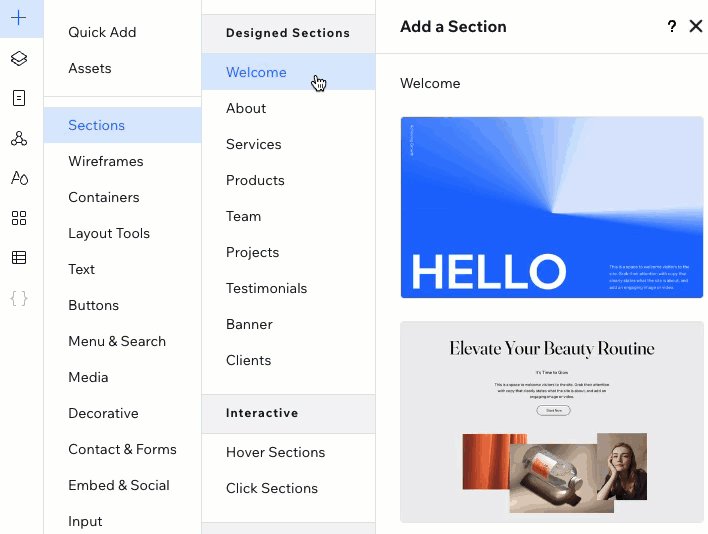
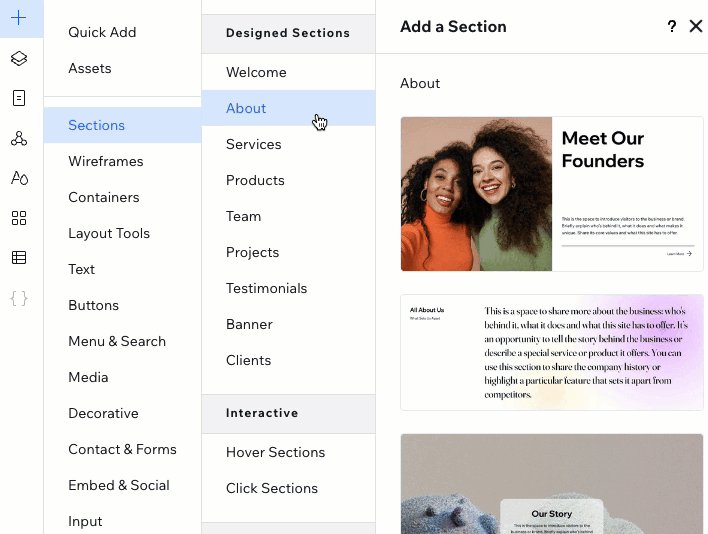
הוספת מסמכי אפיון ומקטעים מעוצבים
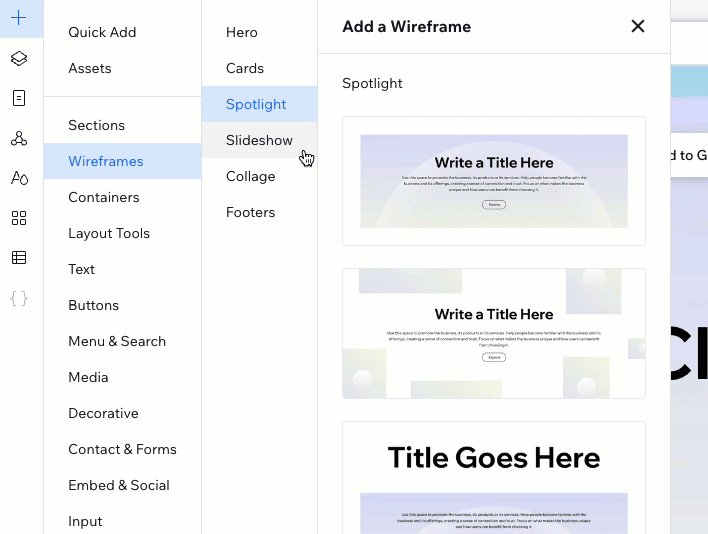
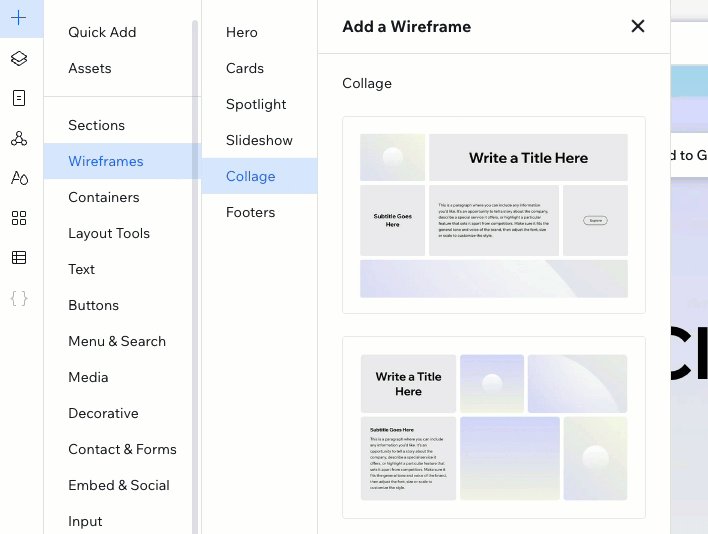
יש לנו מגוון רחב של מקטעים מוכנים ורספונסיביים לגמרי ,שעוזרים לזרז את תהליך היצירה. לכם נשאר רק לבחור את העיצוב שאתם אוהבים ולהתאים אותו לסגנון של הלקוחות. אם אתם צריכים את עיקר העזרה בפריסה, ולא בעיצוב, בחרו במקום באחד ממסמכי האפיון הריקים.
כדי להוסיף מסמך אפיון או מקטע מעוצב מראש:
- הקליקו על Add Elements
 (הוספת אלמנטים) בצד שמאל של ה-editor.
(הוספת אלמנטים) בצד שמאל של ה-editor. - הקליקו על Sections / Wireframes (מקטעים / מסמכי אפיון).
- הקליקו על קטגוריה כדי לראות את העיצובים הזמינים.
- גררו מקטע אל העמוד.
- ערכו את המקטע בהתאם לצורך:

הוספת מקטע ריק
אפשר להוסיף במהירות מקטעים ריקים חדשים בזמן העבודה על הקנבס. צריך רק לעבור עם העכבר מעל החלק העליון או התחתון של כל מקטע ולהקליק על + Add Section (הוספת מקטע). לאחר מכן, תוכלו להחליט אם אתם רוצים לעצב אותו מאפס, להפעיל פריסת גריד או להשתמש בעיצוב מוכן מראש.
כדי להוסיף מקטע ריק:
- עברו לעמוד הרלוונטי.
- עברו עם העכבר מעל החלק העליון או התחתון של המקטע הרלוונטי והקליקו על + Add Section (הוספת מקטע).
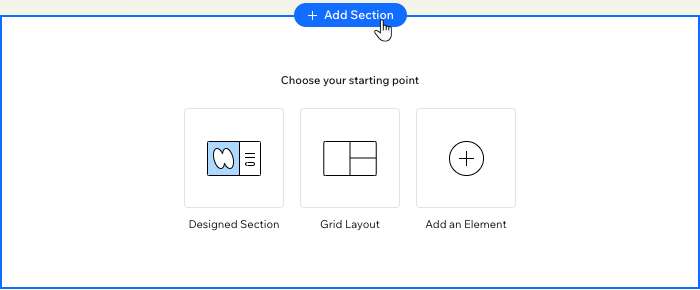
- בחרו איך להתחיל בעיצוב:
- Designed Section: בחרו מקטע מעוצב מראש והתאימו אותו לצורכי הלקוחות.
- Grid layout (פריסת גריד:) בחרו גריד עם כמה תאים כדי לארגן את התוכן.
- Add an Element: התחילו בהוספת אלמנטים למקטע הריק.

שמרו את העיצוב לשימוש עתידי:
בחרו את המקטע ב-editor והקליקו על אייקון הפעולות הנוספות  . אחר כך, הקליקו על Save as Asset (שמירה כנכס). פעולה זו תשמור את העיצוב ותהפוך אותו לזמין בחלונית Add Elements (הוספת אלמנטים) בלשונית Assets (נכסים).
. אחר כך, הקליקו על Save as Asset (שמירה כנכס). פעולה זו תשמור את העיצוב ותהפוך אותו לזמין בחלונית Add Elements (הוספת אלמנטים) בלשונית Assets (נכסים).
 . אחר כך, הקליקו על Save as Asset (שמירה כנכס). פעולה זו תשמור את העיצוב ותהפוך אותו לזמין בחלונית Add Elements (הוספת אלמנטים) בלשונית Assets (נכסים).
. אחר כך, הקליקו על Save as Asset (שמירה כנכס). פעולה זו תשמור את העיצוב ותהפוך אותו לזמין בחלונית Add Elements (הוספת אלמנטים) בלשונית Assets (נכסים).שימוש בתאים לארגון המקטע
אתם יכולים להוסיף תאים למקטע כדי ליצור פריסה רספונסיבית ומובנית. בנוסף, שמירת האלמנטים בתאים נפרדים מבטיחה שהם יישארו במקומם בכל המסכים. כדי לעשות זאת, אתם צריכים קודם לבחור פריסה ואז להעביר אלמנטים לתאים, כאשר תמיד תוכלו לפצל את התאים או להוסיף תאים חדשים בהמשך.
כדי להוסיף גריד למקטע:
- בחרו את המקטע הרלוונטי ב-editor.
- הקליקו על התפריט הנפתח Blank (ריק) בחלק העליון של המקטע.

- בחרו פריסה: Rows (שורות), Columns (עמודות), Collage (קולאז') וכו'.
טיפ: אתם יכולים לשנות את הפריסה מהתפריט הנפתח בכל עת – השינוי לא יזיז את האלמנטים. - גררו אלמנטים לתאים הרלוונטיים.
- (לא חובה) ערכו את הגריד של המקטע כרצונכם, כולל הוספת תאים, פיצול תאים קיימים, הוספת מרווחים בין תאים וכו'.
רוצים לחזור למקטע ללא גריד?
הקליקו קליק ימני על כל תא ובחרו ב-Delete (מחיקה).
שינוי סדר המקטעים בעמוד
במהלך בניית האתר של הלקוחות, יכול להיות שתחליטו שצריך לשנות את המבנה והארגון של התוכן. אלה המקרים שבהם מקטעים שימושיים באמת, מכיוון שהם יאפשרו לכם להעביר תכנים ממקום למקום במהירות רבה, בכל זמן שתרצו על הקנבס.
כדי לארגן מחדש מקטעים על הקנבס:
- בחרו את המקטע הרלוונטי ב-editor.
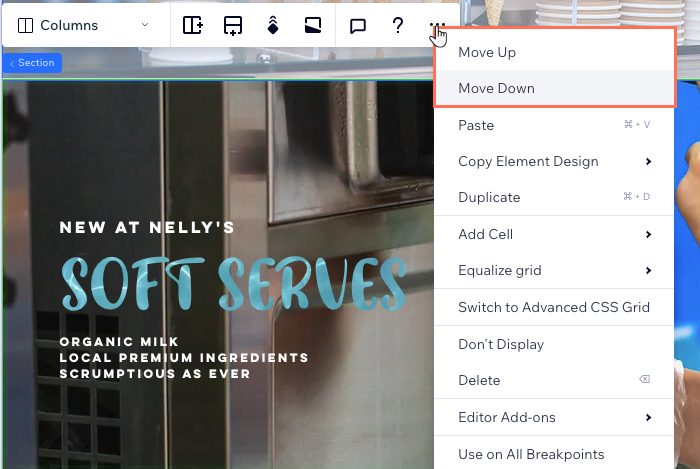
- הקליקו על אייקון הפעולות הנוספות
 במקטע.
במקטע. - הקליקו על Move Up (הזזה למעלה) או Move Down (הזזה למטה).

שיניתם את סדר המקטעים בנקודות ברייקפוינט קטנות יותר?

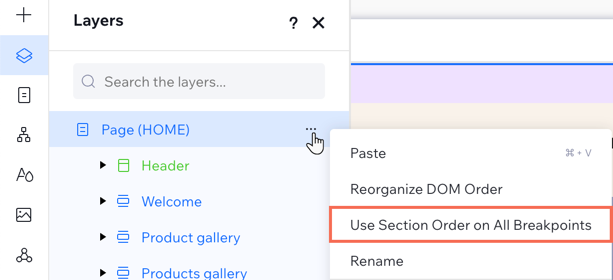
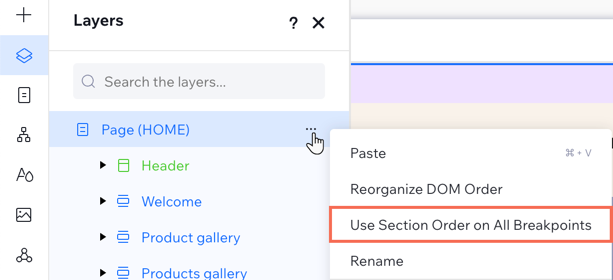
אתם תמיד יכולים להחיל מחדש את הסדר שיש לכם כרגע במחשב. עברו אל חלונית ה-Layers (שכבות)  , הקליקו על אייקון הפעולות הנוספות
, הקליקו על אייקון הפעולות הנוספות  ליד Page (עמוד) ובחרו באפשרות Use Section Order on All Breakpoints (שימוש בסדר המקטע בכל נקודות הברייקפוינט).
ליד Page (עמוד) ובחרו באפשרות Use Section Order on All Breakpoints (שימוש בסדר המקטע בכל נקודות הברייקפוינט).
 , הקליקו על אייקון הפעולות הנוספות
, הקליקו על אייקון הפעולות הנוספות  ליד Page (עמוד) ובחרו באפשרות Use Section Order on All Breakpoints (שימוש בסדר המקטע בכל נקודות הברייקפוינט).
ליד Page (עמוד) ובחרו באפשרות Use Section Order on All Breakpoints (שימוש בסדר המקטע בכל נקודות הברייקפוינט).
מחיקת מקטע
אתם יכולים למחוק מקטעים בכל זמן שתרצו. הפעולה הזו תמחק את המקטע מהעמוד בכל נקודות הברייקפוינט.
שימו לב:
אי אפשר למחוק מקטעים שמכילים אפליקציות כמו Stores, Events, Blog וכו'.
כדי למחוק מקטע:
- בחרו את המקטע הרלוונטי ב-editor.
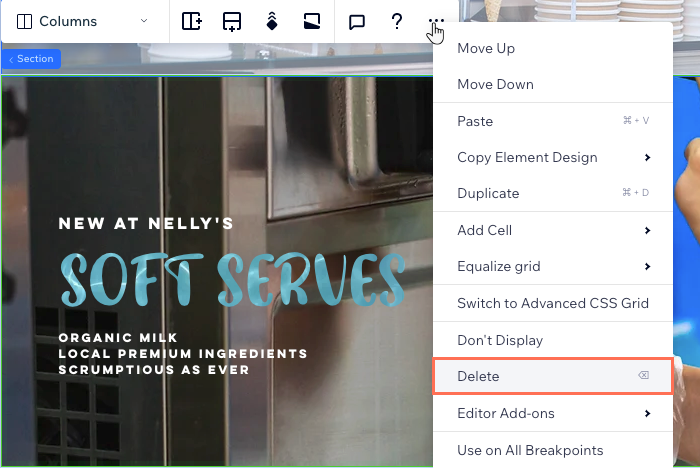
- הקליקו על אייקון הפעולות הנוספות
 במקטע.
במקטע. - הקליקו על Delete (מחיקה).
רוצים להסתיר את המקטע במקום?
הקליקו על Don't Display כדי להסתיר את המקטע מנקודת נקודת הברייקפוינט הנוכחית שבה אתם נמצאים. תוכלו למצוא את המקטע המוסתר בחלונית Layers (שכבות), ומשם תוכלו גם לבטל את ההסתרה שלו.

שאלות נפוצות
הקליקו על השאלות למטה לפרטים נוספים.
האם אפשר לשנות את שמות המקטעים?
איך אפשר להעביר מקטע לעמוד אחר?
איך אפשר לערוך מקטע?


 .
.